先日リリースした Snow Monkey v3.0 から、デザインスキン機能が利用できます。デザインスキンの実体はプラグインで、インストールして有効化すると、カスタマイザーからデザインスキンを適用できるようになります。
デザインスキンは単純なプラグインなので、つくるのはそんなに難しくありません。子テーマがつくれる方であれば全然問題ないと思います。今回は、僕がつくった「Snow Monkey Design Skin Spring」をもとに、デザインスキンをどうやってつくるのか解説します。ぜひ皆さんもつくってみましょう!
Snow Monkey Design Skin Spring をダウンロード
とりあえず、動くサンプルがあったほうがわかりやすいと思いますので、「Snow Monkey Design Skin Spring」をダウンロードしてみてください。
ダウンロード(バージョン番号が大きいものが最新です。「snow-monkey-design-skin-spring.zip」をクリックしてください)
デザインスキンのなかみ
Snow Mokey Design Skin Spring のディレクトリをひらくと、次のファイルが入っています。
plugins/snow-monkey-design-skin-spring
├ /img
├ /src
├ /languages
├ /vendor
├ bootstrap.php
├ customize-control.js
├ design-skin.css
├ editor-style.css
├ composer.json
├ composer.lock
├ README.md
├ LICENSE
└ snow-monkey-design-skin-spring.php
ディレクトリ名、メインファイルについて
ディレクトリ名の「snow-monkey-design-skin-spring」、その中に入っている「snow-monkey-design-skin-spring.php」は、自分のつくるデザインスキンの名前にあわせて自由に決めていただいて構いません(半角小文字英数字とハイフンのみ)。
プラグインのアップデート通知がでて、間違って押してしまうとそのプラグインで置き換えられてしまう、という事故がおこることがありますので、公式に存在するプラグインと名前が被らないように、「snow-monkey-design-skin-ほにゃらら」となるようにしたほうが良いのかなと思います。
必須ファイルについて
「snow-monkey-design-skin-spring.php(前述したようにファイル名は任意)」は必須です。これがないと全く動かないので必ず用意してください。中にどのような内容を書くかについては後述します。
「design-skin.css」「editor-style.css」「bootstrap.php」「customize-control.js」は必須ではありませんが、役割が決まっているファイルになります。
- design-skin.css
デザインスキンのメインである CSS。これに CSS を書いてデザインをカスタマイズします。 - editor-style.css
ビジュアルエディタ用の CSS。(僕はさぼってこれ空にしてます、すみません…) - bootstrap.php
ヘッダーレイアウトなどの、テーマの設定を固定させたりする。基本的にデザインスキンで PHP を使って何かやりたいときはこれに記述する(wp_loadedフックで実行されるので、できることに制限あり)。 - customize-control.js
カスタマイザーを制御するためのファイル。bootstrap.php でヘッダーレイアウトを「中央」に固定してるのにカスタマイザーでヘッダーレイアウトを選択する項目がでたら変なので、それを消したりするときに使用する。
任意のディレクトリ/ファイルについて
- img
画像用のディレクトリです。これからつくるデザインスキンで画像を使用しない場合は削除して結構です。 - src
snow-monkey-design-skin-spring の CSS の元ファイル(.scss ファイル)が入っています。削除して構いません。 - languages
snow-monkey-design-skin-spring の翻訳ファイルが入っています。こちらも削除して構いません。
オリジナルのデザインスキンをつくってみよう
では、とりあえず Snow Monkey Design Skin Spring をコピペして、オリジナルのデザインスキンをつくってみましょう。ここでは「Snow Monkey Design Skin Summer」という名前のデザインスキンをつくるとして進めます。
1. コピペしてディレクトリをつくる
ダウンロードした zip を解凍するとsnow-monkey-design-skin-springというディレクトリができると思うので、コピペしてsnow-monkey-design-skin-summerをつくってください。
2. メインファイルをつくる
つくったsnow-monkey-design-skin-summerをひらくと、プラグインのメインファイルであるsnow-monkey-design-skin-spring.phpがあると思いますので、これをsnow-monkey-design-skin-summer.phpという名前に変更してください。
変更できたら、テキストエディタで「snow-monkey-design-skin-summer.php」を開いてください。開くと、上部に次のようなコードが書かれています。
/**
* Plugin name: [ Snow Monkey Design Skin ] Spring
* Description: A design skin of the Snow Monkey.
* Version: 0.2.1
* Text Domain: snow-monkey-design-skin-spring
* Domain Path: /languages/
*/上から、デザインスキン名、デザインスキンの説明、デザインスキンのバージョン、テキストドメイン、翻訳ファイルが入っているディレクトリへのパスになります。
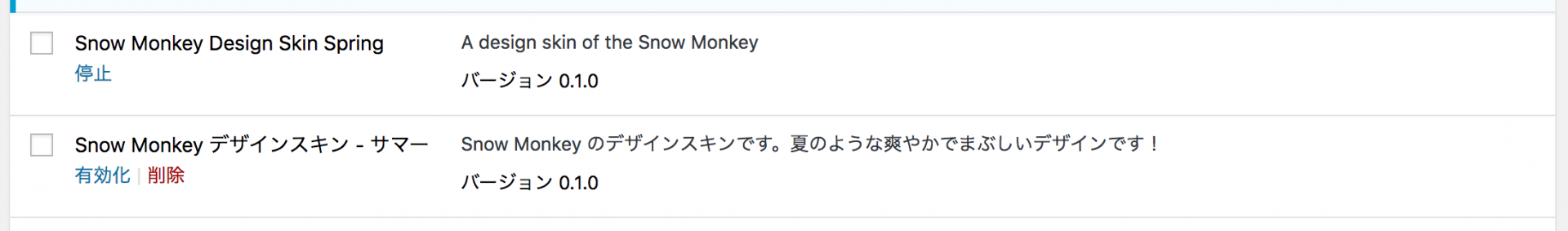
デザインスキン名、デザインスキンの説明、デザインスキンのバージョンはプラグイン一覧画面に表示されます。日本語で構いません。バージョンは適当で構いませんが、もし更新したときにわかりやすいように、更新のたびにカウントアップしていくと良いかと思います。
テキストドメイン、翻訳ファイルが入っているディレクトリへのパスはデザインスキンを国際化対応する場合に必要になります。翻訳ファイルを作成するのは少々難易度が高いですし、とりあえずは日本語でのみ表示できれば良いと思いますので、ここでは削除することにします。
では、「Snow Monkey Design Skin Summer」ということで、次のように変更してみましょう。
/**
* Plugin name: Snow Monkey デザインスキン - サマー
* Description: Snow Monkey のデザインスキンです。夏のような爽やかでまぶしいデザインです!
* Version: 0.1.0
*/翻訳ファイルの読み込みについて
コード中に翻訳ファイルを読み込んでいる部分があります。今回は翻訳ファイルは使わないので下記のコードを削除してください。
load_plugin_textdomain(
'snow-monkey-design-skin-spring',
false,
basename( __DIR__ ) . '/languages'
);GitHub アップデーターの利用について
WordPress 公式ディレクトリ以外で配布されているプラグインは、本来ワンクリックアップデートができません。が、Snow Monkey Design Skin Spring には、GitHub のリリース機能を利用してワンクリックアップデートできる機能をつけています。リリース機能でリリース(タグ付けだけではなく、バージョン番号でタグ付けして「リリース」が必要です)することで、アップデート通知が行われるようになります。
add_action(
'init',
function() {
new Updater(
plugin_basename( __FILE__ ),
'inc2734', // GitHub user name
'snow-monkey-design-skin-spring' // GitHub repository name
);
}
);inc2734 の部分が GitHub のユーザー名、snow-monkey-design-skin-spring の部分が GitHub のリポジトリ名になります。ワンクリックアップデート機能が不要な場合は上記のコードの部分を消すかコメントアウトしてください。
3. とりあずインストールしてみる
この段階でスキンとして認識させることはできるので、試しにインストールしてみましょう。お使いの WordPress の wp-content/plugins に、作成した snow-monkey-design-skin-summer をアップロードしてみてください。そして、管理画面に入ってプラグイン一覧ページを開くと次のように表示されると思います。

表示されればとりあえず OK です。
4. カスタマイザーの設定を固定してみよう
では、そろそろプログラムを書いていきましょう。この章は必須ではありませんが、覚えておくと便利なのでぜひチャレンジしてみてください。
Snow Monkey はカスタマイザーでデザインをカスタマイズできます。例えばアクセントカラーを設定したり、好きなヘッダーのレイアウトを選択したり、ですね。ポチポチするだけでレイアウトをガラッと変えることができるので、この機能自体は便利なのですが、デザインスキンをつくるときにこの便利さが逆に仇になってしまうのです…!
なぜかというと、Snow Monkey はヘッダーだけとっても、レイアウトが4種類、ヘッダー位置の指定が3種類、それをスマホだけに適用するか PC に適用するか選べるので、4 x 3 x 2 で24ものパターンが存在します。デザインスキンは CSS を追加してデザインをカスタマイズするのがメインの役割ですが、この24パターン全てで矛盾しない CSS を書くのは非常に大変なのです。中央揃えヘッダー用に書いた CSS が1行ヘッダーにも影響しちゃって崩れる、とかですね。
そこで、デザインスキン側でカスタマイザーの設定を固定してしまいましょう。Snow Monkey Design Skin Summer を適用したときは必ずヘッダーが2行レイアウトになる、のようなことですね。
事前準備として、bootstrap.php と customize-control.js の中身を全部消してください。ここで消してから進めないとよくわからなくなるので、ご注意ください!消しましたか?では、すすめましょう。
bootstrap.php を開き、次のコードを貼り付けてみてください。
<?php
// ヘッダーレイアウト ( header-layout ) を2行 ( 2row ) に
add_filter( 'theme_mod_header-layout', function( $option ) {
return '2row';
} );
// ヘッダー位置を「固定」に
add_filter( 'theme_mod_header-position', function( $option ) {
return 'sticky';
} );
// ヘッダー位置設定をモバイルのみに適用
add_filter( 'theme_mod_header-position-only-mobile', function( $option ) {
return true;
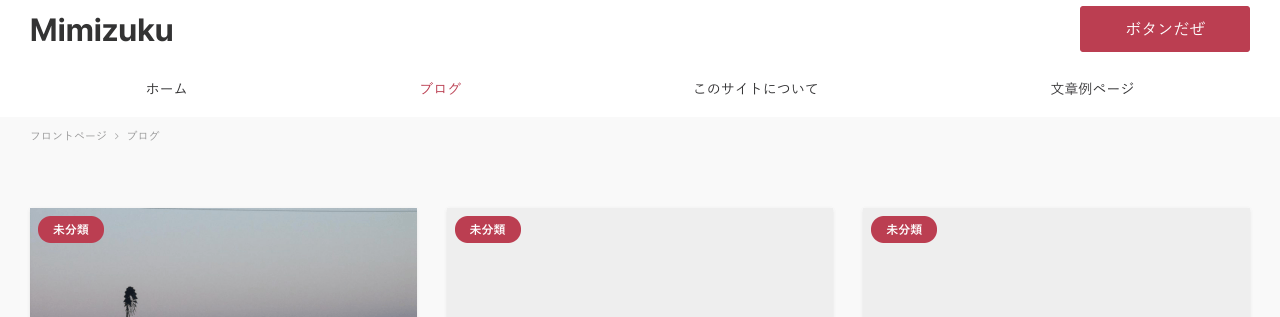
} );ここまでできたら、bootstrap.php をアップして、管理画面で Snow Monkey Design Skin Summer を有効化し、カスタマイザーで Snow Monkey Design Skin Summer を適用してみてください。そしてページを開くと、次のような感じに表示されるかと思います。

Snow Monkey Design Skin Spring の CSS をコピペしてきてそのままなので、背景色が入ったりしてしまっていますが、ヘッダーが2行になったのが確認できるかと思います。
5. カスタマイザーの余計な設定項目を消す
さて、ここでカスタマイザー > デザイン とすすむと、「ヘッダーレイアウト」「ヘッダー位置」が表示されているかと思います。先ほどヘッダーレイアウトを2行に固定しましたが、カスタマイザーで「ヘッダーレイアウト」を選択できてしまうのです。しかもここで中央揃えとかを選んでも、コードで2行固定にしたので画面上は中央揃えになりません。
そこで、こういった矛盾でデザインスキンのユーザーが混乱してしまわないように、設定を固定させた項目をカスタマイザーから消してしまいましょう。
customize-control.js を開き、次のコードを貼り付けてみてください。
(function() {
var api = wp.customize;
api.bind('ready', function() {
// ↓↓ここから自由に記述していきます。↓↓
// ヘッダーレイアウト ( header-layout ) を非表示に
api.control('header-layout').container.remove();
api.control.remove('header-layout');
// ヘッダー位置 ( header-position ) を非表示に
api.control('header-position').container.remove();
api.control.remove('header-position');
// ヘッダー位置設定をモバイルのみに適用 ( header-position-only-mobile ) を非表示に
api.control('header-position-only-mobile').container.remove();
api.control.remove('header-position-only-mobile');
// ↑↑ここまで↑↑
});
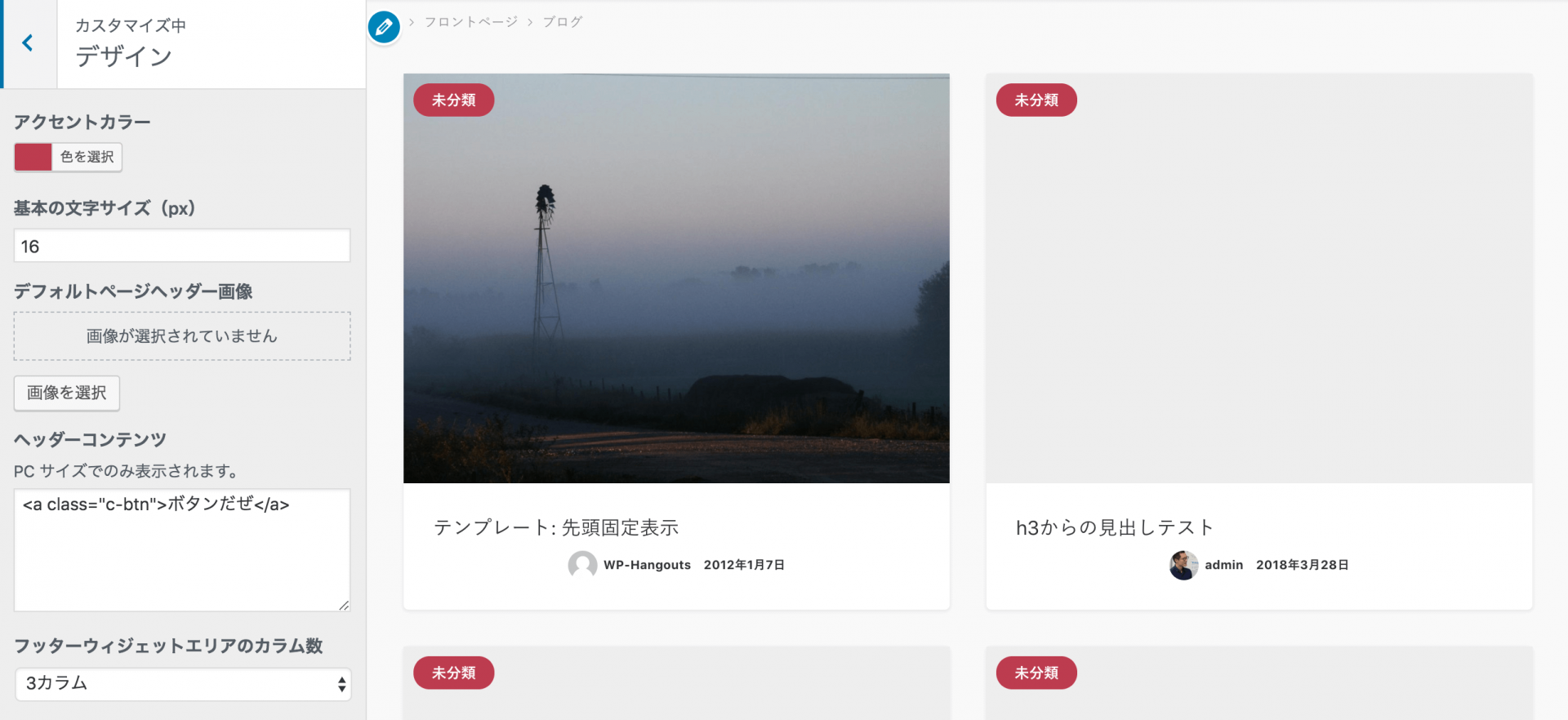
})(jQuery);bootstrap.php に書いた項目と同じ名前のものを非表示にしているというのがわかるかと思います。アップロードすると、下記のようにカスタマイザーで項目が非表示になっていることが確認できると思います。こんな感じで、設定を固定した項目は非表示にしましょう。

6. CSS を書いてみよう
一番難しいプログラムの部分が終わったので、あとは CSS でデザインをカスタマイズするだけです!design-skin.css の中身を全部消して、CSS を書いていきます。ここはできる方が多いと思いますので特に説明も不要かなと思いますが、一応サンプルを載せますね。
[data-has-global-nav] .p-global-nav {
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
background-color: #bfe0e8;
}
[data-has-global-nav] .p-global-nav .c-navbar {
margin: 0 auto;
}
@media (min-width: 40em) {
[data-has-global-nav] .p-global-nav .c-navbar {
padding-right: 1.86957rem;
padding-left: 1.86957rem;
max-width: 1280px;
}
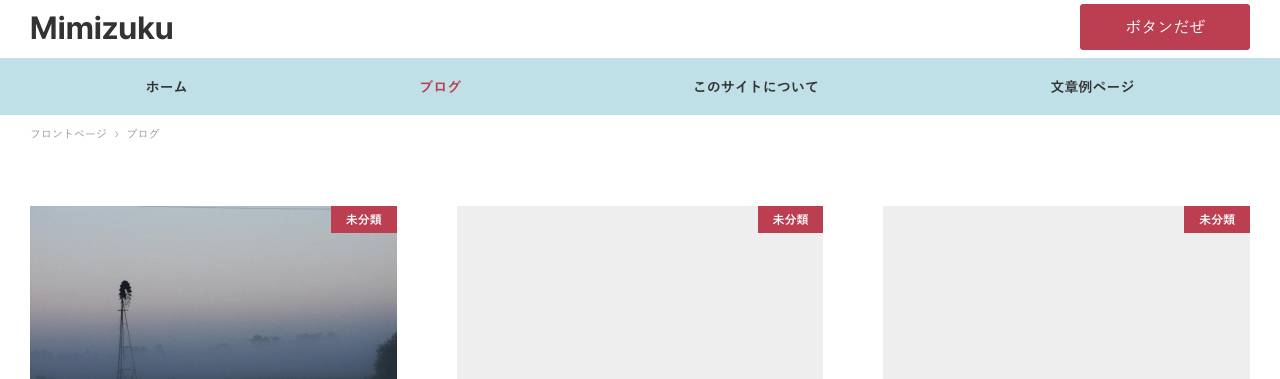
}グローバルメニュー部分を水色にする CSS を書いてみました。アップロードすると、下記のようになるかと思います。

7. ビジュアルエディタ用の CSS
最後はビジュアルエディタ用の CSS です。今回のサンプルでは、ヘッダーを水色にしただけなので、ビジュアルエディタに適用する必要がある CSS は特にありませんが、もし見出しのデザインをカスタマイズしたりした場合は、ビジュアルエディタ用の CSS にも同じものをコピペしたほうが良いでしょう。
ビジュアルエディタ用の CSS は editor-style.css です。必要に応じて記述してください。
8. README を書こう
これは必須ではありませんが、デザインスキンの説明や、使用している画像の URL・ライセンスなどを記述していると親切かと思います。
もしデザインスキンを配布する場合、画像も GPL 互換のライセンスのものを使用することをおすすめします。下記の記事が詳しいので、一度目を通しておくと良いかと!
9. 最後に
以上でとりあえず基本的なデザインスキンはつくれるようになったはずです!
CSS でデザインをカスタマイズされている方は多いのではないかと思うのですが、それを自分だけのものにしておくのはもったいないと思うのです。そのデザインをカワイイ!カッコイイ!と思った人に簡単に共有できる仕組みがあれば、使ってもらいたい人も、使いたい人もハッピーですよね。これぞオープンソース!だからデザインスキンの機能をつくりました。この記事を参考に、ぜひオリジナルのデザインスキンをつくってみてください。そして、ぜひ、配布してみてください!
後日このサイトにデザインスキンの配布ページをつくろうと思っています。そこに、皆さんのデザインスキンがダウンロードできるページの URL を登録できるようにして、気になったデザインスキンを簡単にみつけてインストールできるようにしたいなと考えています。ページができたときはお知らせいたしますので、デザインスキンをつくった方はぜひ登録してください!
おまけ
bootstrap.php でよく使いそうなもの
設定を固定した項目が何という名前(先の例でいえば header-layout)で、なんという設定値(先の例でいえば 2row)に固定すれば良いのか調べるのが少々面倒です。とりえあずよく使いそうなものを列挙しておきます。わからないときはオンラインコミュニティでバシバシ僕に聞いてもらえればと思います。
/**
* アーカイブページのレイアウト
*
* one-column、one-column-slim、one-column-fluid、right-sidebar、left-sidebar から選択
*/
add_filter( 'theme_mod_archive-page-layout', function( $option ) {
return 'one-column';
} );
/**
* アクセントカラー
*/
add_filter( 'theme_mod_accent-color', function( $option ) {
return '#0099ff';
} );
/**
* 記事一覧部分のレイアウト
*
* rich-media、simple から選択
*/
add_filter( 'theme_mod_archive-layout', function( $option ) {
return 'rich-media';
} );
/**
* ベースフォントサイズ
*
* px で指定
*/
add_filter( 'theme_mod_base-font-size', function( $option ) {
return '16px';
} );
/**
* パンくずリストの位置
*
* default、content-width、none から選択
*/
add_filter( 'theme_mod_breadcrumbs-position', function( $option ) {
return 'default';
} );
/**
* デフォルトページヘッダー画像
*
* 画像ファイルの URL を指定(この例だと snow-monkey-design-skin-summer/img/page-header.jpg を指定している)
*/
add_filter( 'theme_mod_default-page-header-image', function( $image ) {
return plugins_url( 'img/page-header.jpg', __FILE__ );
} );
/**
* フッターウィジェットエリアのカラム数
*
* 1-1、1-2、1-3、1-4 から指定
*/
add_filter( 'theme_mod_footer-widget-area-column-size', function( $image ) {
return '1-3';
} );
/**
* ヘッダーレイアウト
*
* simple、1row、2row、center から選択
*/
add_filter( 'theme_mod_header-layout', function( $image ) {
return '2row';
} );
/**
* ヘッダーの位置設定をモバイルのみに適用するかどうか
*
* true でモバイルのみ、false で PC にも適用
*/
add_filter( 'theme_mod_header-position-only-mobile', function( $image ) {
return true;
} );
/**
* ヘッダーの位置
*
* sticky、overlay、(空文字) から選択
*/
add_filter( 'theme_mod_header-position', function( $image ) {
return 'sticky';
} );
/**
* 固定ページでのアイキャッチ画像の表示方法
*
* page-header、title-on-page-header、content-top、none から選択
*/
add_filter( 'theme_mod_page-eyecatch', function( $image ) {
return 'page-header';
} );
/**
* 投稿ページでのアイキャッチ画像の表示方法
*
* page-header、title-on-page-header、content-top、none から選択
*/
add_filter( 'theme_mod_post-eyecatch', function( $image ) {
return 'page-header';
} );
/**
* 個別投稿ページ(固定ページ、投稿ページ)のレイアウト
*
* one-column、one-column-slim、one-column-fluid、right-sidebar、left-sidebar から選択
*/
add_filter( 'theme_mod_singular-post-layout', function( $image ) {
return 'one-column-slim';
} );アクセントカラーを使用する
アクセントカラーは CSS から直接参照できません。Sass と PHP からは参照できるので、いずれか、あるいはその両方を使用します。
Sass
Sass の場合、CSS へのビルドが必要です。また、CSS カスタムプロパティを使ってアクセントカラーの反映を実現するため、IE 等の古いブラウザには反映されません。古いブラウザにも反映させたい場合は PHP も併用する必要があります。
.p-global-nav #menu-short-1 a {
color: var-color-accent();
}PHP
bootstrap.php で PHP でスタイルを定義することで利用することができます。
add_action(
'wp',
function() {
// Sass も併用する場合、PHP によるアクセントカラー反映は IE だけに限定して良い。
// Sass を併用しない場合はこの if 文は削除すること。
if ( ! \Framework\Helper::Helper::is_ie() ) {
return;
}
// 第一引数に配列でセレクタを指定
// 第二引数に配列でスタイルを指定
\Inc2734\WP_Customizer_Framework\Style::register(
[
'.p-global-nav #menu-short-1 a',
],
[
'color: ' . get_theme_mod( 'accent-color' ),
]
);
// 第三引数でメディアクエリも指定できます。
\Inc2734\WP_Customizer_Framework\Style::register(
[
'.p-global-nav #menu-short-1 a',
],
[
'color: ' . get_theme_mod( 'accent-color' ),
],
'@media (min-width: 64em)'
);
}
);customize-control.js でよく使いそうなもの
// アーカイブページのレイアウトを非表示
api.control('archive-page-layout').container.remove();
api.control.remove('archive-page-layout');
// アクセントカラーを非表示
api.control('accent-color').container.remove();
api.control.remove('accent-color');
// 記事一覧部分のレイアウトを非表示
api.control('archive-layout').container.remove();
api.control.remove('archive-layout');
// パンくずリストの位置を非表示
api.control('breadcrumbs-position').container.remove();
api.control.remove('breadcrumbs-position');
// デフォルトページヘッダー画像を非表示
api.control('default-page-header-image').container.remove();
api.control.remove('default-page-header-image');
// フッターウィジェットエリアのカラム数を非表示
api.control('footer-widget-area-column-size').container.remove();
api.control.remove('footer-widget-area-column-size');
// ヘッダーレイアウトを非表示
api.control('header-layout').container.remove();
api.control.remove('header-layout');
// ヘッダーの位置設定をモバイルのみに適用を非表示
api.control('header-position-only-mobile').container.remove();
api.control.remove('header-position-only-mobile');
// ヘッダー位置を非表示
api.control('header-position').container.remove();
api.control.remove('header-position');
// 固定ページでのアイキャッチ画像の表示位置を非表示
api.control('page-eyecatch').container.remove();
api.control.remove('page-eyecatch');
// 投稿ページでのアイキャッチ画像の表示位置を非表示
api.control('post-eyecatch').container.remove();
api.control.remove('post-eyecatch');
// 個別投稿ページ(固定ページ、投稿ページ)のレイアウトを非表示
api.control('singular-post-layout').container.remove();
api.control.remove('singular-post-layout');



