フォーラムへの返信
-
投稿者投稿
-
お返事ありがとうございます。
そうですね……変わらないです。
(一応、50pxとかにもしてみて、何も変わらなかったです)
僕がiPhone8を使っているのですが、画面が小さいからですかね…
♥ 0Who liked: No userお返事ありがとうございます!
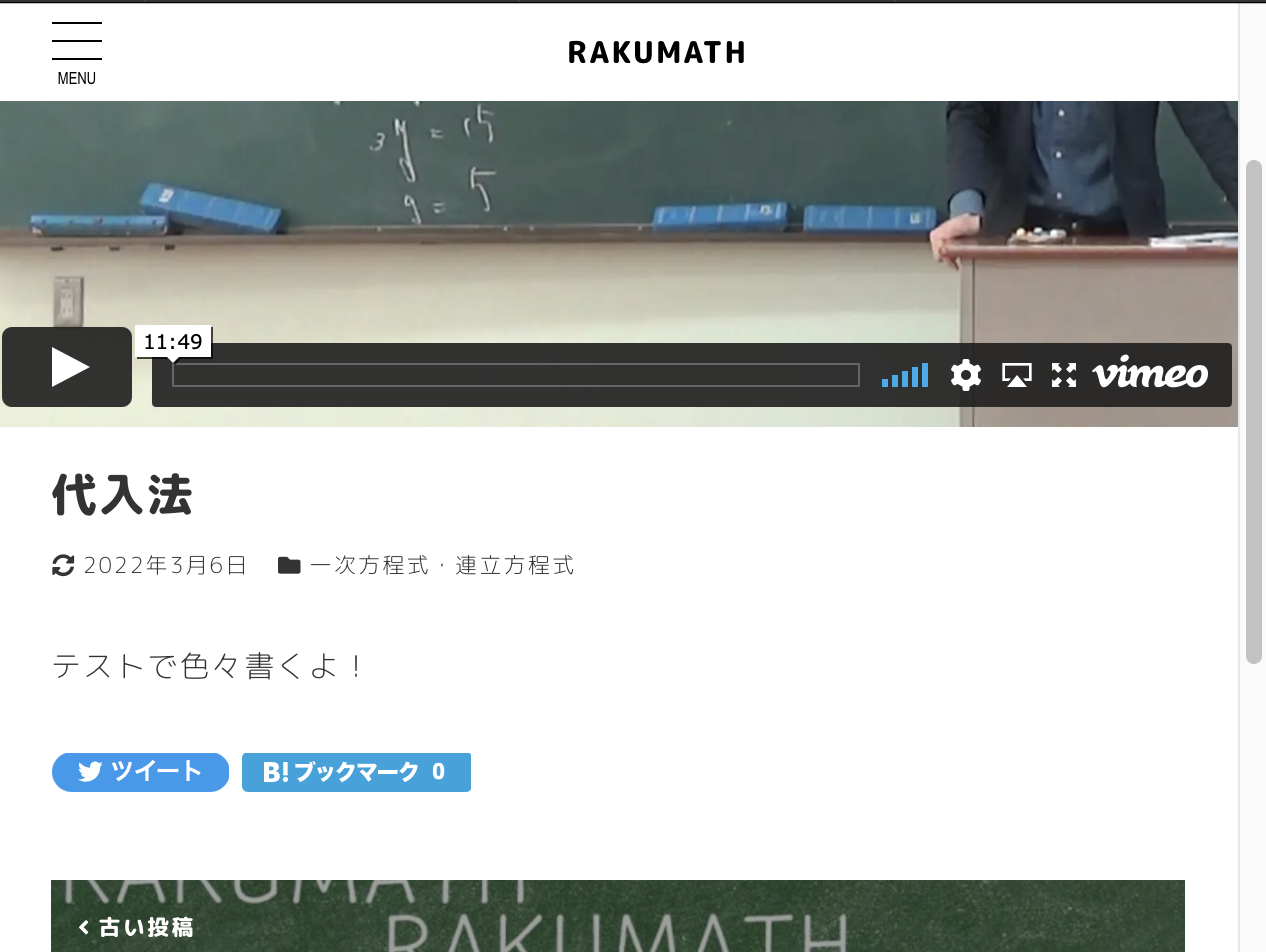
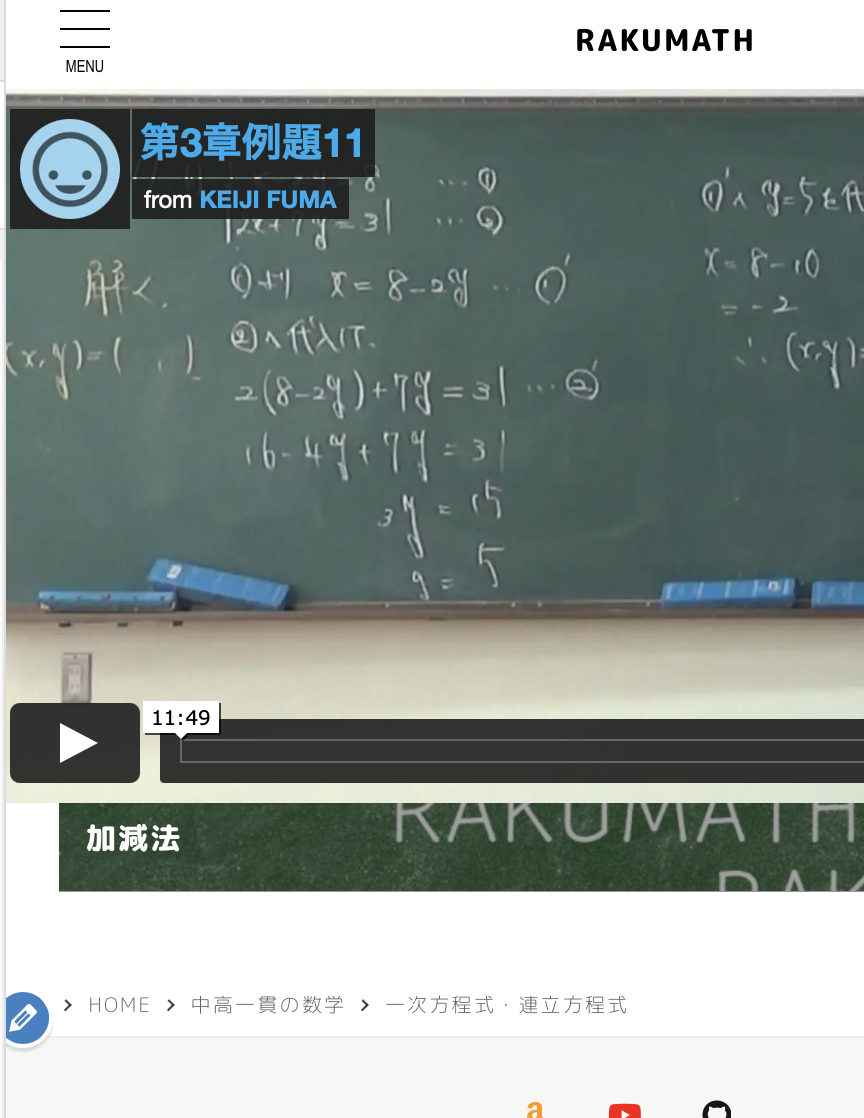
画像のように、流れていってしまいます。
(スマホも同様でした)
全角が混じっていたりしないかな、と思ってそれも調べましたが、
全角は混じっていませんでした。もしかして、キタジマさんの方では、
正しく固定されて見えていらっしゃいますか?
ちなみに、メディアクエリの効いていないところに同じものを貼り付けたところ、
1024px以上のところでは動画が望み通りに固定されました。
しかし、この場合でも1023px以下では上手くいきません。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお返事ありがとうございます!
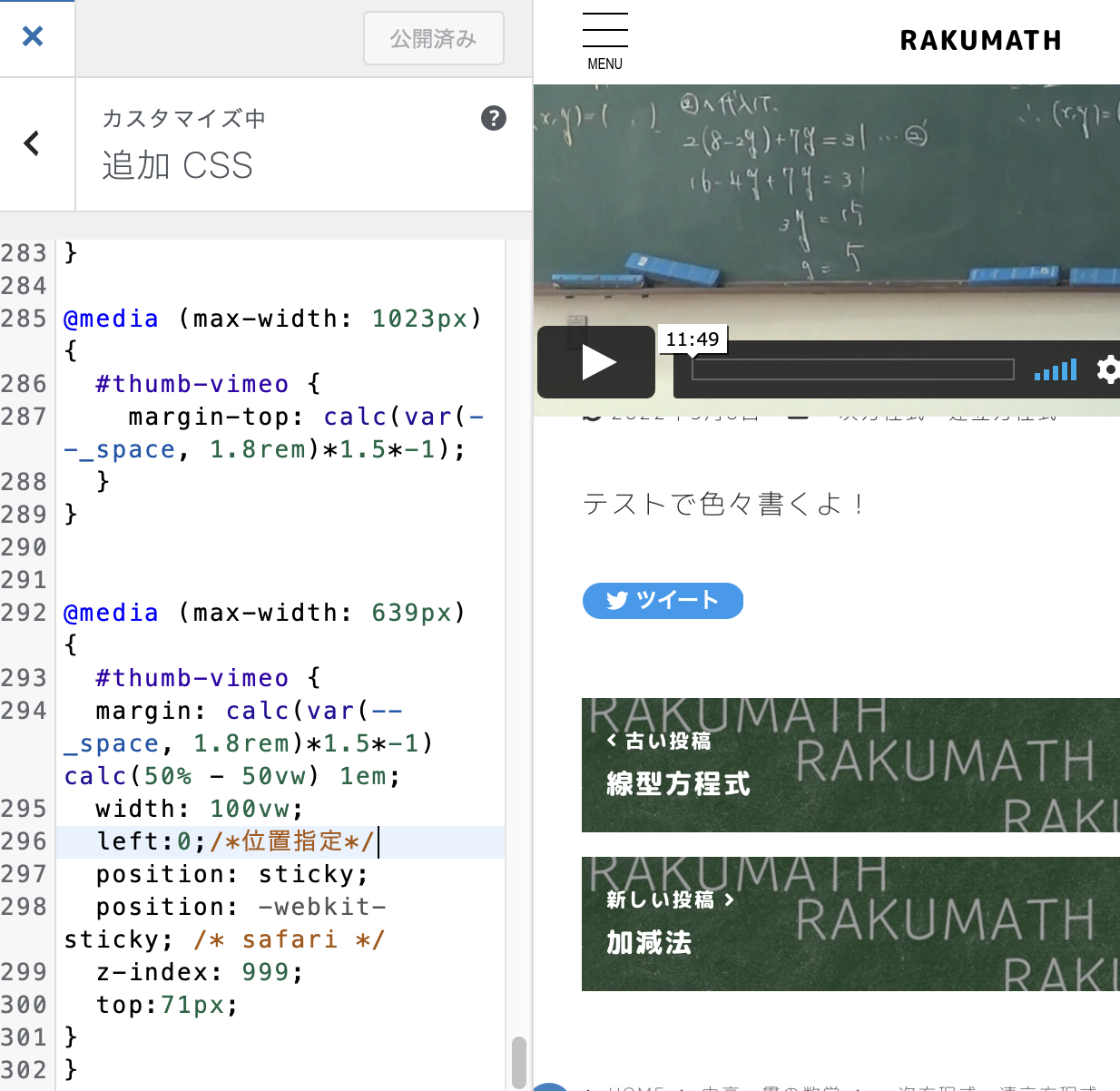
そうです。fixedのイメージなのですが、fixedだとヘッダー分のtopをずらす必要があって、またフロートした分の、動画の高さを測って調整しないといけないかと思うのですが、どちらも自分の力不足で、どの画面サイズでどの計算をしているのか分からなかったところ、stickerなら、ヘッダーに動画がぶつかったあとはfixedになると思い、試しています。
現状、1枚目のように動画も上に流れていってしまうのですが、これを、2枚目のように動画が固定されている
(かつ、ヘッダーにぶつかるまではスクロールして、フロートした分が調整されている)
状態にしたいです。
 ♥ 0Who liked: No user
♥ 0Who liked: No userすみません。
#thumb-vimeo { position: sticky; position: -webkit-sticky; z-index: 999; top:0; }も試して失敗したことを追記させていただきます。
♥ 0Who liked: No user一瞬で解決しました…!!importantはつけなくても大丈夫でした。
コピペしてそのままカスタムCSSに貼り付けるのがダメだったんですね。
ありがとうございました!
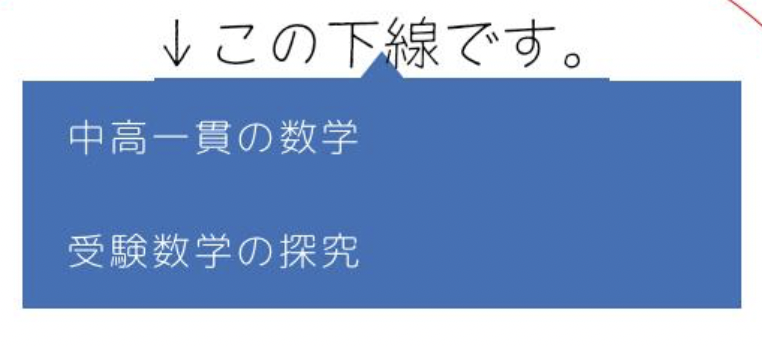
ダッシュボード → カスタマイザー → デザイン → ヘッダー → グローバルナビゲーションのホバーエフェクトを「なし」
も確認しました。他のメニューでホバーエフェクトが出るのはむしろ嬉しくて、唯一小メニューが出現するこの親メニューだけ、画像のように微妙に小メニューより上にあるのを変えたかったので、CSSでの対応に満足しています。

解決したので、クローズさせていただきます。ありがとうございました!!
ありがとうございます!出来ました!!
後学のために、CSSはどうやって調べたら良いか、教えていただけませんか?
Snow Monkeyのテーマの中を見るとcssがたくさんに分かれているのですが、
今回はヘッダーに関わるcssがどれなのか見つけられなくて、困っていました。
関係ありませんが、フックの場所もさっぱり分からないのですが、
こちらはoleinさんの作ってくださったHAPPY SNOW MONKEYのお陰で助かっています。
この場をお借りして恐縮ですが、ありがとうございます。
♥ 0Who liked: No userそうなのですね。オーバーレイのことを分かっていませんでした。
ご教授ありがとうございます!
上部固定した際の、ヘッダーとコンテンツの境界線を消したいと思って、
(画像のメニューとパンくずリストの間の線のことです)CSSで消せないか調べたのですができなくて困っていたところ、
オーバーレイだと消えたので、結果オーライぐらいのつもりで設定しました。
こちらを消すことはできますか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます!
フッター1でした。
以前はフッター1で表示されていたような気がしましたが、
今確認してみたら表示されなくなっていました。標準に戻して解決しました!♥ 0Who liked: No user少しマシになりました!ありがとうございます。
(2と3の位置がずれていると感じます)Snow Monkey側で今後対応していただける部分なら、
急いではいないのでこれで大丈夫です。
今後のバージョンアップを楽しみにします。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿