フォーラムへの返信
-
投稿者投稿
-
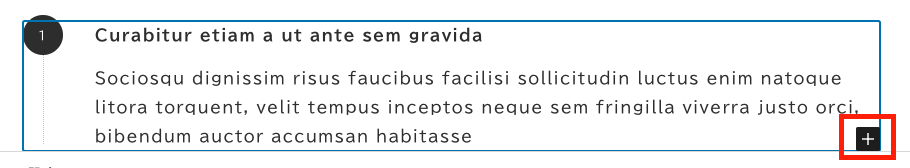
Lazy Blocks を使っていますね。使い方は手前味噌ですが、こちらの記事にまとめているのでよかったら参照してみてください。
プラグイン(My Snow Monkeyなど)からフックで Lazy Blocks で利用できるテンプレートを自身で持たせることもできるので、自由にマークアップした出力をブロックにさせることができます。お試しください。
また、Snow Monkey Blocks のスライダーブロックでも、画像のキャプションをスタイリングし、アクティブになっているスライド画像に対してCSSアニメーション等を設置することで、似たような構造を作れなくもないかなと思います。
双方お試しになって最適解を探すのが良さそうです。
admin_enqueue_scripts()などを使って管理画面に任意のCSSファイル(管理画面専用のCSSファイル)を読み込むことで対応できそうな気がします。♥ 0Who liked: No userご確認ありがとうございます!いつから出てるのか全く気づきませんでした…
よろしくお願いしますー!
♥ 0Who liked: No userんーどちらなんでしょうか…。結構、好みというか、考え方や用途によっても変わってくるので、ほんと一概に言えないですよね…
個人的には UDP で良いのかなとは思ったりしました…どうなんでしょう…
ご検討ありがとうございます!
♥ 0Who liked: No user基本的にできないと思われます。
ただ、Snow Monkey 自体は GitHub で公開されており、バージョンもタグで管理されているので、任意のバージョンをご自身でビルドされれば用意することはできるでしょう。
ただし、「ビルドって何?どうやるの?」という場合は、調べていただくか諦めるかになると思います。
こちら、直接リンクとはどういう意味でしょうか?
カテゴリー一覧のページURLが
sample.com/category/hogehogeとかになると思うので、そのURLを各バナーブロックごとに設定していかないといけないという意味ですねー♥ 0Who liked: No user僕の見つけ方になるので、人が変わると若干違うところがあるかもしれませんが。
例えば本件であれば、「カスタマイザー→デザイン→(アーカイブを表示して)アーカイブ設定」のところで設定できる項目ということは、既にご存知かと思います。
その場合、そのカスタマイザーのパネルを提供しているファイルを探すことで、そこで設定しているアイキャッチ部分の情報を保存している箇所を特定することができるかと思います。
この場合だと、テーマファイル内の
snow-monkey/app/customizer/design/sections/archive/controls/eyecatch.phpとなります。まずこの推測をするためには、Snow Monkey ではなく WordPress においてどのようにカスタマイザーを作ることができるのかという仕組みを知っておくととてもスムーズかと思います。
しかし、Snow Monkey のカスタマイザーはキタジマさんが独自に用意しているフレームワークを利用して構築されているので、そちらへの理解もあると良いでしょう。
すると、このファイルの中のコントローラーで定めている値がなんとなく、
$control = Framework::get_control( 'archive-eyecatch' );ここら辺っぽいぞとなってきます。
そして、本件で僕も初めて知ったのですが、カスタマイザーで定めている値に対してフックをかけられるそうです。それが、
theme_mod_archive-eyecatchというフックということです。こうやってなんとなく該当箇所を絞っていく流れが僕のやり方になります。他にも人によって違ってくることはあるかと思います。色々とソースコードを読んでみるということに尽きますね。
僕も本トピックで勉強になりました。ありがとうございました。
-
投稿者投稿