フォーラムへの返信
-
投稿者投稿
-
一応cssでこんなけ考えてやってみたところ無事に透明になりました
.c-section {
padding-bottom: initial;
padding-top: initial;
padding-top: initial;
}
.c-section {
padding-bottom: initial;
padding-bottom: initial;
padding-left: initial;
padding-right: initial;
padding-top: initial;
padding-top: initial;
}
これでイケました ありがとうございました
テンプレート依存してたということですね
一応検証ツールの画像を元に検証ツール使ったらなんと白いのが消えました
となるとクラス指定してpadding打ち消しを考えないといけませんね
今からやってみます お待ち下さい
♥ 0Who liked: No userアップデートありがとうございます
おかげさまで今取り組んだところ反映されました
ありがとうございました
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます
いろいろ考えた挙句の果てにセクションの外側で作ってそれを再利用ブロックにして
悪戦苦闘したらなんとかひとまずはこうなりました

ひとまずは当面の間外側でアイコンを制作して再利用ブロック作戦で進めていきます
道理で5.9なったばかりで不具合出てるわけだ 覚えておきます
♥ 0Who liked: No user早速の返信ありがとうございます
似てるかもしれませんがこういうことです

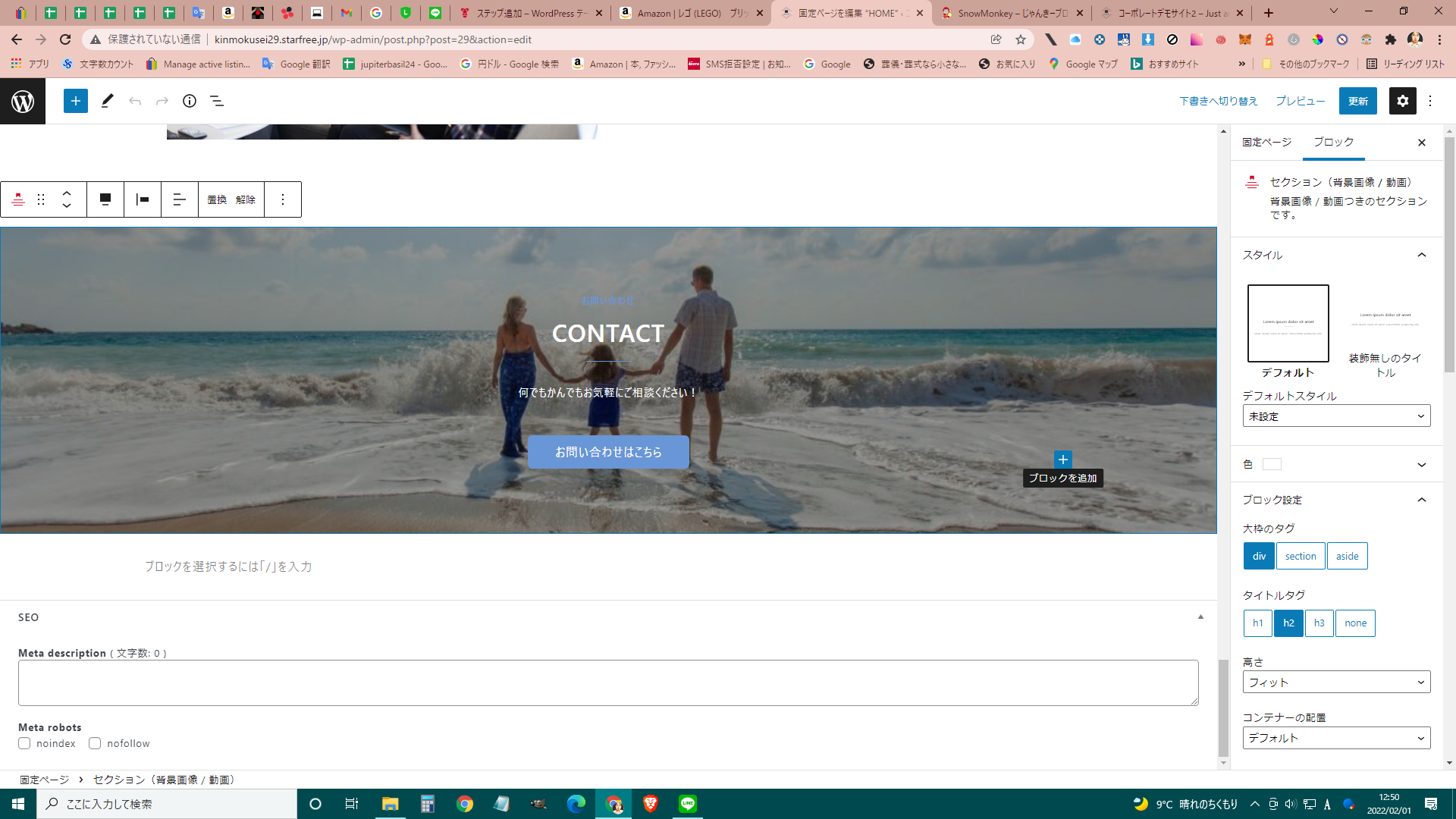
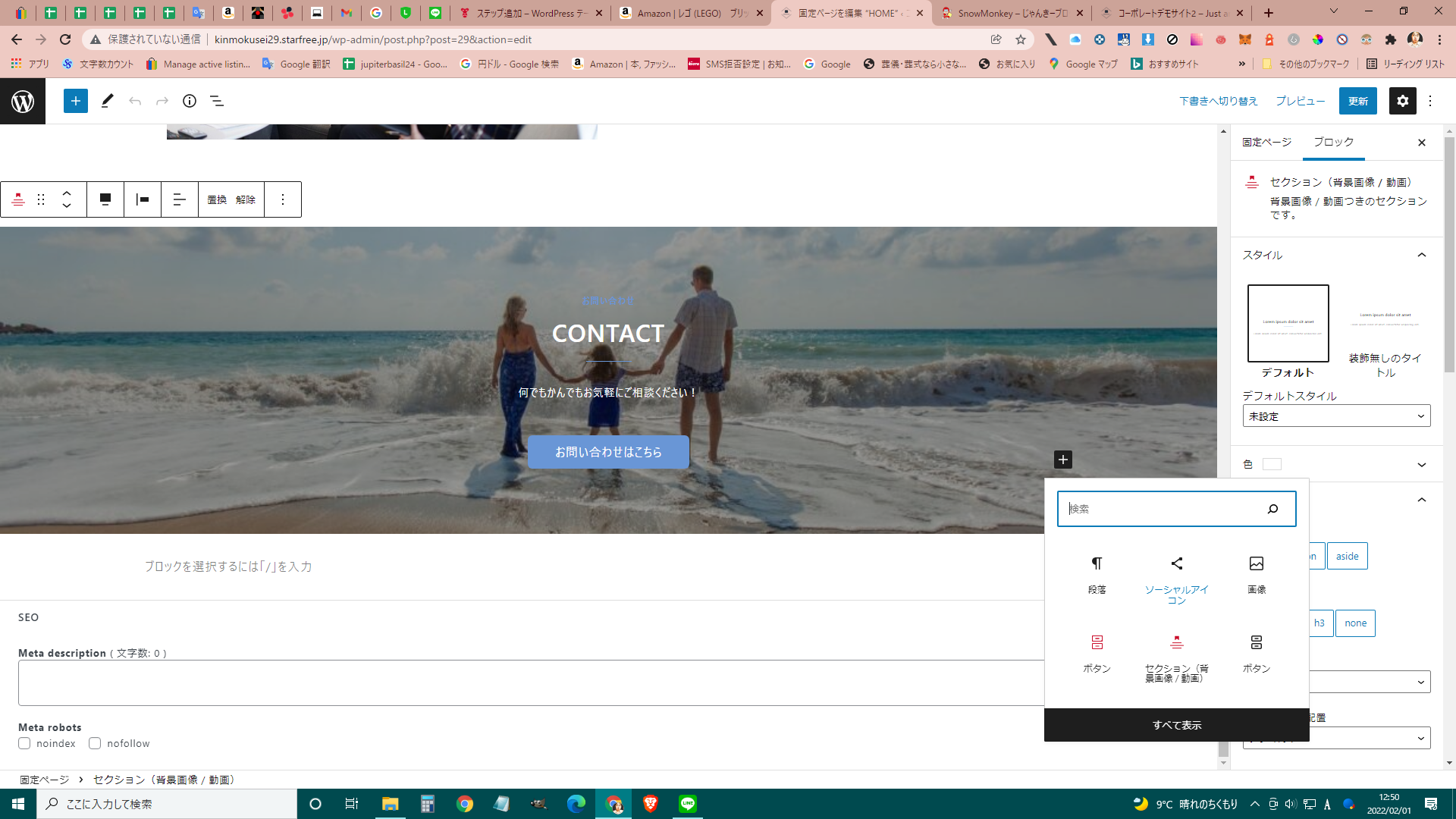
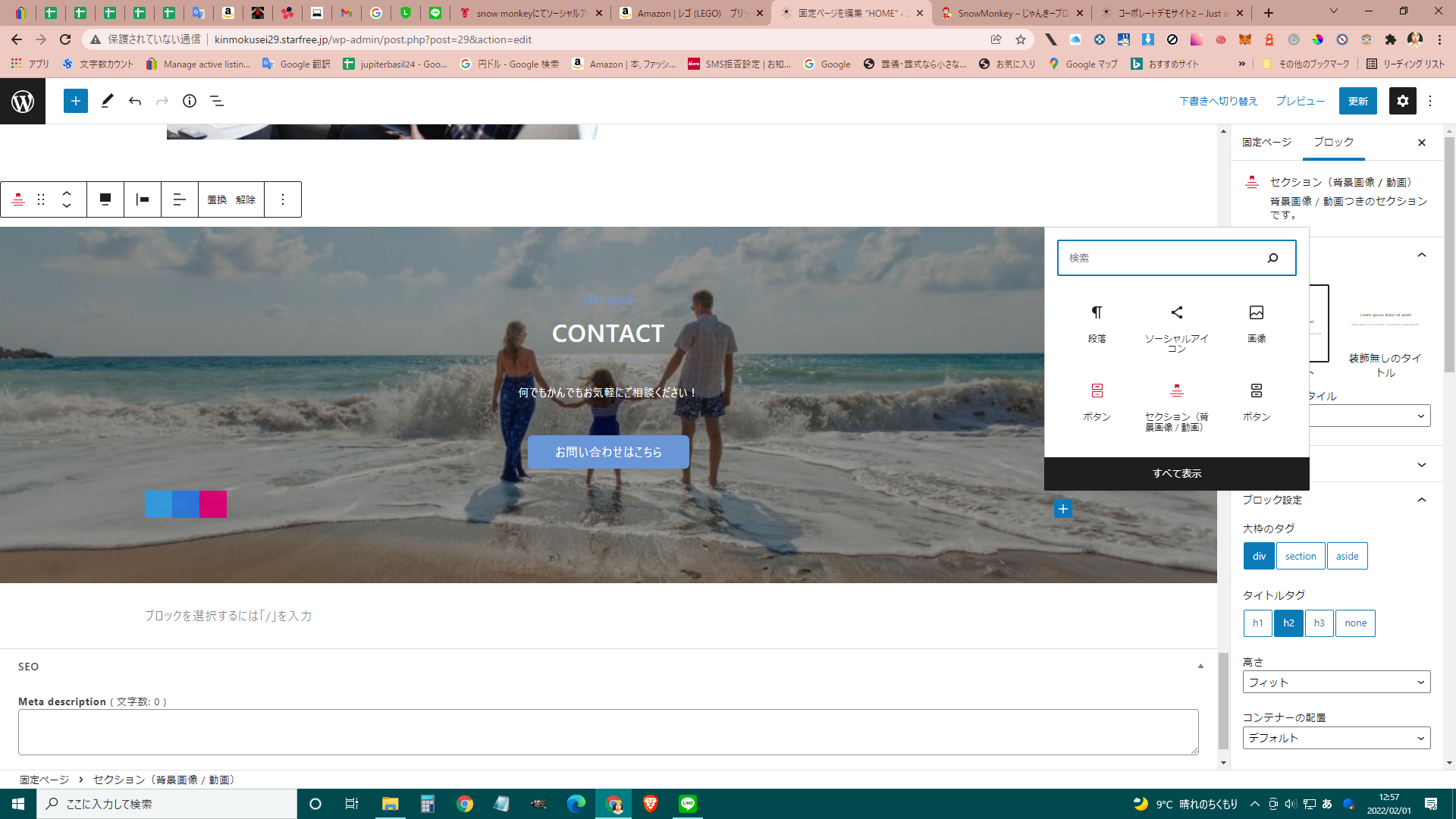
ブロックを追加ボタンを押します

ソーシャルアイコンブロックを押します

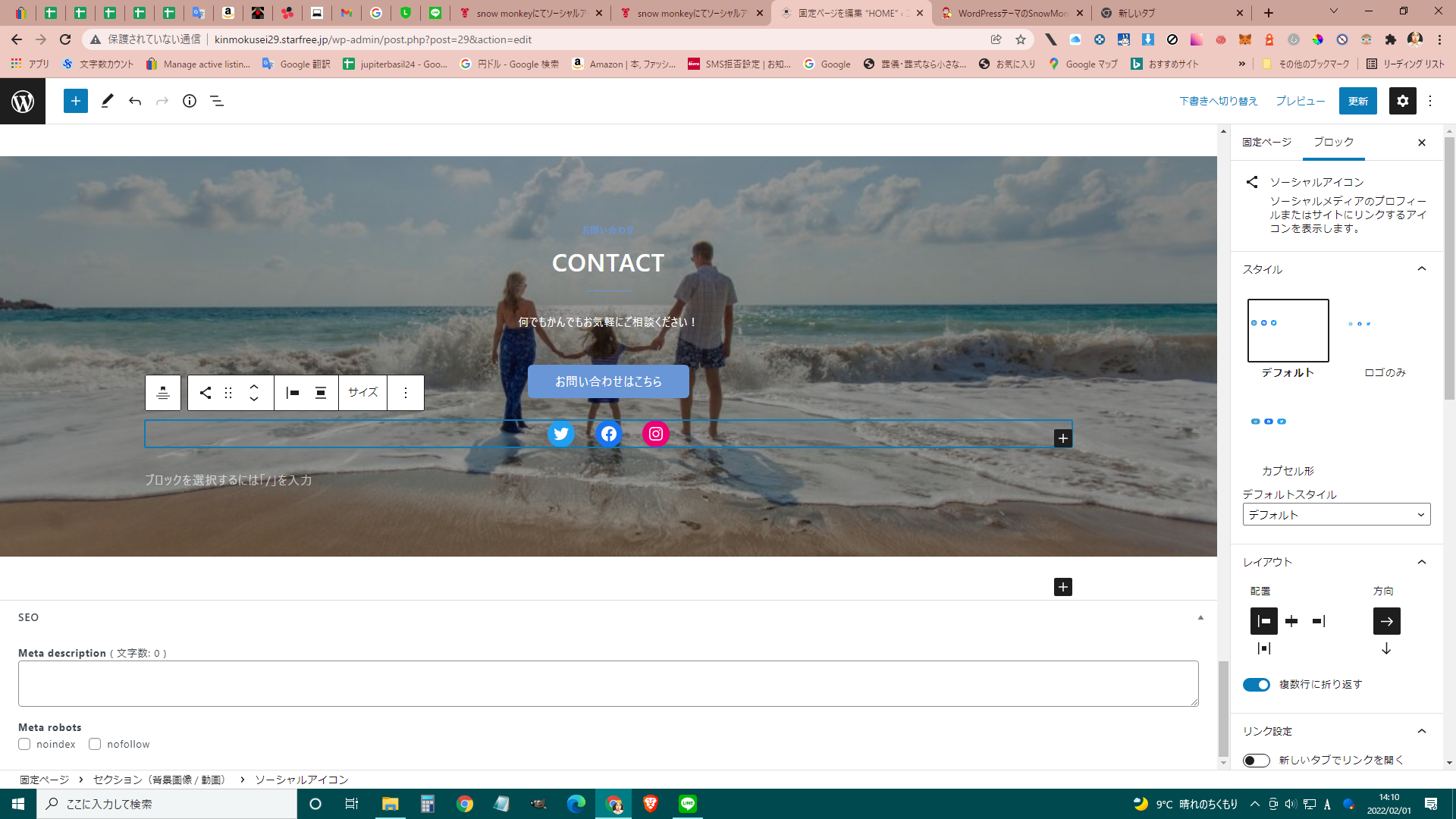
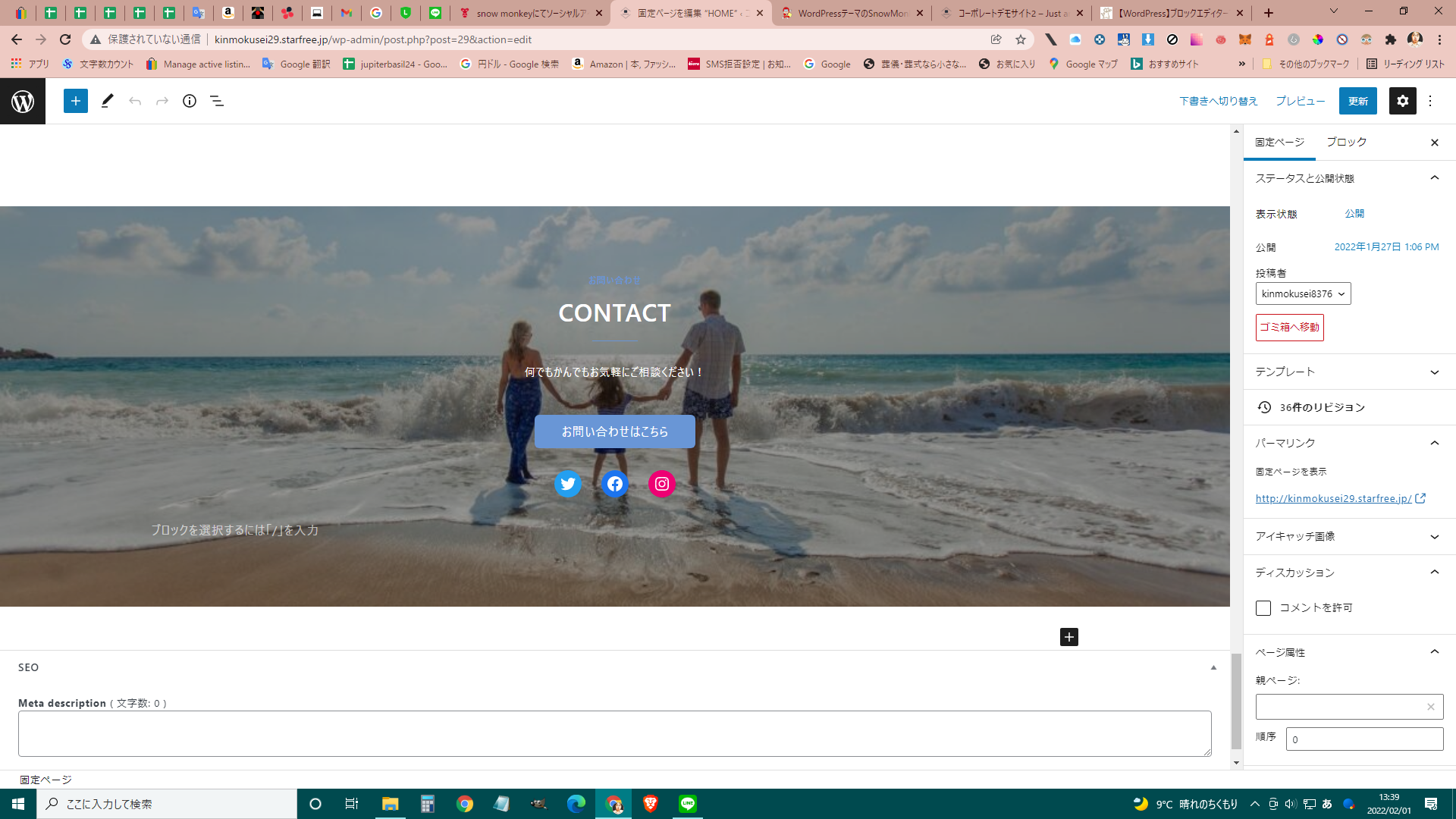
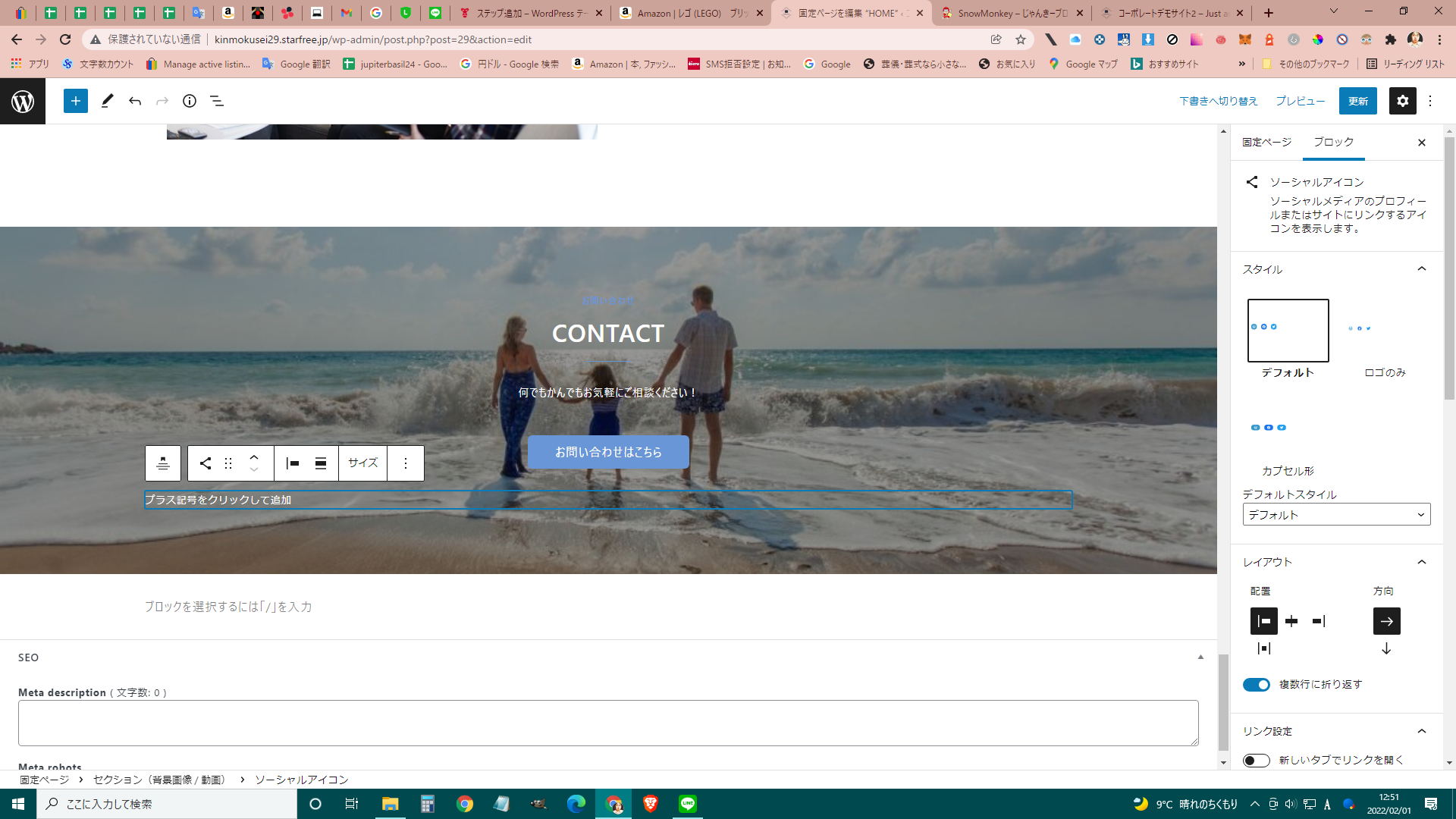
ソーシャルアイコンブロックをクリックするとこの画面になりアイコンを追加するボタンが見当たらずそれ以外のボタンを押そうとすると

普通のブロックの画面が出てきます
そしてWPのダウングレードを5.8にしましたが解決はせず元の5.9に戻しました
ステップの話の方と似てるかもしれないですがセクションの画像の上にソーシャルアイコンブロックを追加しても何もすることが出来ず歯がゆいです
普通のブロックではソーシャルアイコン出来たのにセクションの画像の上でソーシャルアイコンをつけようとするとこのような事態になります
♥ 0Who liked: No user -
投稿者投稿
