フォーラムへの返信
-
投稿者投稿
-
キタジマ 様
ありがとうございます。
よろしくお願いします。get_template_parts(デフォルト)に戻したら反映されるかもしれません。
設定を見たらget_template_parts(デフォルト)になっていました…
でも修正待ちで大丈夫です!
すみませんがよろしくお願いします。♥ 0Who liked: No userキタジマ 様
ご丁寧にありがとうございます。
他のテーマでもズレるようでした。
確認不足ですみません。画像リンクにします!
♥ 0Who liked: No userありがとうございます。
遅延読み込み(loading=”lazy”)は、以下で無効化できますので、いったんmy-snow-monkey.phpに追加して試してみてください。
add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
こちら入れてみました。
私のiPhone(XR)ですと変化ないようです…
いかがでしょうか。確かに動きがGONSYさんの推測に当てはまるように思います。
また余談ですが、画像がhttp://になっている箇所が多数あり、混合コンテンツ(Mixed Content)になっていますので、置換することをおすすめします。
すみせんありがとうございます。
修正してみました。♥ 0Who liked: No userGONSY 様
ご検証いただきありがとうございます。
GONSY さんのテストサイトで確認させていただいたところ、
確かにアンカーリンクがずれる症状はありませんね…テストサイトそうですよね…
ご確認いただいてもいいでしょうか。↑こちらのように、iPhoneからアンカーリンクに直接アクセスするとずれてしまいます。
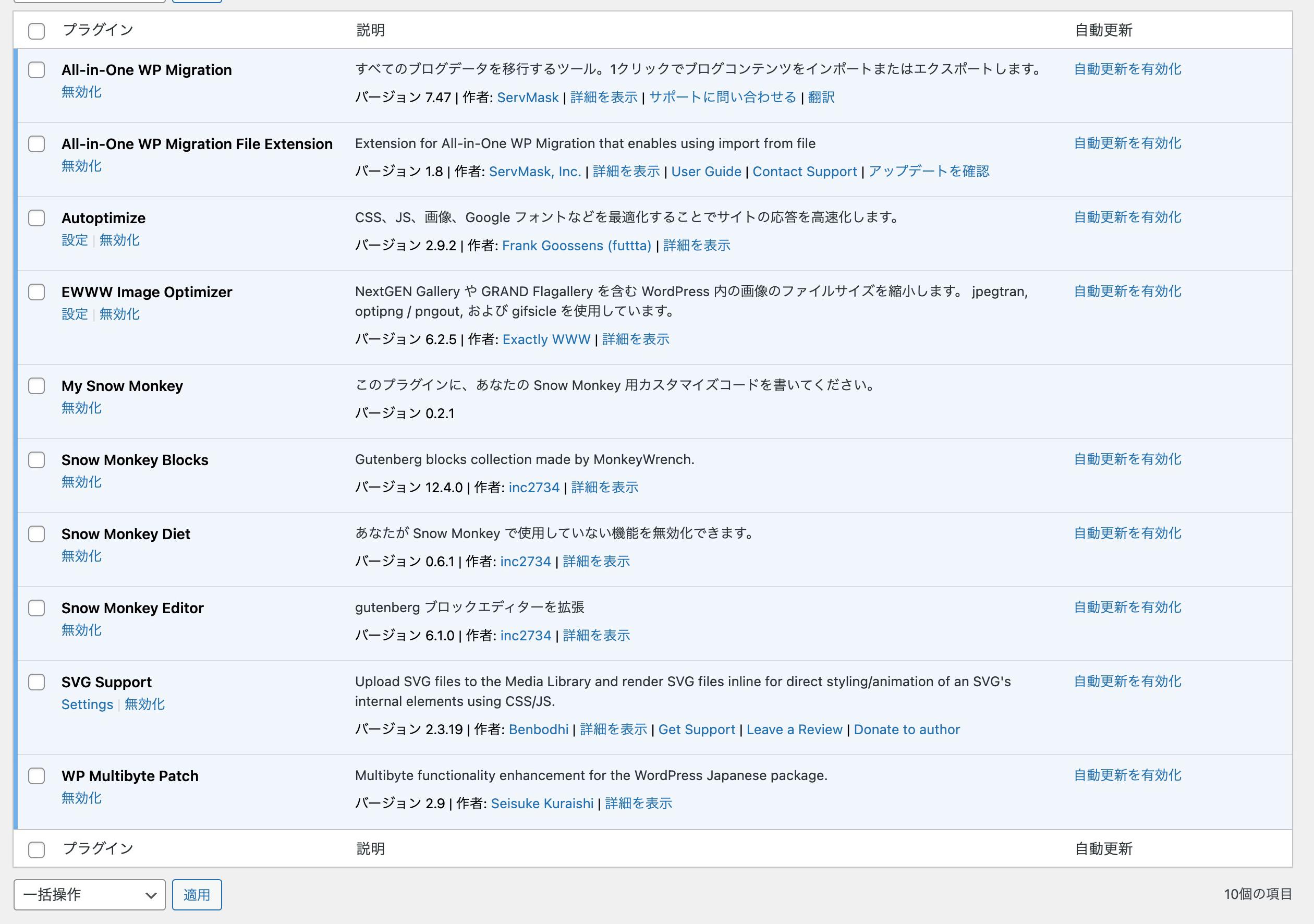
再読み込みのあと正常に動きます。使用しているプラグインは画像の通りです。

「Autoptimize」は無効化して一度確認してみましたが変化無しでした…
♥ 0Who liked: No user度々すみません。
TikTokをいくつか直接埋め込みしているのですが、
それを辞めることでずれることはなくなりました。今回、直接埋め込みではなく
画像リンクに変更しようと思いますがTikTokは直接埋め込みですと
初期の読み込みが正常に働かないのは
やはり重くなってしまうからでしょうか…♥ 0Who liked: No userすみません、他のアンカーリンクの位置でも
一番始めの読み込み時に位置がずれてしまうのが確認できました。スムーススクロールも設定していますが
そちらも機能されないようです。♥ 0Who liked: No userなるほど、ありがとうございます。
すみませんよろしくお願いします。
♥ 0Who liked: No user動画の削除ありがとうございます。
すみませんでした。どうやら…と言っていいのかわからないのですが、
mainの上下の余白を消すのに.c-section.p-section-front-page-content { padding-top: 0; padding-bottom: 0; }のCSSを入れていたのですが、
padding-bottom: 0;を入れると
Chromeでスムーススクロールができないようです。現在は抜いてみまして、スムーススクロールできます。
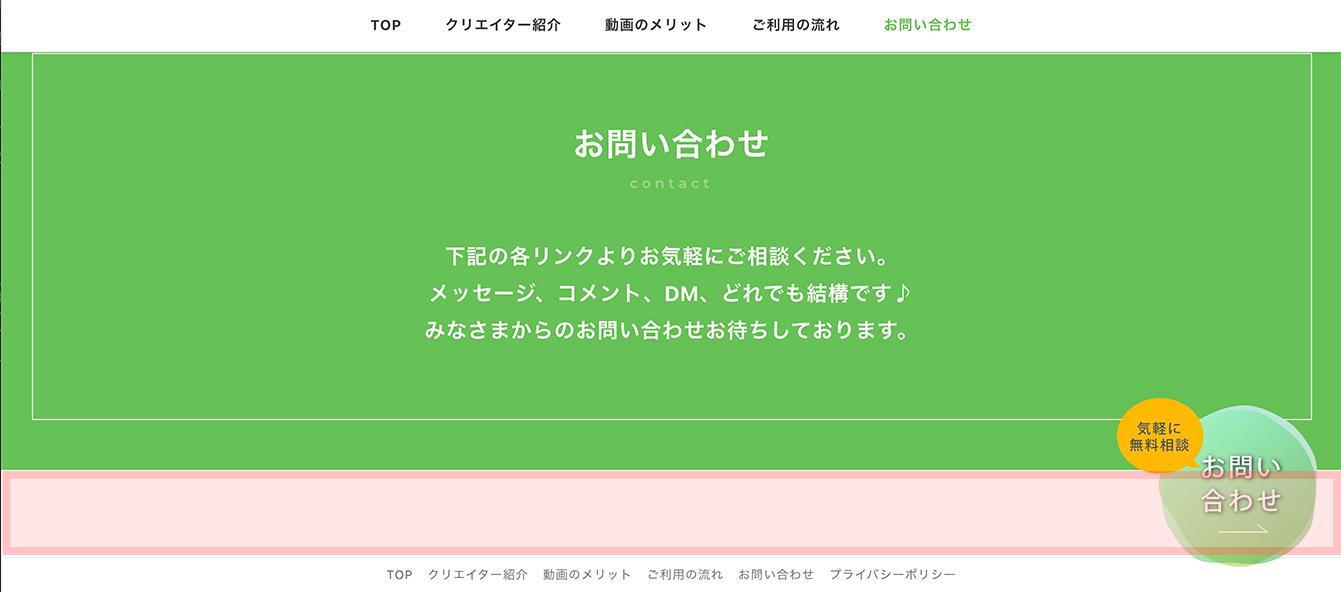
画像のピンク部分に当たる余白は無くしたいのですが、
対応方法ご教授いただくことはできますでしょうか。 ♥ 0Who liked: No user
♥ 0Who liked: No user長谷川 喜洋 様
検証していただきありがとうございます。
とても助かります。♥ 0Who liked: No user昨日から悩まされてましたが
Safariではスムーススクロールできるようになったので
エラーもないですし様子見たりしてみます。ありがとうございます。
♥ 0Who liked: No user -
投稿者投稿
