フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!
無知で申し訳ないのですが、/snow-monkey/vendor/inc2734/wp-contents-outline/src/shortcode/wp-contents-outline.phpはどこから見れますか?
ダッシュボードのテーマファイルエディタからは見れないのでしょうか?
♥ 0Who liked: No userお世話になっております。
コードはこちらです。
/* アーカイブページの記事一覧上部に固定ページを挿入 */ add_action( 'snow_monkey_prepend_archive_entry_content', function () { /* 特定のアーカイブページを指定 */ if (is_category('server-domain')) {/* 'news'の記述を各自の環境に合わせて変更 */ $new_query = new \WP_Query( [ 'pagename' => 'server-selection-point',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if (!$new_query->have_posts()) { return; } $new_query->the_post(); ?> <div class="p-entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); } } );♥ 0Who liked: No userありがとうございます。
一番簡単なのは、アーカイブページに表示している固定ページの中に目次ブロックを配置する方法かなと思います。
目次ブロックは入れているのですが、なぜか目次が表示されないのです。
コードで出力しているせいなのかと思っていましたが、違うのでしょうか。
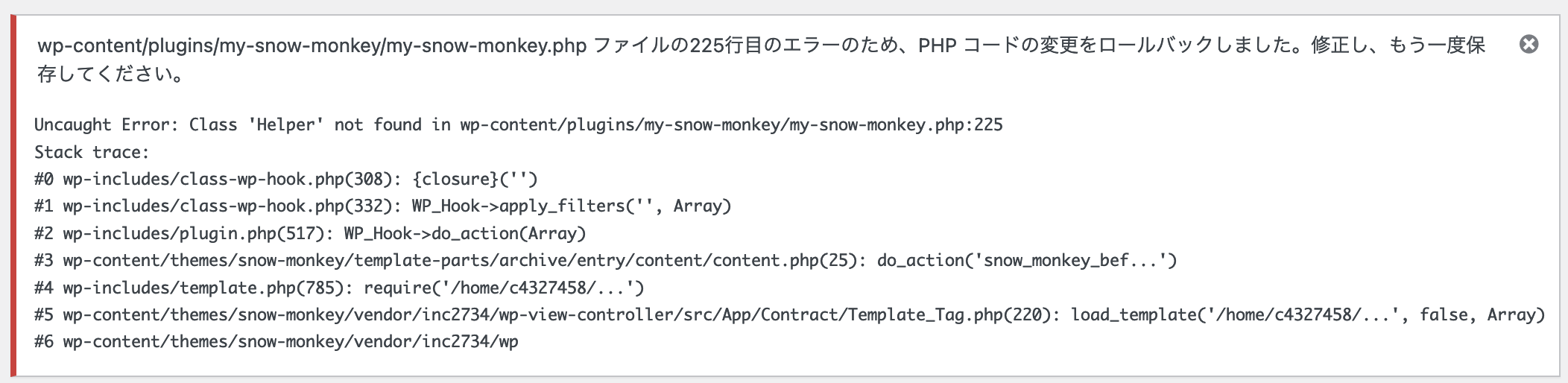
また、コードを貼り付けたらこのように表示されました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお世話になっております。
コードはこちらです。
/*目次*/ add_filter( 'snow_monkey_display_contents_outline', function( $display ) { if ( is_front_page() ) { return false; } if ( is_single() ) { return true; } //固定ページにも目次を入れたい場合 /*if ( is_page() ) { return true; }*/ return false; } );♥ 0Who liked: No userすみません、ありました。
「バルーン」となってました。
「吹き出し」で検索していました。
お騒がせしました。
♥ 0Who liked: No userお世話になっております。
確認したところ、おっしゃるように複数入れ子状態になっていたようです。
コンテンツスライダーを間違って入れてしまっていました。
お騒がせしました。
initの表示が消えないのですが、どうすればよいでしょうか?
♥ 0Who liked: No userローカルで申し訳ありませんが、URLはこちらです。
animated-potato.localsite.io
ID:achiever
PW:splendid
♥ 0Who liked: No userありがとうございます。
int(1) int(3)int(4)
と表示されました。
これからどのようにすれば良いでしょうか?
まだ表示されていません。
♥ 0Who liked: No userコードはこちらです。
php
/*1カラム on2カラム */ add_action( 'snow_monkey_before_contents_inner', function () { $new_query = new \WP_Query( [ 'pagename' => 'top-visual', 'post_type' => 'page', 'post_status' => ['publish', 'draft'], 'posts_per_page' => 1, ] ); if (!$new_query->have_posts()) { return; } $new_query->the_post(); ?> <?php if (is_front_page()) : ?> <div class="p-entry-content" id="front-page-top-content"> <?php the_content(); ?> </div> <?php endif; ?> <?php wp_reset_postdata(); } );css
/*トップビジュアル_フルスクリーン */ #front-page-top-content { margin-right: calc(50% - 50vw) !important; margin-left: calc(50% - 50vw) !important; }よろしくお願いします。
♥ 0Who liked: No userありがとうございます!
無事に表示ができました。
助かりました。
トピック閉じます。
♥ 0Who liked: No user承知しました。
一旦こちらのトピックは閉じます。
ありがとうございました!
♥ 0Who liked: No userありがとうございます!
教えていただいたコードでショートコードを作成したらできるようになりました!
ありがとうございます。
[wpmem_avatar]というショートコードでアバターを表示できるのですが、こちらもログインで表示の有無の設定をしたいです。
//ログインユーザーのみ表示 function if_login($atts, $content = null) { if (is_user_logged_in()) { return '' . $content . ''; } else { return ''; } } add_shortcode('if-login', 'if_login');このコードを使用して
[if_login][wpmem_avatar][/if_login]としてもショートコードとして反映されません。
ログインの有無でアバター表示のショートコードを使用するにはどうすれば良いでしょうか。よろしくお願いします。
-
投稿者投稿
