フォーラムへの返信
-
投稿者投稿
-
2024年11月25日 12:41 PM 返信先: Snow Monkey Archive Content 1.2.4が重大なエラーを引き起こしたため、プラグインを有効化できませんでした。 #142913
エラーログを貼り付けたのですが、反映されません。
確認していただいてもよろしいですか?♥ 0Who liked: No user問題やプラグイン・テーマのつくりによってはデータがリセットされてしまったり復旧できなくなる可能性もゼロでないので、最低でもバックアップを取ってからが良いと思います!!
ご心配おかけしてすみません。
ありがとうございます。関係しているのかわかりませんが、
通知と管理画面のヘッダーにアップデート、更新の表示が出ていました。
しかし実際に開いても、テーマ、プラグイン共にアップデートはない状態になっていましたが、今回のテーマ切り替えで表示されなくなりました。やはりWooCommerceが何らかのキャッシュをしていて、色々と影響を与えていたのではないかと思いました。
問題は解決しましたので、トピックは閉じさせていただきます。無事表示されました! https://tarcoon.me/jp/shop/product/
WooCommerce が URL やページの内容をキャッシュしている?可能性がありそうですね!テーマの影響かどうかを調べるためにテーマを TwentyTwenty-Five に切り替えました。すると、表示はされましたが、商品の一覧が出てきませんでした。


その後、すぐに Snow Monkey テーマに戻しましたが、開かなかったので、もう一度、TwentyTwenty-Five を再度確認後、次に、TwentyTwenty-Oneに切り替えました。すると、今回も表示され、商品の一覧もきちんと出てきました。


最後にやっぱりSnow Monkey テーマの問題かな?と考えテーマを Snow Monkey に切り替えたところ、無事に表示されました。


やっぱりキタジマタカシさんのおっしゃる通り、WooCommerce が URL やページの内容をキャッシュしている?可能性がありそうです。
問題が解決しました。ありがとうございます。
因みに、本番環境でいきなり実験をやるのは危ないとおっしゃられましたが、テスト環境が用意できていなかったのでエイヤーでやってしまいました。。。♥ 0Who liked: No user2024年11月14日 11:56 AM 返信先: Snow Monkey Archive Content 1.2.4が重大なエラーを引き起こしたため、プラグインを有効化できませんでした。 #142729あと、マイアカウントページからダウンロードした snow-monkey-archive-content.zip を管理画面からアップロードして上書きアップデートするとどうなるか試してみてください。
すみません。僕は、試用期間にダウンロードさせていただいて、そのまま使い続けていた身なので、マイアカウントページにはダウンロードリストに表示されていないんです。すみません。試用期間のまま使い続けている立場であるのにも関わらず、クレームのような事をしてしまっております。ごめんなさい。
♥ 0Who liked: No userこちらの環境でも実験ができれば原因がわかる可能性があがると思うので、/shop/product でページが見れるようにした方法・設定がわかるのであれば教えてほしいです。
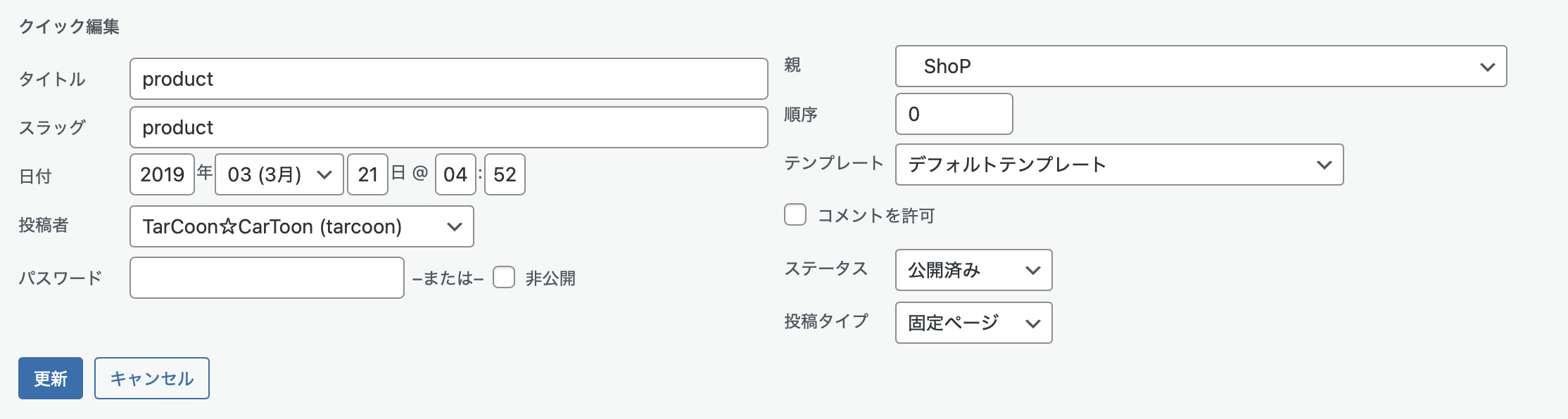
そんな複雑なことをしたわけではなく、自動生成されていた固定ページのスラッグをproductに変更し、親ページをshopに設定しました。
元々/shopの固定ページはあったので、shopを親に、 WooCommerce ショッピングページ/productを子ページにしました。
♥ 0Who liked: No user
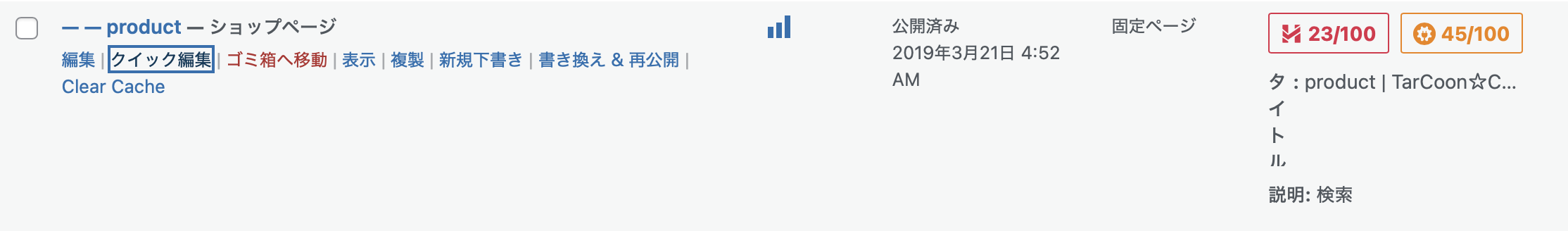
固定ページの一覧にはこのように表示されています。
♥ 0Who liked: No user
WooCommerce ショッピングページ(商品リストページ)のスラッグはproductに変更しています。
以前はこれで、ずっと表示されていたのに、アップデート後表示されなくなってしまいました。♥ 0Who liked: No userあ、あと、
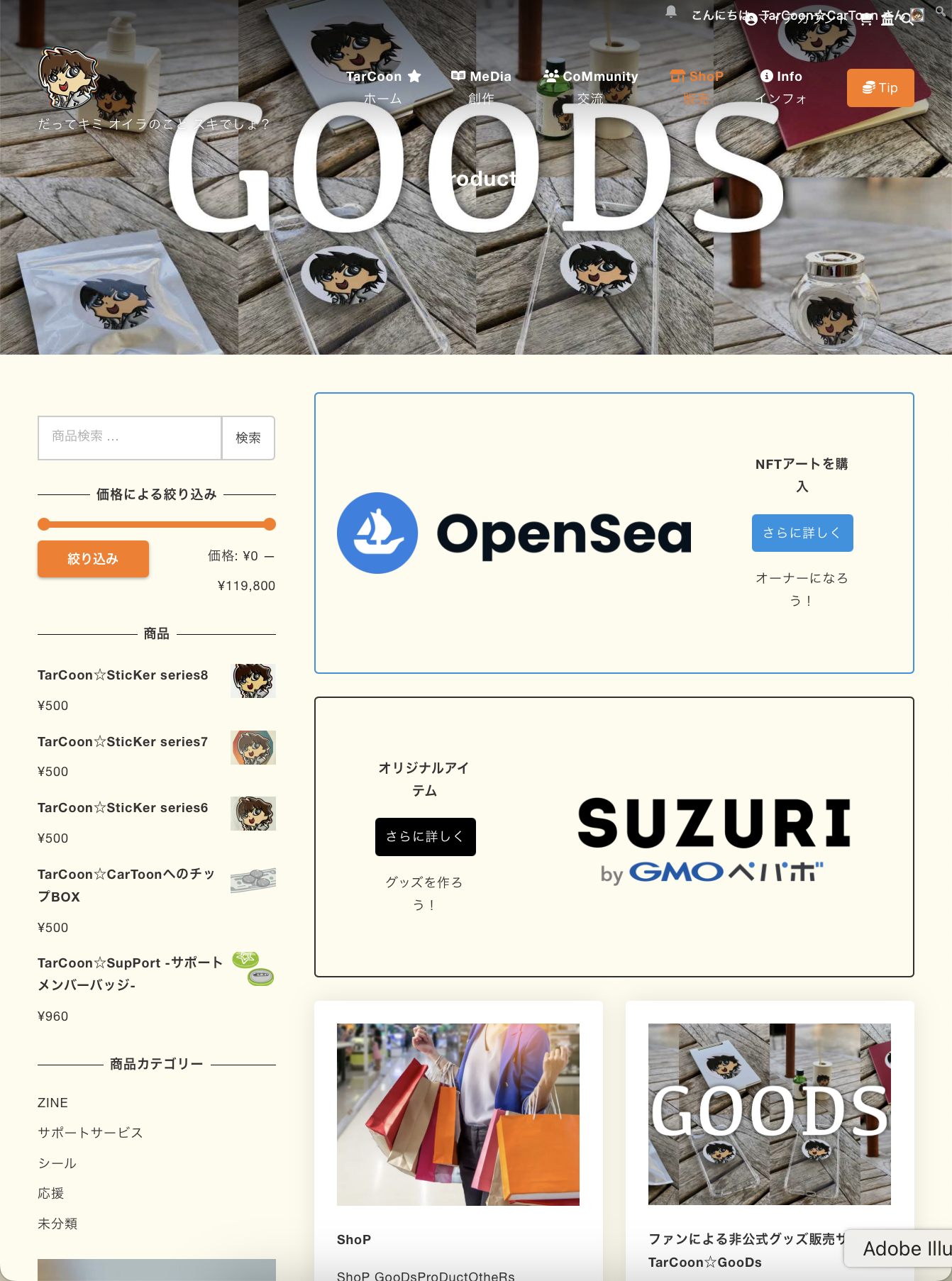
ショップのトップページは
だと思うのですが、
https://tarcoon.me/jp/shop/product/
はどんなページになのでしょうか?
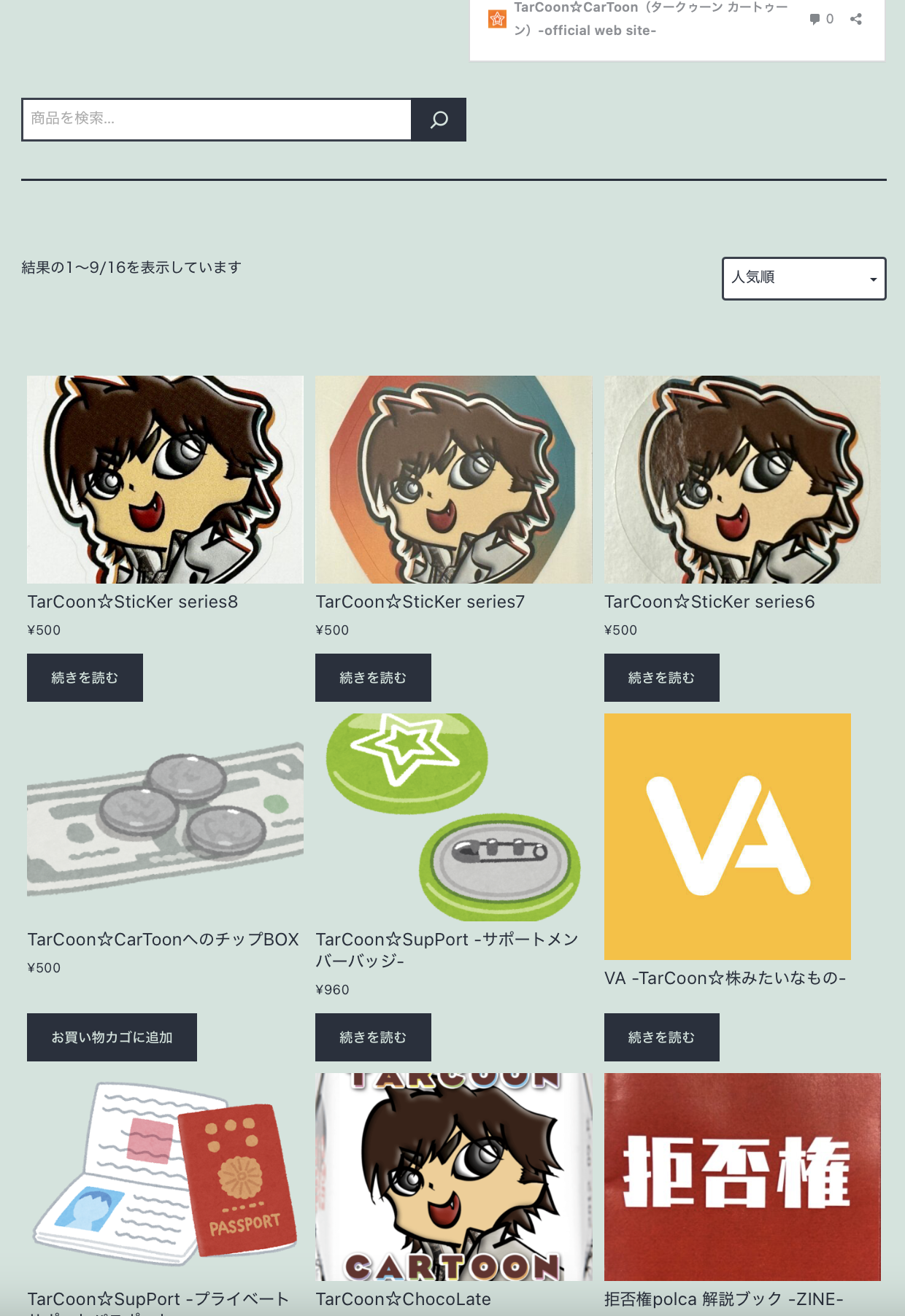
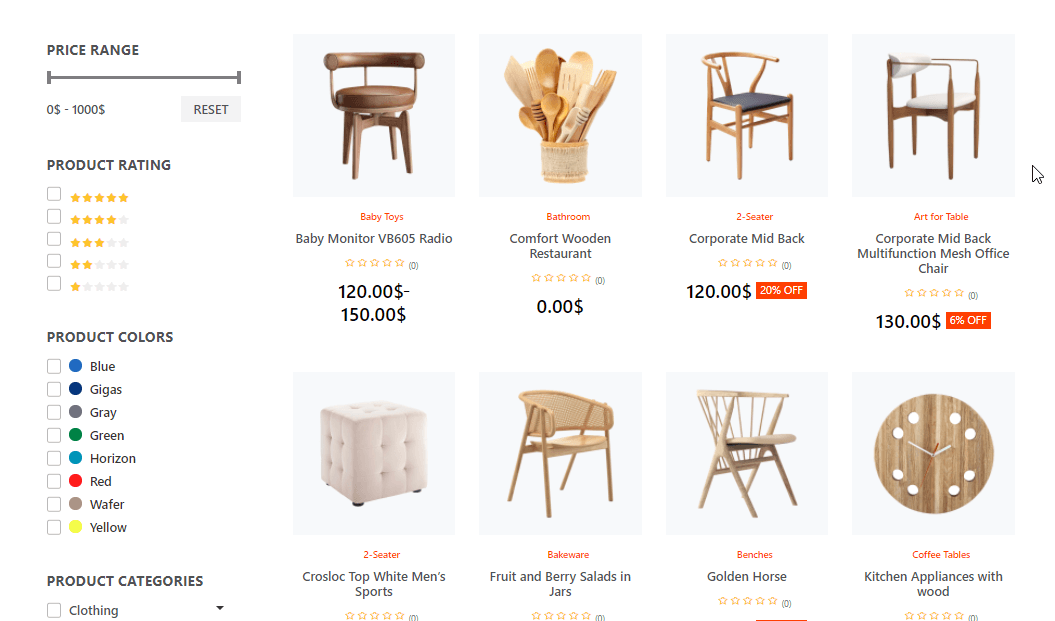
スクリーンショットが残っていないので、別のサイトの似たような表示を例に出させていただきます。

左サイドバーにはカートや商品カテゴリーなどがあり、右側には商品の一覧が並んでいました。
Snow Monkey 公式サイトには
の URL は無いみたいなので、WooCommerce が自動生成するページではないのかな?と思いまして…。
自動生成するページなのですが、生成する固定ページを指定できたので、変更していたかと思います。
♥ 0Who liked: No userMy Snow Monkey を停止させるとどうなりますか?
My Snow Monkey を停止させても同じく
https://tarcoon.me/jp/shop/product/が表示されなくなりました。♥ 0Who liked: No user2024年11月14日 11:05 AM 返信先: Snow Monkey Archive Content 1.2.4が重大なエラーを引き起こしたため、プラグインを有効化できませんでした。 #142716ありがとうございます。
Archive Content 関連のエラーは何処で確認できますか?
♥ 0Who liked: No user因みに修正した、 My Snow Monkeyのphpは以下になります。
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.5 * Update URI: https://snow-monkey.2inc.org * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey bbPress Support でリダイレクトさせないようにする。 */ // add_filter( 'snow_monkey_bbpress_support_prevent_admin_access', '__return_false' ); /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); /** * Display message in console.log if this plugin is enabled. */ add_action( 'wp_footer', function () { if ( is_user_logged_in() ) : ?> <script>console.log( 'My Snow Monkey plugin is active' );</script> <?php endif; } ); /** * WooCommerce が生成した各ページのページヘッダー画像としてデフォルトページヘッダー画像を使用する */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( class_exists( '\woocommerce' ) && ( is_woocommerce() || is_cart() || is_checkout() || is_account_page() ) ) { if ( is_singular() && has_post_thumbnail() ) { return wp_get_attachment_image_url( get_post_thumbnail_id(), 'xlarge' ); } else { $shop_page_id = wc_get_page_id( 'shop' ); if ( has_post_thumbnail( $shop_page_id ) ) { return wp_get_attachment_image_url( get_post_thumbnail_id( $shop_page_id ), 'xlarge' ); } } return get_theme_mod( 'default-page-header-image' ); } return $url; }, 11 ); /** * WooCommerce が生成した各ページにページヘッダーを表示する */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( class_exists( '\woocommerce' ) && ( is_woocommerce() || is_cart() || is_checkout() || is_account_page() ) ) { return true; } return $return; }, 11 ); /** * パララックスエフェクト用の CSS, JS を読み込み * * @return void */ add_action( 'wp_enqueue_scripts', function() { if ( ! wp_script_is( 'snow-monkey-blocks/background-parallax', 'registered' ) ) { wp_enqueue_script( 'snow-monkey-blocks/background-parallax', SNOW_MONKEY_BLOCKS_DIR_URL . '/dist/js/background-parallax.js', [], filemtime( SNOW_MONKEY_BLOCKS_DIR_PATH . '/dist/js/background-parallax.js' ), true ); } } ); /** * ページヘッダーにパララックスエフェクトを反映 * * @param string $html * @param string $slug * @return string */ add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/common/page-header' !== $slug ) { return $html; } $html = str_replace( 'class="c-page-header"', 'class="c-page-header js-bg-parallax"', $html ); $html = str_replace( 'class="c-page-header__bgimage"', 'class="c-page-header__bgimage js-bg-parallax__bgimage"', $html ); $html = str_replace( 'class="c-container"', 'class="c-container js-bg-parallax__content"', $html ); return $html; }, 10, 2 ); /** * ショーケースウィジェットにパララックスエフェクトを反映 * * @param string $content * @param array $args * @return string */ add_filter( 'inc2734_wp_awesome_widgets_render_widget', function( $content, $args ) { if ( false === strpos( $args['widget_id'], 'inc2734_wp_awesome_widgets_showcase' ) ) { return $content; } $content = str_replace( 'wpaw-showcase ', 'wpaw-showcase js-bg-parallax ', $content ); $content = str_replace( 'wpaw-showcase__bgimage', 'wpaw-showcase__bgimage js-bg-parallax__bgimage', $content ); $content = str_replace( 'wpaw-showcase__inner', 'c-container js-bg-parallax__content wpaw-showcase__inner', $content ); return $content; }, 10, 2 ); /** * @param array active_post_types * @return array */ add_filter( 'snow_monkey_member_post_active_post_types', function( $active_post_types ) { return [ 'post', 'page' ]; // 制限機能を付与したい投稿タイプを指定 } ); /** * 再利用可能ブロックのショートカット作成 */ add_action( 'admin_menu', 'add_custom_menu' ); function add_custom_menu(){ add_menu_page( '再利用ブロック', '再利用ブロック', 'manage_options', 'edit.php?post_type=wp_block', '', 'dashicons-portfolio', 9 ); } /** * WordPressのサイドバーなどに表示されるウィジェットのタイトルを「h2」タグから他のタグ(例えば「div」タグ)へ変更する方法 */ add_filter( 'dynamic_sidebar_params', function( $params ) { $params[0]['before_title'] = str_replace( '<h2 ', '<div ', $params[0]['before_title'] ); $params[0]['after_title'] = str_replace( '/h2>', '/div>', $params[0]['after_title'] ); return $params; } ); /** * WooCommerceの商品ページに「SNS」シェアボタンを追加 */ add_filter( 'snow_monkey_get_template_part_args_templates/view/woocommerce-single-product', function( $args ) { $args['vars']['_display_top_share_buttons'] = true; // 上部に出したいとき $args['vars']['_display_bottom_share_buttons'] = true; // 下部に出したいとき return $args; } );♥ 0Who liked: No user2024年10月1日 12:10 PM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141978https://snow-monkey.2inc.org/2024/09/28/snow-monkey-blocks-v22-2-0/
アップデート情報を確認しました!
思った通りに動作して大変満足しております!トピックを閉じさせていただきますね。ありがとうございました。
2024年9月30日 1:06 PM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141962ありがとうございます!よろしくお願いいたします。
♥ 0Who liked: No user2024年9月29日 9:01 PM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141940大変失礼いたしました。リリース記事を参考にIDを設定するとIDは固定化されました。
タブパネルブロックに任意の ID(HTML アンカー)を指定することもできるようになりました。例えば tab-a という HTML アンカーを入力したとすると、タブパネルの ID は tab-a となり、そのタブパネルのためのタブ(ボタン)には smb-tab-for-tab-a という ID がつきます。(https://snow-monkey.2inc.org/2024/09/28/snow-monkey-blocks-v22-2-0/)
しかし、一度リンクを開き、移動先のページ内のタブのリンクをクリックすると動作しなくなってしまいます。
ID のタブが開いた状態 + そのタブの位置までページがスクロールされた状態でページが開かせたいのですが動作しません。ヘッダーに設置したタブリンク

- https://tarcoon.me/jp/shop/#smb-tab-for-ShoP-1
- https://tarcoon.me/jp/shop/#smb-tab-for-ShoP-2
- https://tarcoon.me/jp/shop/#smb-tab-for-ShoP-3
フッターに設置したタブリンク

- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-1
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-2
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-3
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-4
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-5
♥ 0Who liked: No user2024年9月29日 2:21 AM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141938 -
投稿者投稿

