フォーラムへの返信
-
投稿者投稿
-
今まで問題なく表示されていた画像が突然全幅表示されなくなり戸惑っていましたが、画像サイズ変更で対応できそうなのでトピックを閉じさせていただきます。
Olein_jpさん、ご回答ありがとうございました。
♥ 0Who liked: No userありがとうございます!お伺いした内容で一度確認してみます。
ご丁寧にご返信いただきありがとうございます。
♥ 0Who liked: No user該当ページにて、右にサイドバーが表示されるテンプレート(でウィジェットを登録されていない状態等)を選択しているということはありませんか?
こちら、サイドバー表示のテンプレート以外を選択しているかと思います。
===============
スクリーンショットを貼り付けたかったのですが、画像がうまく反映されず諦めておりました。
以下の該当ページ、ファーストビューになります。
【該当ページ】https://pakuryugaku.com♥ 0Who liked: No userコードに videopress とあるので、これはコアの動画ブロックではなくて Jetpack?のブロックではないですかね?
プラグインを確認したところJetpackというセキュリティ、パフォーマンス、マーケティングに使われるものは入っていましたが、Jetpackのブロックではないかと思います。

ページの一番上に挿入してあるブロックは動画が再生されていますが、これはセクション(背景画像/動画)ブロックですよね?
こちらは急ぎの対応として、私個人のWoroPress(org)のメディアに動画を入れ、そちらを表示しているものになります。また、参考になるかは分かりませんが、1週間前に作成したこちらのページ( https://virtual-tour.jp/ )では今回発生している問題と同様の作り方をし現在も動画が表示されている状況です。
——- 試したこと ——-
①1週間前に作成したページ( https://virtual-tour.jp/ )で動画の差し替え
→現在再生されているものと同じ動画を差し替えてみたところ反映されず
→別の動画を差し替えても反映されず
②別WordPressメディアに入っている動画を設定
→別WordPressで作成したセクション(背景画像/動画)ブロックをコピーペーストでもってきたセクションは再生されます(現在ページの一番上に挿入してあるブロック)
③別の動画を差し替え
→4つほど試しに別動画を差し替えましたが、同様に反映されずセクション(背景画像/動画)ブロックの各要素に data-carousel-extra という属性が追加されていること
可能であれば Snow Monkey Blocks 以外のすべてのプラグインを停止して試してみる
その動画を別の形式にエンコードして試してみる
こちら3点は今から確認してみます。
♥ 0Who liked: No user確認していただきありがとうございます。
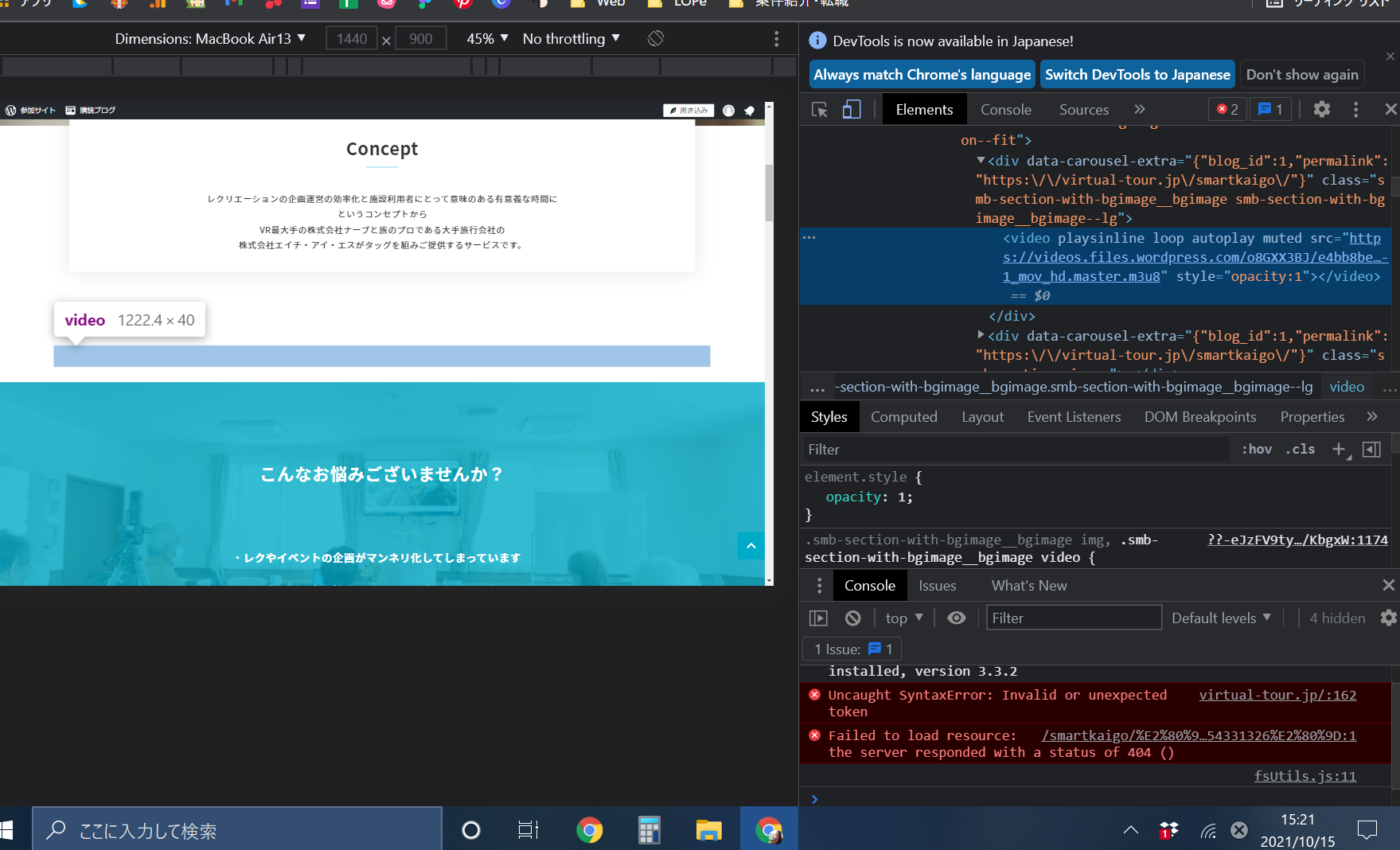
こちら動画ファイルは .mp4 でアップロードしており、動画ブロックで同じ動画を入れたところ .mp4 で表示されているようです。なぜかセクションで動画を入れた時に限り .m3u8 というファイル形式に変更されてしまいます。
また同様に、MOVファイルで挿入を試してみたところこちらは MOVのまま入っていますが表示されないといった状況です。
 ♥ 0Who liked: No user
♥ 0Who liked: No user<script async src=““ の部分、ダブルクオーテーションが全角?になっているのでエラーになっている気がします。
ご指摘ありがとうございます。前任の方が書いたコードだったので急ぎ修正します。
こちらが実際のURLになります。表示されない動画セクションがフッター上、一番下に配置してあります。そして今気づいたのですが、私のiPhoneXのみ(Safari,Chrome)なぜか動画が表示されるようになっていました。その他Android端末・PC、編集画面では表示されない状況です。
https://virtual-tour.jp/smartkaigo/
ご多用のところ恐れ入りますが、どうぞよろしくお願いいたします。
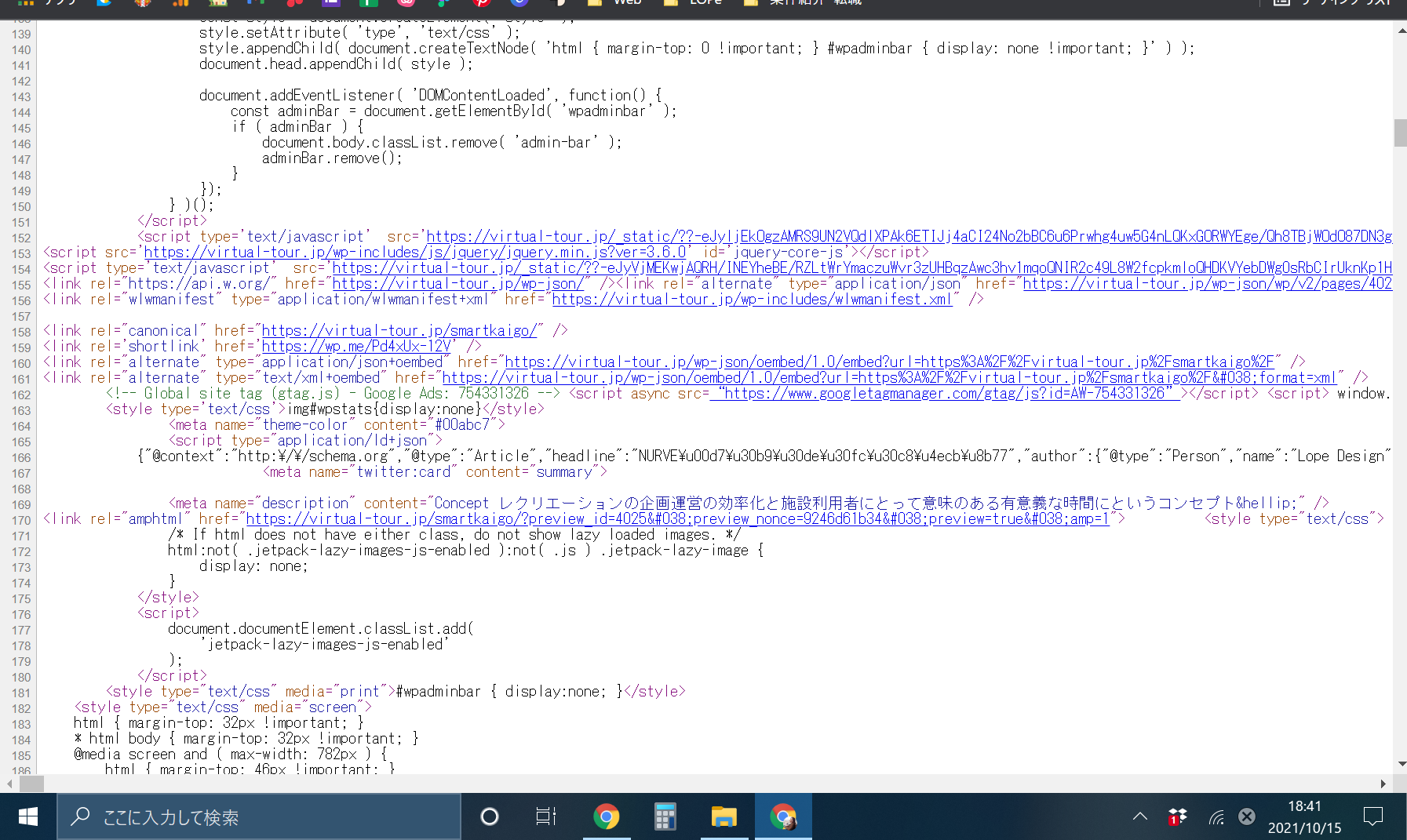
♥ 0Who liked: No user162行目にはこの様な記載があります。見る場所を間違えていたらご教示ください。
<!– Global site tag (gtag.js) – Google Ads: 754331326 –> <script async src=“https://www.googletagmanager.com/gtag/js?id=AW-754331326”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘AW-754331326’); </script>

また、
セクション(背景画像/動画)ブロックだけでなく動画ブロックでも動画が表示されないのであれば
こちら動画ブロックでは問題なく編集画面、公開ページともに表示されています。
♥ 0Who liked: No userお返事ありがとうございます。
1週間前までは特に問題なく反映されていたのですが、昨日突然この様な状況になってしまい、また私もあまり.comでの経験はなく困っているところです。
デベロッパーツールのエラーはこの様に表示されています。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
