フォーラムへの返信
-
投稿者投稿
-
キタジマさん。ありがとうございます。
PS Auto Sitemapが不具合の原因だったみたいです。
停止してみると、問題なく表示されるようになりました。問題は無事解決しましたのでトピックを閉じさせていただきます。
お騒がせしました。ありがとうございました。♥ 0Who liked: No userはい。11/5にSnow Monkey formのエラーが発生している状態でログを出しました。
常に表示される状態で、
ページを開いで、 (status: SyntaxError: The string did not match the expected pattern.)が表示されているのを確認した直後にサーバーエラーログをダウンロードしました。https://tarcoon.me/jp/info/contact/
♥ 0Who liked: No userサーバーエラーログを貼り付けたのですが、表示されません。
確認できますか?以下のリンクからもダウンロードできるようにしています。
♥ 0Who liked: No userキタジマさんありがとうございます。
様子を見たところ、
ログアウト状態で、ブログの一個前の古い投稿や、次の投稿にメンバー限定の記事が表示されてしまいます。
また関連記事にも表示されてしまいます。
これを見えなくするのは難しいのでしょうか? ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
ひとまず、一覧画面に表示されなくなりました。ただ、管理画面(サイトにログインしている人)でも非表示になってしまいました。
♥ 0Who liked: No userありがとうございます。
▶︎この「極秘」の記事は、どういう方法で会員限定にされていますか?
→ 現在は下書きのままにしているだけです。
▶︎こあと、現状、僕のパソコンで https://tarcoon.me/jp/media/blog/ を開いても表示されていないです。
→現在は下書きにしているのですが、このリンクのページは表示されますか?
*本来は「このように非会員には表示されない状態にしたい」という意図を画像で共有したかったのですが、かえってお気遣いをおかけしてしまい、申し訳ありません。以上のとおり、現時点で会員限定設定の記事はありません。
記事内では「Snow Monkey Member Post」や「Snow Monkey Editor」の表示設定を使い、ブロック単位で会員限定表示にしていますが、記事全体を非会員から見えないようにしたいと考えています。♥ 0Who liked: No userエラーログで書かれていることがよくわからなかったので、chat GPTに確認してもらいました。
以下の回答をいただきました。Snow Monkey Blocks が出力する background-parallax.js に “変数の宣言より前に参照してしまう” バグ(TDZ Temporal Dead Zone)が残っているため、JavaScript が途中で落ちて Snow Monkey Forms も実行されなくなっている。
詳しく分解すると
1.スクリプトの中身js
コピーする編集する
r(/*中略*/){
d.forEach(/*…*/); // ← ここで d を参照
}
let d = document.querySelectorAll(‘[data-bg-parallax]’); // ← まだ初期化されていないlet d は 宣言より前にアクセスすると ReferenceError になる仕様(TDZ)。
2.その結果
- background-parallax.js が最初のフレームでクラッシュ
- 同じファイル内にバンドルされている Snow Monkey Forms の初期化関数 も実行されず、フォームが HTML に描画されない
- ブラウザ Console には
pgsql
コピーする編集する
Uncaught ReferenceError: Cannot access ‘d’ before initializationとだけ表示される。
3.なぜ残っている?- 古い Snow Monkey Blocks (〜v17.3.1) に含まれていたミニファイ手順のバグ。
- 最近のバージョンでは let → var へ置き換え、または宣言位置を先頭に移動して修正済み。
- キャッシュ系(Autoptimize/LiteSpeed Cache/Cloudflare Rocket-Loader)が古いままの JS を配信しているケースもある。
つまり
- 原因そのもの → プラグイン側のコードミス(変数スコープ・宣言順の誤り)
- 症状が出る条件 → 該当 JS が旧バージョンのまま or キャッシュが古いまま配信されている
- フォームが消える理由 → 同一ファイル内の後続処理が全部スキップされるため
アップデート(またはキャッシュ完全消去)で直ることがほとんどです。それでも残る場合は、子テーマで該当スクリプトを dequeue して差し替える応急処置が必要になります。
♥ 0Who liked: No user2024年12月10日 1:39 PM 返信先: Snow Monkey Archive Content 1.2.4が重大なエラーを引き起こしたため、プラグインを有効化できませんでした。 #143195アップデートで修正していただいたとのことでしたので、このトピックは閉じさせていただきます!
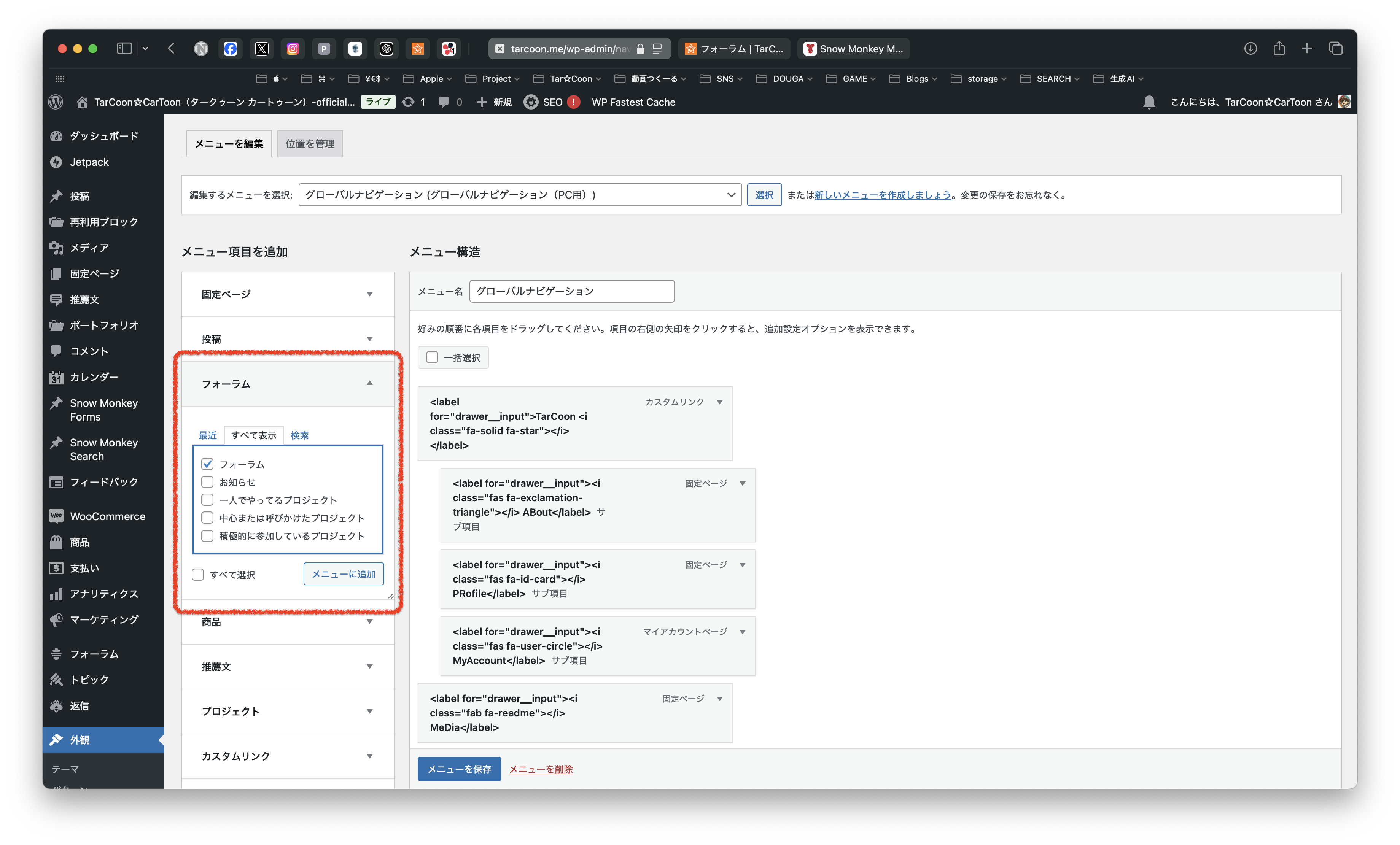
ありがとうございました。♥ 0Who liked: No userこのアーカイブページの URL を教えてもらうことはできますか?
あるいは、このヘッダー(サムネイル画像)は具体的にどのようにアーカイブページに表示しているか教えてください!
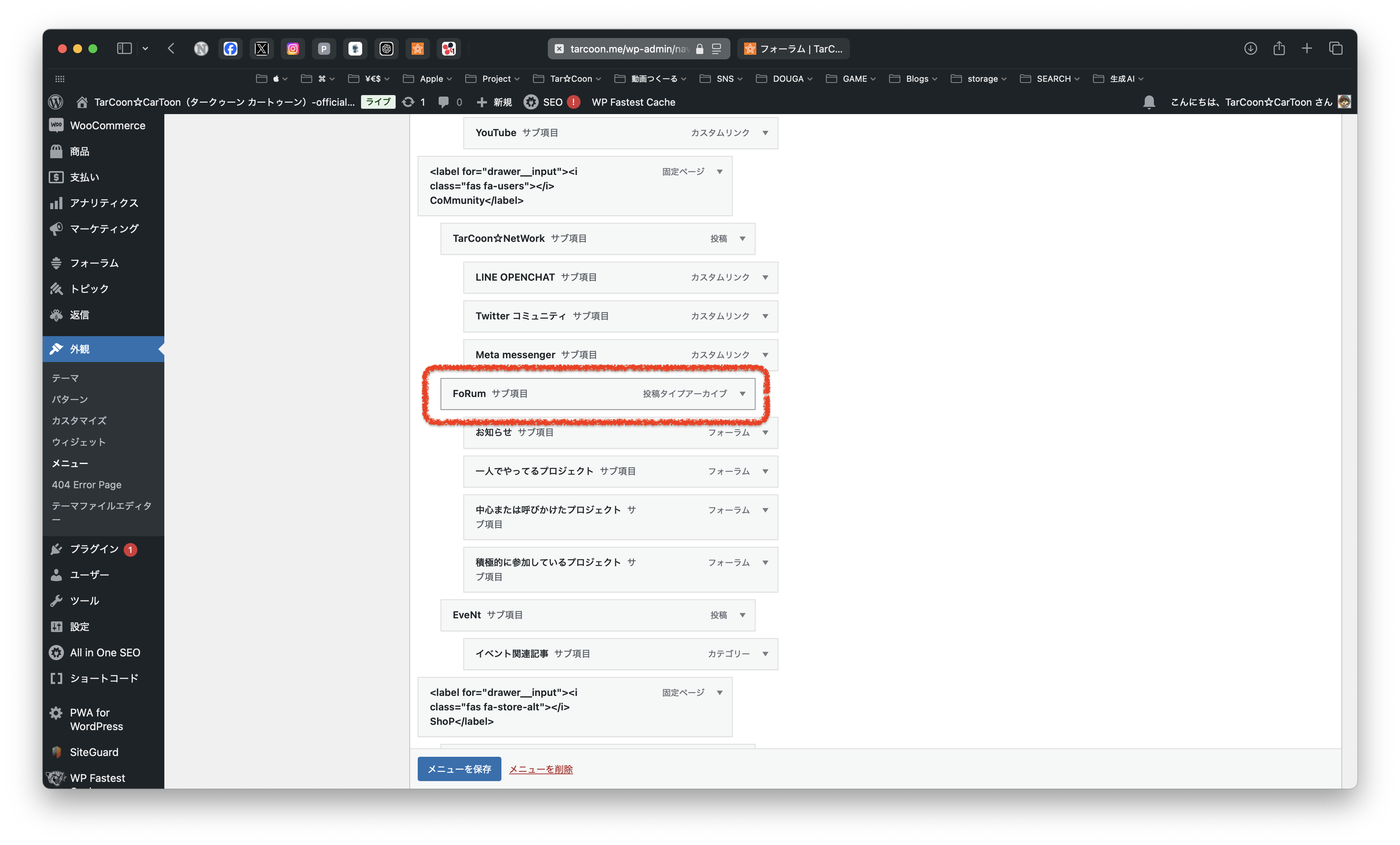
(例えばアイキャッチ画像を設定した固定ページを、Archive Content を使って特定のアーカイブページに割り当てて表示している等)すみません。僕もメニューを追加するときに、カスタムリンクでページの URL を入力して追加していました。お騒がせして申し訳ございません。ですので、Archive Content を使って表示しているアーカイブページは問題ありません。
フォーラムのページに設定したヘッダー(サムネイル画像)は表示されないかも
フォーラムのカスタマイザーで設定したヘッダー(サムネイル画像)は表示されていませんでした。こちらは別の作業が必要でしょうか?カスタムリンクは使ってません。




 2024年11月25日 1:55 PM 返信先: Snow Monkey Archive Content 1.2.4が重大なエラーを引き起こしたため、プラグインを有効化できませんでした。 #142915
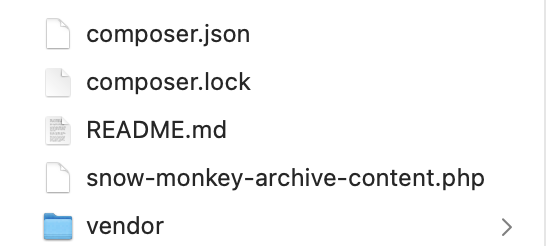
2024年11月25日 1:55 PM 返信先: Snow Monkey Archive Content 1.2.4が重大なエラーを引き起こしたため、プラグインを有効化できませんでした。 #142915FTPサーバーでプラグインフォルダの中身を確認すると、すっからかんになってました。
バージョン 1.2.4

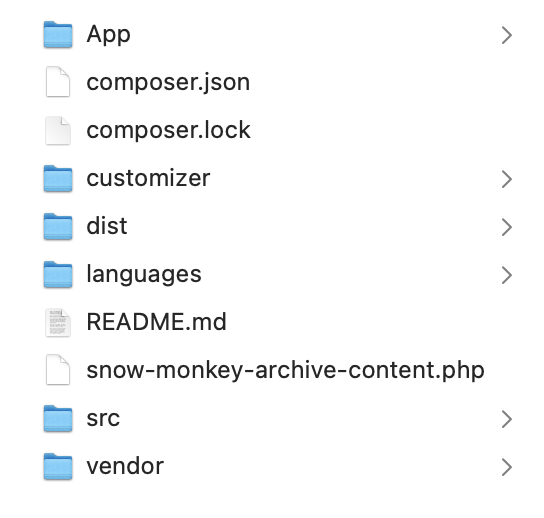
以下のこちらは前のバージョンのSnow Monkey Archive Content バージョン 1.0.6プラグインフォルダです。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
