フォーラムへの返信
-
投稿者投稿
-
なぜかこんなに空いてしまうんですよね💦
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマさま
あ!早速ありがとうございます!
でもなんか以下のサイトは下にそこまで大きなスペースが空かずに表示されてるんですよね。
同じやり方をしても私の場合は空いてしまって💦
テーマに依存する部分もあったりするんでしょうか??
♥ 0Who liked: No userこちらプラグインを探して反映したりもしたのですが、うまく行かず、ワードプレスのアップデートやスノウモンキー のアップデートで変わるのを期待していたのですが変わらなくて、他に何か対策方法ありませんでしょうか?
あと同じコメントをこの間も書いたのに最近投稿した内容が消えていることが2回ありました。スマホからだと上手く書き込みが完了しないエラーとかありますか?
♥ 0Who liked: No userあ!!ほんとだ!このボタンになったんですね!
気づかずに再利用ブロック自体を編集して消してしまったり
色々余計なことしちゃいました。。。
助かりました!!!!!!♥ 1Who liked: No userキタジマさま
おおお!治りました!!
すごく困っていたので助かりました!
ありがとうございました!!!!♥ 1Who liked: No user
この中にも表示されなくなってしまいました。
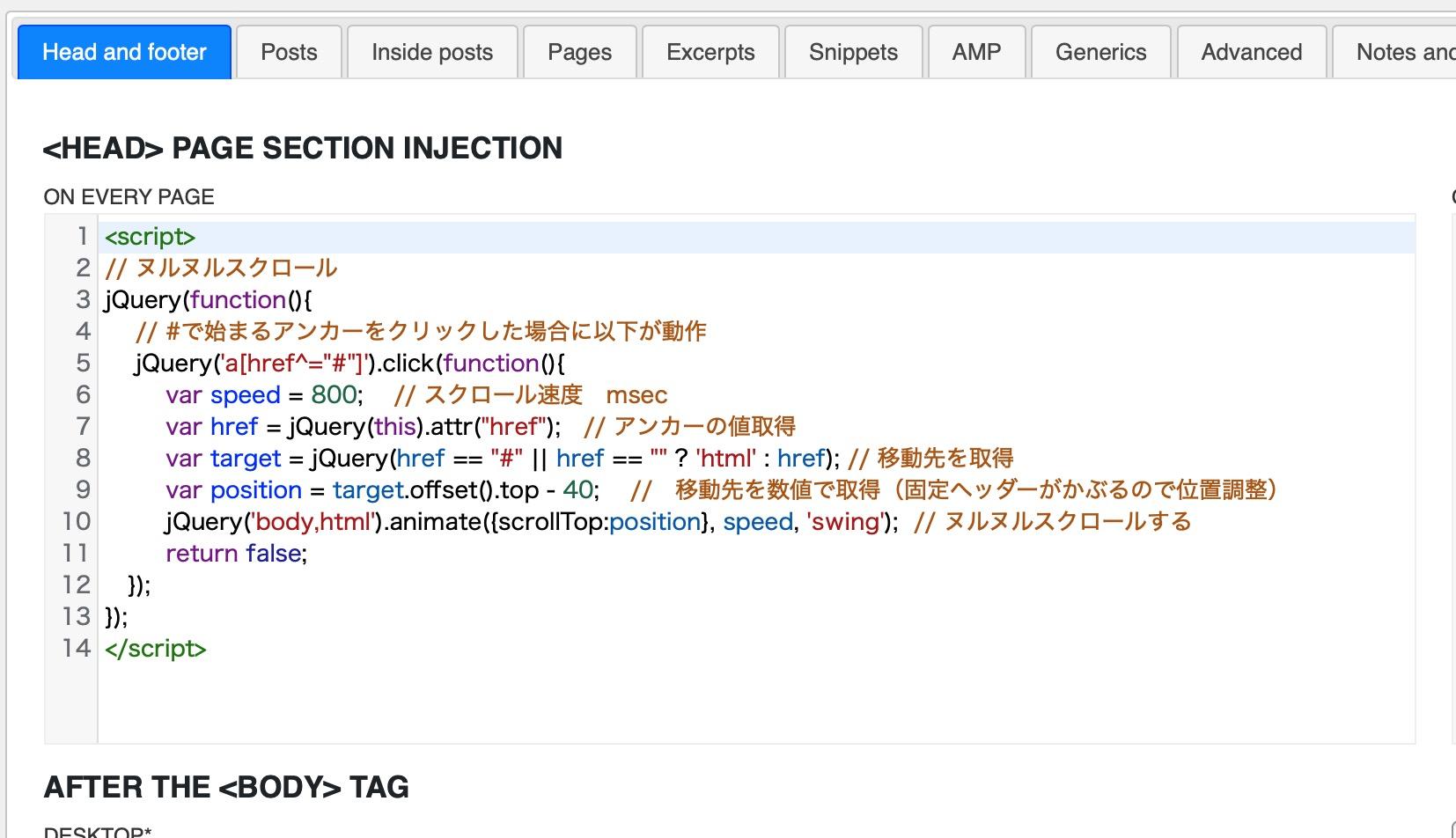
♥ 0Who liked: No userアンカーリンクへの移動をスムースにしたくて、

このプラグインを入れて、

ネットから拾ってきた上記のコードをHEADに入れてます。
♥ 0Who liked: No userですよねぇ。。。
色々すいませんでした!ありがとうございました!!!
♥ 1Who liked: No user確認したのですが、全角は無いようなんです。半角がいくつか連続で入っている感じでした。前回開きっぱなしだった所を閉じたことで、この部分が反応しなくなっちゃったのでしょうか。
他は効いてるのに、タイトルだけ戻っちゃったんですよね。
♥ 0Who liked: No userすいません!
以前この時に設定したスマホ版でのタイトルの
文字サイズの調整が効いていないみたいです。.c-entry__title { font-size: 23px; line-height: 1.5; }この部分のフォントサイズを変えても
変化しなくなってしまいました。
原因わかりますでしょうか??♥ 0Who liked: No userまったくその通りですね。
そのインデントの入れ方を最近覚えて途中から付けるようになったのですが、
最初の方は何も付けていないのでどの部分の修正なのか
まったく分からなくなってます。。苦笑素人質問にもいつもご丁寧にご対応いただき、
本当に感謝しています。
ありがとうございます!♥ 0Who liked: No userおおおお!

表示が消えました!天才です!ありがとうございます!
ご指摘の以下のコードはリンカーの表示をスマホだけ変えるもので
以下のサイトから持ってきました。@media screen and (max-width:500px) { /*スマホ表示用*/ /*-----全体-----*/ div.yyi-rinker-contents div.yyi-rinker-box { display: block; /*縦表示になるように*/ } /*-----商品名やボタンなど-----*/ div.yyi-rinker-info { /*全体*/ padding: 0; /*余白削除*/ margin: auto; /*中央揃え*/ width: 87%; /*横幅*/ text-align: center; /*商品名やボタンを中央表示*/ } div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price { /*価格*/ display: block; /*価格を縦並びにする*/ } div.yyi-rinker-contents ul.yyi-rinker-links li { /*ボタン*/ width: 100%; /*横幅いっぱい*/ margin: .5em 0; /*上下の余白 左右の余白削除*/ line-height: 44px; height: 44px; font-size: 0.95em; padding: 0 14px 0 10px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { /*ボタンの文字*/ padding: 0; /*文字の余計な余白を削除*/ height: 44px; line-height: 44px; font-size: 0.95em; } /* rinker 商品詳細幅を広げる */ div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info { width: calc(100% - 20px); display: block; } /* rinker サムネイル幅を230pxに */ div.yyi-rinker-contents div.yyi-rinker-image { width: 230px; min-width: 140px; padding: 0; margin-left: auto; margin-right: auto } div.yyi-rinker-contents img.yyi-rinker-main-img { width: auto; } } /*Rinker自由ボタンのマウスオーバー時*/ div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a:hover { box-shadow: 0 12px 15px -5px rgba(0, 0, 0, .25); }♥ 0Who liked: No user色々詳しくありがとうございます。
勉強しないで場当たり的に修正していた結果ですね。。。@media….というコードは以下の時にキタジマさまにいただいたものでした!
キタジマ タカシの投稿:
PC 用のグローバルナビゲーションが多かったり長かったりする場合、Safari だと横スクロールが発生してしまうみたいです。
現在作業をすすめている v11 では改善されるだろうと予想しているのですが、リリースまでまだ時間がかかるので、ひとまず CSS のパッチをあててみてもらえればと思います。
@media (max-width: 639px) { .l-center-header__row.u-hidden { display: none; } }♥ 0Who liked: No user@media (max-width: 639px) { と @media screen and (max-width:500px) { が入れ子になっていて、かつ最後に閉じ } が無いのがわかると思います。まず入れ子になっているのを直し、次に適切なところで閉じれば反映されると思います。
訳分からないまま、問題や修正したい部分があるたびに
教えていただいた内容やサイトの内容をコピペしているだけなので
閉じやら入れ子や@mediaがどういう意味なのかも分かっておらず。。。どこまでがスマホ用か私も分かっていないんです。。。
リンカーの部分はスマホだけに適用する内容だったのは覚えているのですが。。♥ 0Who liked: No userああ!ここまでご対応いただいて本当にありがとうございます!
反映してみたのですが、

なんかやっぱりダメみたいです。。。すいません涙。。。
♥ 0Who liked: No user -
投稿者投稿




