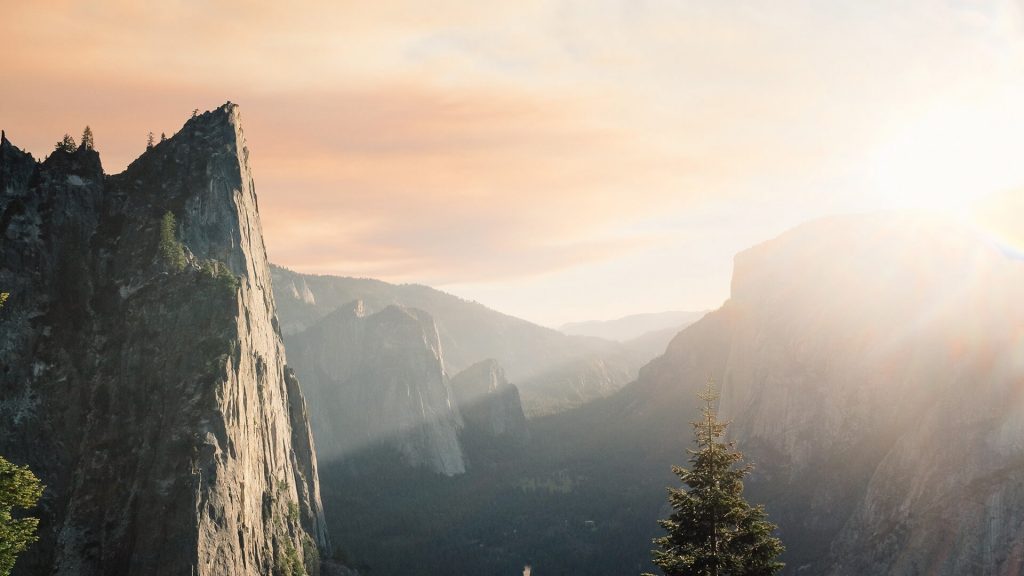
サムネイルギャラリーブロックはこちら。




デフォルトではサムネイルの数は4個(列)表示ですが、数が多い場合はもう少し小さいサイズのほうが収まりが良いかもしれません。CSS でカスタマイズが可能です。
カスタマイズ方法
CSS
次の CSS をカスタマイザー > 追加 CSS に貼り付けてください。
.smb-thumbnail-gallery__canvas .slick-dots > li {
flex-basis: calc(100% / 5); /* 5個ずつの場合 */
}
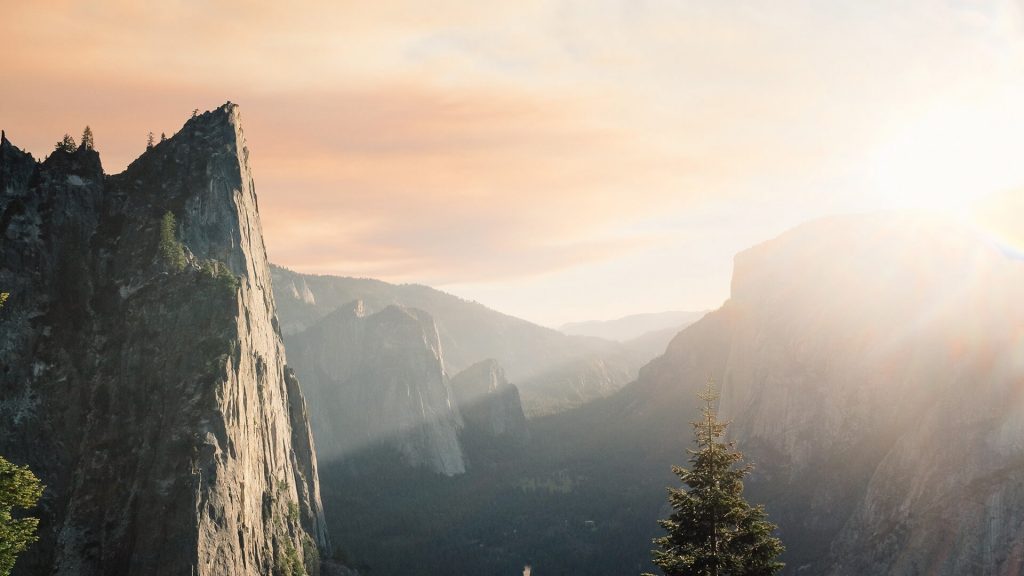
サムネイルギャラリーブロックはこちら。




デフォルトではサムネイルの数は4個(列)表示ですが、数が多い場合はもう少し小さいサイズのほうが収まりが良いかもしれません。CSS でカスタマイズが可能です。
次の CSS をカスタマイザー > 追加 CSS に貼り付けてください。
.smb-thumbnail-gallery__canvas .slick-dots > li {
flex-basis: calc(100% / 5); /* 5個ずつの場合 */
}