フォーラムへの返信
-
投稿者投稿
-
早々に対処していただきまして、ありがとうございました!
別タブで表示出来ました。トピックを閉じます。
♥ 1いいねをした人: 居ません@Olein_jp 様
いえ、大丈夫です。
テストまでしていただきまして、感謝申し上げます。
@キタジマ 様
画像を削除していただきまして、ありがとうございます。
♥ 0いいねをした人: 居ませんありがとうございます。
宜しくお願い致します。大変申し訳ありませんが、#64197にお客様のURLをそのまま載せてしまったため、既に公開されているものではありますが、念のため画像を消していただくことは可能でしょうか?
それか、再度編集可能にしていただくことは出来ますでしょうか?
お手数をお掛けして申し訳ございません。
♥ 0いいねをした人: 居ません固定ページなどにカスタムHTMLで同じように記述した場合上手くいくのですが、お知らせバーに記述すると上手くいきません。
でも、何か見落としているのかもしれませんので、教えていただいたサイトをよく見てみます。
失礼致しました。
♥ 0いいねをした人: 居ませんはい!承知しました。
これが正しいのか分かりませんが、以下のように追加CSSに書くことで思い通りの場所に配置することが出来ました。
img#shopicon { position: fixed; top: 220px; right: 0; z-index: 9999; width: 15%; margin: 0 0 0; }♥ 1いいねをした人: 居ません解決しましたので、トピックを閉じます。
♥ 0いいねをした人: 居ませんカスタムHTMLが消えていたので、追記致します。

宜しくお願いいたします。
♥ 0いいねをした人: 居ません「オーバーレイ」ヘッダーとグローバルナビゲーションを混同していました。失礼致しました。
こちらの環境だとスマホとPCの両方のヘッダーを「ノーマル」にしてお知らせバー未入力にしてもドロップナビゲーションが表示されるのですが、mayu さんの環境だとその場合はドロップナビゲーションが表示されないということですかね?
はい。#63698に写真を載せさせていただいたように、ドロップナビゲーションが出ない状態でした。
しかし、その後、新規でサイトを作成して検証してみたところ再現されないので、このサイト固有の問題だったのかもしれません。
お手数をお掛け致しました。
ありがとうございました。
トピックを閉じます。
♥ 1いいねをした人: 居ませんご回答ありがとうございます。
承知しました。トピックを閉じます。
♥ 0いいねをした人: 居ませんご丁寧に解説いただきまして、ありがとうございました。
まだ思うような形にはできていませんが、もう少しチャレンジしてみます。
ありがとうございました。
♥ 0いいねをした人: 居ませんご丁寧にありがとうございます。
♥ 0いいねをした人: 居ません追記です。
1度メニューが出るようになってしまうと、お知らせバーを削除しても、メニューは出たままになってしまいます。
♥ 0いいねをした人: 居ませんお返事ありがとうございます。
設定は、こちらです。

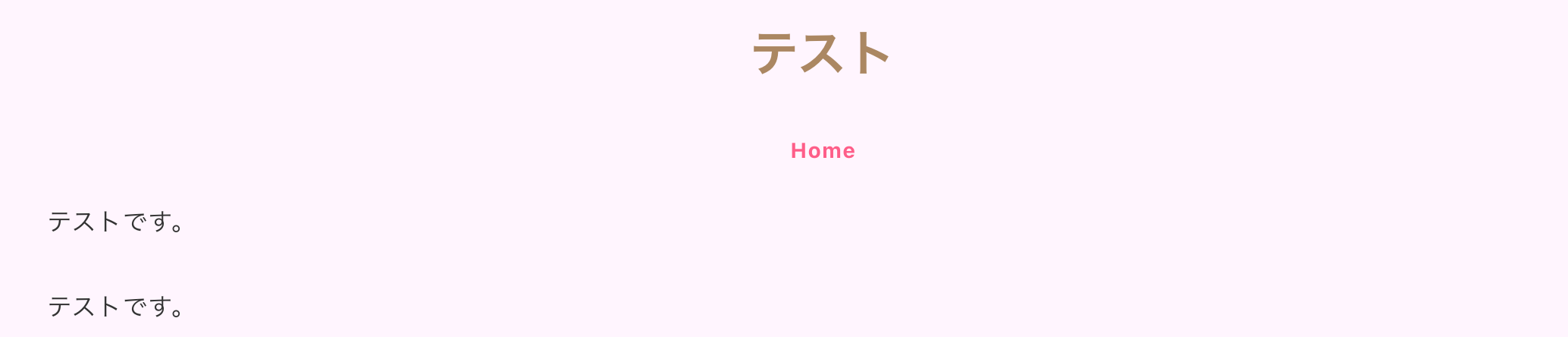
下図のようなメニューがあった場合、

スクロールすると、下のようにメニューが見えなくなると思います。

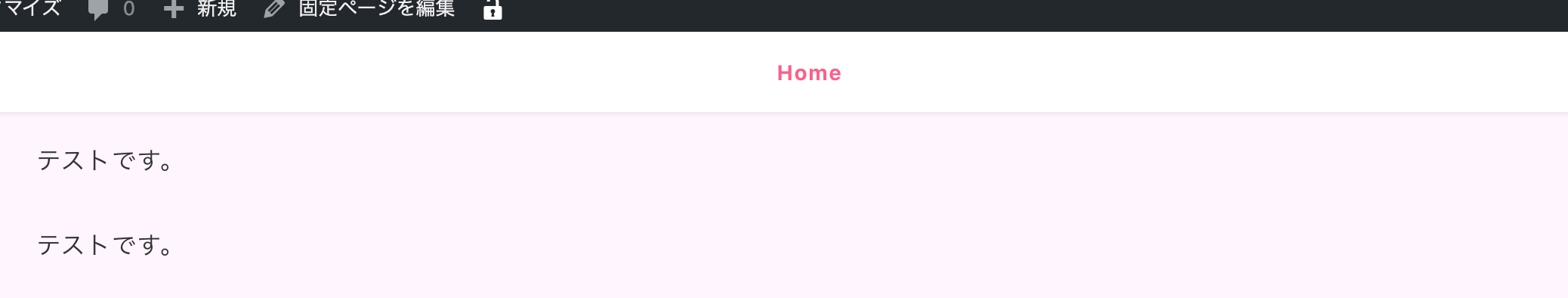
でも、お知らせバーを入れると、

スクロールをした時に、メニューが出てきます。

こちらはテスト的に作成したものですが、現在担当している案件も同じようになります。
お知らせバーを入れた時もスクロールした時にメニューが隠れるようにしたいです。
宜しくお願い致します。
♥ 0いいねをした人: 居ません早速のお返事ありがとうございます。
Snow Monkey Blocks のスライダーブロックです。
教えていただいたトピックは読んでおりましたが、同じことなのですね。
お手数をお掛け致しました。
トピックを閉じます。
♥ 1いいねをした人: 居ません -
投稿者投稿
