フォーラムへの返信
-
投稿者投稿
-
2022年11月9日 6:24 PM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #1135092022年11月9日 12:25 PM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #113464
プラグインの停止をしていると復旧しました。
該当プラグインは『WP-Doctor Malware Scanner & Security Pro』というセキュリティプラグインでした。
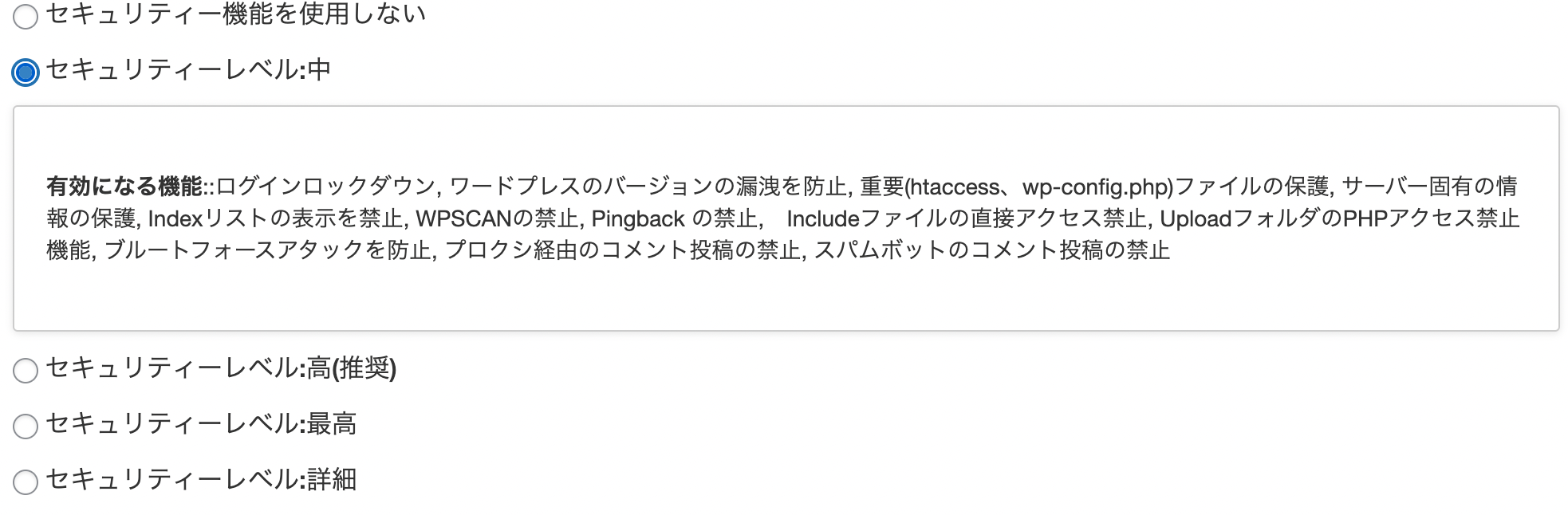
こちらのセキュリティーレベルを『中』以上にすると、トラブルが発生します。
(固定ページ・投稿ページともに。新規ページも同様)セキュリティーレベル『中』からは以下のものが禁止されますので、この中のいずれかがトラブルのトリガーになっていると考えられます。

このプラグインは有料なので、可能であればこちらを引き続き利用したいのですが、問題の解消が難しい場合は、他のセキュリティープラグインを検討します。
何卒、よろしくお願いいたします。
♥ 0Who liked: No user2022年11月9日 11:53 AM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #1134572022年11月9日 11:51 AM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #113454お忙しい中、返信ありがとうございます。
●Snowmonkeyのバージョン
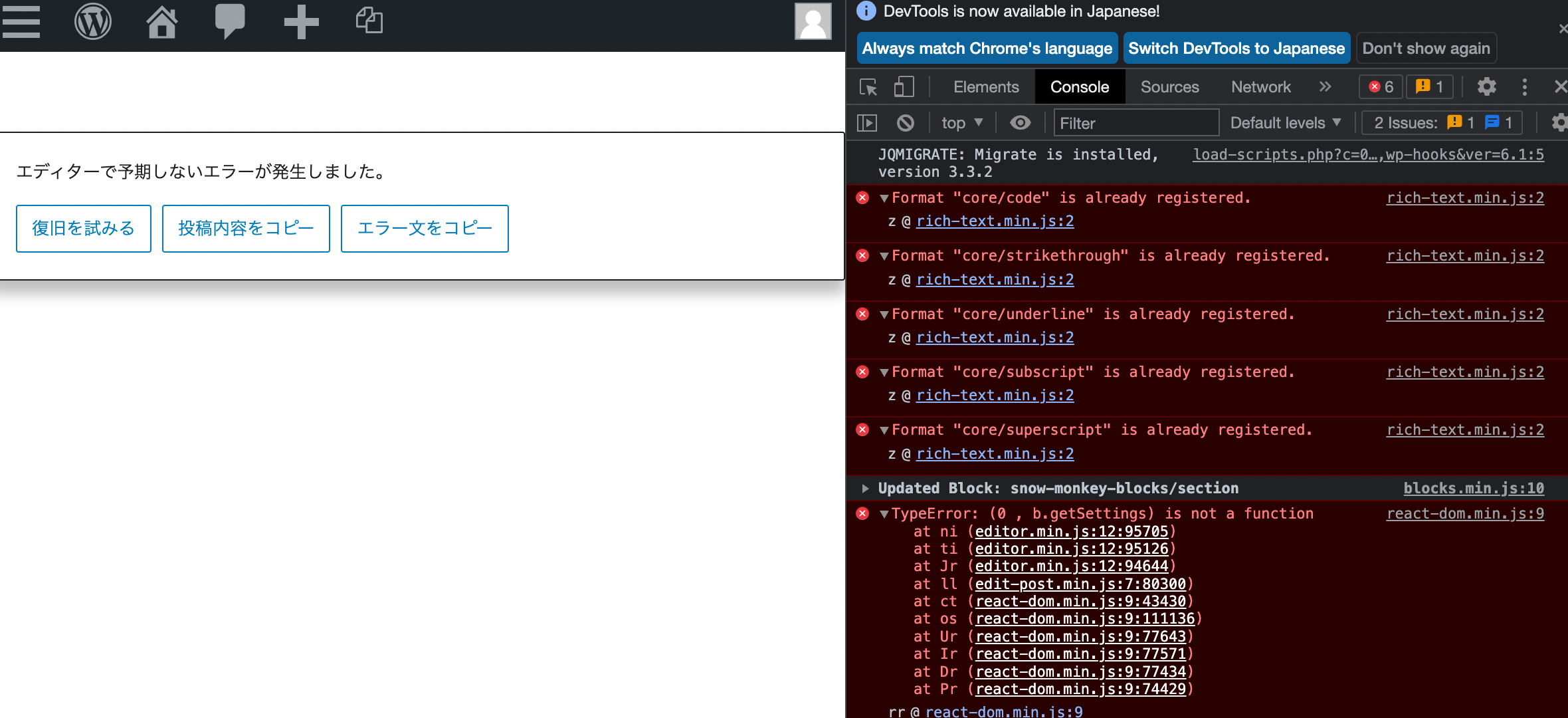
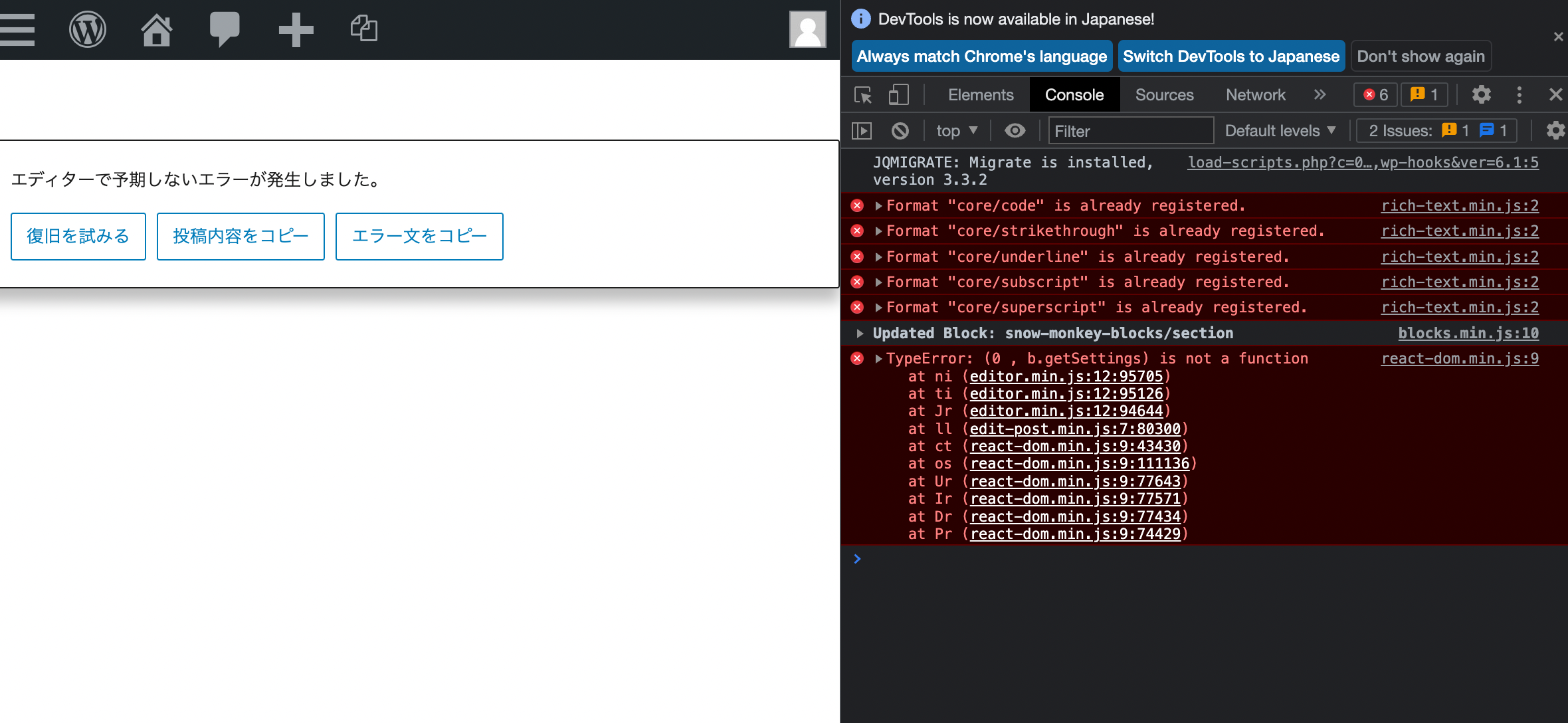
バージョン: 18.1.0●デベロッパーツールのコンソール画面は以下のような感じです。

よろしくお願いいたします。
♥ 0Who liked: No user追記
「●● 追加テスト ●●」の(1)は古い情報のため
無視していただいて構いません。
♥ 0Who liked: No userキタジマ 様
お忙しい中対応ありがとうございます。
テスト結果をお知らせします。
●● 他テーマではどうか ●●
結論:問題なくSVGファイルが表示されました。
(プラグインは『Menu image』を使用。通常時とマウスオーバーの2つとも表示されました)
使用テーマ:Twenty Twenty-One

●● ナビゲーションラベルに書いたコード ●●
<img src="メニュー項目に設置する画像のURL" width="50px" alt="代替テキスト" />です。
こちらはプラグイン『menu image』を消して、上記コードで書くと表示されました。
(以前、書いたコードはこれに近かったのですが、その時は表示されなかったので、今回のこのコードで表示され驚きました。申し訳ございません。)

●● 追加テスト ●●
(1)
テーマSnowMonkeyで、上記の『
<img src="“メディア”にあるSVGファイルのURL" />』にタイトルを入れておらず、『<>』の後に文字を入力すると表示されました。(2)
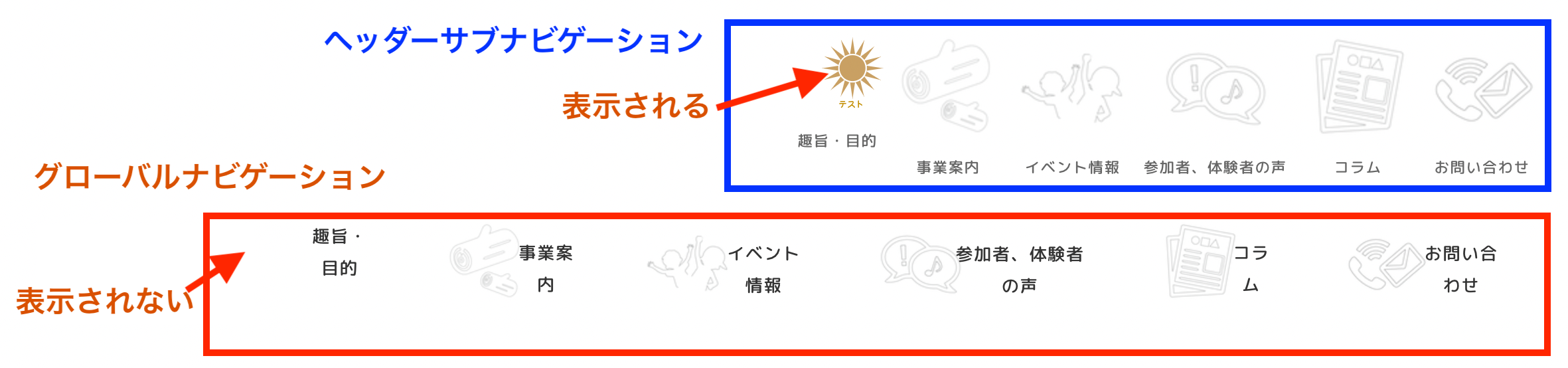
テーマSnowMonkey『メニュー設定』にて、『グローバルナビゲーション』でずっとテストして表示されなかったのですが、『ヘッダーサブナビゲーション』にすると、表示されました。(プラグイン『menu image』の機能も活きて通常時・マウスオーバーで色変えできました)

※上記のメニュー名である『趣旨・目的』以外のメニューは全て『png』画像なので表示されています。
解決できない場合は、検討した後、
『どうしてもSVG画像を使いたい+マウスオーバーで色変え』したい場合、このサブナビゲーションタイプを使用したいと思います。
♥ 0Who liked: No userキタジマ 様
返信ありがとうございます。
状況・内容等の説明不足申し訳ございません。
●プラグインは『menu image』を使用しており、メニューを画像にできるものです。
※プラグインの問題もあると思い、プラグイン無しでの表示方法(直接、ナビゲーションラベルに画像表示コードを書く)も試して、同様にヘッダーレイアウト『シンプル以外』では表示されませんでした。
●SVGファイルが使えるよう『Safe SVG』を使用。これにより、SVGファイルが問題なくアップロードも可能で、今回のメニュー問題以外では問題なくSVG表示もできております。
※※ 実際の画像 ※※
制作中のページであり、まだレイアウトやカラーの調整等は行なっていない状態です。
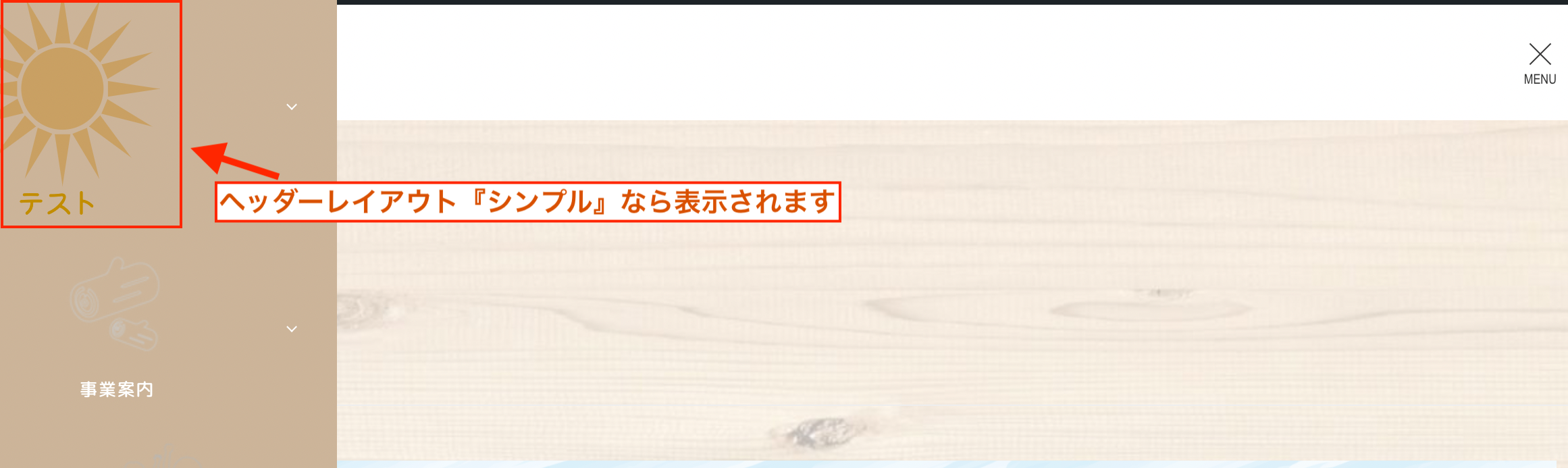
■ヘッダーレイアウト【シンプル】の場合

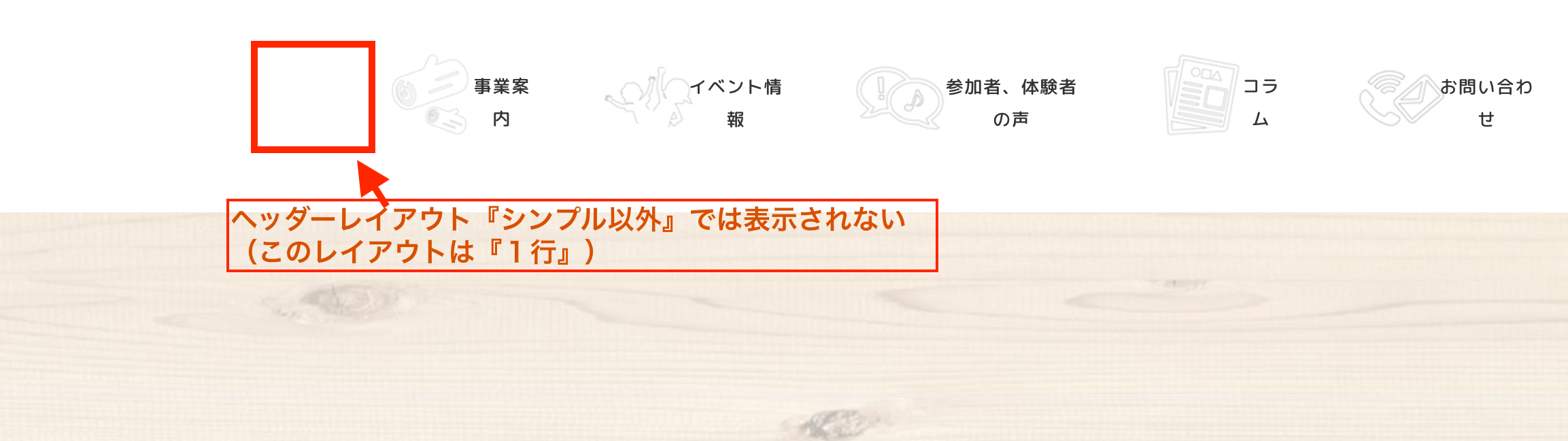
■ヘッダーレイアウト【シンプル以外】の場合

スマホは標準でヘッダーレイアウトが『シンプル』なので、SVGファイルが問題なく表示されております。
ヘッダーレイアウト『1行』でなんとかSVGファイルが表示されるようにしたいと思っております。
つたない説明文章申し訳ございません。
何か他に必要な情報等がございましたら準備いたします。
♥ 0Who liked: No user2022年6月19日 11:48 PM 返信先: 『Snow Monkey Forms』の『予期しない問題が発生しました。後でもう一度やり直すか、他の方法で管理者に連絡してください。』問題について #106694まーちゅう 様
確認とテスト含め、大変お手数おかけいたしました。
ご指摘の通り、APIに関するものでした。
『SiteGuard』のプラグインは入れておりませんでしたが、
別の有料セキュリティのプラグインを導入しており、そちらでセキュリティの内容を細かく調整するページを発見し、『REST API を禁止』という項目があり、そちらにチェックを入れると無効化され、送信されなくなるものでした。
先日まで使えてたので、全く気にしておりませんでしたが、プラグインのアップデートによるものかと思います。
セキュリティに関することでもありますので、少し検討して対応したいと思います。
迅速、かつご丁寧な対応ありがとうございました。
ずっと悩んでおりましたので、本当に助かりました。また何かあれば何卒よろしくお願いいたします。
こちらでトピックを閉じさせていただきます。
2022年6月19日 10:38 PM 返信先: 『Snow Monkey Forms』の『予期しない問題が発生しました。後でもう一度やり直すか、他の方法で管理者に連絡してください。』問題について #106688まーちゅう 様
迅速なご確認ありがとうございます。
大変お恥ずかしい話、こちらの固定ページは利用しておりませんでした。
よって削除を行いました。申し訳ございません。
問題となっているのはTOPページとなる
にある最後の項目です。
♥ 0Who liked: No user -
投稿者投稿