WordPress 5 から、エディターが全く新しいものに変わりました。これまでのエディターは、一つの入力欄にガーッと文章を書いて、任意の部分を範囲指定して装飾していく、という書き方でした。新しいエディターはこれまでのエディターとは仕組みが全くことなり、「ブロック」と呼ばれるパーツを並べていくことで記事を書いていくスタイルに変わりました。
僕は Twitter で「Gutenberg」というキーワードを登録し、日々どのようなツイートがされているのかを観察しているのですが、WordPress でブログを書いている方には「ブロックエディターは使いにくい」という方がまだまだ多いようです。
- これまで使えていたエディターの拡張機能(テーマが追加していたオリジナルの装飾ボタンやショートコード挿入ボタン、AddQuickTag のようなプラグイン)が表示されなくなり、これまでの書き方ができなくなった
- テキストエディタに HTML を直接書いていたが、ブロックエディターではそれがやりにくくなった
- ブロックという概念がわかりにくい
という意見が多いようです。この中で、上の2つはそれなりに慣れている方達だからまだ良いとして、最後の方については、恐らく普通にビジュアルエディタで WordPress の標準機能を使って書いていたのに、いきなり画面(入力方法)が変わって混乱して書けなくなってしまった、という方が多いのじゃないかと思います。
そこで、これからブロックエディターを使うという初心者の方向けに、僕なりの「こういう使い方をすればブロックエディターにもわりとすんなり馴染めるんじゃないか?」という考え方・使い方を書いてみようと思います。
そもそも「ブロックを挿入する」という考え方を捨ててみる
はい、もうこれに尽きます。「見出しを入れるには見出しブロックを挿入して…」「画像を入れるには画像ブロックを挿入して…」これはこれまでのエディター(クラシックエディター)と全く違う記事の書き方なので、いきなりだと混乱してしまうと思います。

もちろんブロックエディターを使いこなしてバリバリ効率的に書くためには「ブロック」という概念を覚えることが絶対必要ですし、ブロックエディターのいろいろな機能のことも覚えたほうが良いでしょう。ですが、ただ普通にブログを書きたいだけなのに…という方にとっては、僕は最初から「ブロック」という概念を意識する必要はないのではないかと思っています。
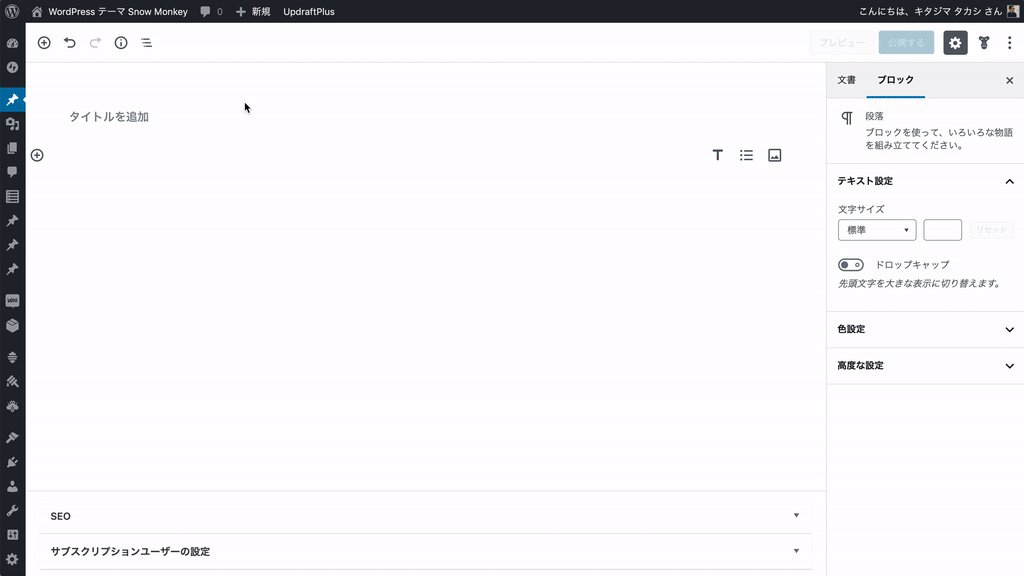
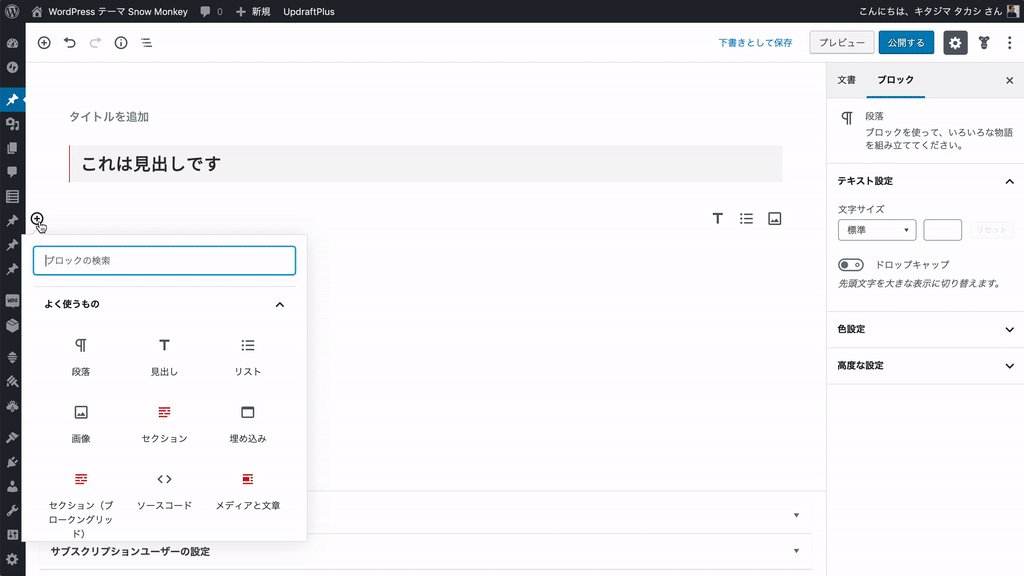
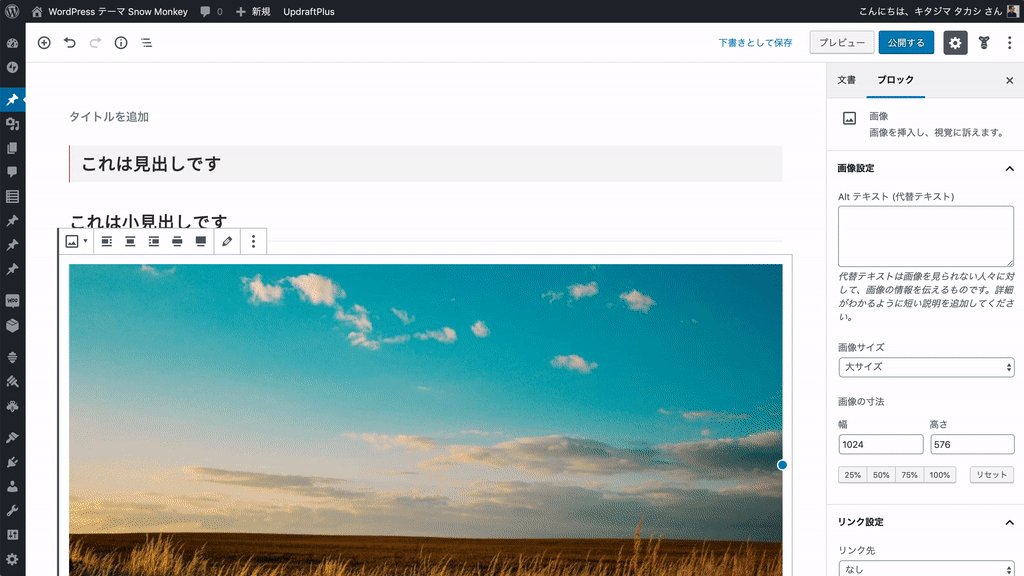
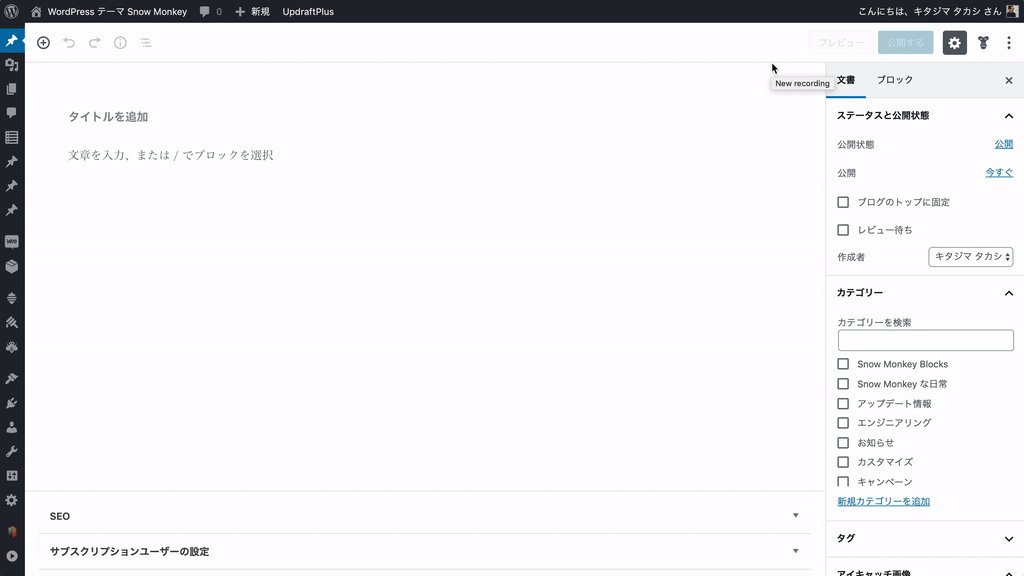
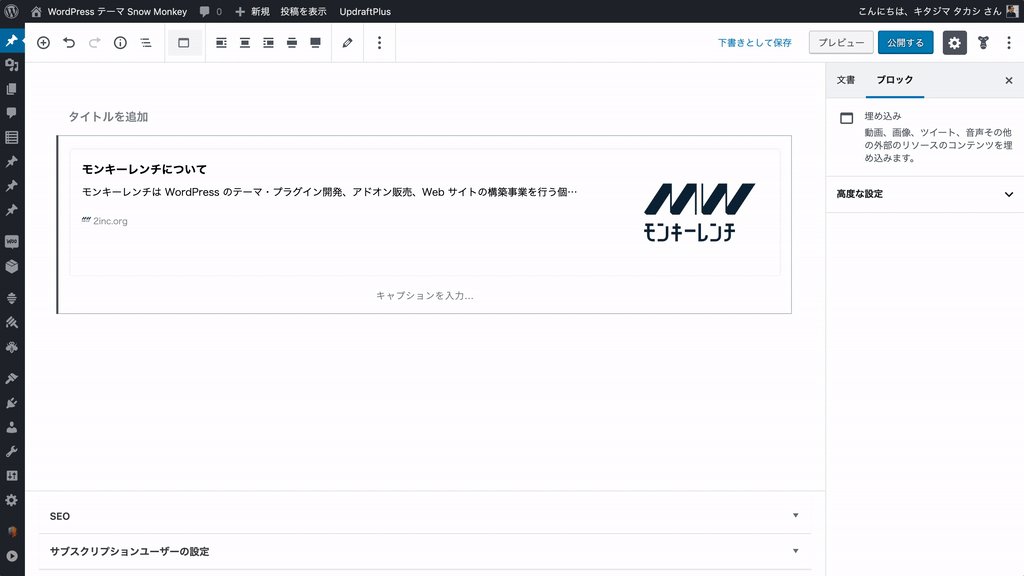
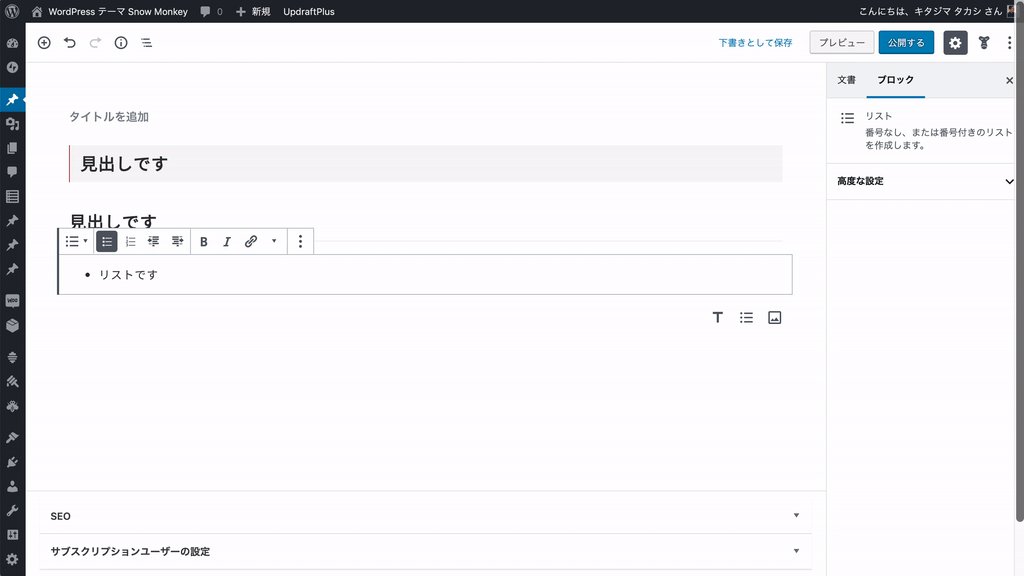
どういうことか。まず普通にブロックを挿入するやり方はこんな感じ。

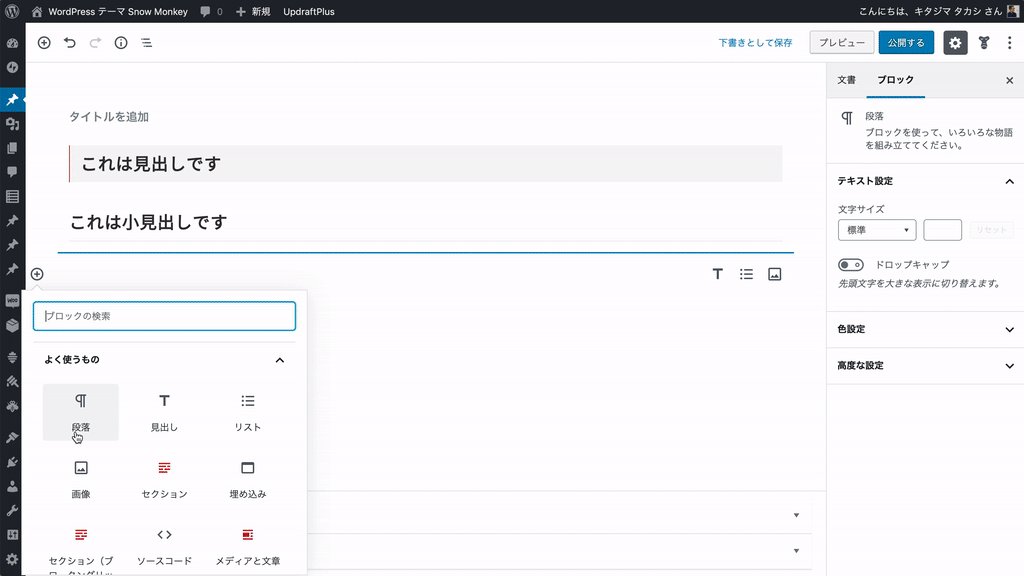
+ ボタンを押して、まず「見出しブロック」を挿入し見出しを書き、さらに続けて見出しブロックを挿入してそちらは h3 に、そのあと画像ブロックを挿入して画像を表示させています。このやり方だと完全にブロックを意識しないといけないので、ずっとクラシックエディターを使っていた方からすると概念が違うし、慣れるまではブロック挿入のたびに思考が途切れるので執筆速度もかなり落ちてしまうと思います。
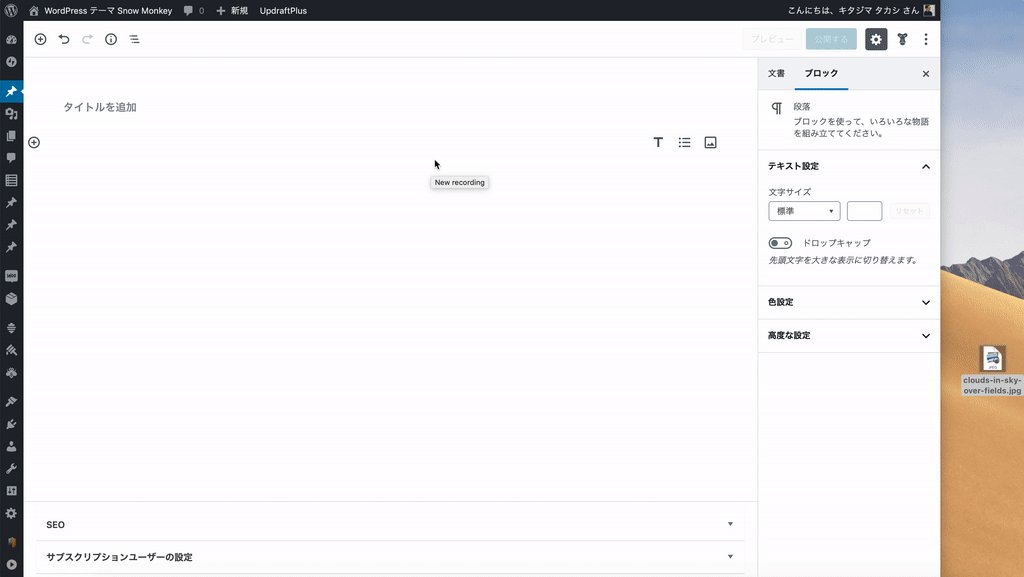
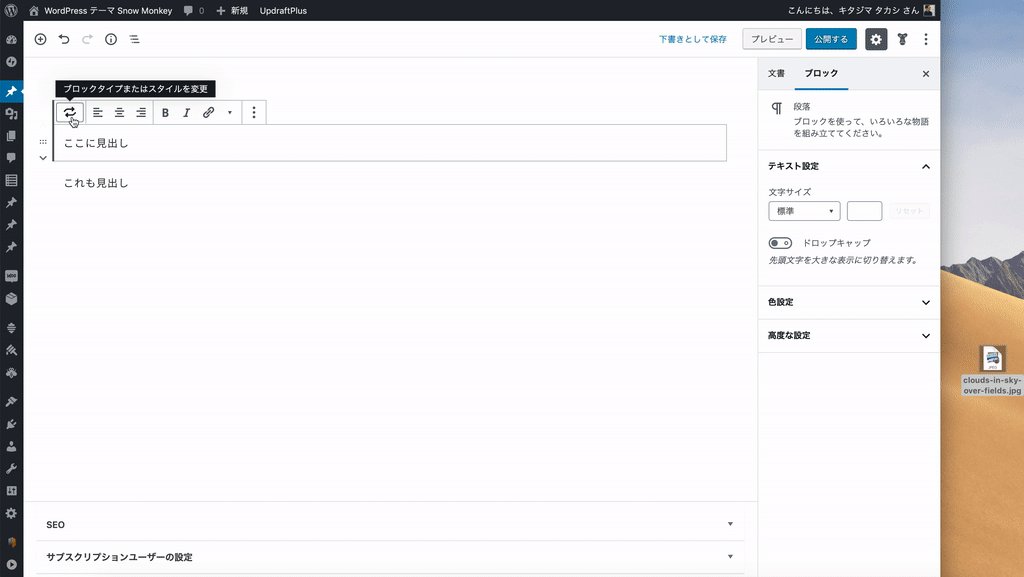
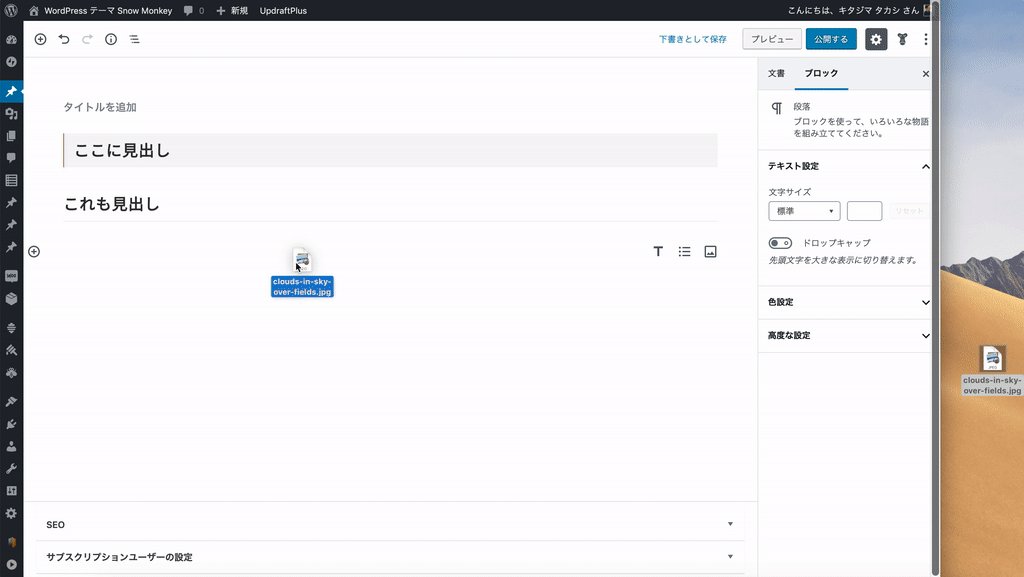
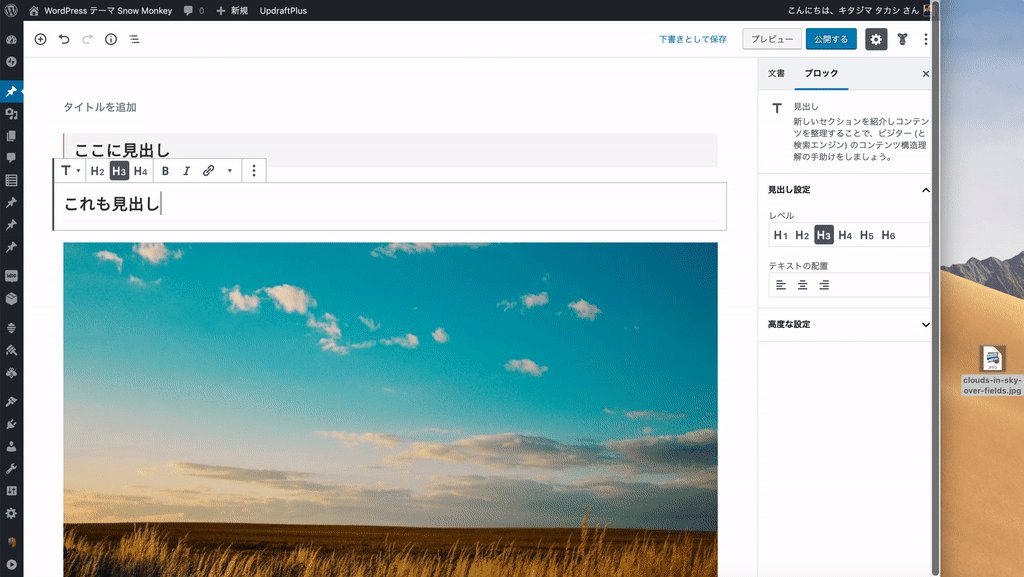
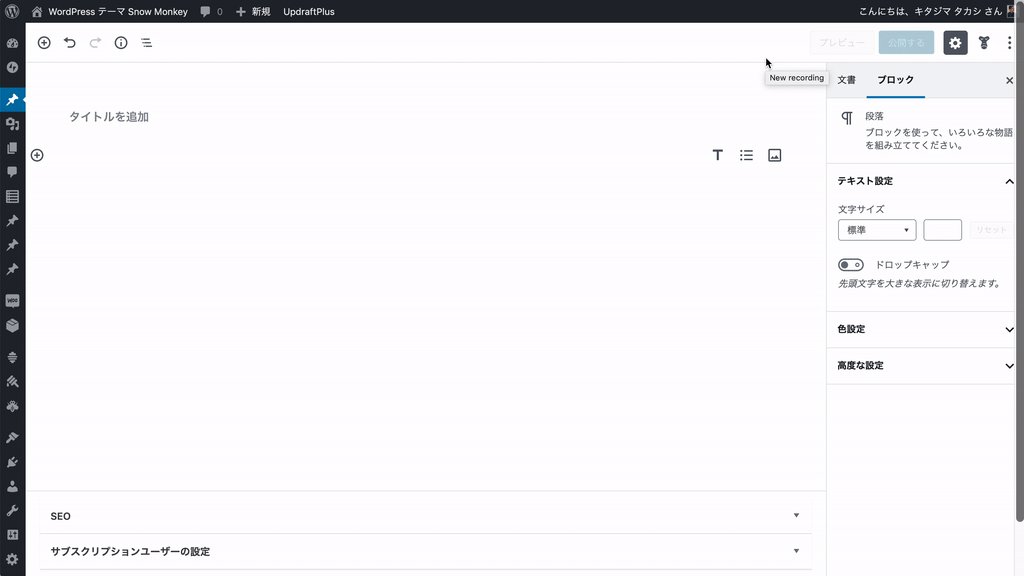
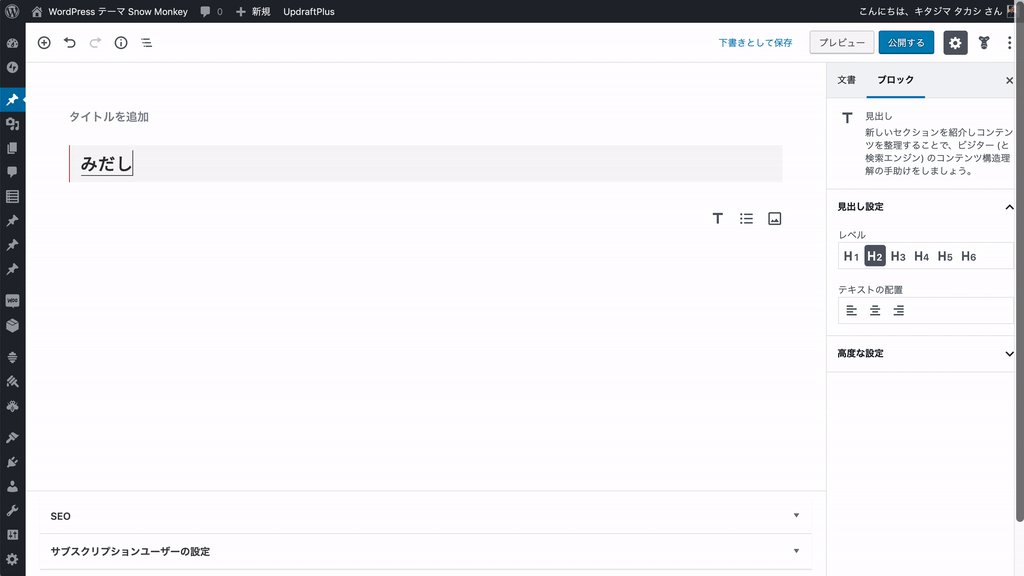
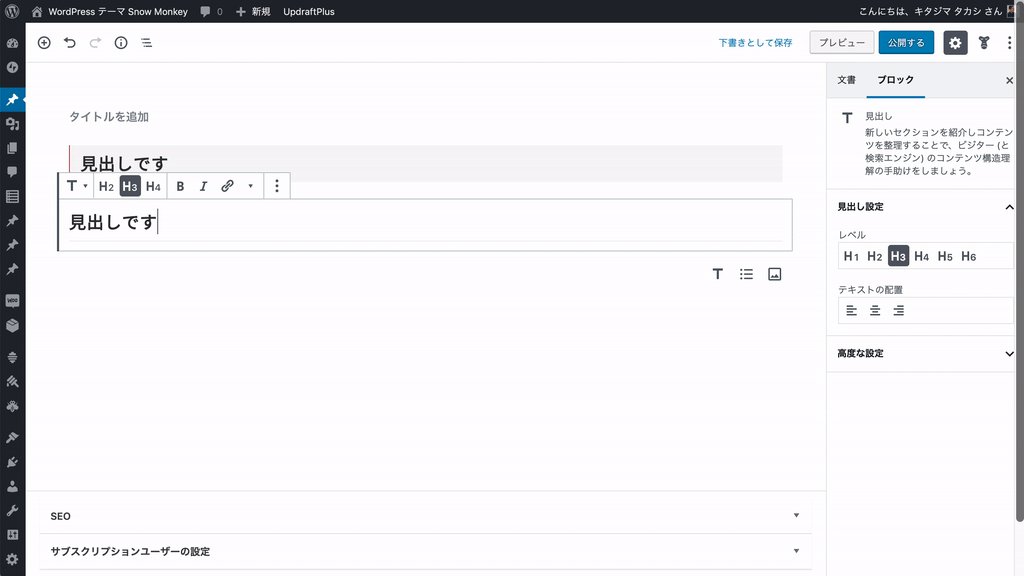
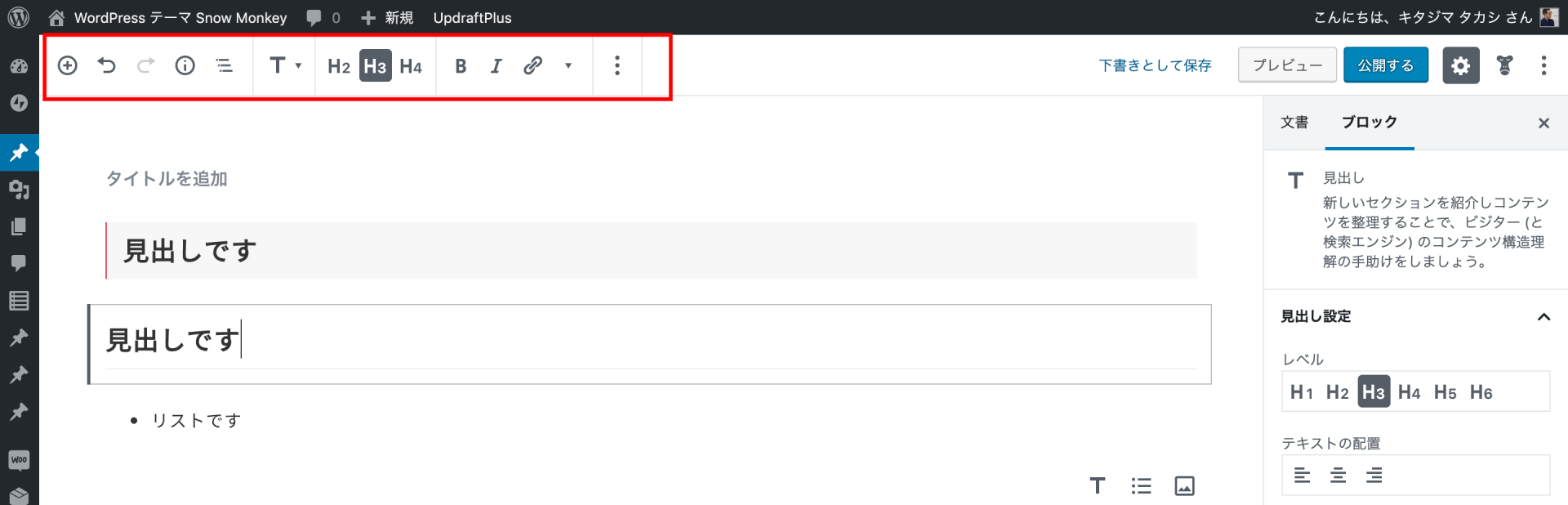
そこで、ブロックエディターでもブロックを意識せずに記事を書いてみましょう。こんな感じ。

これまでのクラシックエディターでの入力と同じように、まず文字を普通に入力し、表示されるツールバーから見出しに変換しています。クラシックエディターのようにツールバー(ボタン)がエディター上部に表示されずにその文字のすぐ上に表示されるのでちょっと戸惑いはあるかもしれませんが、まず入力してから装飾する、というフローになるので、クラシックエディターとほぼ似た手順で書けるのがわかるかと思います。
また、画像についても、画像ブロックを挿入して…という手順ではなく、そのままデスクトップ上からドラッグアンドドロップして入れています。これはクラシックエディターでもできるやり方ですが、「メディアを追加」から画像を入れていた方は、なくなった「メディアを追加」ボタンを探して混乱するよりも、そのままデスクトップからドラッグアンドドロップする、と覚えてしまったほうが最初はわかりやすいのじゃないかと思います。
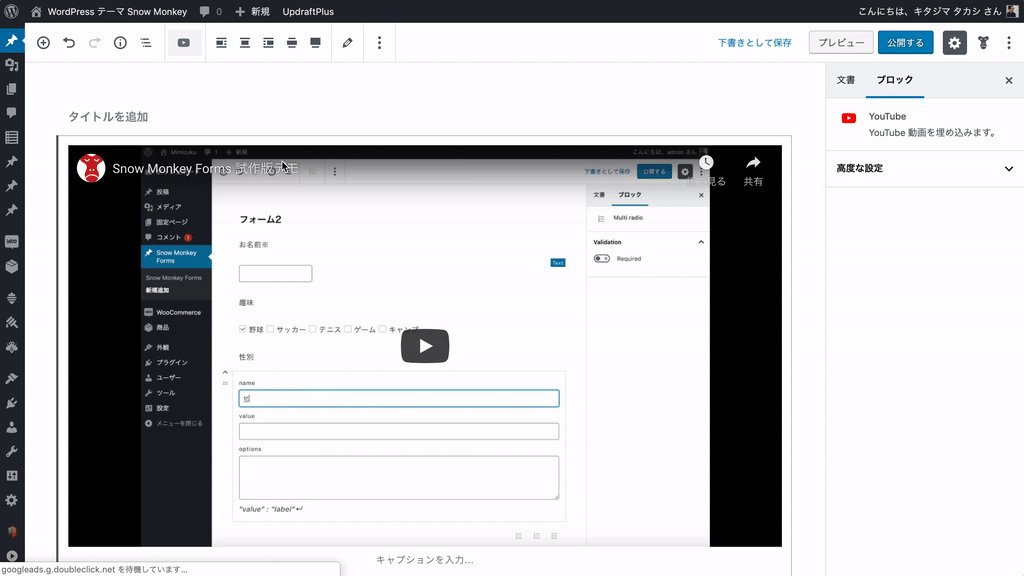
動画やツイートの埋め込み
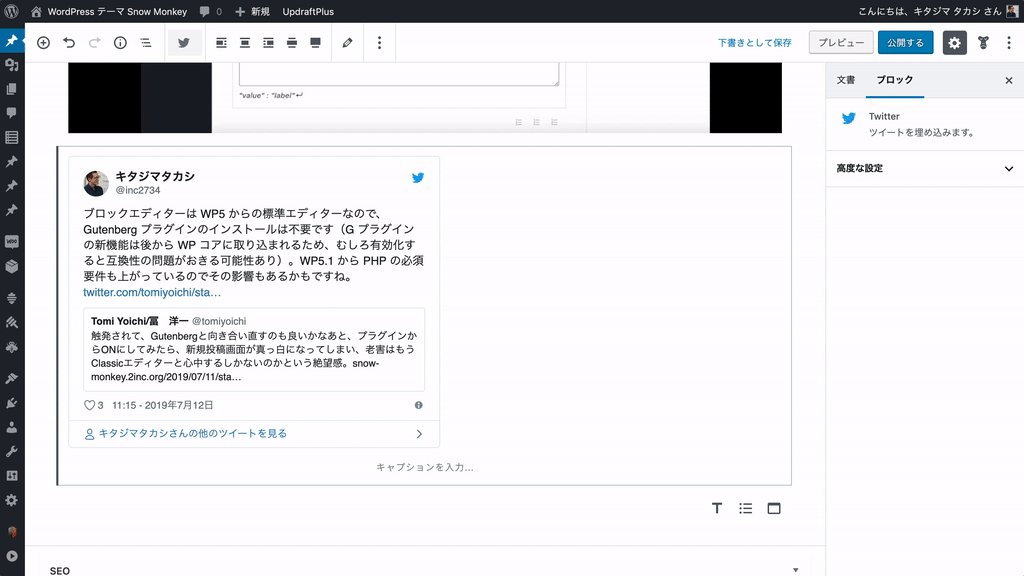
動画やツイートの埋め込みについても、実は「埋め込みブロック」を使わずに埋め込むことができます。単に URL を貼り付ければ良いだけです。YouTube ならその動画ページの URL を、ツイートなら、ツイートの URL をただそのまま貼り付ければ良いです。

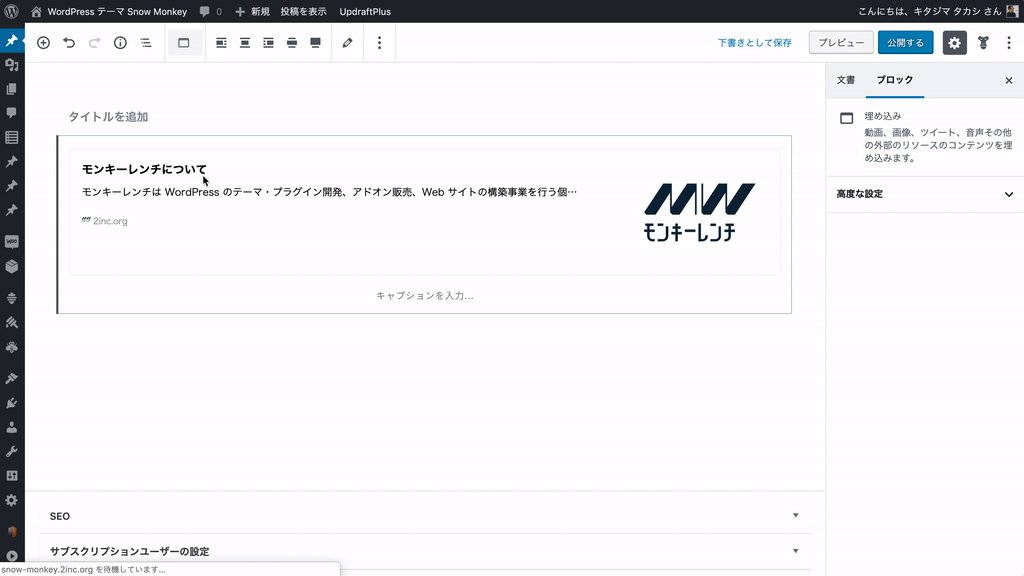
ちなみに、このサイトで販売しているテーマである Snow Monkey では、通常の web ページの URL についても、エディターに貼り付けるだけでブログカードに変換できます。

もうちょっと効率的な入力方法を覚えてみる
見出し、リストについては、実はもっと簡単な入力方法があります。次のように入力する方法です。
- h2 見出し … エディタ上に「## 適当な文章」と入力
- h3 見出し … エディタ上に「### 適当な文章」と入力
- リスト … エディタ上に「- 適当な文章」と入力
この入力方法なら、ブロックを探したり、一度入力して変換したりする手間なく、文章を頭で考えながらスムーズに入力することができます。

エディターの表示を自分好みにカスタマイズしてみる
ブロックエディターには、エディターの表示をカスタマイズする機能がいくつかあります。
記事編集画面右上の三点マークをクリックするとメニューが開きますが、その中の「表示」にある項目をオン・オフすることで、エディターの表示をカスタマイズできます。どれを使うか使わないかは個々人の好みだと思いますが、僕はツールバーの位置が「飛ぶ」のが煩わしいので「トップツールバー」だけ有効にして使っています。

番外編
僕の主張は以上ですが、日々ツイートを観察していると、ブロックエディターが不当な評価を受けていることがあるので、それについてもちょっと書いてみたいと思います。
エディターの幅が実際の表示幅と異なっているので使いづらい
ブロックエディターはデフォルトのエディターの幅が狭いです。どういう意図で狭くなっているのかは調べていないのでわかりませんが、エディターの幅がカスタマイズされておらず、実際の表示幅と大きく違う場合は、テーマ開発者の怠慢なのでテーマ開発者に適切な幅にするようにリクエストを送りましょう。ベータ版も含めればブロックエディター対応の情報はかなり前から公開されていることなので、未だに対応していない(テーマ自体の開発が終わっているというのなら諦めるしかないと思いますが…)というのは、ちょっと他に理由が考えられません。有料テーマを使っているのならお金も払っているでしょうから、開発者に言って対応してもらうのが良いと思います。
HTML が入力しにくい
ブロックエディターになり、エディタのテキストモードがクラシックエディターのときよりも使いにくくなりました。だからこれまでテキストモードを駆使して書いていた方からすれば、ブロックエディターは改悪だ、という意見がでるのもまぁわかるな、と思います。ただ、もしブロックエディターで HTML を入力したいのであれば、クラシックモードを使うのではなく「カスタム HTML ブロック」を使うのことをお勧めします。このブロックを使えば、エディターをビジュアルやらテキストやら切り替えることなく、ビジュアルモードのままそのまま HTML を書けますし、何よりそれぞれの HTML の塊をブロックとして扱えるようになるので、あとから編集もしやすく、並び替えもやりやすいです。
そもそもをいえば、ブロックエディターには「ユーザーに HTML を書かせるなんてナンセンス」という強い意志を感じるので、カスタム HTML ブロックなんて使わずにカスタムブロックをつくろう!という話なのですが、開発者ではない方にとってはカスタムブロックをつくるのはかなりハードルが高いので、もうちょっとこなれるまでの過渡期においては、必要悪な感じなのかなと思います。
バグが多くて使えない
はて?テーマかプラグインがバグっているのではないでしょうか?


