v4.4 の更新内容
機能追加
- ローカルナビゲーションウィジェットを追加
- デフォルトアイキャッチ画像の設定機能を追加
- ヘッダーコンテンツをモバイルでも表示する機能を追加
- カスタマイザーに Snow Monkey 関連の主要なリンク集を追加
- WooCommerce の商品一覧ページ、商品ページのレイアウト設定機能を追加
- WooCommerce 用サイドバーウィジェットエリアを追加
- WooCommerce の商品ギャラリー機能に対応
変更
- 全体的に線を 2px から 1px に変更
- CSS の非同期読み込み機能を削除
- ピックアップスライダー、スライダーウィジェットの HTML 構成をなるべく同じ形に統一
- ピックアップスライダー、スライダー、リスト系ウィジェット、前後ナビにおいて、画像を背景画像で表示させていたのを img タグを使った方式に変更
- スライダーウィジェット、ショーケースウィジェット、記事一覧のデフォルト画像サイズを変更
- 埋め込み系ブロックの Gutenberg v4.1 対応
- WooCommerce に Snow Monkey のアクセントカラーを反映するように変更
- WooCommerce ページのデザイン調整
- WooCommerce のマイアカウント、カート、チェックアウトページは1カラム固定に
不具合の修正
- パスワード保護と more を組み合わせたときに more より前の文章がでるはずがでない不具合を修正
- コンテンツエリアの最大幅のデフォルト値が本来の数値より小さめ(1240px)になってしまっていたのを修正(1280px)
開発者向け
inc2734_wp_awesome_widgets_any_posts_widget_argsフィルターフックの追加inc2734_wp_awesome_widgets_any_posts_widget_args_{ウィジェット ID}フィルターフックの追加inc2734_wp_awesome_widgets_carousel_any_posts_widget_argsフィルターフックの追加inc2734_wp_awesome_widgets_carousel_any_posts_widget_args_{ウィジェット ID}フィルターフックの追加inc2734_wp_awesome_widgets_pickup_slider_widget_argsフィルターフックの追加inc2734_wp_awesome_widgets_pickup_slider_widget_args_{ウィジェット ID}フィルターフックの追加inc2734_wp_awesome_widgets_ranking_widget_argsフィルターフックの追加inc2734_wp_awesome_widgets_ranking_widget_args_{ウィジェット ID}フィルターフックの追加inc2734_wp_awesome_widgets_recent_posts_widget_argsフィルターフックの追加inc2734_wp_awesome_widgets_recent_posts_widget_args_{ウィジェット ID}フィルターフックの追加inc2734_wp_awesome_widgets_taxonomy_posts_widget_argsフィルターフックの追加inc2734_wp_awesome_widgets_taxonomy_posts_widget_args_{ウィジェット ID}フィルターフックの追加
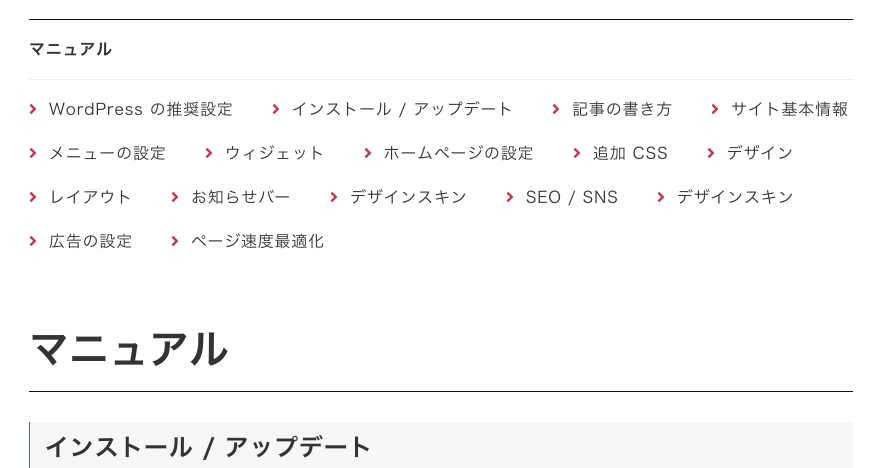
ローカルナビゲーションウィジェットを追加
階層を持つ固定ページの場合に、その階層がわかるようなローカルナビゲーションを表示できるウィジェットを追加しました。階層を持つカスタム投稿タイプの場合も有効になります。
メニューの表示方法を「水平方向」「垂直方向」から選べます。また、子ページがない場合は最上位ページのタイトル自体も表示しない、などのオプションも用意しました。かなり柔軟に使えるのではないかなと!


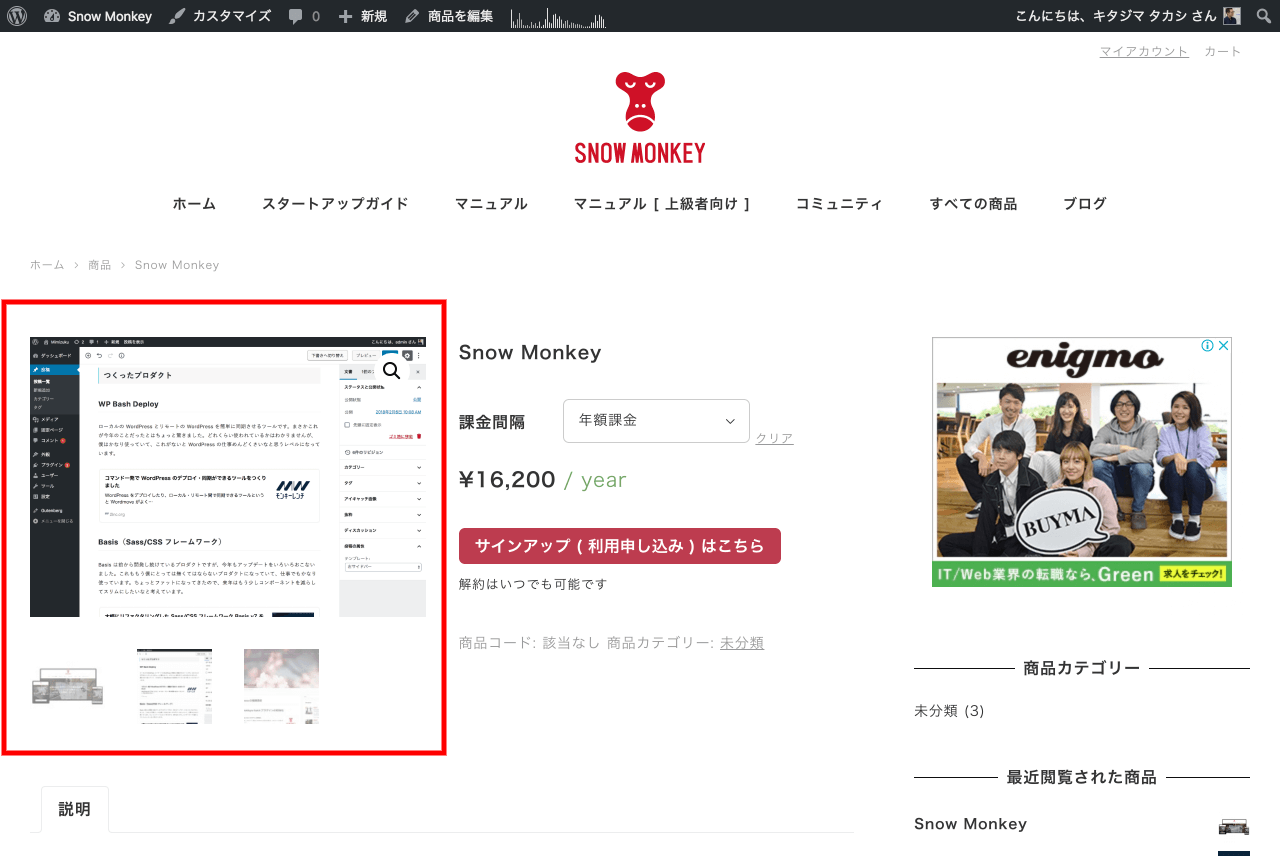
デフォルトアイキャッチ画像の設定機能を追加
これまでアイキャッチ画像を未設定の場合は、一覧ページやウィジェットで灰色の四角が表示されていたのですが、そういう場合にデフォルトの画像を表示できるようになりました。
カスタマイザー > デザイン > 基本デザイン設定 > デフォルトアイキャッチ画像から設定できます。
このデフォルトアイキャッチ画像は、記事一覧ページ、最近の投稿などの一覧系のウィジェットやピックアップスライダーウィジェット、記事下の前後ナビなどに反映されます。記事にきちんとアイキャッチ画像を設定したときと違い、記事のページヘッダーや OGP 画像には反映されないのでご注意ください。
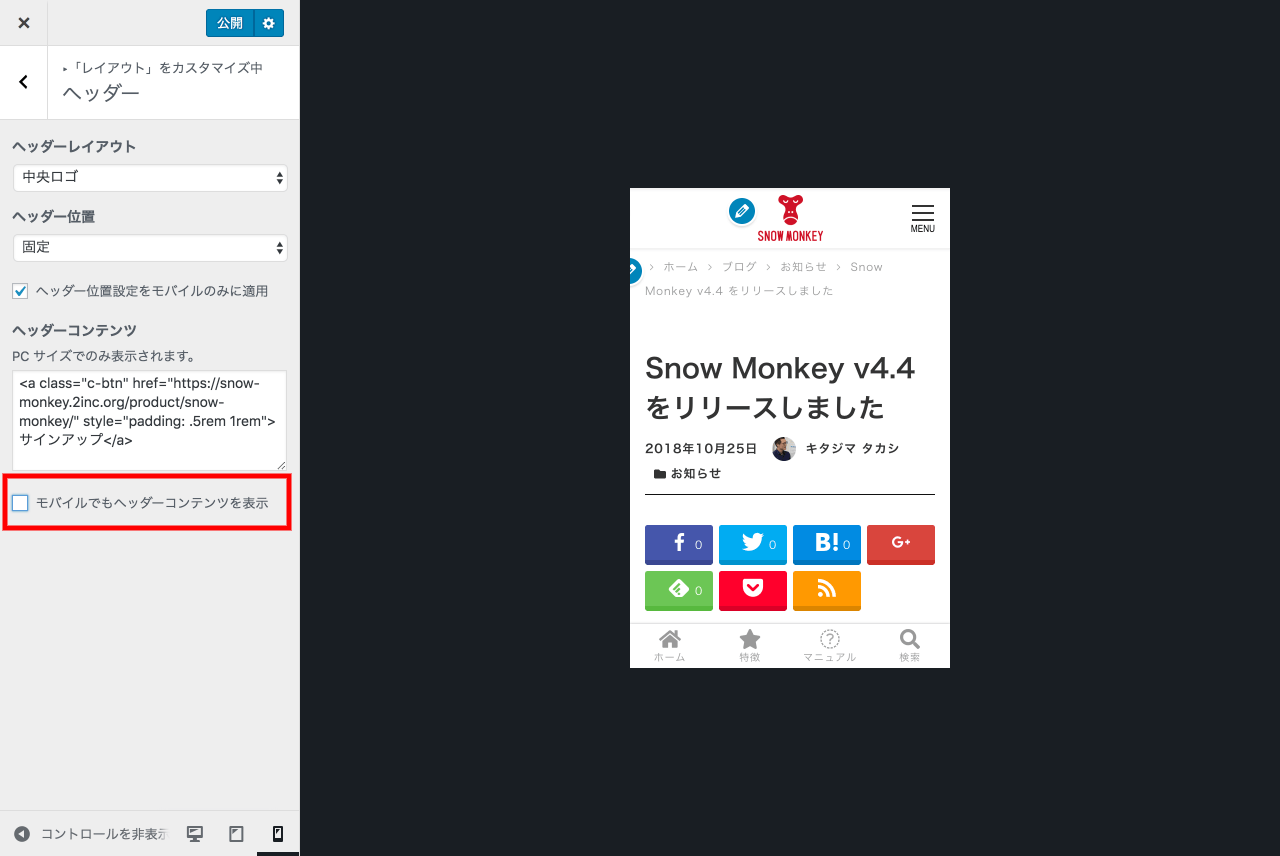
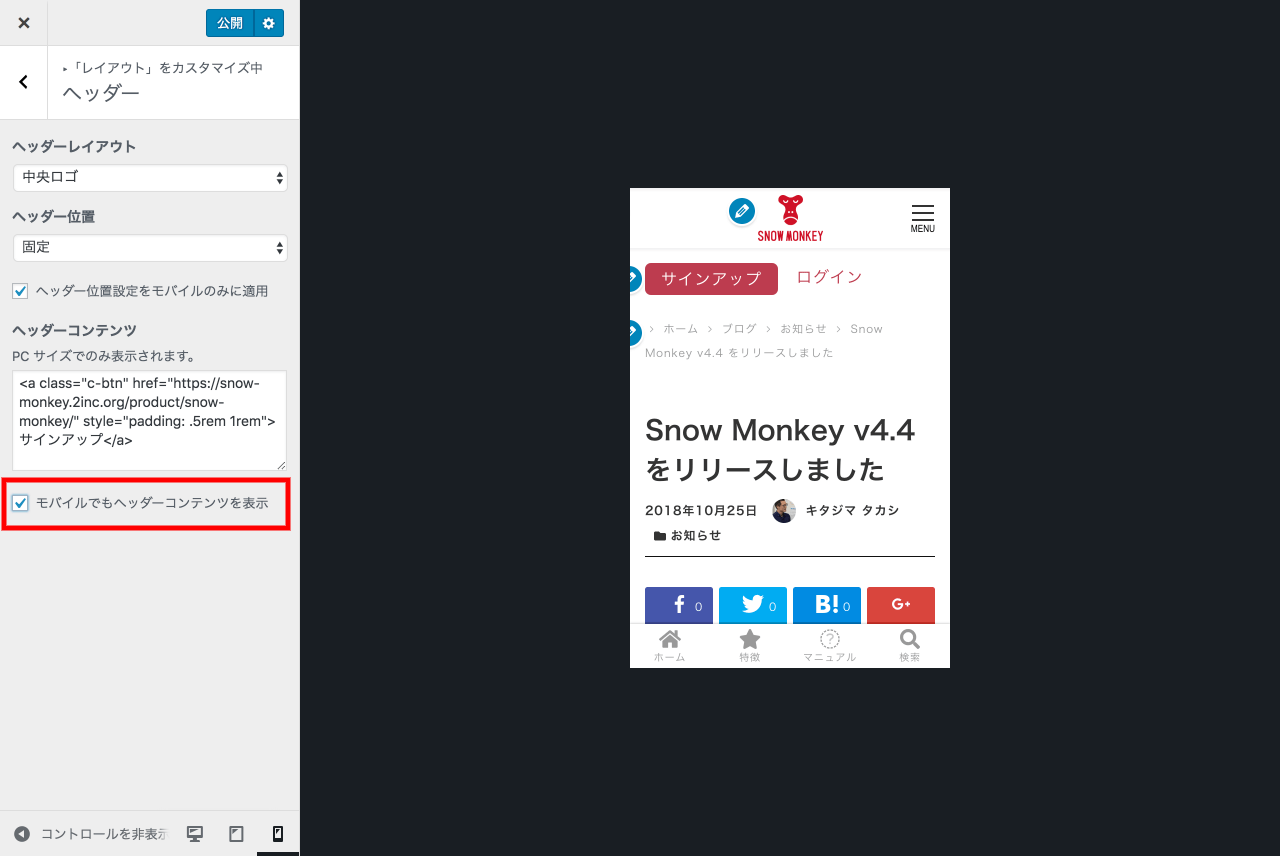
ヘッダーコンテンツをモバイルでも表示する機能を追加
ヘッダーの右側に任意のコンテンツを表示できるヘッダーコンテンツ機能は、これまで PC でのみ表示可能でした。今回のアップデートでモバイルでも表示させる/させないが選べるようになりました。
カスタマイザー > レイアウト > ヘッダー > モバイルでもヘッダーコンテンツを表示で設定できます。


PC の場合と違い、モバイルでは「ヘッダー内」ではなく「コンテンツエリアの最上部」に表示されるのでその点はご注意ください。
カスタマイザーに Snow Monkey 関連の主要なリンク集を追加
Snow Monkey はテーマだけでなく、オンラインコミュニティやサポートフォーラム、ジョブボードなどの関連サービスが魅力(むしろテーマよりも)だと思っているのですが、結構ユーザーさんにも存在を認知されていないのでは…ということがありました。少しでも目に触れる機会を増やしたいなということで、カスタマイザーにリンク集をつくりました。

WooCommerce 対応の強化
これまで Snow Monkey は、ページがくずれたりせずにとりあえず WooCommerce が問題なく使える、ということで WooCommerce 対応をうたっていましたが、それだと WooCommerce のパワフルさを引きだせていないなーと思っていたので、今回のアップデートに大幅に対応強化しました。
WooCommerce の商品一覧ページ、商品ページのレイアウト設定機能を追加
WooCommerce の商品一覧ページを開いた状態でカスタマイザーを起動させると、カスタマイザー > レイアウト > ページレイアウトで商品一覧ページのページレイアウトを選べるようになりました。商品詳細ページを開いた状態で起動させると商品詳細ページのレイアウトを選択できます。
これまで1カラム(スリム)固定だったので、よりサイトのテイストにあわせやすくなったかと思います!
WooCommerce 用サイドバーウィジェットエリアを追加
レイアウトを選べるようになり「右サイドバー」「左サイドバー」レイアウトが使えるようになったので、そのときに表示させることができる WooCommerce 用のサイドバーを用意しました。それにあわせて WooCommerce のウィジェットのデザインも Snow Monkey 仕様に調整しました。
WooCommerce の商品ギャラリー機能に対応
WooCommerce には商品に複数の画像を登録できるギャラリー機能があるのですが、Snow Monkey ではこれまで単に複数の画像(サムネイル)を表示させるだけのシンプルなもので、ギャラリーの機能を最大限に発揮できていませんでした。
今回のアップデートで、虫眼鏡で拡大表示できるようになり、画像をクリックすると全画面で大きな画像がみれるようになりました。


WooCommerce に Snow Monkey のアクセントカラーを反映するように変更
カートに入れるボタンなどに、Snow Monkey で設定したアクセントカラーが反映されるようにしました。これまでは WooCommerce のデフォルトである紫固定だったので、よりサイトのデザインにマッチするようになりました。
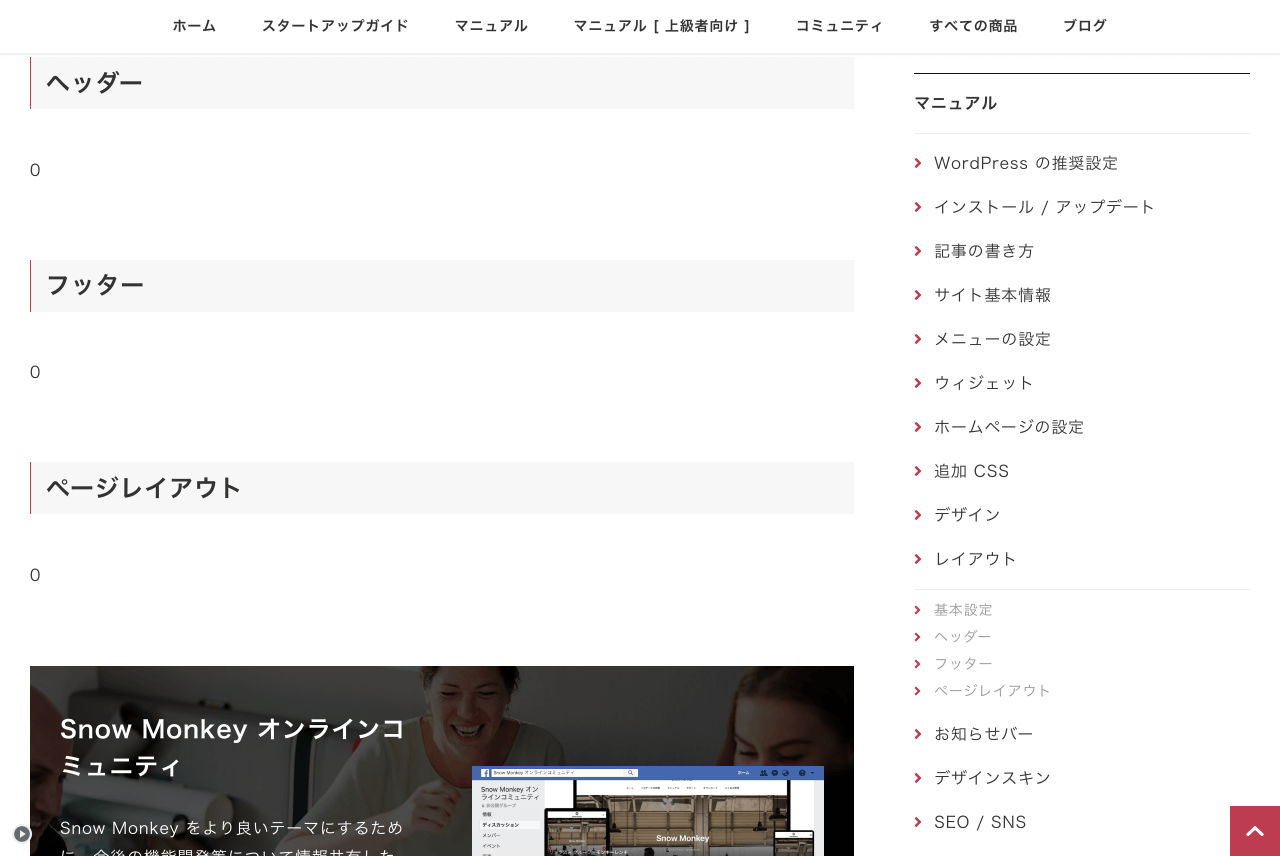
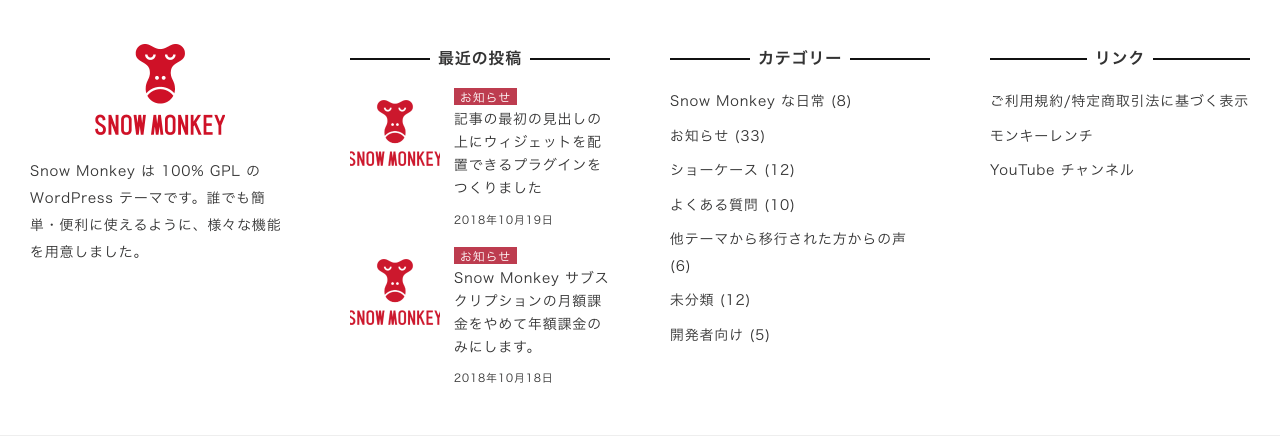
全体的に線を 2px から 1px に変更
Snow Monkey のデザインの雰囲気、なんだかちょっと男っぽいというか野暮ったいなーというのがあったので、全体的に線の太さを細くしてみました。
例えばフッターの場合だとこんな感じ。「最近の投稿」「カテゴリー」のところの線の太さがシュッとなりました。


CSS の非同期読み込み機能を削除
カスタマイザー > ページ速度最適化に用意していた CSS の非同期読み込み機能を廃止しました。
思っていたほどの効果はなさそうだったのと、アドセンス広告など、レイアウトが確定したあとに非同期でサイズが確定するようなコンポーネントと相性がわるかったりして混乱の原因になっているようだったので廃止することにしました。
一応処理自体は実行できるように残しているので、子テーマにコードを足せば処理を復活させることは可能です。必要な方はご一報ください。
ピックアップスライダー、スライダーウィジェットの HTML 構成をなるべく同じ形に統一
ピックアップスライダー、スライダー、どちらも似たような動きをするウィジェットなのですが、なんでか HTML の構造をちょっと違った感じにしてしまっていて、メンテするときに混乱することがありました。そういうことで、今回のアップデートでなるべく同じ HTML 構造になるように調整をおこないました。
追加 CSS や子テーマでデザインをカスタマイズされている場合は影響がある可能性がありますのでご注意ください。
画像を背景画像で表示させていたのを img タグを使った方式に変更
ピックアップスライダー、スライダー、リスト系ウィジェット、前後ナビでは、これまでサムネイル画像を背景画像として表示していたのですが、img タグを使った方式に変更しました。
そもそも img タグでやるのが正しくはあるのですが、IE で object-fit: coverが使えないことがネックで背景画像で妥協していました。それっぽいフォールバックもいれて、そろそろ良い時期かなというのと、やっぱり WordPress のレスポンシブイメージ機能が活用したかったので img に変更することにしました。
追加 CSS や子テーマでデザインをカスタマイズされている場合は影響がある可能性がありますのでご注意ください。
今回のアップデートで更新されたファイル(後方互換性に影響がありそうなものを抜粋)
- resources/app/setup/assets.php
- resources/app/setup/image-size.php
- resources/app/setup/like-me-box.php
- resources/app/setup/page-speed-optimization.php
- resources/app/setup/protected.php
- resources/app/setup/sidebar.php
- resources/app/setup/thumbnail.php
- resources/app/setup/widgets.php
- resources/app/setup/woocommerce.php
- resources/template-parts/1row-header.php
- resources/template-parts/2row-header.php
- resources/template-parts/center-header.php
- resources/template-parts/header-content-lg.php
- resources/template-parts/header-content-sm.php
- resources/template-parts/loop/entry-summary-post.php
- resources/template-parts/loop/entry-summary.php
- resources/template-parts/page-summary.php
- resources/template-parts/prev-next-nav.php
- resources/template-parts/simple-header.php
- resources/template-parts/woocommerce-sidebar-widget-area.php
- resources/templates/layout/wrapper/left-sidebar.php
- resources/templates/layout/wrapper/one-column-fluid.php
- resources/templates/layout/wrapper/one-column-full.php
- resources/templates/layout/wrapper/one-column-slim.php
- resources/templates/layout/wrapper/one-column.php
- resources/templates/layout/wrapper/right-sidebar.php
- resources/templates/view/woocommerce-archive-product.php
- resources/templates/view/woocommerce-content.php
- resources/templates/widget/pr-box.php
- resources/templates/widget/showcase.php
- resources/woocommerce/archive-product.php
- resources/woocommerce/loop/orderby.php
- resources/woocommerce/single-product.php
v4.4 のコントリビューター
小川明郎さん、浦上未央さん、廣江信幸さん、山崎大祐さん、Kazuyuki Kumai さん、めがねさん、CrystalStiletto さん