フォーラムへの返信
-
投稿者投稿
-
2021年11月4日 7:07 PM 返信先: トップ画面のメニューボタン(画面右上に配置のハンバーガーメニュー)をクリックした際に表示されるドロワーメニューを右側から表示されるようにしたい。 #90964
北島さま
functions.phpにコードをコピペし、求めている動きになることを確認いたしました。
ありがとうございます。
また、ユーザが混乱してしまうかもという点も承知しました。今後のアップデートを楽しみにしております。
ありがとうございました!
♥ 0Who liked: No user2021年11月4日 2:31 PM 返信先: トップ画面のメニューボタン(画面右上に配置のハンバーガーメニュー)をクリックした際に表示されるドロワーメニューを右側から表示されるようにしたい。 #90919北島さま
ご返信ありがとうございます。
言葉足らずで申し訳ありません。
参考サイトのように、ハンバーガーメニューを右側に配置して、右側から表示させたいのです。
再度ご確認いただけますでしょうか。よろしくお願いします。
♥ 0Who liked: No user北島さま
ご回答ありがとうございます。
自動広告と統合したということ、承知しました。
現在取得したコードは、
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-4172387177161580″
crossorigin=”anonymous”></script>というものです。
過去の投稿を参照して、ca-pub-4172387177161580を貼り付けてみました。
承認手続きを進めていますという表示になっているので大丈夫そうです。
迅速な回答ありがとうございました。
GONSY様
メールでの通知が来ておらず返信が遅くなりました。申し訳ございません。
【外観】→【カスタマイズ】→【追加CSS】に入っている[type]内のダブルクォーテーションが違っていると思います。
”→”
まずこちらをご確認くださいませ。⇨下記の通り修正してみましたが、同様でした。
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 input[type=”url”],
.wpcf7 input[type=”tel”],
.wpcf7 textarea {
width: 100%!important
border: 0px solid #ccc;
}他に修正方法はございますでしょうか。。
♥ 0Who liked: No user思っていた通りのレイアウトになりました。
迅速な対応、ありがとうございました!
♥ 1Who liked: No userボタンブロックに変更し、フォントを12pxにすることで、スマホ表示時でも欠けることなく表示されました!ありがとうございました!
 ♥ 1Who liked: No user
♥ 1Who liked: No userご返信ありがとうございます!
「折り返し」にチェックをいれるとキャプチャの状態になってしまいます。。
お手数ですが、ご確認をお願いいたします。
 ♥ 0Who liked: No user
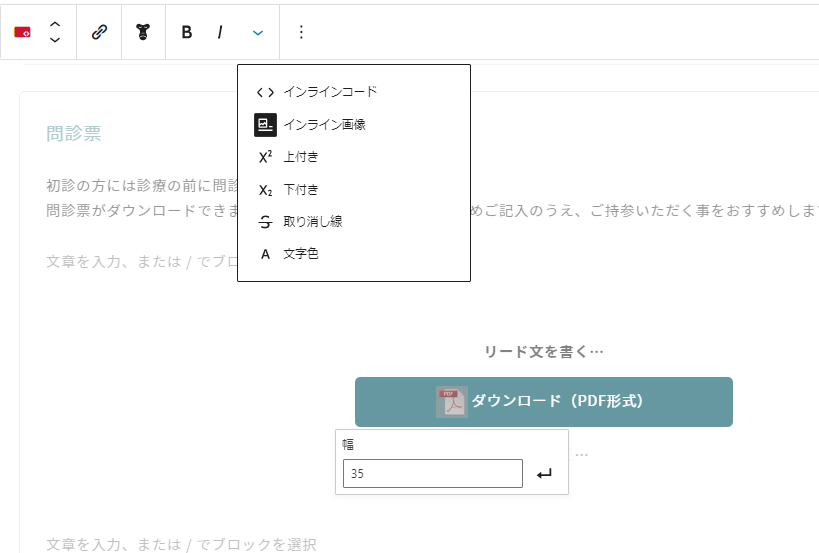
♥ 0Who liked: No userPDFは、よりリッチなテキスト制御>インライン画像として挿入しています。

余白はテキストの上にカーソルをもは、よりリッチなテキスト制御>インライン画像として挿入しています。
余白はテキストの上にカーソルを持って行って削除しました。
まだまだ使い慣れないので的外れなことを言っていたらすいません。
よろしくお願いいたします。
♥ 0Who liked: No userご返信ありがとうございます。
URL、失礼いたしました。
こちらからご確認いただければと思います。
Snow Monkey Blocks のボタンブロックを使用しております。
余白を消すと、PDFのイメージ画像も消えてしまいます。
折り返すと3行になってしまいます。
お手数ですが、アドバイスいただければと思います。
よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿
