フォーラムへの返信
-
投稿者投稿
-
早速のご連絡ありがとうございます。

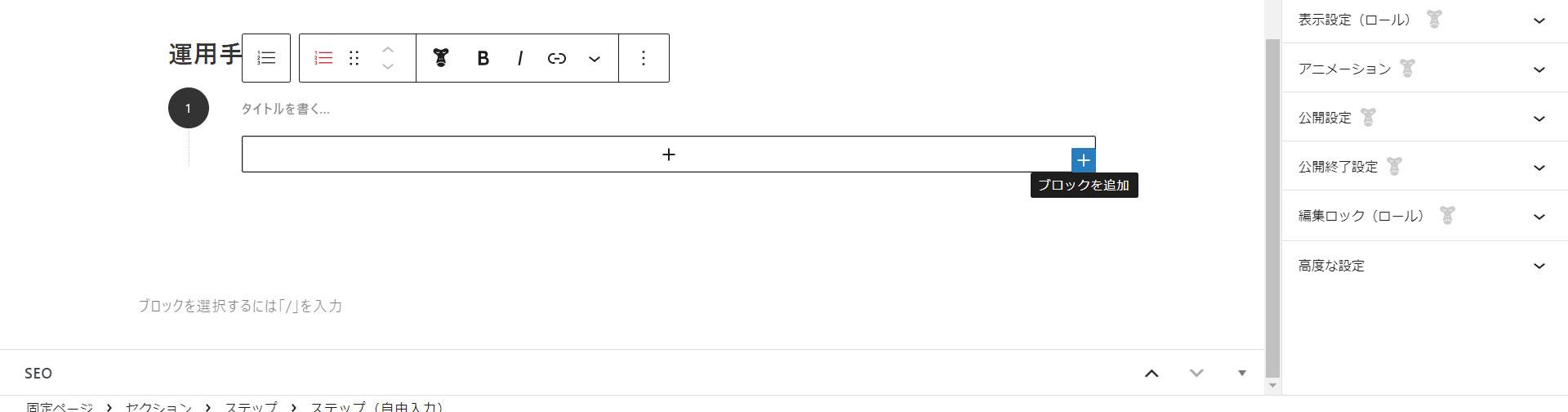
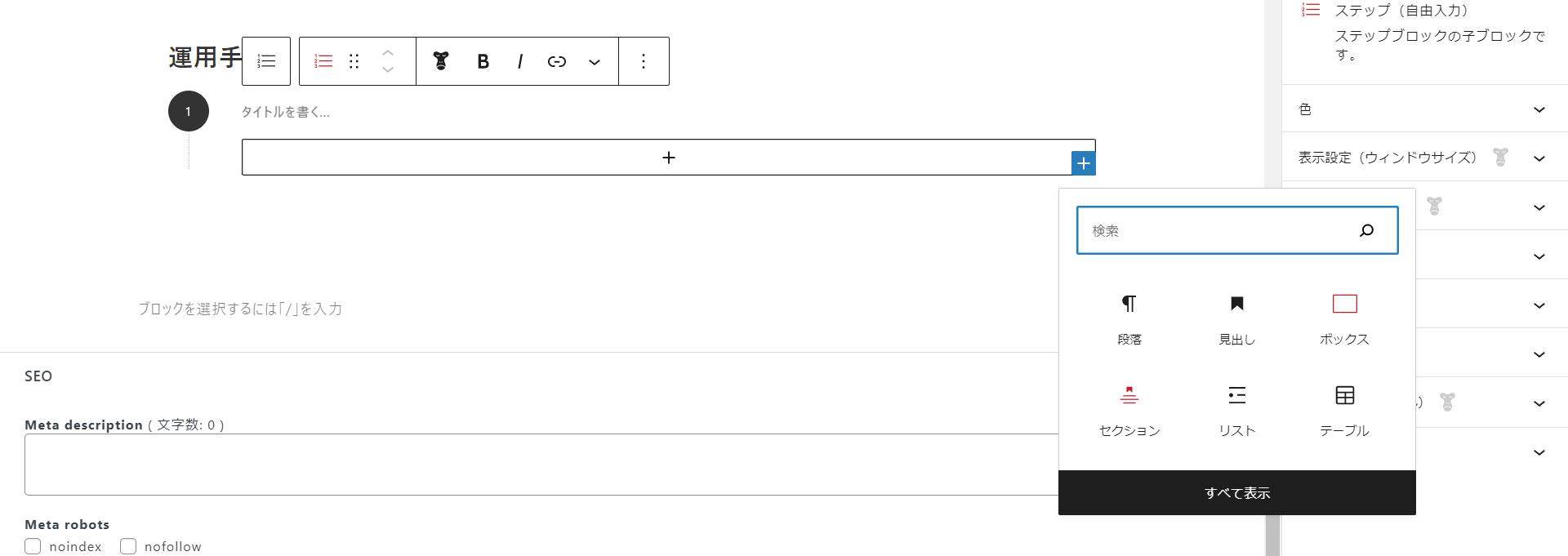
画面右の「ブロックを追加」をクリックすると、

ブロック追加のウィンドウが表示されてしまいます・・・。
「ステップ追加」ボタンが見当たらないです。♥ 0Who liked: No userGONSYさん
ご回答いただきありがとうございました。
いただいた内容でやってみます。
♥ 0Who liked: No userすいません実装したいことが間違えていました・・・。
こちらの場合どのようになりますでしょうか?ページ1に、
タブブロックを利用してタブ「A」「B」「C」を設定してページを作った場合、ページ2の、
・リンクバナー画像1からの内部リンクで開いたとき → タブ「A」を開いた状態でページ表示
・リンクバナー画像2からの内部リンクで開いたとき → タブ「C」を開いた状態でページ表示させる方法はありますでしょうか?
リンクバナー画像に設定するURLにパラメータを付けておいて、
それで判別するような感じでしょうか?♥ 0Who liked: No userお忙しいところサンプルをご提供ありがとうございました。
こちらでやってみます。♥ 0Who liked: No userOlein_jpさま
今回は情報をご提供いただきありがとうございました。
無事実装することができました。♥ 0Who liked: No userお世話になっております。
ご連絡いただいた内容で修正したところ思っていたとおりの挙動になりました。
大変たすかりました。ありがとうございました!♥ 0Who liked: No user大変お世話になっております。
ご対応いただきありがとうございました。挙動を確認しましたが完全でないようです。
記事に設置しているカテゴリーの順番なども関係があるのでしょうか?施工事例の記事に設置するカテゴリーは、
①工事種類別
管工事
機械器具設置工事
電気・通信工事
太陽光発電設備工事
②物件別
テナントビル・店舗
工場
学校・施設
その他のようになっておりまして、
投稿する記事には、この①②よりそれぞれ1つずつカテゴリーを設定しています。
以上を踏まえて、①の工事種類別について
すべて「物件別」で設定したカテゴリーが表示されている。②の物件別について
おおよそ合っているのですがタブの「学校・施設」についてのみ、
工事種別として設定したカテゴリー「太陽光発電設備工事」が表示されている。
この違いの原因を確認したところ、
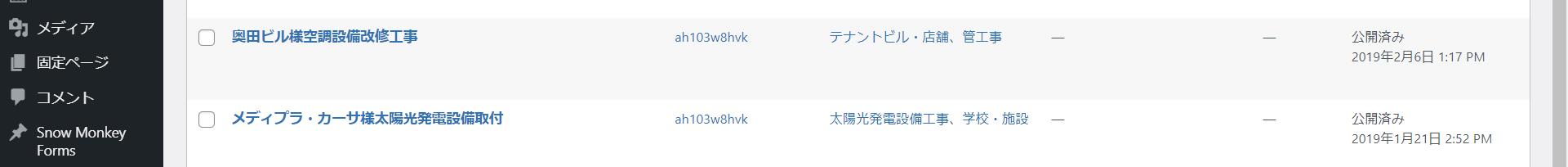
wordpress内でのカテゴリーの設置順がちがうようです。つまりカテゴリーとしてwordpress内ではじめに設置されているものがラベルとして表示されているように思われます。
こちらが管理画面内の「記事一覧の画像」になります。

その他の原因としては「タブ切り替え」のために「Ultimate Blocks」というプラグインを利用していますが、こちらとの相性なども考えられるでしょうか?
以上、お忙しいところ恐縮ですがご確認よろしくお願い致します。
♥ 0Who liked: No userお世話になっております。
このブロックを設定される方は、
基本的に「選択したカテゴリー」でラベル表示をしたいと思いますので、
ご対応宜しくお願い致します。♥ 0Who liked: No userそれとも、「学校・施設」と「管工事」を割り当てているけれども、
任意のタクソノミーの投稿で「管工事」を選んでいるときは常に
「管工事」のラベルを表示してほしい、ということでしょうか?返信遅くなりました。
こちらが希望の挙動です。♥ 0Who liked: No userOlein_jp様 キタジマ様
お忙しいところご回答いただきありがとうございました。
セレクターの件、よくわかりました。
♥ 1Who liked: No user -
投稿者投稿
