フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
こちらはどのテーマファイルに挿入すればいいでしょうか。。?
♥ 0Who liked: No userこちら調整できました、ご教授頂きありがとうございます!
♥ 1Who liked: No user
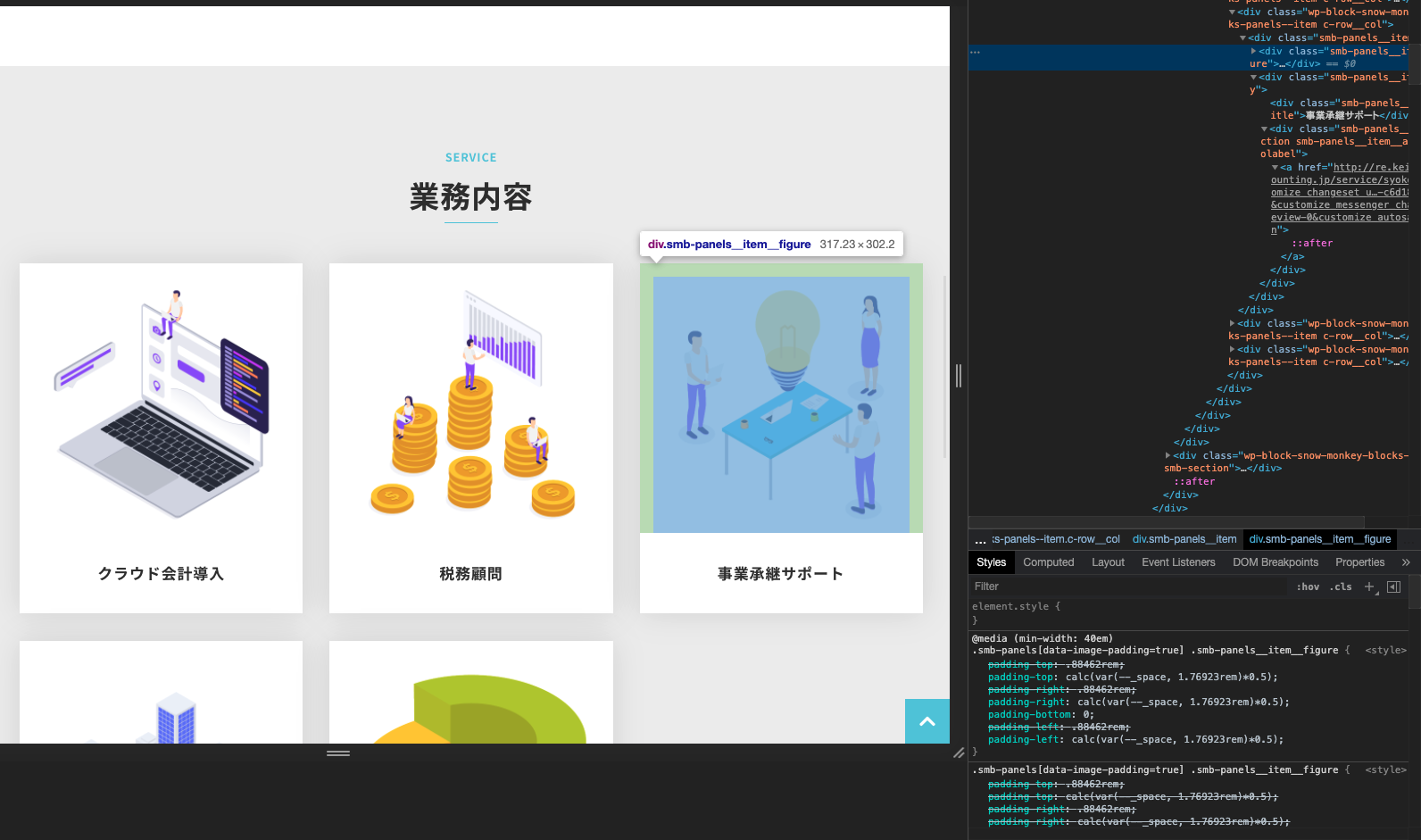
この緑の部分の余白を狭めたいです。
右下のCSSの数値を、カスタムCSS似て変更しようと試みましたが、ダメでした。♥ 0Who liked: No user@Olein_jpさん
おお!お近くなのですね!嬉しいです!
写真までありがとうございます。確認してみます!
@キタジマ タカシさん
ありがとうございます!うまく行きました!
♥ 0Who liked: No userありがとうございます、調整できました!
♥ 1Who liked: No user直りました!ありがとうございます!!!
♥ 1Who liked: No userカテゴリーアーカイブページを開いた状態で、
ページによってカスタマイズメニュー変わるのですね、ありがとうございます。
こちらで解決しました!
♥ 0Who liked: No userグローバルナビゲーションの各ページは、固定ページなのでそれぞれアイキャッチ画像を設定しています。
2種類ある投稿ページのカテゴリーページについて、
一つ(https://souzoku-izumi.jp/blog/category/event/)は、デフォルトページヘッダー画像のものが反映されているのですが、
もう一つ(https://souzoku-izumi.jp/blog/category/information/)のページでは設定箇所のわからない画像が反映されているので、この画像はどこで変更できるか教えて頂きたい
ということです。
♥ 0Who liked: No userリンクURLは設定しています。
a 出なく li で囲ってるのが原因でした。解決しました。
♥ 0Who liked: No user直りました!ありがとうございます!!!
♥ 2Who liked: No userありがとうございます。
左寄せになるのですが中央に寄せることはできますでしょうか?
♥ 2Who liked: No userおっしゃる通りHTML が正しく閉じられていませんでした。
解決しました、ありがとうございます。
また【当該サイトのURL】を表示させたままにしたくないのですが、こちら閉じるか何かで対応していただくことは可能でしょうか、、?
お手数ですがご確認よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿
