【お使いの Snow Monkey のバージョン】13.2.3
【お使いの Snow Monkey Blocks のバージョン】10.3.3
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】
### 実現したいこと
「吹き出し」をスマホサイズでも横並びにしたく、下記のトピックを参考にしました。
吹き出しについて、スマホサイズでもアイコンとテキストを横並びにしたい。
### 発生している問題
「反転吹き出し」を利用している場合はどのようにCSSを指定したらいいでしょうか。
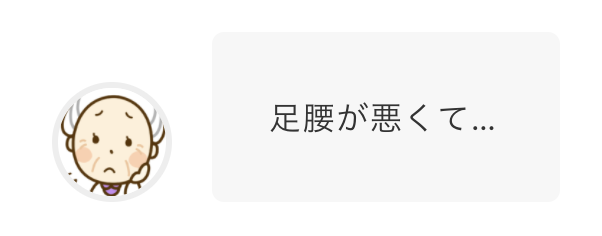
添付の画像の様になりました。

画像が左になってしまったのですが、画像は右、吹き出しは左で反転させたまま横並びにしたいです。
### 試したこと
@media (max-width: 639px) {
.smb-balloon {
flex-direction:row
}
.smb-balloon__person {
margin: 0 20px 0 0;
}
.smb-balloon__body::after {
top: 50%;
left: -10px;
margin-top: -5px;
border-color: transparent;
border-right-color: inherit;
border-width: 5px 10px 5px 0;
}
}
を入れました。