フォーラムへの返信
-
投稿者投稿
-
すみません。ご対応いただき、ありがとうございます。
「任意のタクソノミー」はブロックがいつまでも読み込み待ち状態で動きません。
 ♥ 0Who liked: No user
♥ 0Who liked: No userすみません。プラグインを変更することで解決しました。
お騒がせしました。
♥ 0Who liked: No user何度もしつこくて申し訳ございません。
教えていただいたmy snow monkeyを使う方法で、特定の固定ページを対象にコードを貼る方法がありますか?
ベースコードについては、先日教えていただいた方法でうまくいきました。
今度はリダイレクトの空白ページをつくり、そのページにコンバージョンコードを貼りたいのです。
叶えたいことは
「LINE登録はこちら」ボタンをクリック→空白ページ(リダイレクト)→LINE画面へ
(このLPからのLINE登録者の割合を知る目的です。)
空白ページは「Quick Page/Post Redirect Plugin」というプラグインで設定しました。
リダイレクトはうまくできました。
それで特定のページにコードを貼る方法がわからず、一旦my snow monkeyを削除して、「Header Footer Code Manager」というプラグインでコードを挿入してみました。
すると、今度はうまくいっていたはずのリダイレクトができなくなりました。
(PCからはつながるのに、スマホからはつながらないです)
やはり、my snow monkeyを使ってコードを書いたほうがいいのかもしれないと思い、質問に至った次第です。
新しくトピックを立てるべきかわからず、こちらで質問させていただきました。
別の解決方法や、相談すべきところがあれば教えていただけましたら幸いです。
よろしくお願い致します。
♥ 0Who liked: No user設定方法の詳細を教えていただき、ありがとうございます。
早速挑戦してみました。
お試しのローディング画面(くるくる?)は出てきました!
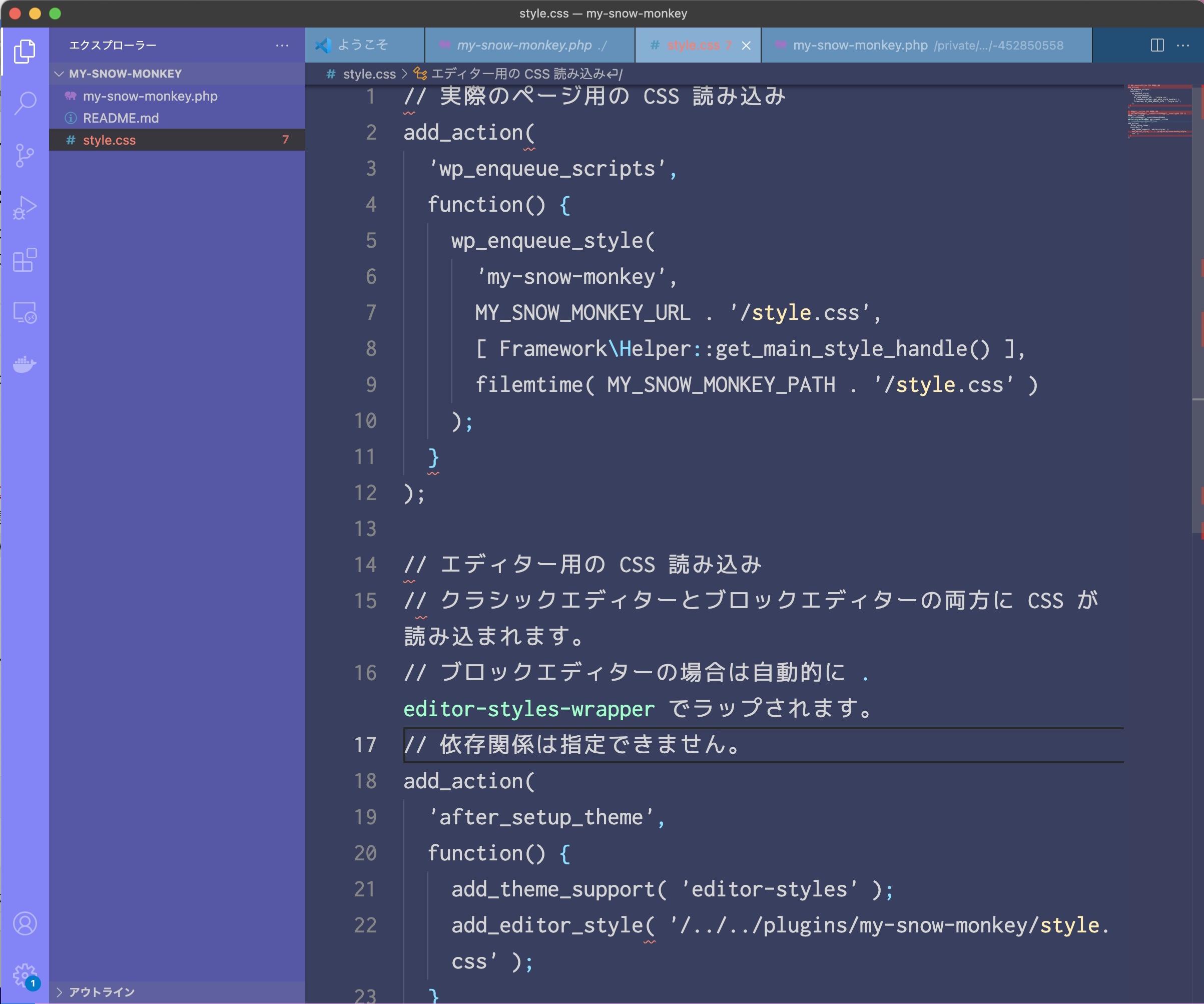
ただ、cssの方はうまく出来ていないようです。
下線に「〜」が出ているところに問題があるのでしょうか。
ここで連続して質問をするのが失礼に当たりましたら、大変申し訳ございません。
 ♥ 0Who liked: No user
♥ 0Who liked: No userご回答頂き、ありがとうございます。
my-snow-monkeyを使ったことがないので、これから勉強したいと思います。
具体的な記述方法まで教えてくださり、本当に感謝しています。
ありがとうございました!
♥ 0Who liked: No user早急にご返答いただき、ありがとうございます。
テーマエディターはやはり触らないほうがいいですね。
フックの使い方やどこに記述するのか、まだ勉強不足なので、調べながら挑戦したいと思います。
ありがとうございました!
♥ 0Who liked: No userOlein_jp さん
ありがとうございます。
さっそく試してみたのですが、ひとつひとつの投稿記事のタイトルは確かにアイキャッチ画像上に配置できました。知らなかった機能でした。ありがとうございます。
しかし、投稿記事が集められた固定ページのアイキャッチ画像上の表示がやはりできないのです。
( ↑ ヘッダーナビゲーションからいける「お知らせ」ページ)
何度も申し訳ございません。よろしくお願い致します。
♥ 0Who liked: No user返信いただき、ありがとうございます。
反映に時間がかかるものなのですね。
まだ数時間しか経っていないので、気長に待ってみます。
ありがとうございました!
♥ 0Who liked: No user -
投稿者投稿
