フォーラムへの返信
-
投稿者投稿
-
>キタジマさん
ご返信いただきありがとうございます!
– 自動表示ではなく、普通に目次ブロックを設置した場合、その設置した目次は表示されますか?
こちらは手動で目次ブロックを試してみたところ、目次が表示されました。
同じコードを書いている複数のサイトで目次が表示されていないので、カスタマイズが効いていないのかなと思うのですが…
– 現象が確認できるページの URL をここに記載してもらうことは可能ですか?
こちらクライアント都合でここには掲載が難しく、大変申し訳ございません…何か別の形で共有させていただくと良いでしょうか?
お手数おかけしますが、何卒よろしくお願いいたします。
♥ 0Who liked: No user>キタジマさん
早速のご返信ありがとうございます!
仰る通り、RSSに画像を含めるカスタマイズをして取得をしていています。
共有いただいたコードで無事デフォルトアイキャッチを設定することができました、ありがとうございます!
ただアイキャッチ画像がぼやけてしまったので「medium」部分を「large」にしてみました。サイズ指定などしないで最初から高画質のものを引っ張ってくることもできるものでしょうか?
※現状「large」で問題なさそうですが、書かなくても良い部分であれば書かないほうがスッキリするかなと思いまして…
ひとまず無事やりたいことはできました、ありがとうございました!
♥ 0Who liked: No user>キタジマさん
ご返信いただきありがとうございます!
かなり昔につくった機能であるのと、構造化データに詳しくないのでよく覚えていないのですが、投稿は @type が BlogPosting、固定ページは article、それ以外は WebSite になっていたのではないかと思います。
ご回答いただきありがとうございます。では固定ページで作ったページをサイトのトップページに指定すると、articleになるのですが、これは正常な挙動ということでしょうか?
ひとまず、トップページについては一般的には WebSite が適切なのでしょうか?
アーカイブとか検索とかは UI をどうするかが難しいですが、投稿・固定ページは編集画面にセレクトボックスを持たせてそこから選んで任意の @type を変更できる、くらいはできるかもしれません。ただ、前述したように構造化データに詳しくないので、どういう選択肢を持たせたほうが良いのかがわからず…。これくらいはあったほうが良いというものがあればぜひ教えてください。
ありがとうございます!
正直私もそこまで詳しいわけではないのですが、トップページに関してはWebsiteを指定するようにしているところが多いのかなという印象です。
その他のページに関してはArticle、Blogposting、Webpageなどがあるでしょうか?あとは著者情報の属性がperson、corporation、organizationなど、このへんもどこかで選択できるようにできたら嬉しいなと思います(複数ユーザーがいる場合、ユーザーごとに属性を分けることってできるのでしょうか?たとえば会社全体としてのアカウントはcorporation、会社の中の個人が投稿する場合はperson、など)
その他のリッチリザルトに表示されるようなものまでカバーするとなるとキリがないですし(Recipe、HowTo、Reviewなど)そのあたりはブロック単位で指定するのかな?と思いますので、大きなところでページの属性と著者属性などが指定されていればとりあえず良いのかなと思うのですが…
このあたり、詳しい方がいたらご意見いただきたいところですね…
また他のテーマで申し訳ないのですが、参考ページのように設定、出し分けているものもあるようです。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
♥ 0Who liked: No userちなみに問題解決するまでひとまずWP6.5.5にダウングレードして対応しようと思ったのですが、今回snow monkeyテーマの最新版にアップデートしたところWPの必須バージョンが6.6になってしまったようで、その関係かWPの外観>カスタマイズのCSS編集などが保存できない(「有効化できません」)状態になってしまいました。。。
一旦、snow monkeyテーマも以前のバージョンに戻したいのですが、ダウンロードする方法などありますでしょうか?
お手数おかけしまして恐縮ですが、ご確認いただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No user>キタジマさん
お世話になっております。
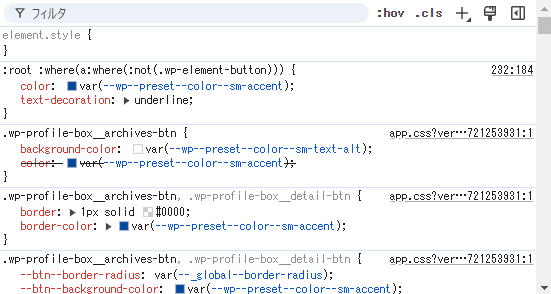
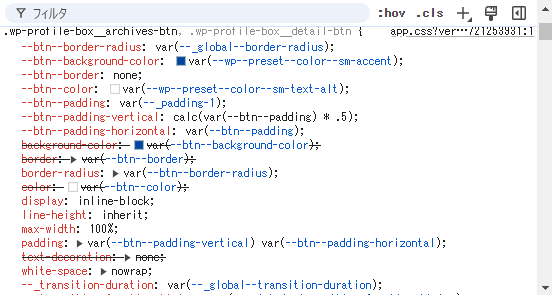
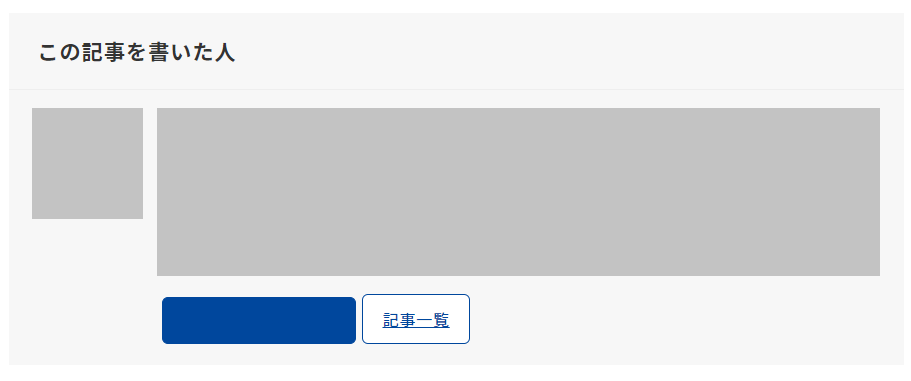
キャプチャ添付させていただきます(見えますでしょうか?)


どうも
.wp-profile-box__archives-btnのtext-decoration: noneは無効になっているようで、:rootのほうのunderlineがそのまま効いているように見えます…?ちなみに特に該当部分のCSSは変更しておりません。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
♥ 0Who liked: No user>キタジマさん
ご返信いただきありがとうございます!
問題が発生しているページの URL を共有頂くか、現象が確認できるスクショを共有頂くことはできますか?
URLが公開できないためスクショで恐縮ですが、以下のような状態です。
(※アイコンとプロフィール文は塗りつぶしています)
ちなみにこちらは試しにWPのバージョンを
6.5.5にダウングレードしたところ正常に表示されていましたので、やはり6.6起因のものじゃないかな?と思います。
またアップデートが来ていたので「snow monkey editor」を10.0.3にアップデートしてみましたが、状況は変わらずでした。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます!
それならば、スライダーを2個入れておいて、Snow Monkey Editor のウィンドウサイズによるブロックの表示・非表示機能で適宜表示状態を設定したほうが簡単な気はします。
こちらの初期コンテンツ作成時であればそのほうがシンプルにやりやすく、私も本来であればそうしたかったのですが…今後知識のあまりないクライアント側が更新作業をすることを考えると同じスライダーを「PC用」「スマホ用」で設置すると混乱したり設定忘れが起こりそうでして…なるべくクライアント側の作業は一工程でも減らしいため、裏側の処理や項目の工夫で四苦八苦しているところでした。。。
一応グリッドでブロックで試してみたので記録として残しておきます。
こちらサンプルコードありがとうございます!おかげさまで何となくの理解が進みました。
ただ、いただいたコードをカスタムHTMLに貼り付け表示を見つつ、自分で設定したブロックをHTMLに変換して見比べてやってみようかと思ったのですが…『グリッド』ブロックはHTMLに変換できないのでしょうか?うまく中身を見ることができませんでした…
なんとか読み取ろうとした感じですが、
・『グリッド』ブロックを用意
・『グリッド』ブロックにcssクラス「hogehoge」を付与
・ブロック設定のGRID-TEMPLATE-COLUMNSは『カラム数』で「2」に設定
・GRID-TEMPLATE-ROWSは『自由入力』で「auto 1fr」に設定
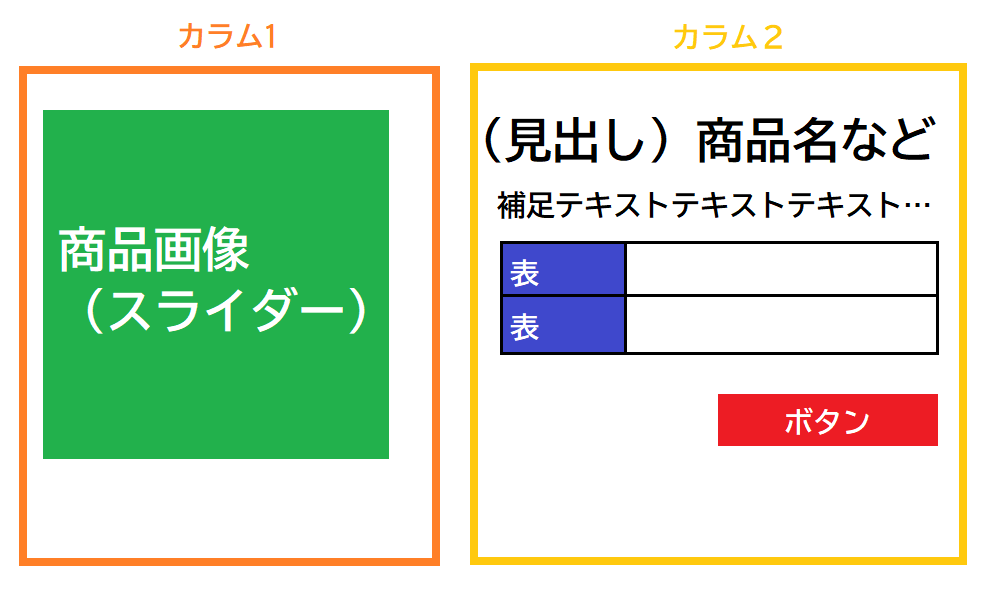
・『グリッド』内には「画像(要素1)」「見出し(要素2)」「段落とボタン(要素3/グループ化)」の3要素
・上記3要素をcssでモバイル時(メディアクエリ)で順序変更
のような流れであっていますでしょうか?
この仮定で、同じように自分で
・要素1:「スライダー」
・要素2:「見出し」「段落(サブテキスト)」の「グループ」化
・要素3:「ボックス」「表」「ボタン」などのグループ化
を用意し配置しようと思ったのですが、うまくいきませんでした。
またそもそも『グリッド』ブロック及びグリッドレイアウトの理解があまり進んでいなく、普通に3つの要素を用意してエディタ内で配置しようとすると、カラム数を2にしているために左、右、左(2列目)…といった順で要素が並んでしまい、最初の要素のみ左に配置し、それ以外を右側に配置するといPC表示時の見た目を作ることもできませんでした。
※繰り返しで恐縮ですが、PC時は左にスライダー、それ以外の要素は右にしたいのですがそれすらできなかったです…

モバイル時の順序を入れ替える以前に、まずどうやってエディタ上で、『グリッド』ブロックを使い上記のようなPCレイアウトを作るのか?でつまづいてしまいました。。。
ご面倒をおかけし大変恐縮ではございますが、
・どこまでブロックエディタ上で設定し、どこからHTML編集(HTMLに変換など必要?)がいるのか、
など手順のアドバイスをいただけますと幸いです…。
何卒よろしくお願いいたします。
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます!
またアドバイスいただきありがとうございます。
これが「特定のカスタム投稿タイプの記事上に埋め込まれたブログカードのみ」(「特定のカスタム投稿タイプの記事のブログカード」ではない)ということであれば、.single-{投稿タイプの名前} .is-provider-wp-oembed-blog-card をセレクタにして CSS でアイキャッチ画像以外を消せばいけるかもしれません。
上記で教えていただいたコードをもとに、
productsというスラッグのカスタム投稿タイプ上で表示されるブログカードをカスタマイズするために、.single-{products} .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__body{ display: none; }のような感じで書いたのですが、どうやら投稿タイプの指定が効いていないのか?(外観>カスタマイズ>追加cssで記入したところ、スラッグ名のところが赤字になってしまいました)、全ての投稿上でブログカードのbodyが消えてしまいました。
何か解釈や書き方が間違っているでしょうか??
また、同じブログカードで画像を正方形にしたかったので画像サイズを弄ってみたりしたのですがイマイチうまくいきません。
.wp-oembed-blog-card__figure img{ object-fit: contain; }では画像はトリミングされませんが余白が生まれてしまいますので…どのようにサイズ調整すれば良いでしょうか?
またブログカードの角丸を解除したく、
.wp-block-embed__wrapperや.wp-block-embed .is-type-rich .is-provider-wp-oembed-blog-card .wp-block-embed-wp-oembed-blog-card、.wp-block-embedなどわかるかぎりで
border-radius: 0を記入してみましたがうまくいきませんでした。。。長くなってしまいましたが、
・特定のカスタム投稿タイプ上で(今回はスラッグ名「products」)
・ブログカードをサムネイル画像のみに
・サムネイルは正方形、余白や角丸、シャドウなどブログカードの効果もなしにするために、アドバイスをいただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No user>GONSYさん
返信いただきありがとうございます!
またカスタムフィールドを使用したアドバイスありがとうございます!
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。
ただ、まさに今現在がカスタムフィールドで構築された投稿をフルリニューアルしているところでして、現行の投稿がカスタムフィールドを多用しすぎて動作が重くなりがちなこと(+将来に渡って今後も商品が増えることを考えると今より重くなることはあっても軽くなることは基本的に無いこと)と、カスタムフィールドを使用しすぎて一覧性がかえって悪くなり、入力フォームを制限できること以外のメリットが薄い(デメリットのほうが目立ってきた)という事情がありまして…
それならいっそブロックエディタで構築したものをテンプレート化してパターンに登録・いつでも呼び出せるようにしたほうが、見た目ほぼそのままに編集できるので項目ごとの関係や意図を理解しやすく、今まで編集をしたことがない人間でも一度覚えてしまえば編集しやすいかなと思い今回はブロックエディタを再投資ております。
ですので、更新性は担保しつつ極力入力の手間や思考を省いた形式にはおおむねできているのですが、関連商品(関連記事)の設定時をいかにシンプルにするか?が目下の課題と言うことで、URLを直接貼り付けるだけのブログカード(「埋め込み」)形式が楽なのかなと考えた次第です。
そのため、ブログカードの見た目を整えたいというのが要望でした…!
♥ 0Who liked: No usersnow monkeyバージョン等の情報を書き忘れてしまいました、大変失礼しました。
【お使いの Snow Monkey のバージョン】25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.1
【お使いの Snow Monkey Editor のバージョン】 9.3.3
【お使いのブラウザ】chrome
【当該サイトのURL】よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿