フォーラムへの返信
-
投稿者投稿
-
IEでいけました!!
chromeに関しては、googleの設定をリセットすると解決できました!
参考記事
原因は分からないのですが、もしかしたら拡張機能とかなのかもしれません。
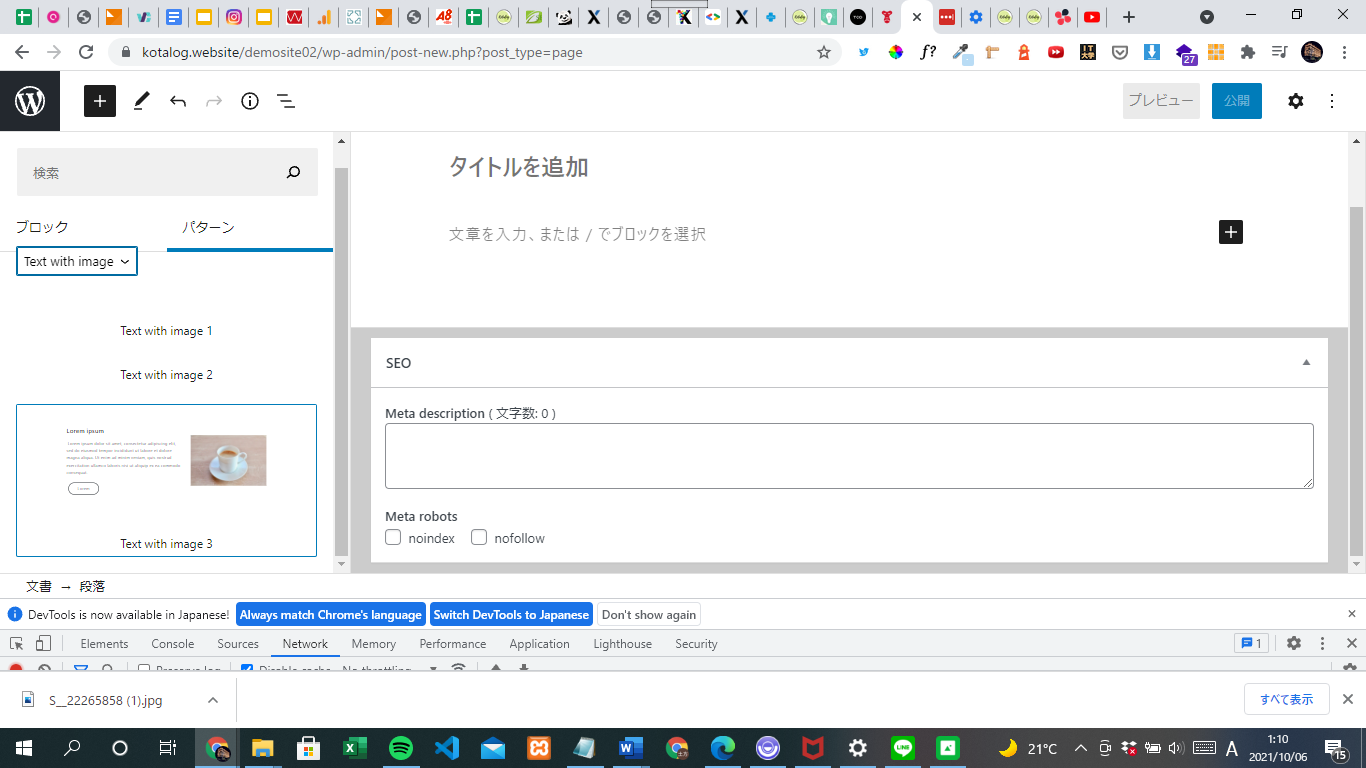
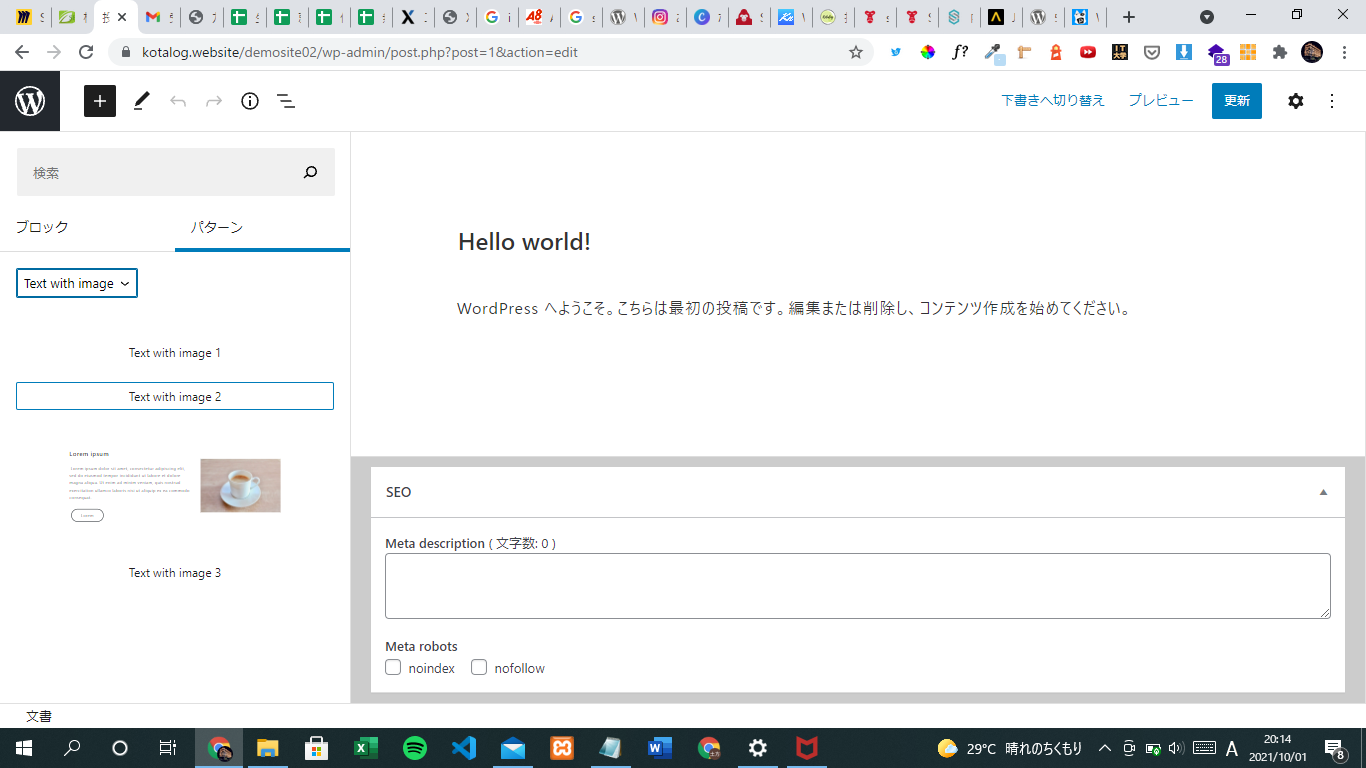
大変お手数おかけしました🙇♥ 0Who liked: No user表示されるのもあるのですが、feauture、text with image、headingsが特にいつも表示されないです。(たまーに表示されます。)
でもキタジマさんのもとで表示されるということは、パソコンが重いということなんですかね。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお手数をおかけします!!
♥ 0Who liked: No userID: (管理者により削除)
パスワード: (管理者により削除)
になります!!
よろしくおねがいします!
プラグインの可能性、サーバーの容量、キャッシュなど色々確認しましたが、異常はなかったです!!♥ 0Who liked: No userちなみに別のロリポップサーバーにあるサイトもスノーモンキーで作られているのですが、そちらも同様でパターンの部分が表示されない感じです。
♥ 0Who liked: No userエラーは出ていないです!
♥ 0Who liked: No userなるほど。
サーバーはエックスサーバー使っています!!♥ 0Who liked: No user今確認したところ、全てのサイトで同じ挙動ではなく、サイトによってパターンの表示されない部分が変わっているので、CSSが問題ではないと感じました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userプラグイン停止、カスタムCSSを消してみたのですが解消されませんでした。
スノーモンキーがバージョンアップされたときくらいからおかしくなったのですが、他に考えられる原因等ないでしょうか。♥ 0Who liked: No userjsのエラーは特に出ていないです!!
♥ 0Who liked: No userご返信ありがとうございます。
いえ、同時ということではないです!
それぞれ開いたときに表示されないという問題が生じています。♥ 0Who liked: No usersnowmonkeyはファイル構造が複雑だと思うのですが、具体的にはどういった方針で作成するのでしょうか??(フック等を使うのか、その他のやり方か
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No userすいません、出来ました。
結論なのですが、投稿ページのタイトルを表示するには
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; } .c-entry__header { display: none; }くらいしかないのでしょうか??
♥ 0Who liked: No user投稿ページだけ
.post-template-default .l-contents__inner { padding-top: 0% !important; margin-top: 5% !important; } .post-template-default .c-entry__header { display: block; }を適用して表示させることが出来たのですが、サイドバーの最近投稿というタイトルが出ないです。
♥ 0Who liked: No user -
投稿者投稿


