Snow Monkey をアップデートいたしました(v0.8.1)。
- 目次ウィジェット
- アーカイブページレイアウトが左サイドバー、右サイドバー時の記事一覧のデザイン調整
- 更新日の表示
- iframe の強制レスポンシブ化を解除するフィルターフック
- 子テーマ利用時にシェアカウントが0になる不具合の修正
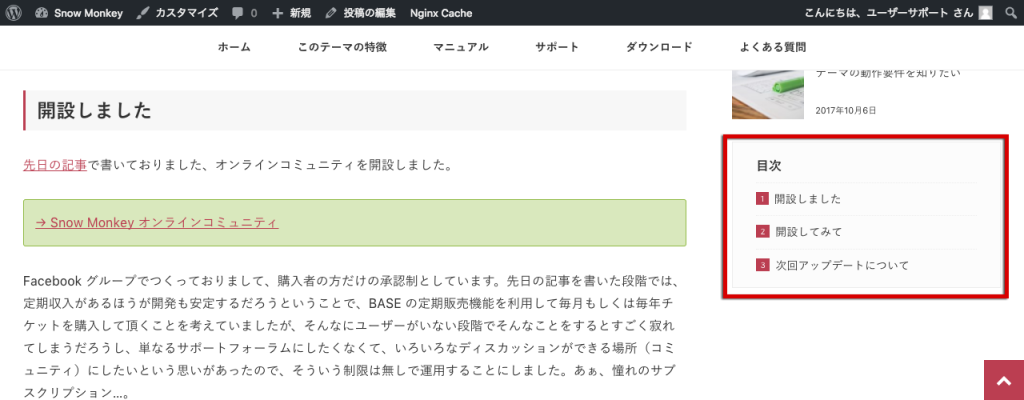
目次ウィジェット
Snow Monkey は投稿ページに自動的にそのページの目次が表示されますが、その目次をウィジェットとして配置できるようになりました。サイドバーの追尾ウィジェットに設置すれば、Qiita のサイドバー目次みたいにスクロールしてもついてくる目次として表示できます。もちろん、ウィジェットなので固定ページやカスタム投稿ページにも設置できます!

設定手順
- ダッシュボードを開く
- 外観 > ウィジェット、もしくは外観 > カスタマイズ > ウィジェットを開く
- ウィジェットを設置したいウィジェットエリアを開く
- WPAW: 目次を設置
- ウィジェットページの場合は保存をクリック、カスタマイザーの場合は変更を保存をクリック
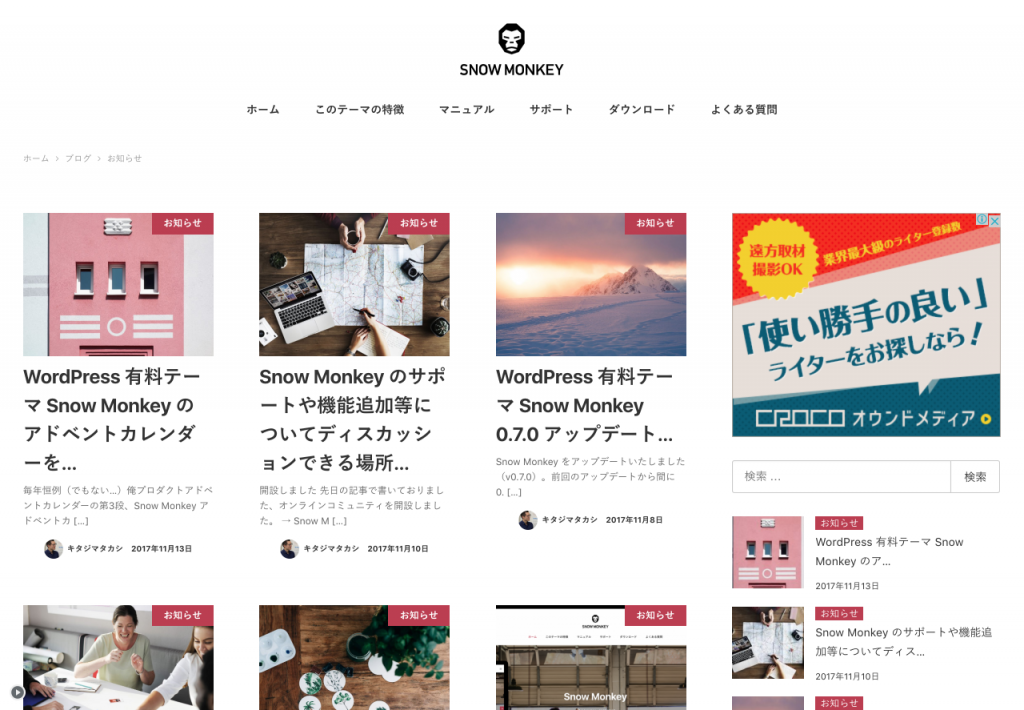
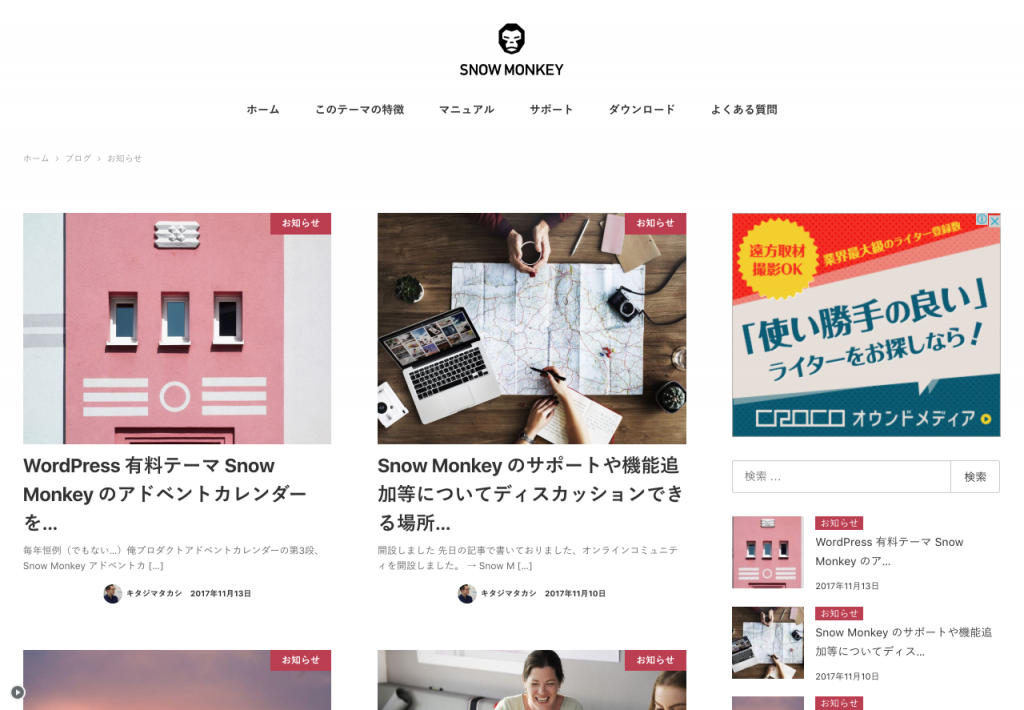
アーカイブページレイアウトが左サイドバー、右サイドバー時の記事一覧のデザイン調整
前回のアップデートでアーカイブページのレイアウトをカスタマイザーから変更できるようになりました。それは、さらにその前のアップデートで一覧表示部分をサムネイル重視かリストタイプか選択できるようにしたときに、リストタイプなら1カラムより需要があるかもとものくろさんからアドバイス頂いたからでして、つまりアーカイブページのレイアウト変更機能はもともとサムネイル重視のデザインでは使うつもりでつくっていませんでした。
ただ、実際つかってみるとやっぱりこのままではバランスが変だよなぁというのが気になりまして、デザインの調整をおこないました。


更新日の表示
MasaLog のまささんから
旧テーマは更新日付だけを載せていたので検索結果でもその日付が表示されますが、テーマを変えてからその記事の検索結果での日付が公開日に戻ったのが気になりました。3年以上前ですがちょくちょく更新している記事なので。
と情報を頂きまして、公開日と更新日が異なる場合には投稿ページに更新日も表示するように変更を行いました。検索結果に更新日が反映されるというのを知らなかったので勉強になりました。ちょっと思ったのは、これ投稿ページだから公開日とか更新日を表示する場所がありますが、固定ページだとそういう場所がないので、記事に表示しても良いですが、構造化データ的な物を埋め込む方法のほうが汎用性が高いのかなぁと思いました。
iframe の強制レスポンシブ化を解除するフィルターフック
オンラインコミュニティでマイ見積の水野さんからご要望いただきまして、フィルターフックを追加いたしました。Snow Monkey はこれまで記事中の iframe を強制的にレスポンシブ対応するようにしていたのですが、これが不要、という場合には、子テーマ等でフックさせることで解除させることができるようになりました。
/**
* false を返すと iframe の強制レスポンシブを解除
*
* @param boolean $use true
* @return boolean
*/
add_filter( 'inc2734_wp_basis_use_responsive_iframe', function( $use ) {
return false;
} );
子テーマ利用時にシェアカウントが0になる不具合の修正
こちら GitHub の isssue でご指摘頂きまして、前回のアップデートで子テーマからの CSS/JS の読み込み方法を変更したのに、シェアカウント用の JS をそれに対応させるのを忘れていて、子テーマ利用時にカウントされなくなってしまっていました。
コード的にいうと、シェアカウント用の JS はハンドルが get_template() もしくは get_stylesheet() な JS に紐づくようになっているので、子テーマでそれらのハンドルを解除して独自のハンドルで JS を読み込ませるようにしている場合は、紐づくようにご自身で調整が必要となります。
アップデート方法
アップデート方法はこちらをご参照ください。
最後に
使っていて何かおかしいところや、こうなったら良いのに、ということがあれば、お問い合わせフォームや GitHub でも何でも構いませんのでご一報頂ければと思います。





