フォーラムへの返信
-
投稿者投稿
-
共有ありがとうございます!
原因が特定でき、Snow Monkey EditorのExtensionを適応することができました!!
僕の作ったカスタムブロックプラグインPHPに書いていたwp_register_scriptの引数($in_footer)がtrueになっていないのが原因でした。
カスタムブロックがwp_headで先に登録されているため、filterの処理が間に合っていなかったのだと考えられます。
※プラグイン「Qroko Blocks」はこちらのコミットで修正
お手数おかけしました!
♥ 0Who liked: No user助言ありがとうございます!
検証の途中で記事も拝見しました。すでに公開済みだったんですね。すいません!
JS版とPHP版で以下の方法を試してみたのですが、いずれも適応されずでした。
- いただいだ箇所のnamespaceを修正してみる(JS)
- importや実行を最初・最後にしてみる(JS)
- Qroko Blocks以外の案件用カスタムブロックのnamespaceに変えてみる(JS)
- PHP版をプラグインのrootファイルに書いてみる(PHP)
- テーマのJSに混ぜてみる(JS)
- テーマのfunctionにPHP版を書いてみる(PHP)
ただ、試しにテーマにCoBlocksを入れてPHP版を試した場合は適応されていました!
なので、僕の作ったカスタムブロックに総じて何か設定漏れがありそうです。少しプラグインのコードを見比べ検証してみます!
♥ 0Who liked: No user早速ありがとうございます!!
試しにエディタ側のJSに以下を貼ってみたのですが、これだけだと適応されないようでした。
import { addFilter } from "@wordpress/hooks" addFilter( "SnowMonkeyEditor.extension.allowedNameSpaces", "snow-monkey-blocks/apply-snow-monkey-editor-extensions", (allowedNameSpaces, extensionName) => { return [...allowedNameSpaces, "qroko-blocks"] } )受け取る側のサポート設定など、何か足りない部分があるかもしれませんので、少し試行錯誤してみます!
♥ 0Who liked: No user了解しました!
お忙しい中ありがとうございます。グーテンベルグ自体のアプデを待ちます🙂
再利用ブロックはめちゃくちゃ活用してます!
ただ「分解前提で雛形利用するブロック」と「そのまま何度もリピート利用するブロック」が混在するのは避けたくて、現在は後者でのみ使ってます。♥ 0Who liked: No userわーできました!!!
おっしゃる通り、ボックスを作った段階では強制的にカーソルが「段落」にむいているので、その状態で背景色をつけると「段落に背景色がついている状態」になっていました。
無事に背景色つきの便利ボックスにリストを入れることができました。
お騒がせしてすみません、ありがとうございました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userなるほど、調査ありがとうございます!!
そちらの構文の方がわかりやすいですね。
テンプレート変更・変数変更と似てますし。以下のように修正して重複出力を解決できました!
function custom_template__loop_entry_summary_meta_meta__remove_author() { ?> <div class="c-entry-summary__meta"> <ul class="c-meta"> <li class="c-meta__item c-meta__item--published"> <?php the_time( get_option( 'date_format' ) ); ?> </li> </ul> </div> <?php } add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/loop/entry-summary/meta/meta' === $slug ) { return custom_template__loop_entry_summary_meta_meta__remove_author(); } return $html; }, 10, 2 );この方法で対応可能なので、アップデートではなく記事修正で良いかと思いました!
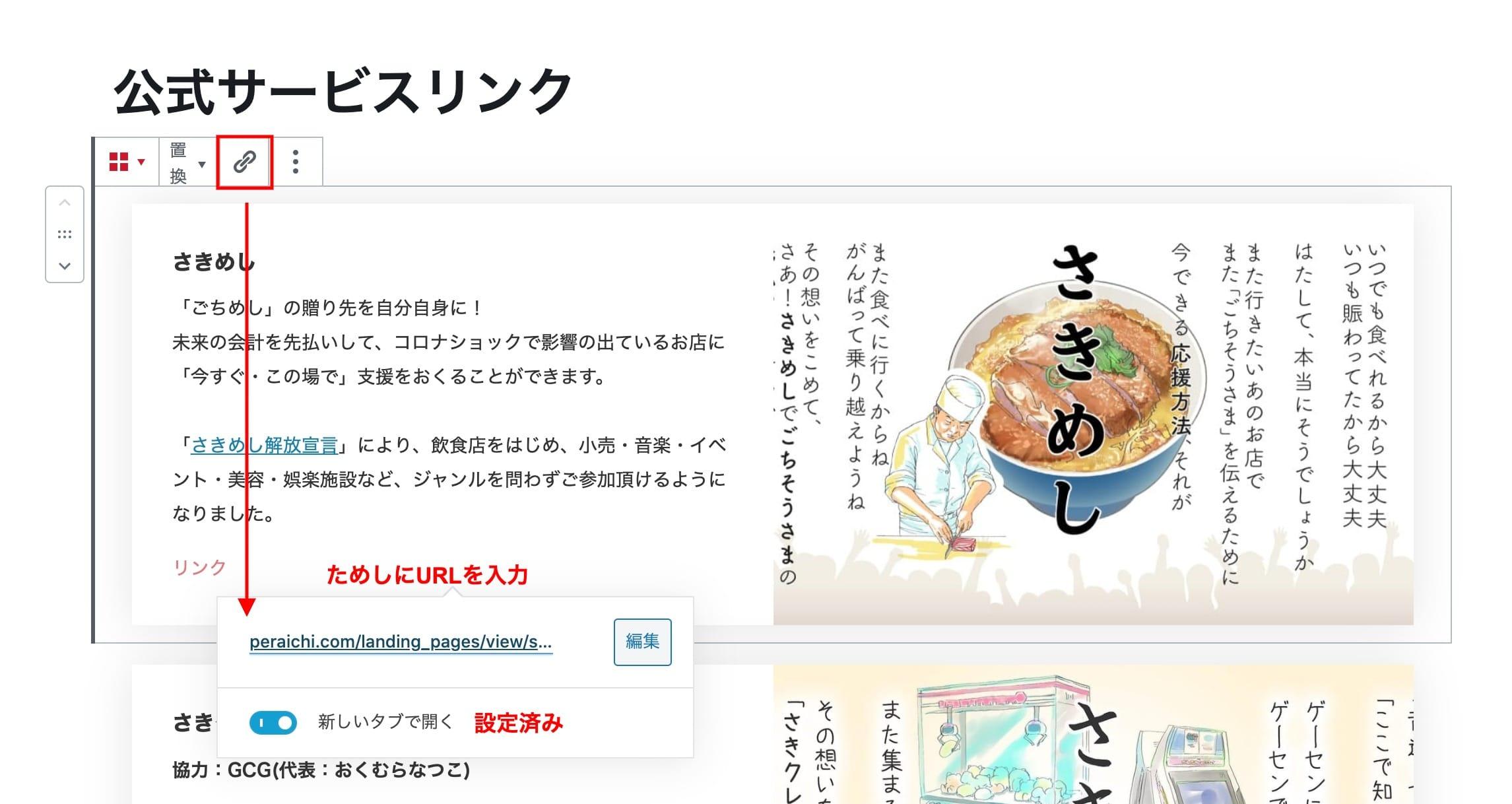
♥ 0Who liked: No user「リンク」にURLをペーストする際、プレーンテキストとしてペーストしたところ、無事パネル設定のリンク設定を適用させることができ、画像(というかパネル全体)にもリンクがつきました!!
「リンク」にURLを入れた際、赤文字になっていれば大丈夫のようです。
(ペーストした段階でハイパーリンクになっているとダメ)

おっしゃる通り「内容」にもリンクがあると崩れてしまいますが、「内容」にあったリンクは絶対ではありませんでしたので、今回は「内容」のリンクをとる形でなんとかなりそうです。
ややこしい要望に真摯にご対応いただき、ありがとうございました。
♥ 1Who liked: No user「リンク」に入力したURLを画像にも自動適用させ、クリック要素にできますか?
あ、パネルのリンク設定(上で添付した画像の設定)をしたらパネル全体にリンクが貼られるので、それでどうですかね?
こちらもパネル設定自体が効いていないのか? 「パネル全体がリンク要素」にはなりませんでした。
お手数おかけしてすみません。
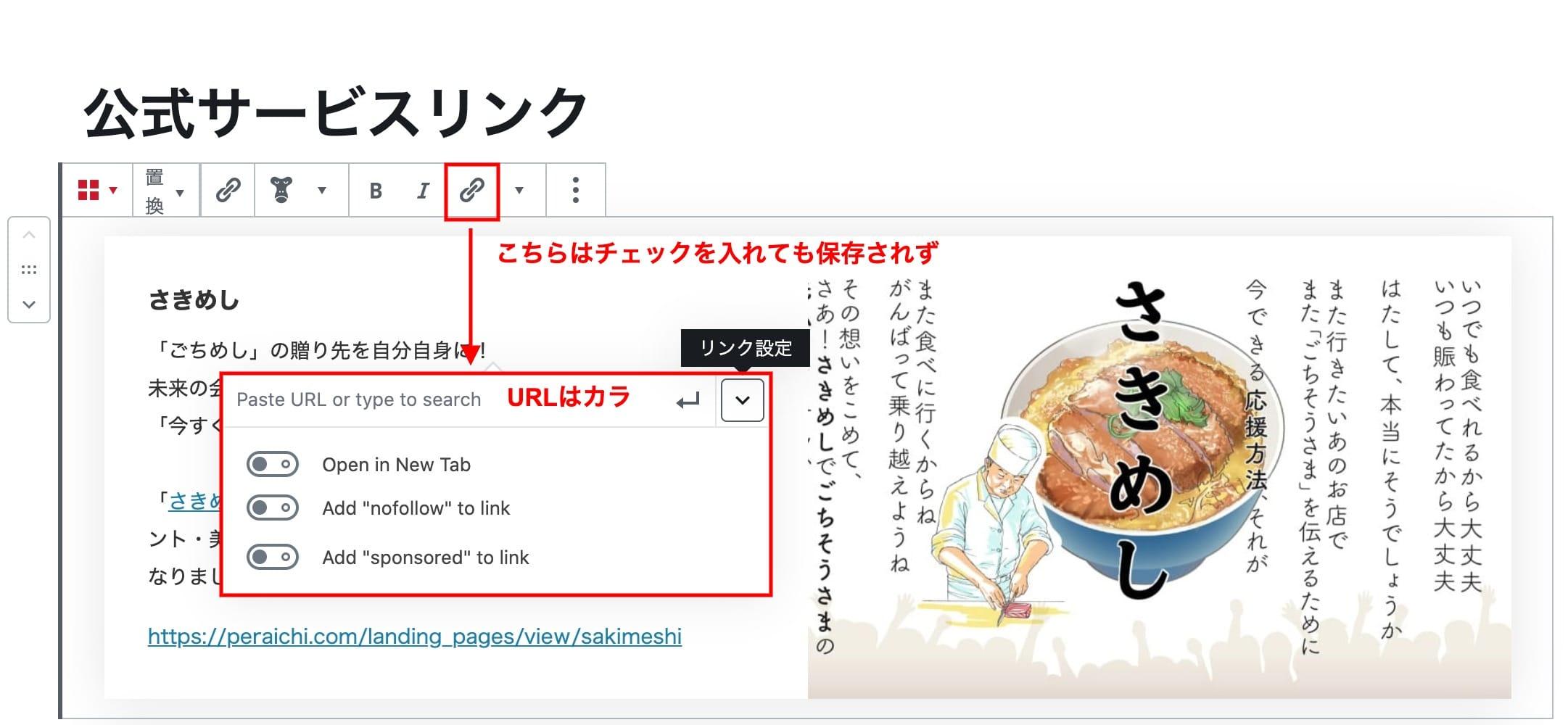
♥ 0Who liked: No userこちらは関係ない方のリンク設定だと思いますが、試しにチェックを入れてみても保存されませんでした。
左側のリンク設定の方は
- 「新しいタブで開く」にチェックが入っている
- URL蘭はカラ
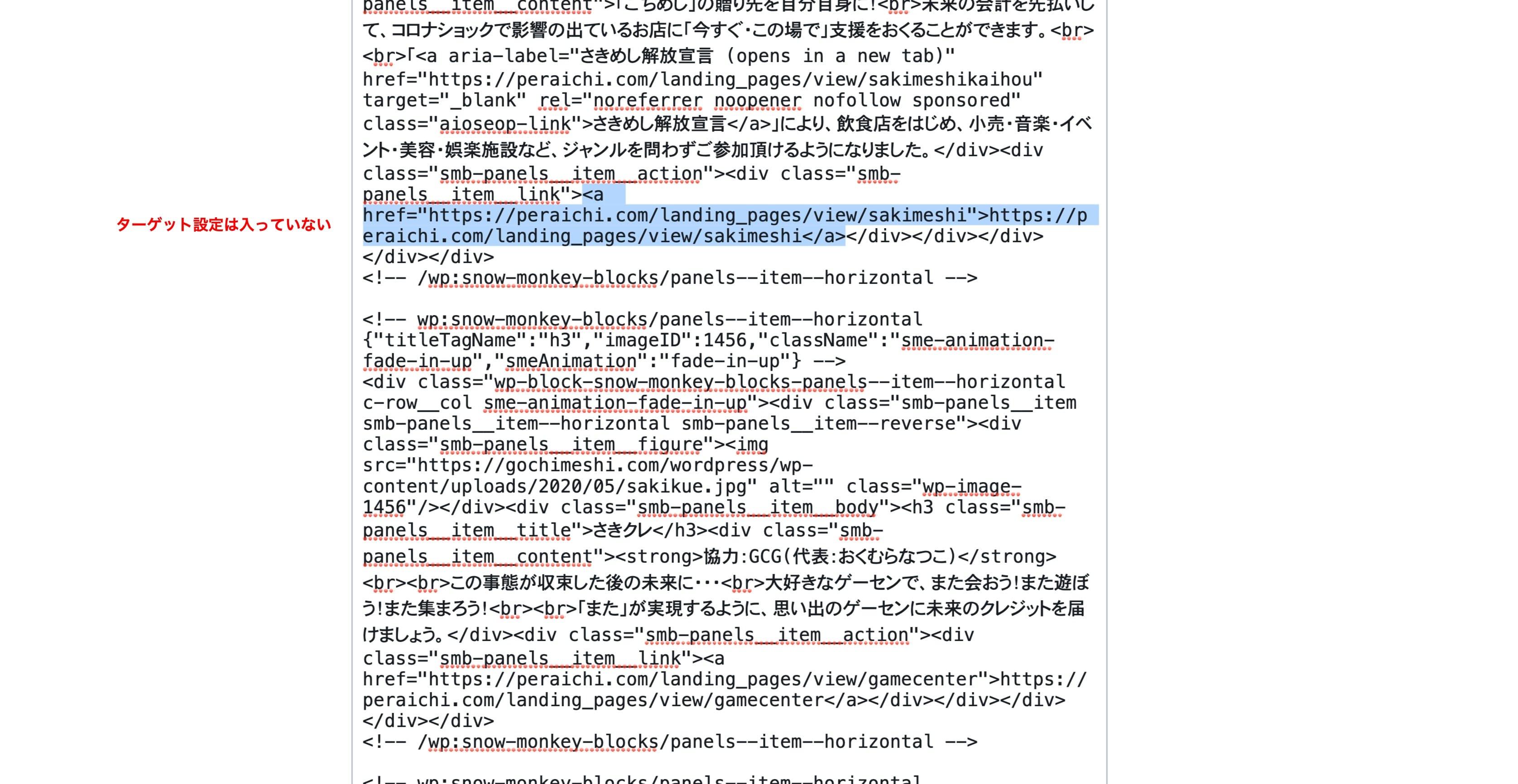
という状態のままで、コードエディターをみてもやはりターゲット設定は入っていませんでした。
 ♥ 0Who liked: No user
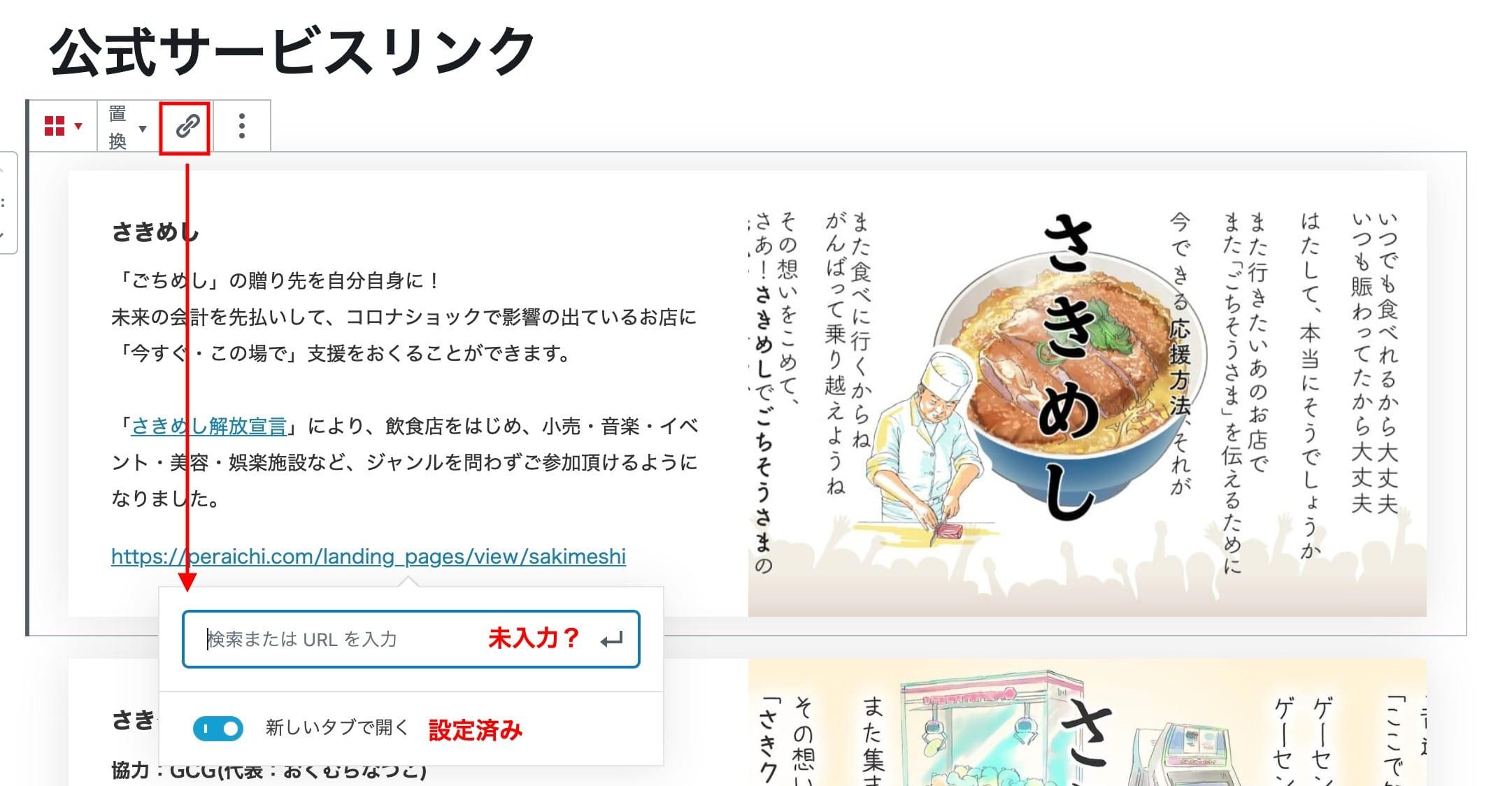
♥ 0Who liked: No userリンク設定のところで、必ずURLがカラになっているので、
試しにURLをいれてみると崩れてしまいます。
(ちなみにこの操作をすると、URLを消しても表示は崩れっぱなしになります)

 ♥ 0Who liked: No user
♥ 0Who liked: No user
パネル設定にて「新しいタブで開く」にチェックをいれます。
(URL蘭は未入力のままでいいのでしょうか??)

ターゲット属性はどこにも追加されていないようでした。
♥ 0Who liked: No user早速お返事ありがとうございます。
実はパネル設定のリンク設定は既に試していたのですが、「新しいタブでひらく」にチェックを入れても反映されません。コードエディターで確認しても blank は実際にどこにも挿入されていませんでした。
すべてのパネルに「新しいタブで開く」を設定後、コードエディターで確認するもどこにも blank はありませんでした。私のやり方がなにか間違っているのでしょうか・・・
環境
ブラウザ:Google Chrome は最新版です
バージョン: 81.0.4044.138(Official Build) (64 ビット)WP:WordPress 5.4.1 (オリジナル テーマ)「Snow Monkey Blocks」「Snow Monkey Editor」を使っていますが、スノーモンキーのテーマではありません
こちらの投稿ですが、スクリーンショットを4枚貼ったところ、送信ボタンを押してリロードされるも投稿できていないようでした(エラー文章なども表示されず)
スクリーンショットのみ別途投稿します。
♥ 0Who liked: No user
「パネル」ブロックに関する追加要望ですが、
「リンク」に入力したURLを画像にも自動適用させ、クリック要素にできますか?
(同様にターゲットを外部にできるとよいです)♥ 0Who liked: No user -
投稿者投稿
