フォーラムへの返信
-
投稿者投稿
-
>キタジマさん
返信いただきありがとうございます。
私の解釈が間違いで、キタジマさんの仰るように
position: fixedでバナー等を固定表示させたいです。この丸バナーと同じものを表示したいということであれば、先のトピックにあったコードを My Snow Monkey に追加して、あとはそれに対して CSS を適用することで同じ表示にはできます。
ローカル環境でテストしているためサイト公開することができないのですが、先のトピックにあったコードをMy Snow Monkeyの最下部に追記して、CSSには同じくサンプルサイトを拝見し
.sticky { display: block; position: fixed; z-index: 100; top: 29em; left: calc(97vw - 150px); padding: 0; width: 150px; height: 150px; text-align: center; border-radius: 100px; background: #6CC7CD !important; }と、丸々同じものを記述してみましたがどこにも丸いバナーは表示されませんでした。
何か見当違いをしていますでしょうか。。。
♥ 0Who liked: No user>キタジマさん
返信ありがとうございます。
試しにコードをmy snow monkeyに記述し、デベロッパーツールでcssもそのまま拝借して追記してみたのですが、トピックと同じバナーは表示されませんでした。
私に知識が無く理解が追い付いていないのですが、単純に要素を追従スクロールしたい場合にはCSSでposition: sticky;を利用して、指定したHTMLなどの要素を追従スクロールにできるものだと思っています。
ただその場合、ブロックエディタなどであらかじめコンテンツを設置できる場所にしか指定できないため、今回はmy snow monkeyに追加したコードでエディタの縛りに関係なく、より自由度高く任意の場所に任意のコンテンツを表示、CSSでそれを装飾…といった具合になっているのかと思うのですが、ここまで合っていますでしょうか?
そうなると、my snow monkeyに追加したコードとそれを装飾するCSSで完結するのかと思ったのですが実際に記述してみると表示されないので…何をどうすれば良いか見当もつかなくなってしまいました…
何を、どこに指定すれば任意の場所に追従スクロールするコンテンツを表示させることができるでしょうか?
>GONSYさん
ありがとうございます!たしかにプラグインでも似たような挙動はできるので、共有いただいたものなど導入するのも手っ取り早いですね。
プラグインのほうが使い勝手が良い場合そちらも検討してみます。
♥ 0Who liked: No user>キタジマさん
返信ありがとうございます。
サブディレクトリサイトのRSSを確認したところ、
<description><
また二つ目ですが、こちらは私の使用したい画像とコンテンツ部分のサイズの設定だとどうにもうまくいきませんでした…
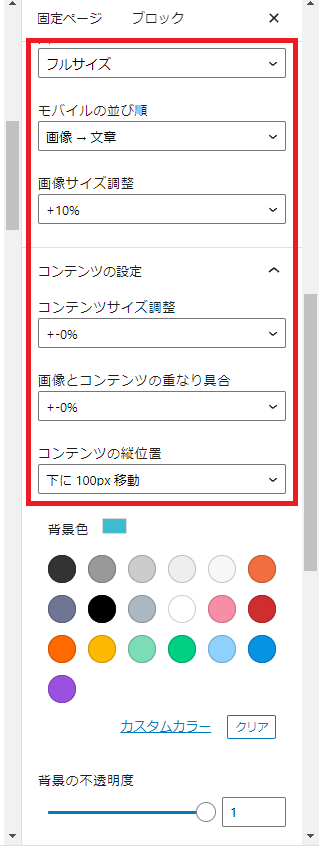
各設定は下図の通りで、
・画像サイズ:フルサイズ
・画像サイズ調整:+10%
・コンテンツサイズ調整:+-0%
・画像とコンテンツの重なり具合:+-0%
・コンテンツの縦位置:下に100px移動
・コンテンツの余白:L

上記の設定にしつつ位置関係を前後逆にできると、コンテンツ部分に画像も重ならずかつイメージする重なり具合になるのですが…プラグインも使用できないとのことでちょっと複雑になりますでしょうか?
色々と質問の繰り返しで申し訳ございません、アドバイスありましたらご教示いただけますと幸いです。
♥ 0Who liked: No user>GONSYさん
ありがとうございます。
まず一点目の、
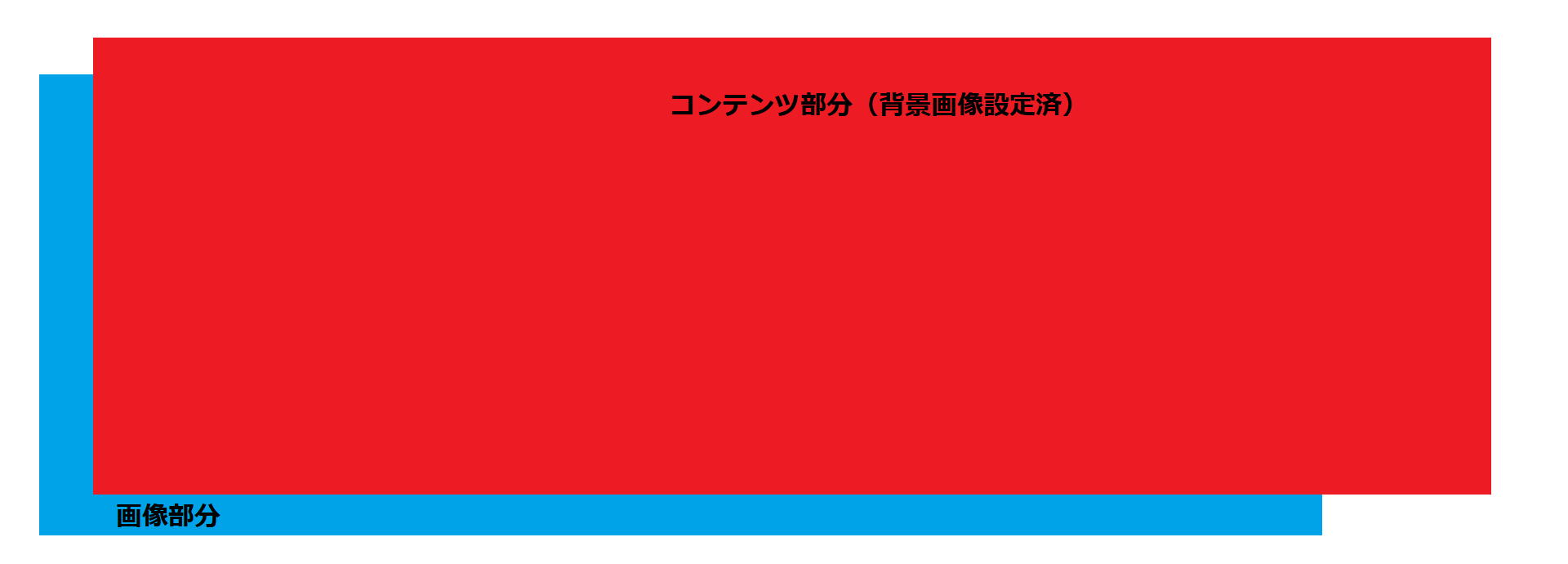
・コンテンツ部分に背景画像を設定したい(このときコンテンツ部分は通常通り前面に、背景画像もメディア部分の上に重なるように)
に関しましては、下図のようにコンテンツ部分と背景部分の前後の位置関係はそのままで、単純に背景色だけ設定できるところにそのまま背景画像を設定できるようにしたいです。

また二点目の、
・コンテンツ部分と画像の前面・背面位置変更(背景色など設定したコンテンツ部分がメディアの背面に来るように)
に関しましては、下図のように現在はテキスト部分が前面に来ていて画像が一部隠れているところを、画像を前に持ってきて全て隠れずに表示されるようにしたいということでした。

このふたつはそれぞれ別々のブロークングリッドに適用したいと思っております。
よろしくお願い致します。
♥ 0Who liked: No user>GONSYさん
アドバイスありがとうございます!
ただなぜか私自身勘違いしていたのですが、
・コンテンツ部分に背景画像を設定したい(このときコンテンツ部分は通常通り前面に、背景画像もメディア部分の上に重なるように)
・コンテンツ部分と画像の前面・背面位置変更(背景色など設定したコンテンツ部分がメディアの背面に来るように)
はそれぞれ別のブロークングリッドに設定したいのでした…
またいただいたCSSを反映させてみたのですが、URLで指定した横長の画像をフル幅で表示するにはどうすれば良いでしょうか?
CSSの50%部分を削除したり、デベロッパーツールを参照してmax-width指定を100%にしてみたのですがうまくいかず…
お手数おかけ申し訳ございません。もしおわかりでしたらアドバイスいただけますと嬉しいです。
♥ 0Who liked: No user>GONSYさん
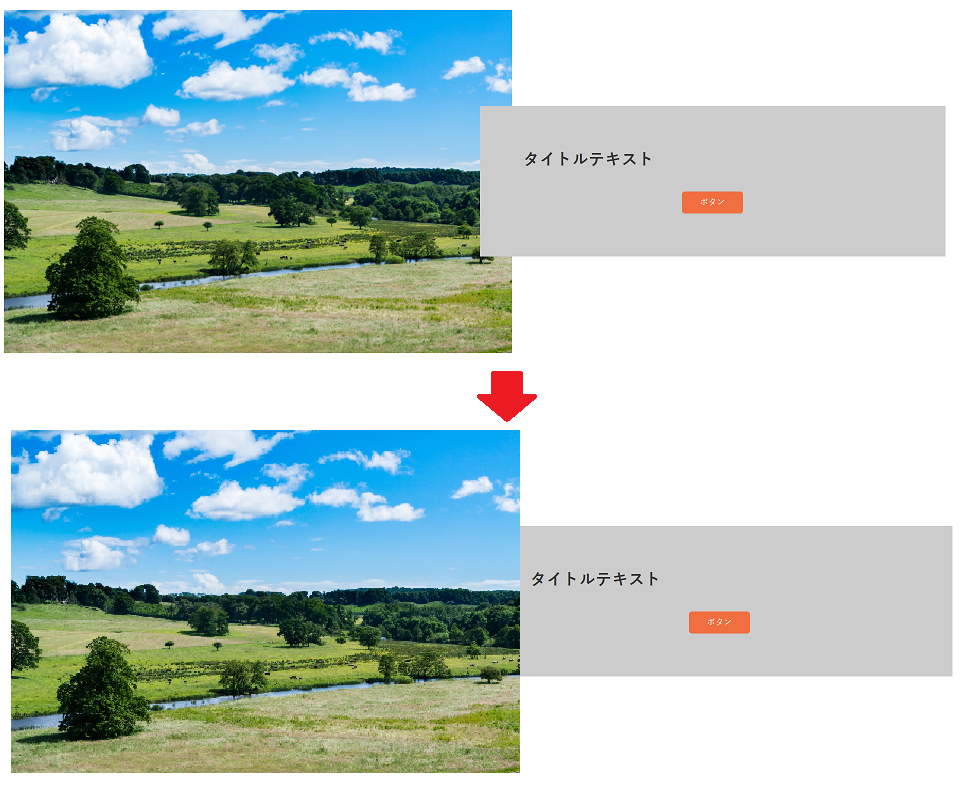
まさに添付画像のイメージです!
テキストのほうに背景を設定したり、テキストとメディアの前後の配置を入れ替えたいと思っていました。
CSSで実装されているとのことで、それぞれ記述方法をご教示いただけないでしょうか?
♥ 0Who liked: No user>キタジマさん
ありがとうございます。
(追加cssクラスに反応しているようなので当たり前ですが)「アニメーション」機能も使用しようと思うと同様の現象に遭い影響が意外と大きそうでしたので、お手すきの際にご対応お願い致します。
♥ 0Who liked: No user>キタジマさん
アップデートで対応していただけるとのことで、ありがとうございます。
ちなみにアップデート対応は時間がかかると思いますが、取り急ぎこちらでCSSなどで対応する方法はありますでしょうか?
急ぎで対処しなければいけないものがありまして、もし方法ありましたらご教示いただけますと幸いです。
何卒よろしくお願い致します。
♥ 0Who liked: No user>キタジマさん
早速のご返信ありがとうございます。
なるほど…フルHD程度の画質のモニタで見てもけっこう粗く見えるので今後ますます各媒体で解像度が高くなってくることを考えると高画質対応していただけると嬉しいですね…
♥ 0Who liked: No user -
投稿者投稿
