フォーラムへの返信
-
投稿者投稿
-
キタジマさん、お返事ありがとうございます!
キタジマさんの仰っていた「編集した style.css を Cyberduck でサーバー上にアップ」の行程が抜けていたので、さっき試してみたらちゃんと反映されました!従来?のやり方だと、参考サイトにVS Codeに入力すればすぐ反映されると書かれていることが多かったので、うっかりサーバー上にアップせず、そのままになってしまっていました。
これで無事にカスタマイズができそうです。本当にありがとうございます!またエラーメッセージのアドバイスもありがとうございます。
たしかにこちら、結構スルーされている方が多い印象ですね。「まさかこれが原因・・・」と思って設定してみましたが、無事解決できたのでヨシとしようと思います。なるほど!と思い、さっそく素のmy snow monkeyを通常通りWordpressにインストールした後に、Cyberduckを使ってstyle.cssを追加してみました。

流れを書き出してみますと、
① WordPressに素のmy snow monkeyをインストール→有効化
② Cyberduck上で「plugins/my-snow-monkey」の中に「style.css」を追加
③ Cyberduckからデスクトップ上に「style.css」を追加した「my-snow-monkey」のファイルを複製そしてその後VS Codeで開いてみてお試しのcssを入力してみたのですが反映されておらずでした・・・。
ちなみにVS Codeでmy snow monkeyを開く際に、「PHP のインストールが見つからないため、検証できません。PHP 実行可能ファイルを構成するには、設定 ‘php.validate.executablepath’ を使用します。」というエラーメッセージが出ていたので、解消するためにPHP実行ファイルをダウンロードして設定もしてみましたが、状況は変わらずといったところです。
解決に時間がかかってしまい本当にすみません。♥ 0Who liked: No userGONSYさんもお忙しい中ありがとうございます!
素のmy-snow-monkey.zipはインストールできるんです!
「style css」を加えるためにいじった後はまったくインストールできない状態でして。
そうなると私のいじり方に恐らく問題があると思うのですが、それがまったく分からずの状況です。教えていただいた全角スペースを可視化してくれる拡張機能もインストールして試してみましたが、特に問題はなさそうでした。
キタジマさんのご指摘のあった「public.html」ですが、すみません「public_html」の打ち間違いでした。
大変失礼いたしました・・・。その後も何度か「my snow monkey」を削除→ダウンロードしなおし、参考サイトをいくつか拝見しながらまったく同じ手順で試しているのですが、どうしてもプラグインに追加できずです。すみません。
♥ 0Who liked: No user夜分遅くに回答いただき感謝です!
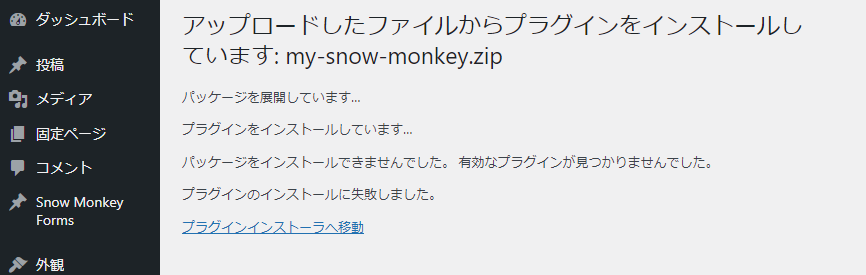
① WordPressに直接Zipファイルをインストールした際のエラーメッセージをスクショしてみたので、画像添付してみます。

② エックスサーバーのファイルマネージャに試しに『Classic Editor』のプラグインをインストールしてみましたが、ファイルは追加されますが、Wordpressのプラグインには追加されていませんでした。
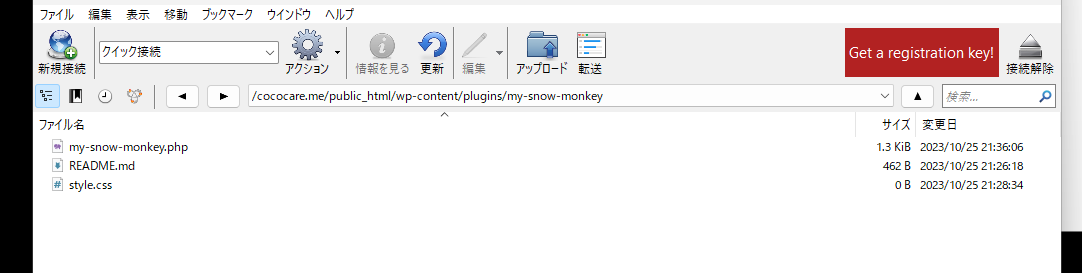
仕様か・・・それとも私のアップロード先が間違っているのか・・・。引き続き、こちらは私の方でも確認していきます。③ Cyberduckに追加した際の階層は『cococare.me』→『public.html』→『wp-content』→『plugins』になります。
ちなみにエックスサーバーのファイルマネージャも同じ階層でトライしています。♥ 0Who liked: No userキタジマさん、お返事ありがとうございます!
my-snow-monkey ディレクトリの中に my-snow-monkey.php は入っています。
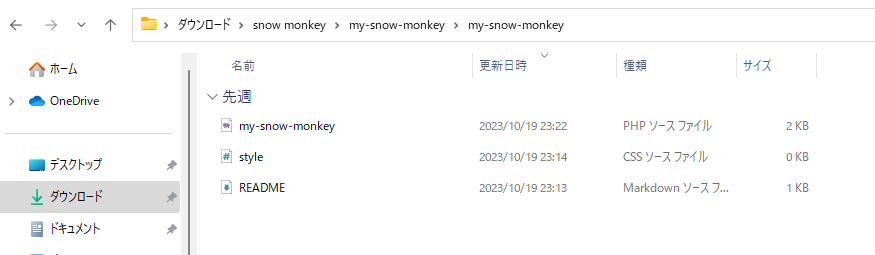
style cssを追加したzipファイルですが、画像を貼り付けてみますのでご確認ください。
ちなみにエックスサーバーのファイルマネージャを使って追加しようとすると追加自体されず(「my-snow-monkey」のファイルではなく、中身の「my-snow-monkey.php 」や「README」「style css」が追加される状態)、Cyberduckを使って追加すると追加自体はされるのですが、Wordpress内のプラグインには反映されません。
♥ 0Who liked: No user -
投稿者投稿
