日頃からちょこちょこアップデートはしているのですが、メジャーアップデートということで記事を書きました。本当は全リリースに対して書くべきなのでしょうが、大変で…。ということで、とりあえずざっくりと。
v2.0 の概要
機能追加
- パンくずの表示位置の設定を「カスタマイザー > デザイン」に追加
- リンク先をメディアファイルにして挿入した画像をクリックすると lightbox 表示させる
- カテゴリー&タグページで、「説明」を表示できるように
- アーカイブページにもページタイトルを表示するように変更
不具合の修正
- Windows のローカル環境で管理画面が正しく表示されない不具合を修正
- カスタマイザー > 広告 > 関連コンテンツが表示されない不具合を修正
- 同一サイト内のページのブログカードを設置したときの負荷軽減
変更点(子テーマなどでカスタマイズしている方は要確認な点)
- 目次の HTML/CSS を調整
- 大枠のレイアウト、パンくず、トップページの HTML/CSS を調整
- ヘッダーロゴ(.c-site-branding)の HTML を h1 から div に変更
- アーカイブページ、ブログトップの HTML を一部変更
- カラム分割&セクションコンポーネントの中の要素に、コンテンツと同じデザインがあたるように変更(要素間の余白や見出しのデザインなど)
- ブログカードのデザイン( HTML/CSS )を変更
開発者向け
- フィルターフック
snow_monkey_is_output_page_headerを追加 - フィルターフック
snow_monkey_is_output_page_header_titleを追加 functions.php内にあった各オリジナル関数を、app/template-tags内に移動
パンくずの表示位置の設定を「カスタマイザー > デザイン」に追加
これまでは、レイアウトの設定で「1カラム(slim)」をえらんだときに、コンテンツはスリム幅、パンくずは通常幅、という構成になっていたので、ヘッダーのデザインやヘッダー画像の有無によってはバランスが悪く見えてしまう問題がありました。

そこで、パンくずの位置を
- デフォルト(これまでと同じ幅)
- コンテンツ幅に合わせる
- なし
から選べるようにしました。
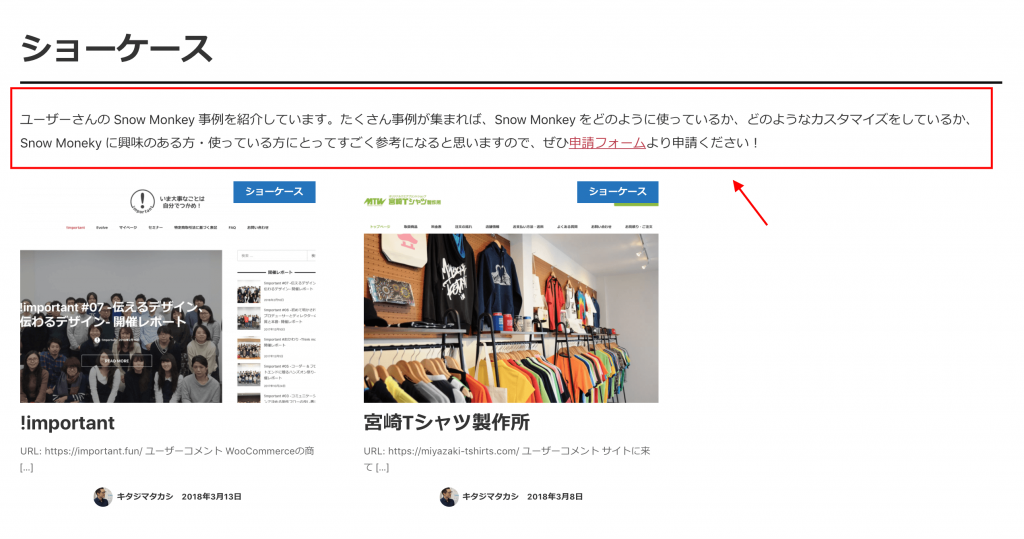
カテゴリー&タグページで、「説明」を表示できるように
カテゴリーやタグの編集ページには「説明」という入力欄があります。この「説明」に入力した内容がページ上に表示されるようにしました。HTML も使用可能です。

アーカイブページにもページタイトルを表示
↑の画像でもちょっと写ってますが、アーカイブページにもタイトルを表示するようにしました。これにあわせて、各アーカイブページ、ブログトップページの HTML 構成が変更になっていますので、子テーマでテンプレートを上書きしていたり、CSS でカスタマイズしている方は注意が必要かもしれません。
Windows のローカル環境で管理画面が正しく表示されない不具合を修正
セルティスラボ の榎本康成さんからコードを頂いたので、反映させて頂きました。僕がまともに動く Windows 環境をもっていないので、本当にこれで正しく動くようになったかはちょっと確認できていませんが、多分大丈夫ではないかと。Windows 環境をお持ちで、もし試してみたよ、という方がいらしゃいましたら、ぜひ結果を教えてください!
同一サイト内のページのブログカードを設置したときの負荷軽減
Snow Monkey は、URL をはりつけるだけでブログカードを表示する機能があります。下記のような感じ。
で、これは、
- 貼り付けた URL にデータを取りに行く
- 整形して表示
- 取りに行ったデータは一定期間キャッシュ
という動作をしているのですが、同一サイト内のページの URL を貼り付けた場合、
- 貼り付けた URL(ここでは A とする)にデータを取りに行く
- 整形して表示
- すると同時に A の中に貼られた URL にもデータを取りに行く
という感じで、連鎖的に本来不要なデータ取得処理が走ることで負荷がかかる場合がありました。v2.0 では、その不要なデータ取得処理を行わないようにすることで、負荷軽減を図っています。
カラム分割&セクションコンポーネントの中の要素に、コンテンツと同じデザインがあたるように変更(要素間の余白や見出しのデザインなど)
これ、なんで今までやってなかったんでしょうね、すみません…という感じなのですが、わかりやすいように下記にサンプルを。
見出しのデザインも反映されます
見出し
あいうえお
- 要素感の余白も
- これまで「カラム分割」の中では反映されなかったのですが、反映されるようになりました。
見出しのデザインも反映されます
見出し
あいうえお
- 要素感の余白も
- これまで「カラム分割」の中では反映されなかったのですが、反映されるようになりました。
という感じです。v2.0 未満では、「カラム分割」「セクション」の中には見出しのデザインや要素間の余白が反映されませんでした。これでもっと使いやすくなったのではと思います。
ただ、現段階でバリバリに「カラム分割」「セクション」を使っていらっしゃる方は、独自にデザインや余白を追加して運用されてるんじゃないかと想像します。その場合、v2.0 にするとデザインが崩れたりする可能性があるんじゃないかなと思うので、使用箇所について、ご確認されることをお勧めいたします。
v2.0 のコントリビューター
今回のリリースに貢献してくださった方々です。みなさんありがとうございます!