動作の軽量化のためにちょこちょこ手をいれたのと、いくつかの要望/不具合報告への対応を行いました(最初は互換性を保った追加だけになる予定だったので 4.1.0 としたけど、こうやって書き出してみたら 5.0 にしたほうが良かったかな…)
v4.1.0 の概要
機能追加
- メニューキャッシュ機能
- ヘッダーサブナビゲーション、フッターサブナビゲーション、ドロワーサブナビゲーションを追加
- PR ボックスウィジェットの各項目にリンクテキストとリンク URL を追加
変更(子テーマ利用時などに注意が必要な点)
- グローバルナビゲーションのカレント表示(そのページを開いたときにメニューの色が反転)の仕組みを class 利用から js 利用に変更
- カスタム投稿タイプの詳細ページにはウィジェットエリアは表示しない
- カスタム投稿タイプ用のウィジェットエリアは削除
- 軽量化のため PR ボックスとショーケースのボタンを .c-btn に変更
- 「カテゴリーの説明」の表示を1ページ目だけに変更
不具合の修正
- PHP 7.2 で json-ld 出力利用時に Warning
- BuddyPress の固定ページに子ページが無いのに「このページの子ページ」が表示される不具合の修正
- v4.1 からインフィード広告が表示されなくなっていた不具合の修正
- グロナビのカレント表示がサブディレクトリ型インストールに対応していない不具合の修正
- AMP 表示時に Fatal Error になる不具合の修正
開発者向け
- プロフィールボックスに、アバターサイズ変更用のフック
inc2734_wp_profile_box_avatar_sizeを追加 snow_monkey_before_contents_inner、snow_monkey_after_contents_innerアクションフックを追加
今回のリリースで更新されたテンプレート系ファイル
- app/widget/snow-monkey-recent-posts/_widget.php
- template-parts/1row-header.php
- template-parts/2row-header.php
- template-parts/center-header.php
- template-parts/contents-bottom-widget-area.php
- template-parts/drawer-nav.php
- template-parts/footer-sticky-nav.php
- template-parts/footer-sub-nav.php
- template-parts/global-nav.php
- template-parts/header-sub-nav.php
- template-parts/loop/entry-summary-post.php
- template-parts/loop/entry-summary.php
- template-parts/related-posts.php
- template-parts/sidebar-sticky-widget-area.php
- template-parts/sidebar-widget-area.php
- template-parts/simple-header.php
- template-parts/social-nav.php
- template-parts/title-top-widget-area.php
- templates/layout/footer/footer.php
- templates/view/content.php
- templates/widget/any-posts.php
- templates/widget/pr-box.php
- templates/widget/ranking.php
- templates/widget/recent-posts.php
- templates/widget/showcase.php
メニューキャッシュ機能
今回の目玉はメニューキャッシュ機能です。
Snow Monkey にはグローバルナビゲーション、ドロワーナビゲーションなどいくつかのメニューがあります。管理画面でメニューをつくるときはメニューに表示したいページやカテゴリーなんかを追加していってつくるわけですが、これはつまり、表示するときも毎回そのようなページのデータをデータベースから引っ張ってくるわけなので、項目が増えると重くなっちゃうんですよね。
ということで、1回表示したメニューはしばらく HTML ごとキャッシュして、2回目以降はそのキャッシュを表示することで負荷を減らすようにしました。
カスタマイザー > ページ速度最適化 > メニューをキャッシュするにチェックで有効化されます。
ヘッダーサブナビゲーション、フッターサブナビゲーション、ドロワーサブナビゲーションを追加
ヘッダー、フッター、ドロワーにそれぞれサブナビゲーションを設定できるようにしました。グローバルナビゲーションなどと同じように、外観 > メニュー、もしくはカスタマイザー > メニューからメニューを作成し割り当ててください。



グローバルナビゲーションのカレント表示(そのページを開いたときにメニューの色が反転)の仕組みを class 利用から js 利用に変更
WordPress のメニューは、表示しているページに応じて自動的に .current-menu-item のようなクラスが付与されるので、それをつかって例えば /about/ という URL のページを開いたら、メニューの /about/ なメニューの色を反転する、というようなことができます。
が、前述のメニューキャッシュ機能を使ってメニューをキャッシュすると、ある特定のページを開いたときのメニューがキャッシュされるので、他のページを開いたときもそのキャッシュが利用されて正しくメニューが反転しなくなってしまうんですよね。
あと、カスタム投稿タイプを使った場合はカスタム投稿アーカイブのメニューだけ反転してほしいのになぜかブログトップのメニューも反転してしまうという仕様になっていたりして面倒というのもあったので、この .current-menu-item のようなクラスを色反転に利用するのをやめて、JavaScript で自動的にカレントメニューの判定をおこなうようにしました。
反転する条件は次のとおり。
- 開いているページの URL とメニュー項目の URL が一致している
- メニュー項目の URL が、開いているページの URL に含まれている(
/about/company/を開いている場合は/about/のメニューも反転する)
data-active-menu="true" という属性を動的に付与させて、それを CSS で装飾する、という実装になっています。カスタム投稿タイプ用のウィジェットエリアは削除
v1.0 からオプション扱いになっていた、カスタム投稿タイプ用のウィジェットエリアを廃止しました。通常利用されていた方の場合は特に何も影響ありませんが、フックでオプションを有効にしてカスタム投稿タイプ用のウィジェットエリアを使用されていた方は別途プラグインなどで対応が必要となります。
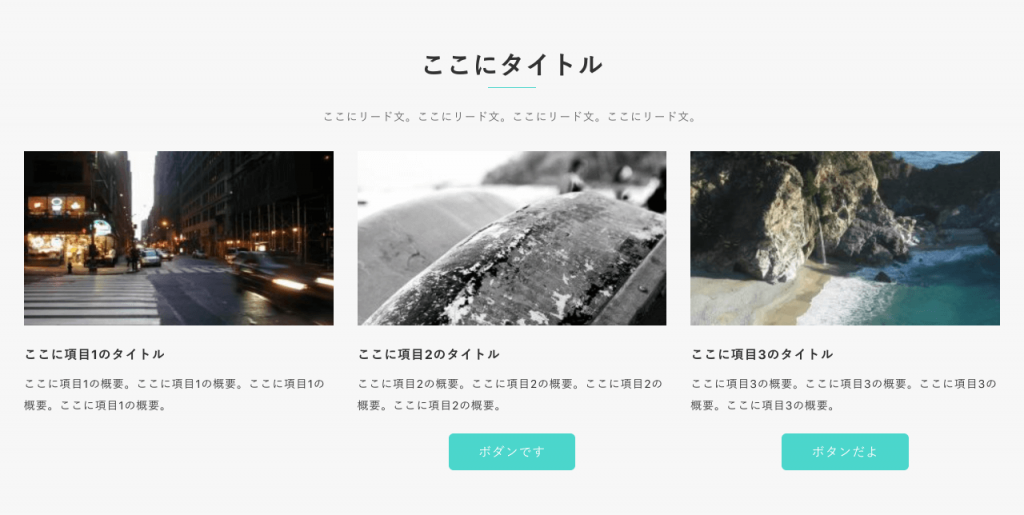
PR ボックスウィジェットの各項目にリンクテキストとリンク URL を追加
これまで PR ボックスウィジェットには、1つのリンクしか設定できませんでしたが、項目ごとにそれぞれリンクを設定できるようにしました。
v4.1.0 のコントリビューター
岡田 大誠さん、廣江 信幸さん、Kazuyuki Kumaiさん、花村 貴史さん、内園 遼人さん、koka さん、Taisyo さん、ものくろさん、TTT さん、高橋文樹さん