フォーラムへの返信
-
投稿者投稿
-

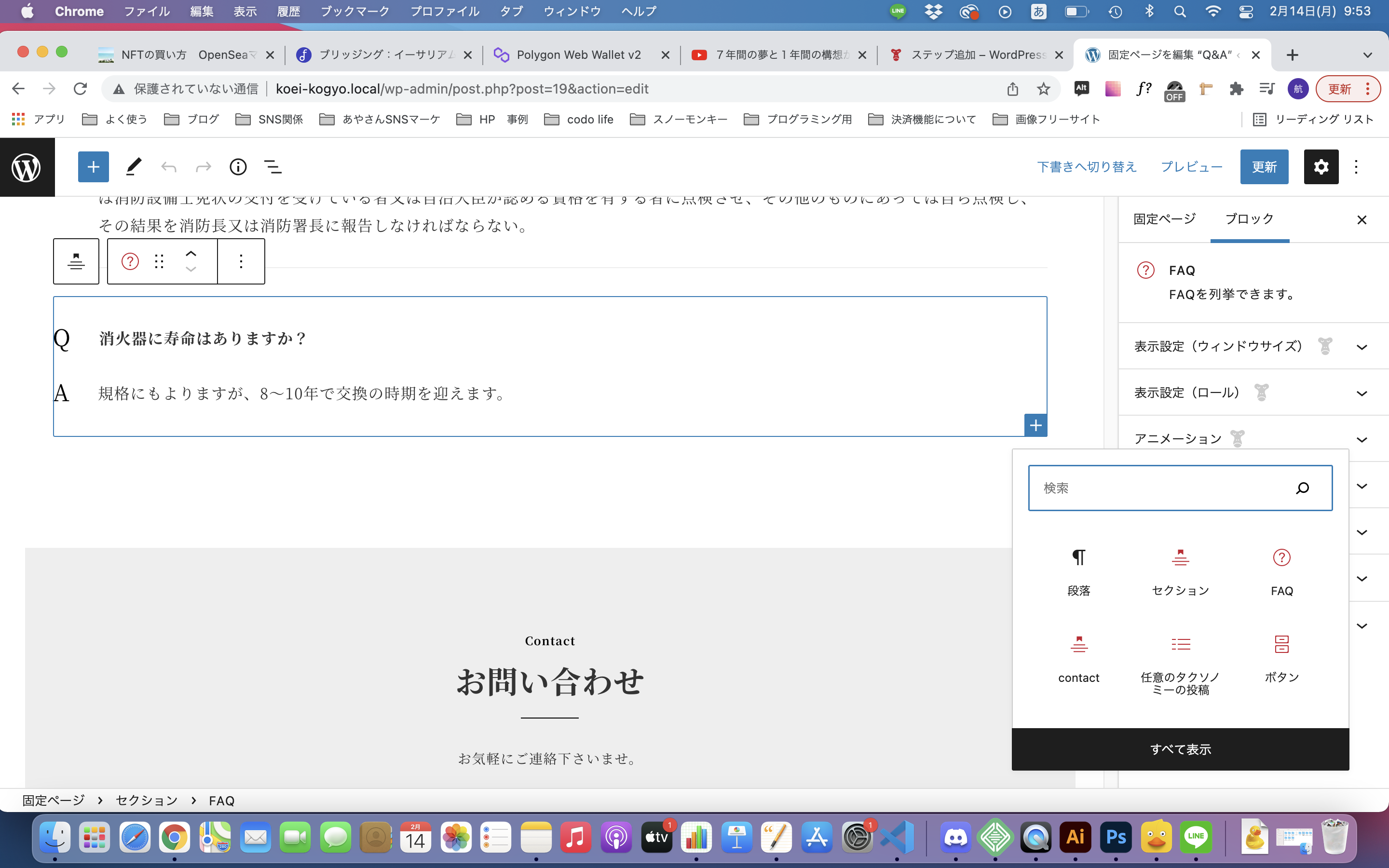
FAQの親ブロックを選択した状態で+マークを検証画面で見るとsvgタグが選択されます。こちらでお分かりでしょうか?
♥ 0Who liked: No userしらこさん、北島さんお返事ありがとうございます。
親ブロックを指定して+ボタンを押しましたがやはり同じ現象になります。下記画像の通りです。

メジャーアップデートが原因なのですね。
キタジマさんから頂いたトピックも参照しました。
おっしゃる通りセクションブロック内でFAQを使用すると追加できませんでしたが、セクションブロック外での追加はできました。一旦この方法で作成してからセクションブロック内に移動しようと思います。
今後事象は修正は難しいのでしょうか?
♥ 0Who liked: No user.smb-btn { .smb-btn.smb-btn:hover { color: #fff!important; border-color: #fff!important; background-color: red!important; } }こういう事でしたでしょうか?変更しましたがこのcss自体が効かなくなりました。
こちらのサイトです。もし可能であれば見て頂けると助かります。難しいようでしたら今回は諦めます。
♥ 0Who liked: No userキタジマさん
返事が遅くなり申し訳ありません。
○.smb-btn.smb-btn:hover にして background-color: red!important; とすると上書きできないですかね?
→こちら質問文で記載したものと同じだと思うのですが違う意味でしたでしょうか?
また!importantを打ち消す為にこちらを参考にしてみました。
が効果なしでした。
どうぞよろしくお願い致します。
♥ 0Who liked: No user承知しました。もう少し考えてみます。
ありがとうございます。
♥ 0Who liked: No userはい、こちらでございます。
♥ 0Who liked: No userご返答ありがとうございます。
ヘッダーの位置ですがノーマルにしております。my snow monkeyを使ってcssを変更はしておりますが余白を消す操作はしていないと思います。他に原因はございますでしょうか?
また記事ページのみに余白をいれる方法があれば教えて頂けますでしょうか?
♥ 0Who liked: No userきたじまさん
ご返答ありがとうございます。
○ブロックが全幅 or 幅広だったり
→両方試しましたが同じでした。
○「スライダーをずらす」オプションを有効にしていたりしないでしょうか?
→しておりません。
○あるいは何らかのブロックの入れ子にされたりしていますか?
→こちらもしておりません。
一応スクショ添付致します。よろしくお願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userオレインさん
できました!ありがとうございます!!
ずっと考えておりましたのでわかって嬉しいです。
大変助かりました。ありがとうございます^_^
♥ 0Who liked: No userGONSYさん、オレインさん、ご丁寧にありがとうございます。
また説明がわかりにくく申し訳ありません…
○現状
こちらがトップページです。テンプレートを右サイドバーにしている為、ヘッダーも小さくなってしまっています。

構成はトップページ1ページ、投稿ページ1ページ、固定ページ3ページあるのですが、投稿ページ以外のページのヘッダーはウィジェットよりも上にくるようにしたいです。このようにしたいです↓

オレインさんから教えて頂いたコードで
‘pagename’ => ‘front-page-slider’,
がありましたが、urlスラッグを指定する必要があるかと思います。しかしフロントページに指定されている為、urlスラッグが固定されております。

この場合どうすれば良いかお伺いしたいと思っております。
何卒よろしくお願い致します。
♥ 0Who liked: No user<p style=”text-align: left;”>オレインさん</p>
お返事ありがとうございます!!現在会社ホームページを作っています。
右にウィジェットを入れたのですが、ブログのようになってしまったのでヘッダーだけ全幅にしたいと思っておりました。先程のコードで実装できそうでしょうか?
よろしくお願い致します。
♥ 0Who liked: No user分かりにくい質問で申し訳ございません。
元々固定ページとして作成したものを外観→カスタマイズ→ホームページ設定でホームページとして登録したものになります。
固定ページ一覧を見るとページ名の横に「フロントページ」として表示されております。このページのテンプレートは「右サイドバー」を使用しておりますのがヘッダーのみ全幅表示させたいと思っております。
よろしくお願い致します。
♥ 0Who liked: No user -
投稿者投稿

-2-1024x881-1-32x32.png)
