フォーラムへの返信
-
投稿者投稿
-
過去トピックの存在をあさらず配信ネタのために実験してしまったのでソースコードだけ置いておきます。供養させてください…。。
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'vagas_css', 'https://cdnjs.cloudflare.com/ajax/libs/vegas/2.5.4/vegas.min.css' ); wp_enqueue_script( 'vagas_js', 'https://cdnjs.cloudflare.com/ajax/libs/vegas/2.5.4/vegas.min.js', ['jquery'], null, true ); wp_enqueue_script( 'vagas_function', MY_SNOW_MONKEY_URL . '/js/main.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/js/main.js' ), true ); } );Vegas Background Slider を利用するために必要なソースコード(
js/main.js含む)となりますので、別途スタイルなどは読み込んでくださいね。ちなみに実験がてら書いた
main.jsのコードも供養させてください。jQuery(function($){ $(".vegas-background-demo").vegas({ slides: [ { src: "https://images.unsplash.com/photo-1511884642898-4c92249e20b6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" }, { src: "https://images.unsplash.com/photo-1501785888041-af3ef285b470?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" }, { src: "https://images.unsplash.com/photo-1434725039720-aaad6dd32dfe?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1642&q=80" }, { src: "https://images.unsplash.com/photo-1604537466573-5e94508fd243?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" } ] }); });任意のセレクタを指定してあげれば実験にでも使えるかもしれません。画像はUnsplashに直リンクしているのでよろしくはないです。
以上、よかったら参考にしてみてください。(過去トピックあるかどうか先に探せばよかった…
例えば仮に、カスタマイザー→デザイン→フッターにて、レイアウトはデフォルト、1カラム、全幅にチェックを入れます。
そして、以下のようなコードをウィジェットエリアにカスタムHTMLブロックを利用して設置します。
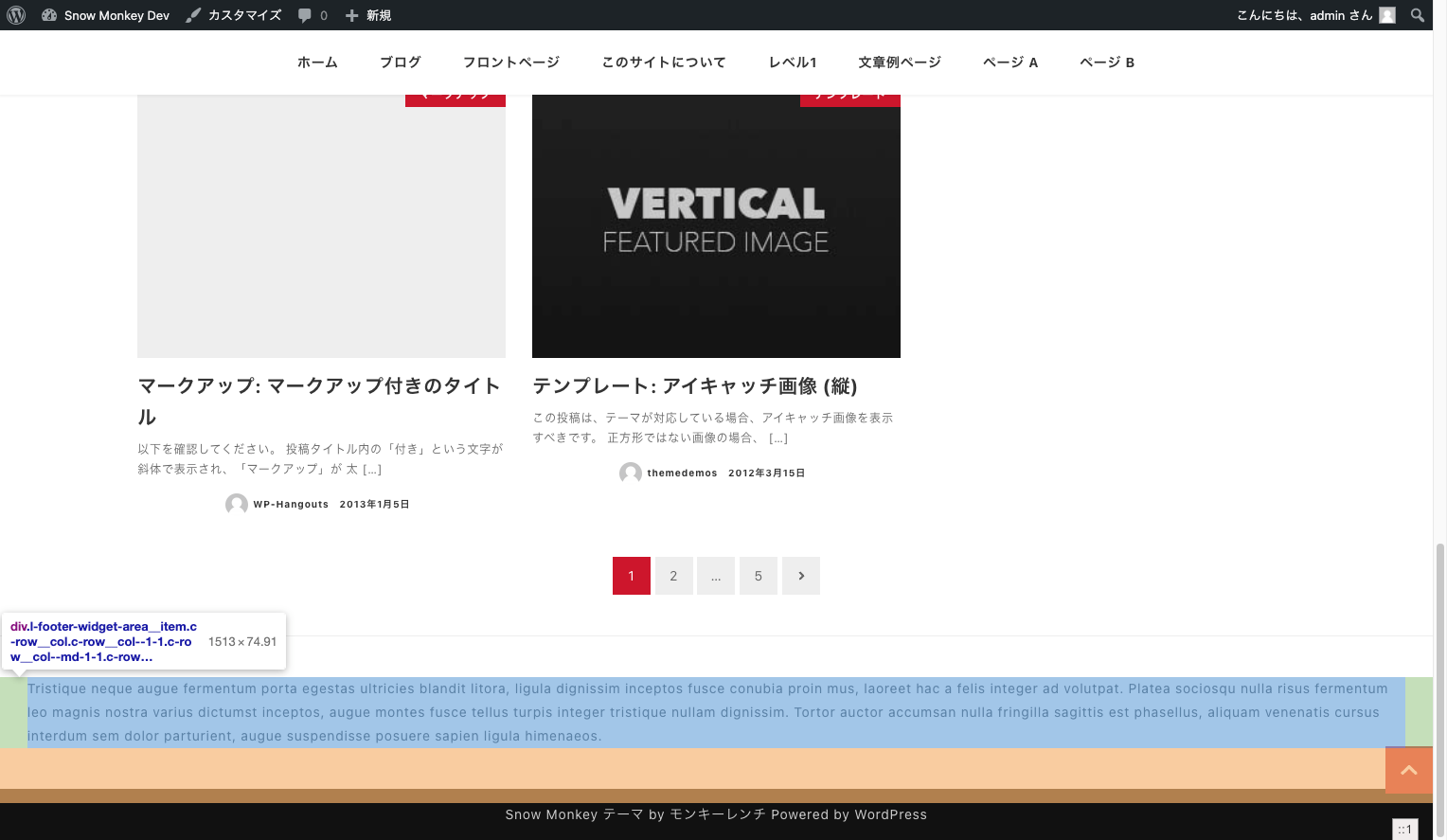
<div class="”navlink”"> <p>Tristique neque augue fermentum porta egestas ultricies blandit litora, ligula dignissim inceptos fusce conubia proin mus, laoreet hac a felis integer ad volutpat. Platea sociosqu nulla risus fermentum leo magnis nostra varius dictumst inceptos, augue montes fusce tellus turpis integer tristique nullam dignissim. Tortor auctor accumsan nulla fringilla sagittis est phasellus, aliquam venenatis cursus interdum sem dolor parturient, augue suspendisse posuere sapien ligula himenaeos.</p> </div>その場合、以下のような表示になるかと思います。

サンプルの英文がずらーっと表示されていることが画像から確認していただけるかと思います。
試しに画像だからダメなのかと思い、テキストブロックに「あいうえお」と日本語で書いて保存してみましたが、やはり余白が空きました。
ここで言われている「余白」というのは、画像の両橋の黄緑色の部分のようなことを言ってみえるのでしょうか?もう少し詳細をお教えいただけますと助かります。
まずは方法ですが、スクロールでメニューバーが切り替わる形だと、常設のメニューと追従のメニューそれぞれの見栄えを統一しないといけなくなります。
それはちょっと大変な作業になるので、ヘッダーを上部固定系に設定し、そちらで設定を進めるという方法もあるかと思います。
♥ 0Who liked: No user<div class=”navlink”>〜</div>のコードは、カスタムHTMLブロックにてフッターウィジェットエリアに設置してある状態でしょうか?ソースコードは、
codeボタンを使って括ると正常に表示されます。♥ 0Who liked: No userchoko さんが別で立てられているトピックにも書きましたが、
何を試されても上手くいかないのか、何がわからないのか、何がわからないのかもわからないのか、そういった情報も併せて掲載してください。
♥ 0Who liked: No user後学のために、CSSはどうやって調べたら良いか、教えていただけませんか?
語学のために〜とご自身でもおっしゃられてみえますので、そのためにアドバイスさせていただきますと、ぜひ「CSSをどうやって当てるか調べる方法をご自身で調べる」ということに取り組んでみてください。
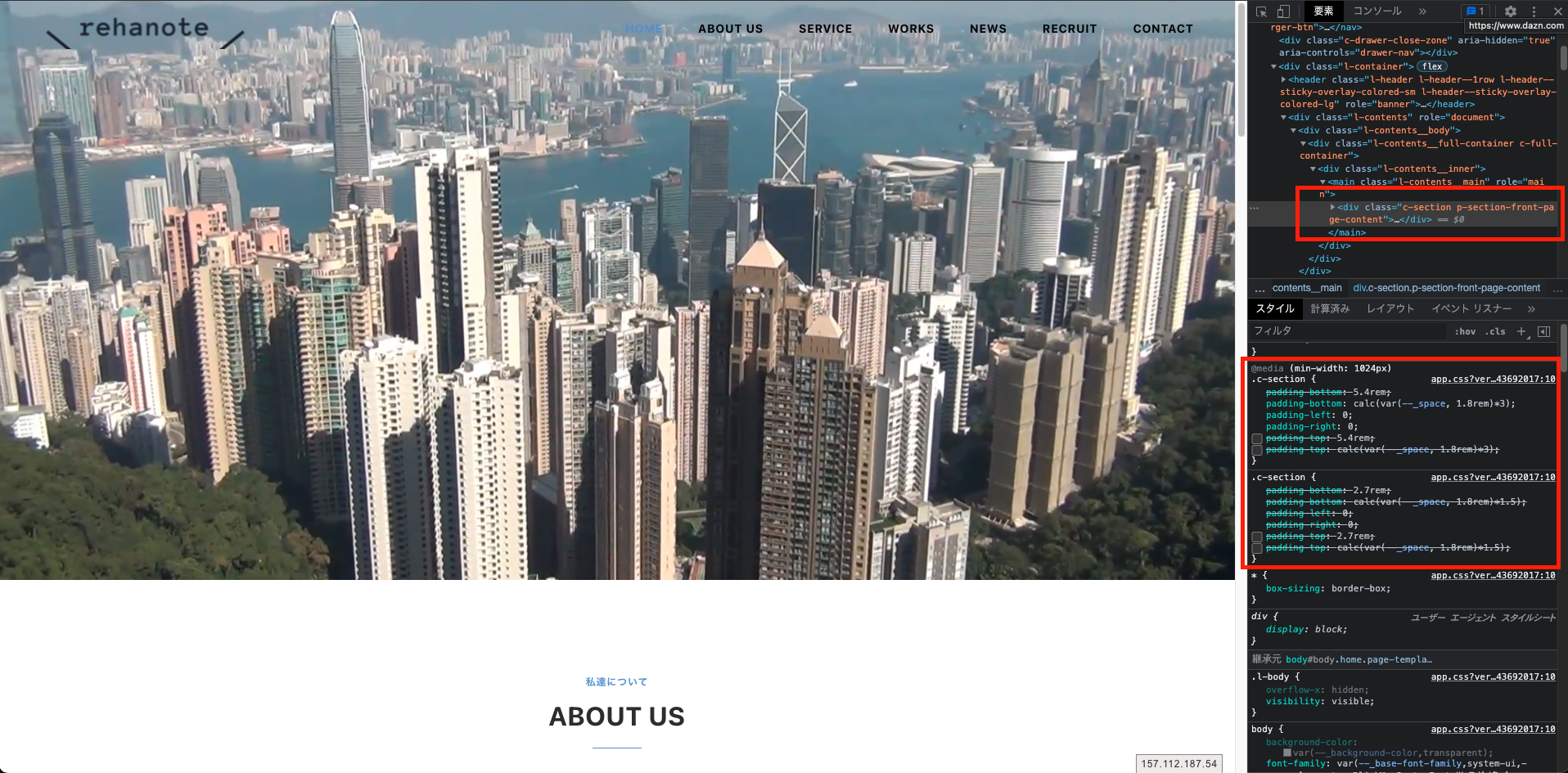
「Chrome 検証ツール 使い方」 などで検索すれば秒で解決するかと思います。
また、実際にどのように検証ツールを使い、CSSを適応させているのかという、デモのようなことを Youtube 配信でも過去に行っているので、よかったら参考にしてください。
こちらのCSSを追加することで影を消すことができると思います。
.l-header--sticky-lg { box-shadow: none; }お試しください。
♥ 0Who liked: No user念の為、こちらでも動作を確認してみましたが、
ヘッダーを「上部固定」から「オーバーレイ」に変更したところ、
① パンくずリストがヘッダー上に表示されるように
② コンテンツがヘッダーやメニューと被るように
なりました。
この挙動は「オーバーレイ」を選択した場合の正常な表示となるかと思います。要するに、背景はなし(=透明)になり、ページコンテンツに被さる形になるということです。
この場合、ページヘッダーに画像などを設定していないとパンくずリストが上部にきてしまうので、このような表示になるかと思います。
どのような表示の仕方を望まれているかわかれば、何かしらアドバイス差し上げることができるかもしれません。ご確認お願いします。
-
投稿者投稿