フォーラムへの返信
-
投稿者投稿
-
キタジマ タカシ 様
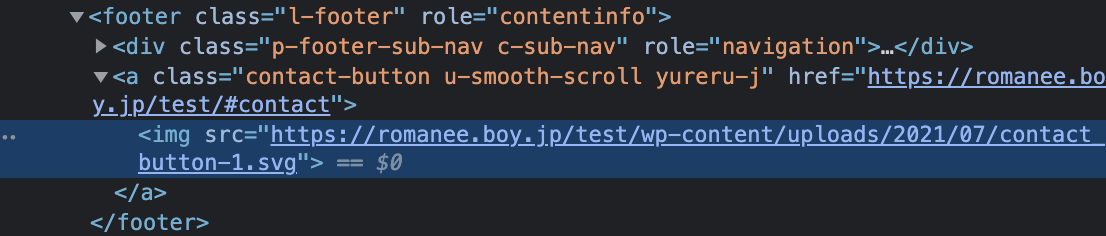
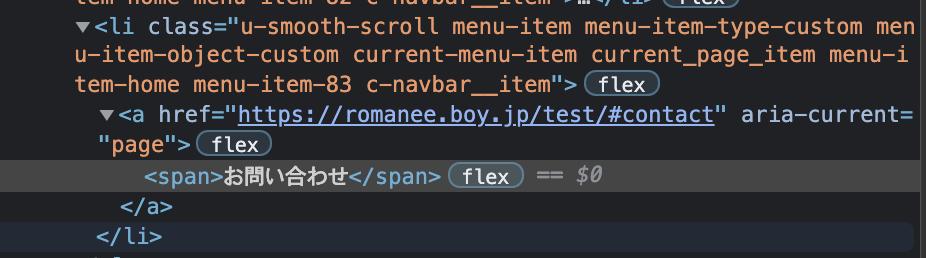
「.u-smooth-scroll」は追加されているようでした…


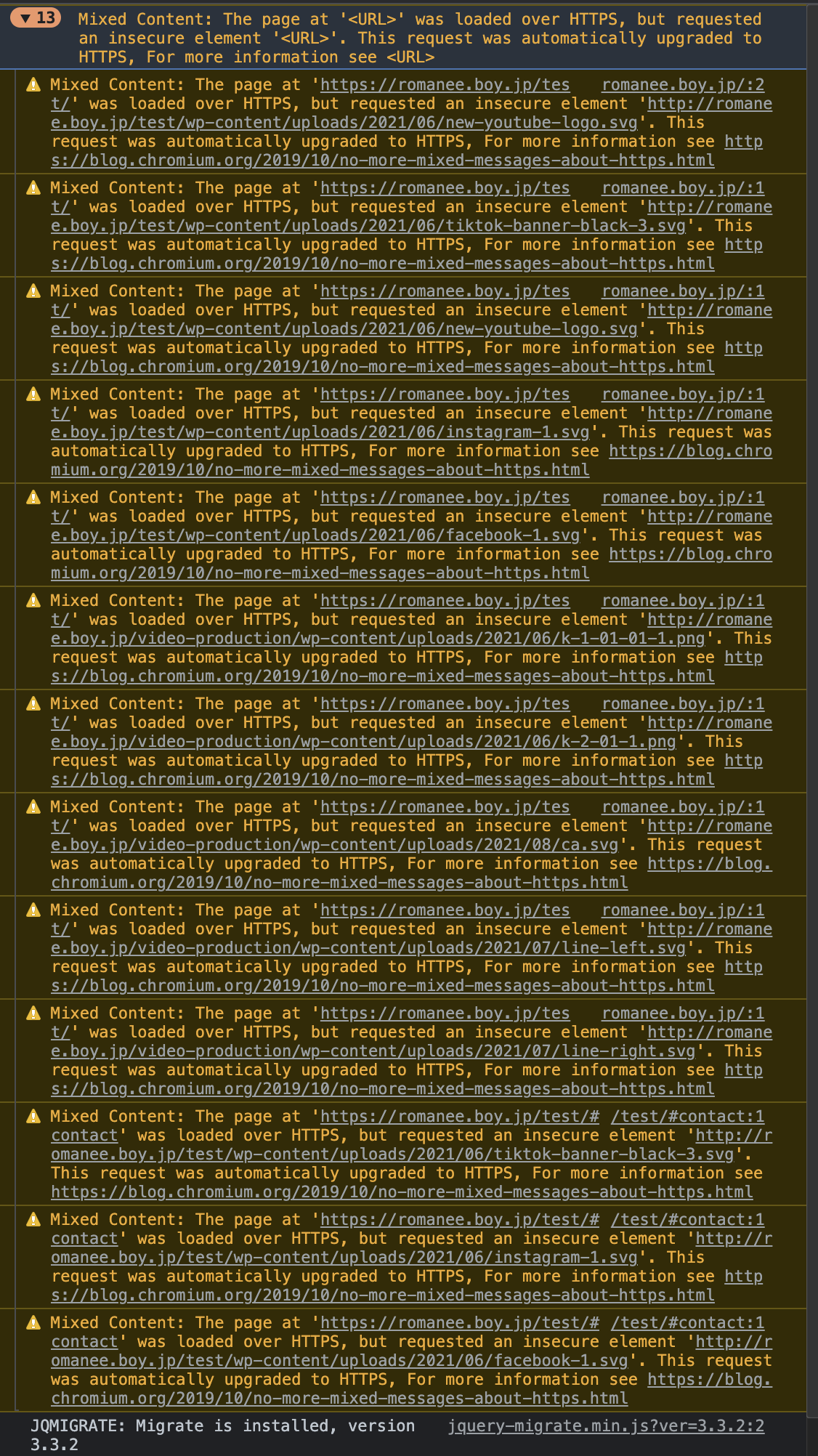
画像についての警告は出ていますがエラーは無いみたいです…
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマ タカシ 様
ご丁寧にビデオもつけていただきありがとうございます。
確かに、問題なくスムーススクロールできていますね。私の方ですとスムーススクロールをしてくれず、
そのままお問い合わせのアンカーリンクに飛んでしまいます…私の方も録画してみたのですが
ビデオの添付の仕方がわからず…
すみません…私のiMacとMacbook pro とスムーススクロールをしてくれないのですが
パソコン環境の問題ということですよね…♥ 0Who liked: No userまーちゅう 様
ありがとうございます。
>>My Snow Monkey が原因ということは、独自にカスタマイズされているコードのどれかに問題があるということですので、どういうカスタマイズをされているかが分からないと、対処のしようがないですね。
なるほど…
まだ序盤ですが私が入れているコードは下記です。
▼style.css
.c-section.p-section-front-page-content { padding-bottom: 0; padding-top: 0; }▼my-snow-monkey.php
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); add_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); //bodyにスラッグのクラス名 add_filter( 'body_class', 'add_page_slug_class_name' ); function add_page_slug_class_name( $classes ) { if ( is_page() ) { $page = get_post( get_the_ID() ); $classes[] = $page->post_name; } return $classes; } // headへ埋め込み add_action( 'wp_head', function() { ?> <?php }); add_action('init', 'my_post_type' ); // ページスラッグがcontactのとき以外、「reCAPTCHA」を読み込ませない function load_recaptcha_js() { if ( ! is_page( 'contact' ) ) { wp_deregister_script( 'google-recaptcha' ); } } add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100);>>それと、https://romanee.boy.jp/test/ にベーシック認証をかけられているので、サイトの確認もできないです。
失礼しました。
ロックを解除しました。ご確認できるでしょうか。♥ 0Who liked: No userすみません、自己解決です。
smb-panels__item__bodyにposition: relative;が入ってしまっていました。♥ 1Who liked: No userYamasaki Daisuke 様
ご返信ありがとうございます。
画像付きでとてもわかりやすくご説明いただきありがとうございます!希望通りのエフェクトがつけられました!
ありがとうございました。♥ 1Who liked: No userOlein様 キタジマ様
ご回答ありがとうございます。
返信の方が遅れましてすみません。スライダーブロックでは対応できない旨、了解しました。
別の方法で検討したいと思います。
ありがとうございました。♥ 1Who liked: No userなるほど。
確かに左寄せでも画像が小さいと回り込みました。
ありがとうございました。
♥ 1Who liked: No userすみません、
自己解決しました。反転している吹き出しにクラス名
inversionとつけて、先程のCSSと逆の下記コードを追加しました。.inversion.smb-balloon { flex-direction:row-reverse; } .inversion .smb-balloon__person { margin: 0 0 0 20px; } .inversion .smb-balloon__body::after { right: -10px; border-left-color: inherit; border-width: 5px 0 5px 10px; } ♥ 2Who liked: No user
♥ 2Who liked: No userなるほど!
確かに上のブロックにoverflow: hiddenがついていて、overflow: visible;に変えたらできました!
ありがとうございました。
トピック閉じさせていただきます。♥ 0Who liked: No user参考動画のご紹介ありがとうございます!
実はOlein_jp様の動画を少しずつ拝見しておりまして、昨日もライブ配信少しお邪魔しました。
今後もたくさん見て勉強させていただきます。
ありがとうございます。ご紹介の動画も見まして、CSSの書き方はこのようにやるのですね。
再度書き方を変えて、親要素の部分にposition: relative;を付けてみたのですが、
イメージする表示にはなりませんでした…▼やりたい表現

▼実際の表示

「セクション(背景画像/動画)」ブロックを使用し、そのセクションに「summa2」とクラス名を付けました。
パッケージ写真を次のセクションの上に被る様に配置したいのですが、
やはりposition: absoluteが効いていないのでしょうか…z-indexの数値を上げたり、他に効いてきているCSSを消したりしてみたのですが変わりませんでした。
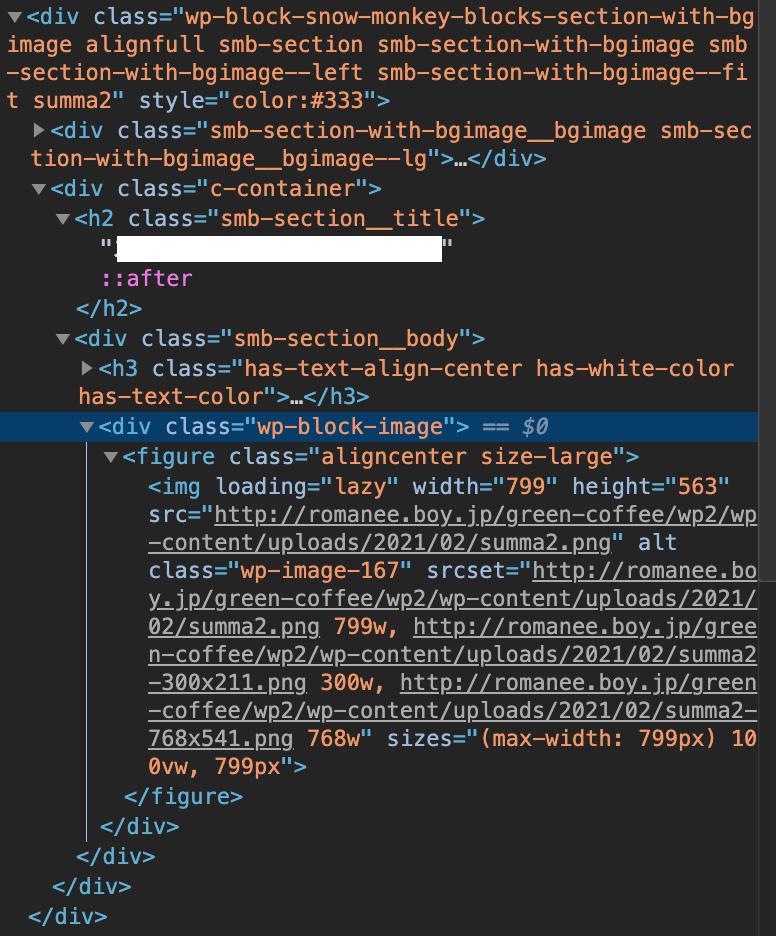
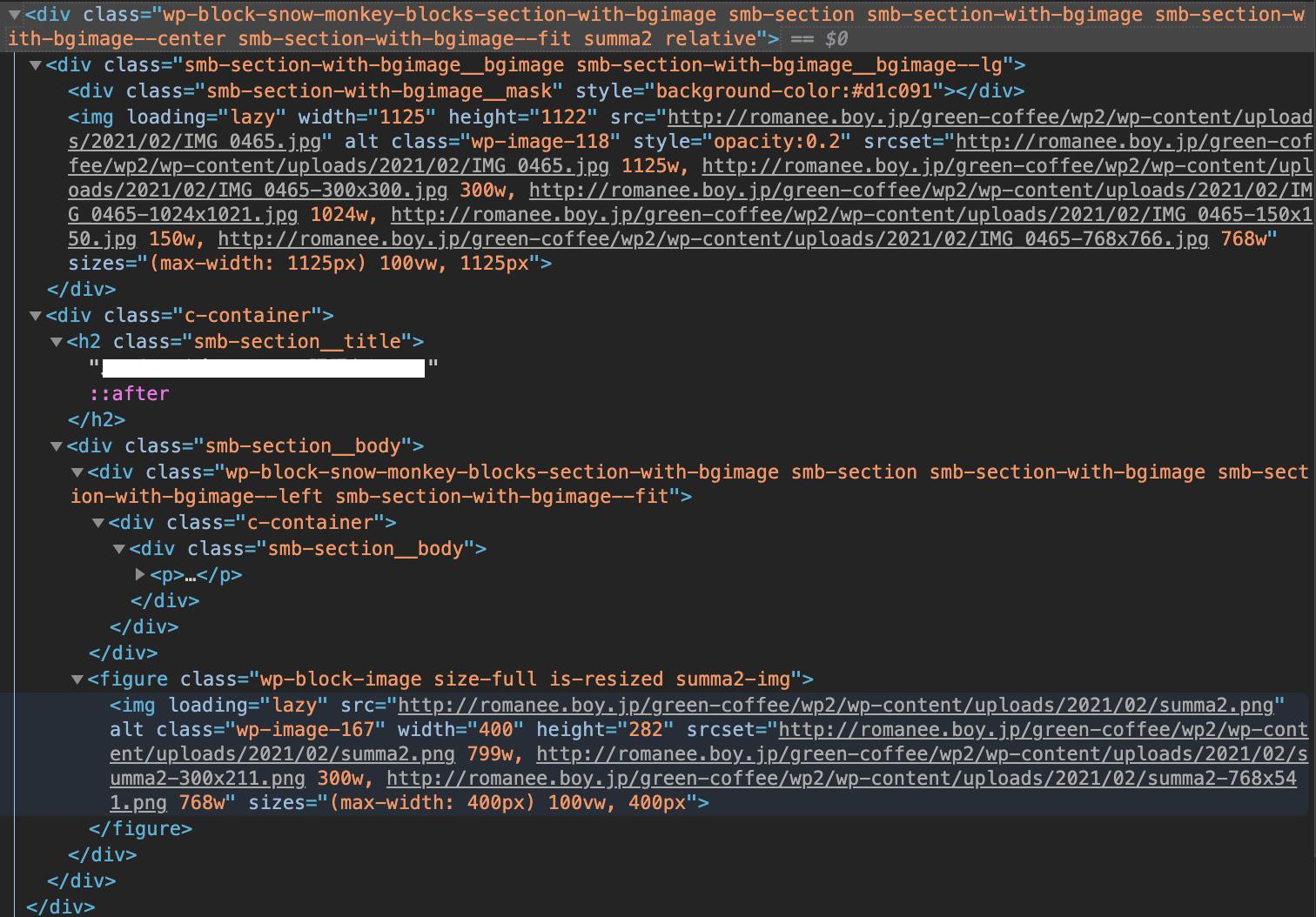
▼HTML

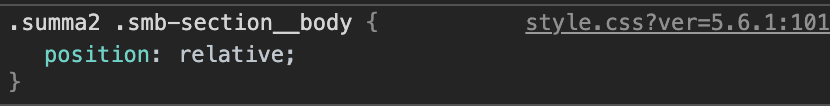
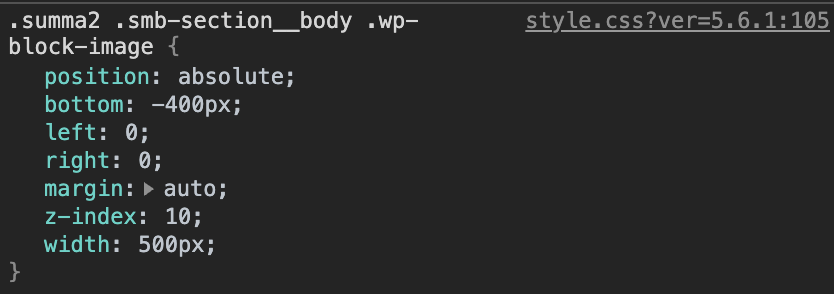
▼CSS

 ♥ 0Who liked: No user
♥ 0Who liked: No userお二方とも丁寧なご返答ありがとうございます。
コードを添付せず、大変失礼しました。
スクリーンショットを撮ってみたのですがこちらでお分かりになりますでしょうか?
(よろしければこちらでURLがお分かりになるかと思います。)
<css>
.relative {
position: relative;
}.smb-section.summa2 {
padding-top: 120px;
padding-bottom: 300px;
}.summa2-img {
position: absolute;
bottom: -350px;
left: 0;
right: 0;
margin: auto;
z-index: 10;
}.summa2-img img{
width: 500px;
height: auto;}
親要素に「summa2」のクラス名を付けて
動かしたい画像に「summa2-img」のクラス名を付けています。背景が画像ではない普通のセクションブロックでは同じCSSでうまくできているのですが、確かにHTML構造は違うのでその影響やz-indexの問題ではないのかもしれないのですね。
♥ 0Who liked: No user -
投稿者投稿
