WordPress 4.9.8 から、新エディター Gutenberg がダッシュボードに表示され、簡単に試すことができるようになりました。WordPress 5.0 からは Gutenberg が WordPress の標準エディタとして搭載されることになるため、WordPress テーマも Gutenberg で快適に記事の更新ができるように対応が必要になります。
そのような状況を踏まえ、Snow Monkey でも Gutenberg への対応をしばらく前から進めていますが、ほぼほぼ不具合なく対応できてきたと思いますので、v4.2.6 現在の Gutenberg 対応状況をお知らせします。
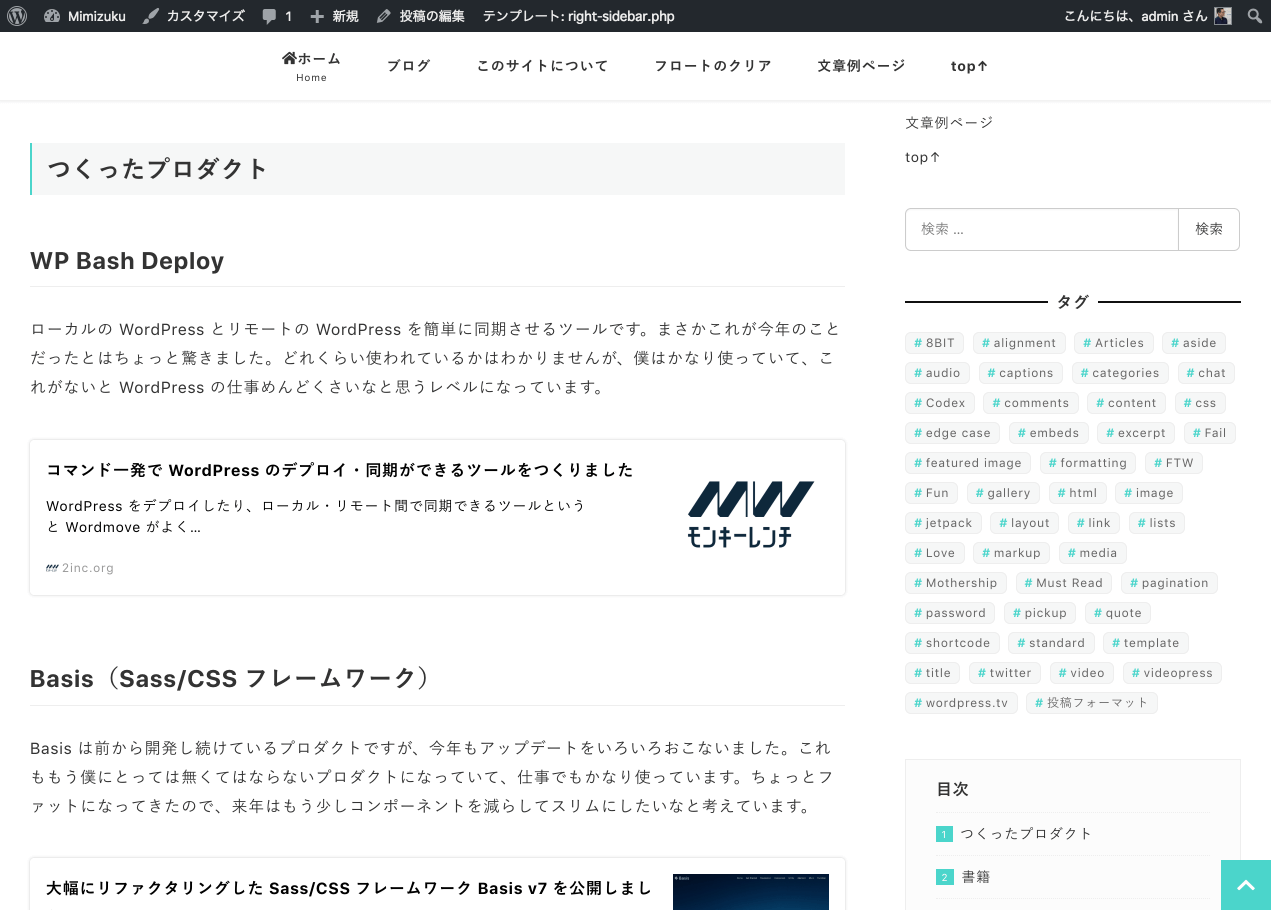
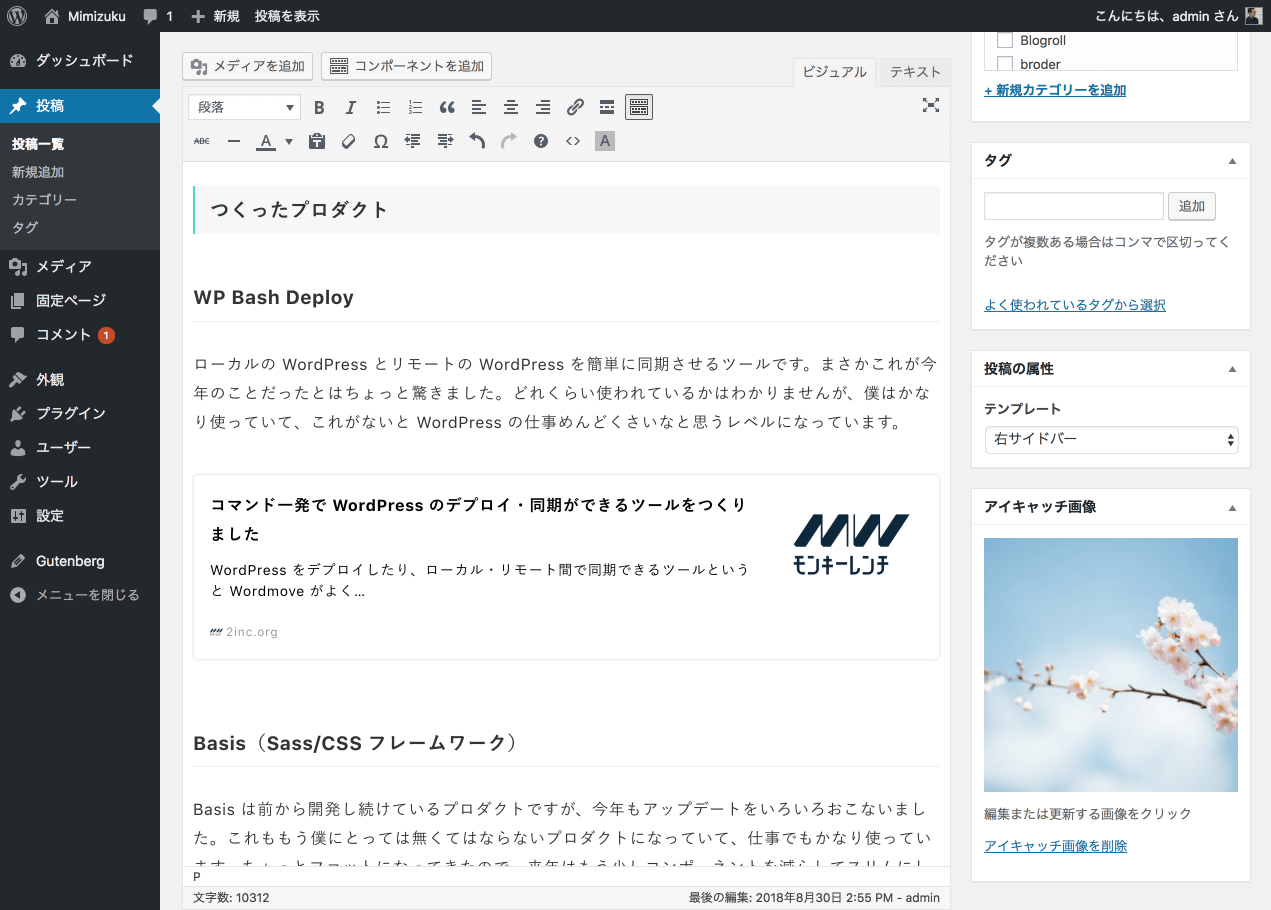
実際のページと Gutenberg 上での表示の比較

上記は実際のページになりますが、これをクラシックエディターで表示すると下記のように表示されます。

Snow Monkey はクラシックエディター(これまでのエディタ)でも実際のページと同じように表示されるように拘ってきました。上記を見てもほぼ同じように表示されていることがわかるかと思います。
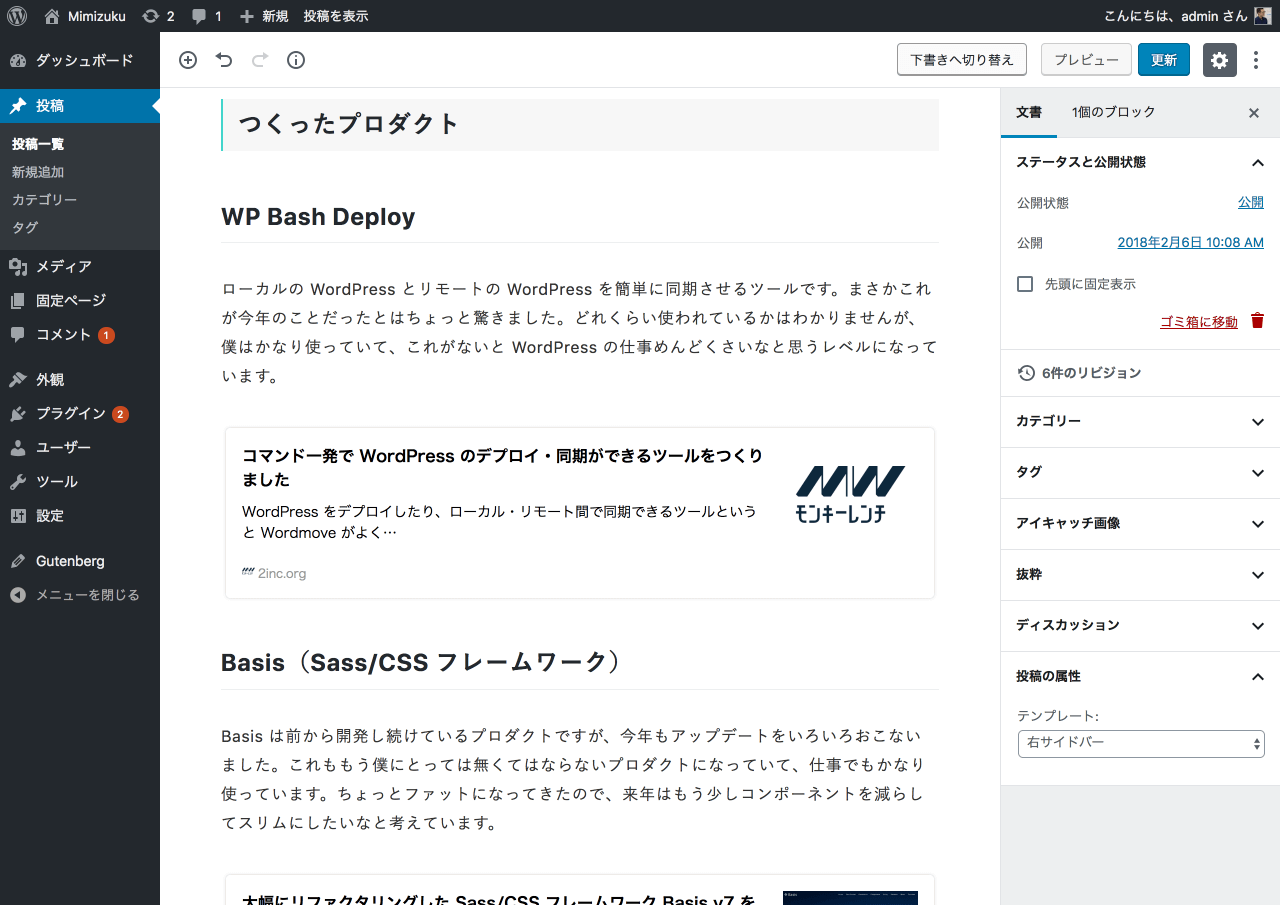
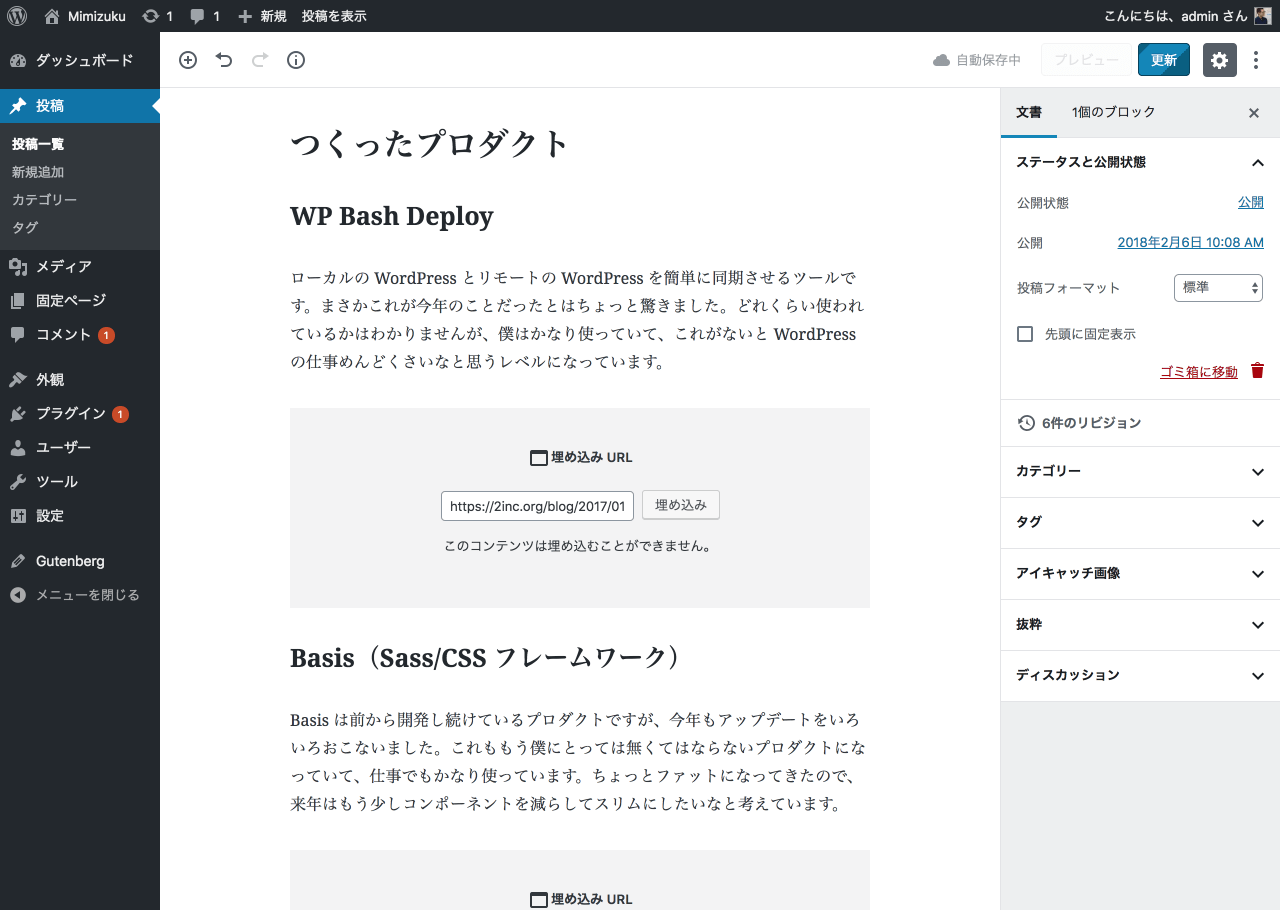
次に、下記が Gutenberg での表示です。

フォント、見出しのデザイン、カスタマイザーで設定できるアクセントカラー、ブログカードなど、実際の画面と同じデザインで表示できていることが確認できるかと思います。
Gutenberg とはこれまでのクラシックエディターとスタイルの当て方が変更になりますし、エディタの HTML の構造自体が変更となるため、例えクラシックエディターではある程度同じデザインで表示されていたテーマだったとしても、Gutenberg に対応させるにはエディター用の CSS をそれなりに変更する必要があります。そのため、まだ Gutenberg に対応したテーマはあまり多くないのではないかと思います。(実際に調べたわけではないのでもしかしたらすごく対応しているものもあるかもしれません、そのようなテーマをご存知の方はぜひ教えてください!)
ちなみに下記は TwentySeventeen を使っている場合の、Gutenberg での表示ですが、フォントが明朝になっていたり、見出しのデザインが実際と違ったりすることがわかるかと思います。おそらくまだこのような状況のテーマが多いのではないでしょうか。

対応させるためにやったこと
しばらくの間いろいろやっているので全部は覚えていないのですが、覚えている範囲で列挙したいと思います。
- 実際の画面と Gutenberg でのフォントが同じになるように
- 実際の画面と Gutenberg で見出しやリスト、画像など各要素のデザインが同じになるように
- Gutenberg にカスタマイザーで設定したアクセントカラーが反映されるように
- 新しいクラス、
.alignfullの対応(Snow Monkey の各ページテンプレートで矛盾なく表示されるように) - Gutenberg のコンテンツエリアの幅(
max-width)を$content_widthと同じサイズに(動的に対応するところまではできていません) - Gutenberg 上でもブログカードが表示されるように
Snow Monkey Blocks アドオン
Gutenberg はブロックエディターと言って、段落ブロック、見出しブロック、リストブロックなどの各ブロックを並べていっくことで文章を組み立てていく仕組みになっています。このブロックは、標準のものだけでなく、オリジナルのもの(カスタムブロック)を追加することもできます。
ブログを書くというだけであれば標準のブロックだけでもそれほど困らないかと思いますが、ある程度デザインされた、固定ページをつくろうとするとちょっと不足感があります。
そこで、Snow Monkey Blocks という、Gutenberg に便利なカスタムブロックを追加する Snow Monkey 用のプラグイン(アドオン)を開発中です。
もう少し検証が進んだ後に有料販売予定ですが、Snow Monkey オンラインコミュニティでは無料配布しており、フィードバックをもらったり、検証を手伝ったりしてもらっていて、各ブロックの調整もすすめてどんどん完成度も高まっていっています。高めの値段設定で販売しようかなと考えているので、興味のある方はいまのうちに Snow Monkey オンラインコミュニティに入会して手に入れておくのがお得です。興味のある方はぜひ!



