フォーラムへの返信
-
投稿者投稿
-
.l-overlay-widget-area .smb-spider-pickup-slider .spider__slide の min-height を適当な数値で上書きしてみるとどうでしょうか?
すみませんどういうふうに封じを入れればいいのかわかりません。仮の数字を入れてものを教えていただけませんか?
あ! ピックアップスライダーの中のテキストが見えなくなっちゃってますね。ちょっと修正入れます!
アップデートは完了しました。テキストも表示されていい感じです。ありがとうございます。
♥ 0いいねをした人: 居ません早速アップデート対応ありがとうございました。
確認したところ、PCデスクトップ表示ではいい感じに表示されました。
ありがとうございます!大変満足しております。しかし、
ウチのサイト(https://tarcoon.me)では、ピックアップスライダーはウィジットのオーバーレイ表示で使っているのですが、
スマートフォン表示では表示が上下の余白がなくなってしまいます。
これの調整をするカスタマイズ方法があれば教えていただきたいです。
ちなみに、 旧ピックアップスライダー(非推奨)ではバランスの良い表示になります。■現行 スマートフォン これから
■非推奨 スマートフォン これにしたい
よろしくお願いいたします。
♥ 0いいねをした人: 居ませんありがとうございます!
比較用にTESTページを作成していたので、そちらを確認していただければと思います。
よろしくお願いいたします。2023年11月10日 3:28 PM 返信先: Snow Monkey Archive Content バージョン 1.1.0にアップデートしたいが、新しいプラグインには7.4が必要です。とのエラーが出ます。 #1331182023年11月9日 4:03 PM 返信先: Snow Monkey Archive Content バージョン 1.1.0にアップデートしたいが、新しいプラグインには7.4が必要です。とのエラーが出ます。 #133061ありがとうございます!お待ちしています!
♥ 0いいねをした人: 居ませんそれが、僕が入力したものではないんですよ。
もともとあったもので、これを元にいじればなんとかなるかと思って対応しようとしたのですが、なかなか思い通りにいかず、、、♥ 0いいねをした人: 居ません
iframe の中の、実際のチャットボタンに CSS を反映させたい、ということですよね? HTML の仕様的に iframe の中には外から CSS を当てることはできないので、カスタム CSS などの WordPress 自体の機能ではなくて、Smallchat の何らかの機能(があれば)で実現することになるのかなと思います。
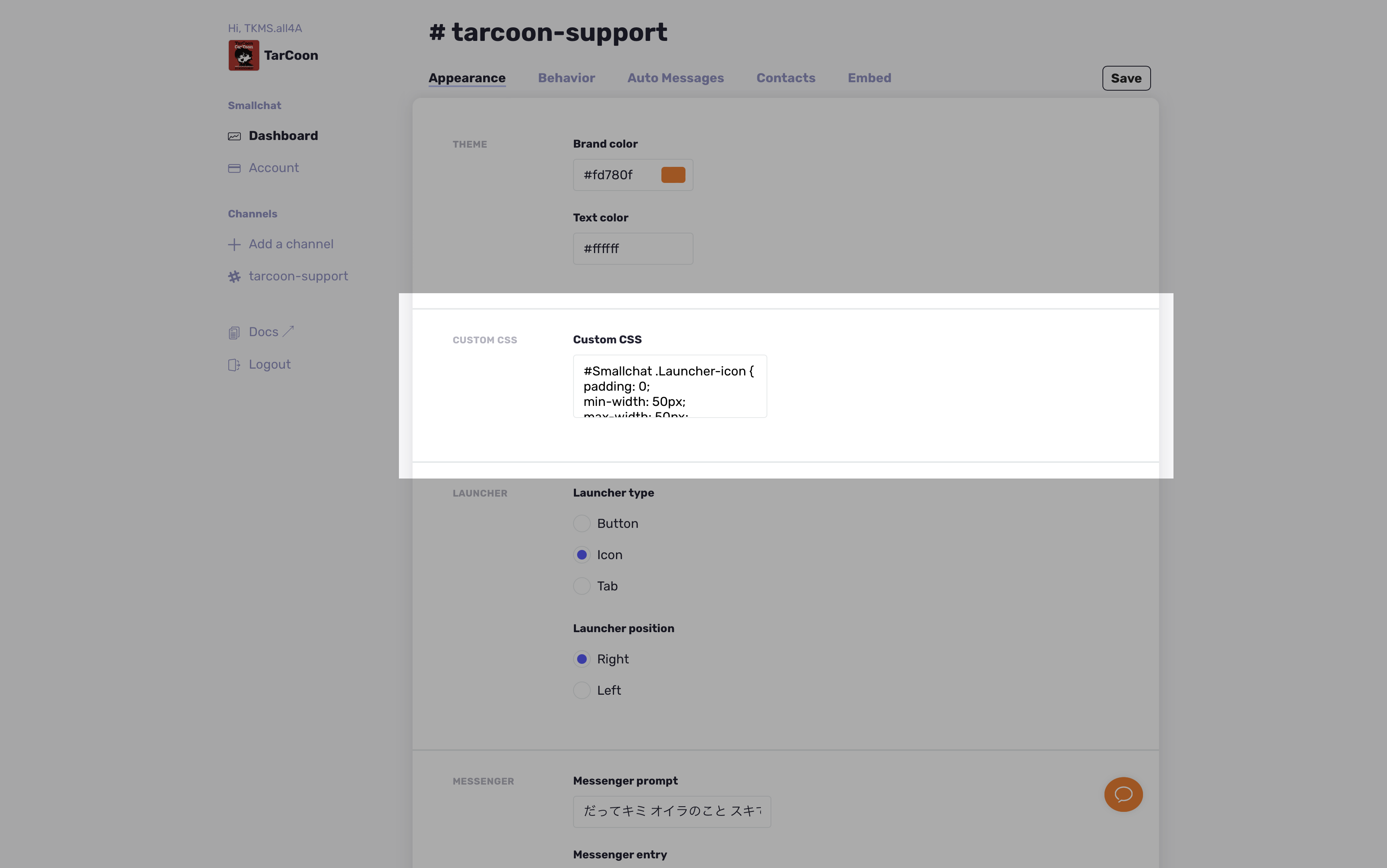
はい。smallchatの管理サイトにCSSを変更できそうな項目はあるのですが、そこに入力しても反応しない感じなんです。
♥ 0いいねをした人: 居ませんありがとうございます!
早速、教えていただいたCSSを貼り付けることで、重ならないようにはなりました。
とても助かります。今まで、重ならないようにするのもなかなかできず、何度もsmallchatを実装しては削除し、実装しては削除し、を繰り返してしまっていたので、とても嬉しいです。ありがとうございました。
ただ、iframeは、カスタムCSSでは反映されないんですかね?
### 試したこと#Smallchat .Launcher-icon {
padding: 0;
min-width: 50px;
max-width: 50px;
min-height: 50px;
max-height: 50px;
height: 50px;
border-radius: 0;
}で四角のアイコンにしたつもりが反映されず、smallchatの管理ページにもcustom CSSの項目があってそこに入力すれば反映できるかもと思って試してみたのですが、うまくいきませんでした。
もしかすると無料会員は制限されているのかと思って諦めかけています。
とはいえ、最低限のマスト課題だった、チャットアイコンが他の項目と被らないようになりましたので、とても助かりました。ありがとうございます。
♥ 0いいねをした人: 居ませんご検討いただきありがとうございます!
楽しみにしております!♥ 0いいねをした人: 居ませんご検討いただきありがとうございます!
楽しみにしております!♥ 0いいねをした人: 居ません -
投稿者投稿
