-
投稿者検索結果
-
2025年6月26日 4:43 PM #145539
返信が含まれるトピック: 「カスタムフィールド」ブロックでエラーが生じました。
エラー画面ありがとうございます。
ちなみにACFを有効化していると、標準のカスタムフィールドは使えないのでしょうか?
ACF の仕様は僕も詳しくないのでわかりませんが、無効化したら表示されるということであればそういう仕様なのかもしれません。
もし ACF にもカスタムフィールドの値を表示するブロックが用意されているのであれば、それを使うのが一番スマートだと思います。(Pro 版であればオリジナルのブロックがつくれるみたいですが…)
♥ 0Who liked: No user2025年6月26日 3:31 PM #145536林淳一
参加者【お使いの Snow Monkey のバージョン】29.1.0
【お使いの Snow Monkey Blocks のバージョン】24.0.4
【お使いの Snow Monkey Editor のバージョン】11.0.2
【お使いの PHP のバージョン】8.3.21
【お使いのブラウザ】Firefox### 発生している問題
プラグイン「Advanced Custom Fields」(6.4.2)で、フィールドタイプ「チェックボックス」を作り、「カスタムフィールド」ブロックを使用しています。
「カスタムフィールド名」欄に上記フィールドのフィールド名を入力し、更新したところ、「カスタムフィールド」ブロックのあるページが「このサイトで重大なエラーが発生しました。WordPress のトラブルシューティングについてはこちらをご覧ください。」となりました。
他のページには影響ありませんが、編集画面も表示されなくなりました。使い方を間違えているのでしょうか?

 2025年5月24日 8:03 AM #145268
2025年5月24日 8:03 AM #145268昨夜はありがとうございました。
おかげさまで、子テーマの
functions.phpでregister_meta()を使用し、対象のACFフィールドキーを明示的に登録(特にshow_in_restを適切に設定)することで、無事「キー」プルダウンにACFフィールド名が表示されるようになりました!
ただし、新たな問題が起きました。新たに発生している問題:ACF複数選択チェックボックスでの絞り込みが機能しない
キーの表示問題は解決したのですが、次に、ACFの複数選択チェックボックスで作成した「対応言語 (Language)」フィールドの絞り込みがうまく機能しないという問題に直面しております。
現在の状況:
1:ACFフィールド「対応言語 (Language)」の設定:
- フィールドタイプ: チェックボックス(複数選択可)
- 返り値: 値 (Value) (例:
english,chinese) - データベース (wp_postmeta) 保存形式:
a:2:{i:0;s:7:"english";i:1;s:7:"chinese";}のようなシリアライズされた - 配列文字列として正しく保存されていることを確認済みです。
2:
functions.phpでのregister_meta設定:register_meta( 'post', 'Language', [ 'object_subtype' => 'restaurant', // 対象の投稿タイプ 'single' => false, 'type' => 'array', 'auth_callback' => function() { return current_user_can( 'edit_posts' ); }, 'show_in_rest' => [ 'schema' => [ 'type' => 'array', 'items' => [ 'type' => 'string' ], ], ], ] );(他の単一選択のACFフィールド(ラジオボタン等)は、同様に
register_metaで登録し、Snow Monkey Search で問題なく絞り込みできています。)3:Snow Monkey Search 「カスタムフィールド検索」ブロック(Language 用)の設定:
キー: Language
フロー: 「チェックボックス」
選択肢: “english”: “英語”, “chinese”: “中国語” のように設定。
タイプ: 「CHAR (文字列)」
比較: 「LIKE」4:Query Monitor で確認したSQLの問題点:
上記のSnow Monkey Searchの設定で検索を実行したところ、メインクエリのmeta_query部分で、Language フィールドに対するSQL条件が以下のようになっていることを確認しました。
(例:フロントで「英語」と「中国語」をチェックして検索した場合)AND ( ( wp_postmeta.meta_key = 'Language' ) AND ( wp_postmeta.meta_value IN ('english','chinese') ) )このSQLでは、
meta_valueが単純な文字列 ‘english’ または ‘chinese’ と完全一致するものを探しているため、シリアライズされた配列文字列(例:a:2:{...s:7:"english";...s:7:"chinese";...}) にはヒットせず、検索結果が0件になってしまいます。実現したいこと:
ACFの複数選択チェックボックスで選択された複数の言語(例:英語と中国語)に対応しているレストランを正しく絞り込みたいです。
理想的には、SQLがwp_postmeta.meta_value LIKE '%"english"%' AND wp_postmeta.meta_value LIKE '%"chinese"%'(AND検索の場合) や、あるいは(wp_postmeta.meta_value LIKE '%"english"%' OR wp_postmeta.meta_value LIKE '%"chinese"%')(OR検索の場合) のように、シリアライズされた配列文字列の中から選択された値の存在をLIKEで確認する形になることです。ご教示いただきたい点:
1:Snow Monkey Search の「カスタムフィールド検索」ブロックは、ACFの複数選択チェックボックス(値がシリアライズされた配列としてDBに保存される)の値を、上記のような LIKE 検索で正しく絞り込むための標準的な設定方法(「タイプ」や「比較」の適切な組み合わせなど)はございますでしょうか。
2:もし標準機能での対応が難しい場合、
pre_get_postsアクションフックなどを利用してmeta_queryをカスタマイズする方法について、Snow Monkey Search と連携する上での推奨されるアプローチや注意点(例えば、Snow Monkey Search が生成するmeta_queryのどの部分を、どのように変更すればこのLIKE検索を実現できるかなど)がございましたら、ヒントだけでもご教示いただけますと大変助かります。長文となり恐縮ですが、何卒よろしくお願いいたします。
♥ 0Who liked: No user2025年2月19日 2:57 PM #144140返信が含まれるトピック: カスタムフィールドで表示している箇所にタグも追加したい
リプライするときに整形されるから?なのかコードが崩れているので整形してみました。
あと、コードの途中にちゃんとタグの情報が取得できているか確認するために
var_dump(...);を追加してみました。ちゃんと取得できているならタグの情報が画面上に表示されるはずです。表示されないなら紐づけができていないか、名前が間違っている可能性がありそうです。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = '</h3><div class="property-info">' . '<div class="property-body">' . '<div class="property-content">' . '<dl class="name_area"><span>【代表者名】</span> <dt>' . esc_html($acf_name_area) . '<dt></dl>' . '<dl class="region_area"><span>【地域】</span> <dt>' . esc_html($acf_region_area) . '<dt></dl>' . '<dl class="specialty_genre"><span>【取扱業務】</span> <dt>' . esc_html($acf_specialty_genre) . '<dt></dl>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する $post_tag_terms = get_the_terms(get_the_ID(), 'administrative_scrivener_tag'); var_dump( $post_tag_terms ); // テスト用 ob_start(); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a> <?php } } $administrative_scrivener_tags = ob_get_clean(); var_dump( esc_html( $administrative_scrivener_tags ) ); // テスト用 $html = $html . $administrative_scrivener_tags; return $html; } );2025年2月19日 2:09 PM #144139返信が含まれるトピック: カスタムフィールドで表示している箇所にタグも追加したい
キタジマ様
早速のご教授ありがとうございます。
申し訳ありません、return $html;追加と
タクソノミーnameが「administrative_scrivener_tag」の為
下記の様にpost_tagの箇所を「administrative_scrivener_tag」に変更いたしましたが表示されない様です。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = ' <div class="property-info">' . ' <div class="property-body">' . ' <div class="property-content">' . ' <dl class="name_area">【代表者名】 <dt>' . esc_html($acf_name_area) . '</dt> <dt></dt> </dl> ' . ' <dl class="region_area">【地域】 <dt>' . esc_html($acf_region_area) . '</dt> <dt></dt> </dl> ' . ' <dl class="specialty_genre">【取扱業務】 <dt>' . esc_html($acf_specialty_genre) . '</dt> <dt></dt> </dl> ' . ' </div> ' . ' </div> ' . ' </div> '; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( ' ', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( ' ', $acf_property_info, $html ); return $html; // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms(get_the_ID(), 'administrative_scrivener_tag'); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <!--?php echo esc_html($post_tag_term->name); ?--> <!--?php <br ?--> } } $html = $html . ob_get_clean(); return $html; } );ご確認いただけますと幸いです。
お手数おかけいたしますが何卒よろしくお願い申し上げます。
♥ 0Who liked: No user2025年2月19日 9:35 AM #144132返信が含まれるトピック: カスタムフィールドで表示している箇所にタグも追加したい
キタジマ様
早速のご教授ありがとうございます。
下記コードを追加いたしましたが表示されませんでした。
ちなみにですが、CPT UIでタクソノミーを追加して表示させている記事に紐付けしております。
記事自体の表示は、「最近の投稿」で投稿タイプを選んでおります。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = '</h3><div class="property-info">' . '<div class="property-body">' . '<div class="property-content">' . '<dl class="name_area"><span>【代表者名】</span> <dt>' . esc_html($acf_name_area) . '<dt></dl>' . '<dl class="region_area"><span>【地域】</span> <dt>' . esc_html($acf_region_area) . '<dt></dl>' . '<dl class="specialty_genre"><span>【取扱業務】</span> <dt>' . esc_html($acf_specialty_genre) . '<dt></dl>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms(get_the_ID(), 'post_tag'); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a> <?php } } $html = $html . ob_get_clean(); } );`
お手数おかけいたしますが、ご確認の程よろしくお願い申し上げます。
♥ 0Who liked: No user2024年10月29日 1:33 PM #142416返信が含まれるトピック: 投稿したのページめくりの順番を変えたい
こちら、やっと購入した、指定のプラグインをつかったのですが
一覧ページではソートできたものの、ページめくりはかわりませんでしたどうもページめくりは、ソートとは関係ない?? いや取り出す順番はソートですよね
ChatGPTで作成したコードだと、次へはOKだけど、前へはダメでした
アイキャッチが飛ぶのは別に問題なし、なんらかの色にCSSでできれば充分ですこのコードがうまくいったのか分からないのですが参考までにアップします
— ここから —
前のコードに戻しつつ、前の項目が常に最初のものになってしまう問題を解決する方法に焦点を当てて修正します。meta_compareやmeta_valueの使い方に加え、カスタムフィールドの順番取得が安定するように再調整します。
以下は、前々のコードの基本構造を保持しつつ、改善を加えた修正版です。
// furigana に基づいて次または前の投稿を取得する関数 function get_adjacent_post_by_furigana($direction = 'next') { global $post; // 現在の投稿の 'furigana' 値を取得 $current_furigana = get_post_meta($post->ID, 'furigana', true); // クエリの方向を決定 $order = ($direction === 'next') ? 'ASC' : 'DESC'; $comparison_operator = ($direction === 'next') ? '>' : '<'; // furigana のカスタムフィールドを基に前後の記事を取得 $args = array( 'post_type' => $post->post_type, 'posts_per_page' => 1, 'meta_key' => 'furigana', 'meta_value' => $current_furigana, 'meta_compare' => $comparison_operator, 'orderby' => 'meta_value', 'order' => $order, 'meta_type' => 'CHAR', // furiganaは文字列型として扱う 'suppress_filters' => false, // カスタム投稿タイプなどに対応 'fields' => 'ids', // ID のみを取得 ); // クエリ実行 $adjacent_posts = get_posts($args); // 結果があればその投稿の ID を返す if (!empty($adjacent_posts)) { return $adjacent_posts[0]; // 次または前の投稿を返す } return null; // 結果がなければ null を返す } // カスタムフィールド 'furigana' に基づいて前後リンクをカスタマイズする関数 function custom_adjacent_post_link($output, $format, $link, $post, $adjacent) { // クエリの方向を設定 $direction = ($adjacent === 'next') ? 'next' : 'prev'; // カスタムクエリで次または前の投稿を取得 $adjacent_post_id = get_adjacent_post_by_furigana($direction); if ($adjacent_post_id) { $adjacent_link = get_permalink($adjacent_post_id); $adjacent_title = get_the_title($adjacent_post_id); // リンクを生成 $link_format = '<a href="' . esc_url($adjacent_link) . '">' . esc_html($adjacent_title) . '</a>'; $output = str_replace('%link', $link_format, $format); } return $output; } // フィルターを使用して前後リンクをカスタマイズ add_filter('next_post_link', 'custom_adjacent_post_link', 10, 5); add_filter('previous_post_link', 'custom_adjacent_post_link', 10, 5);改良点の説明
1. 基本ロジックを保持: 前のコードのロジックを維持し、furiganaカスタムフィールドに基づいた投稿の前後リンクを取得するようにしています。
2. 前の投稿が最初のものにならないように修正: meta_compareとmeta_valueの使い方を保持しつつ、クエリの順序を適切に調整することで、前の投稿が常に最初のものにならないようにしています。
3. 最適化のためのフィルタリング: posts_per_pageを1に設定して、常に1件だけ(前または次)の投稿を取得するようにしています。デザインに影響しないようなリンク生成
テンプレートをいじれない前提のため、WordPressのフィルターを使ってnext_post_linkとprevious_post_linkを置き換え、適切に前後のリンクを表示する方法を採用しています。
動作確認
これで、前後の投稿がfuriganaカスタムフィールドに基づいて正しく取得されることを期待しています。
—
次へは大丈夫ですが、前へがダメです。ただ夜も遅くなったので、いったんここまでにしましょう。もう一歩なのですが
♥ 0Who liked: No user2024年10月29日 1:25 PM #142415返信が含まれるトピック: ホームの固定ページにある最新の投稿一覧を、更新順にして更新日を表示したい
この件、動作満足しています
あとはアイコン(公開 or 更新)で付与できればいいのと
ソート順の確認方法が明確になればいいなと
管理画面でも更新順のソートができればいいんですよねそれをいったら50音かなカスタムフィールドでも
管理画面でも表示できればいいなと思いますいったん閉じますね 長く引きずってスミマセン
♥ 0Who liked: No user2024年9月11日 10:22 AM #141601返信が含まれるトピック: メタディスクリプションが設定できない
現状、SEO パネルは、その投稿タイプが「カスタムフィールド」をサポートしている場合にのみ表示されるようになっています。
↑のページでいう
supportsのcustom-fieldsです。まずはそこが有効化されているかを確認してみてください。
♥ 0Who liked: No user2024年7月1日 7:31 PM #140337【お使いの Snow Monkey のバージョン】 最新
【お使いの Snow Monkey Blocks のバージョン】 最新
【お使いの Snow Monkey Editor のバージョン】 最新後から同じ問題に遭遇した人がこのトピックを参考に自分で解決するときに、バージョンは大事な情報になります。「最新」ではなく実際のバージョン情報を記載するようにお願いします。
管理画面のテーマファイルエディターからsingle.phpを操作しようとしましたが「このファイルは編集できません」と表示されます。
テーマファイルエディターから、というより、
wp-content/themes/snow-monkey内のファイルは変更しないほうが良いです。自分以外の誰かが作って配布しているテーマ・プラグインはたまにアップデートがあるわけですが、アップデートするとネット上から最新のファイルをダウンロードしてきて、wp-contentの中のファイルを上書きするので、テーマ・プラグインのコードを直接書き換えると上書きされて書いたコードが消えてしまいます。テンプレートを上書きしたり、何らかのコードを追加したりしたい場合は子テーマや My Snow Monkey プラグインを使うことを推奨します。
どの個別詳細ページでも画像を投稿するだけでダウンロードボタンの色や形など全体の仕様を同じにしたい。
ブロックパターンをつくり、新規投稿のたびにそのパターンを挿入してカスタマイズするのが一般的かなとは思うのですが、パターンは挿入した瞬間に個別のブロックになるので、後から詳細ページのレイアウトを変更したくなったときは全ページの変更が必要になるので大変という問題はあります。
WordPress 6.6 からは全ページ共通で変更が反映されつつ、ボタンの URL 等は書き換えができる特殊なブロックパターンが追加されるみたいなのですが現状は無いので、適当なカスタムフィールドプラグインを使って画像などはカスタムフィールドに保存しつつ、個別詳細ページのテンプレートを子テーマで上書きして HTML + カスタムフィールドで良い感じにコーディングするとか、カスタムフィールドプラグインにブロックの作成機能も備わっているならそれを使ってみるとか、そういう感じになるかなと思います。
———-
この辺は僕も経験が少ないので、もしやったことがあるという人がいればぜひ書き込んでください!
2024年6月4日 2:12 PM #139905返信が含まれるトピック: 投稿したのページめくりの順番を変えたい
カスタムフィールドつくる方法で作業をはじめました
ふりがなには初期値で「あ」がはいってます
一部にフリガナを振りましたしかしページめくりが変わりません
投稿一覧と、投稿でのページめくりが混乱しています
どちらもカスタムフィールドでならべたいですコードおかしいところみてもらえますか
/** 投稿一覧の制御 */ add_filter( 'snow_monkey_get_template_part_args_template-parts/common/entries/entries', function( $args ) { // 一覧または関連用語のとき if ( 'archive' === $args['vars']['_context'] || 'snow-monkey/related-posts' === $args['vars']['_context'] ) { // 抜粋の表示を有効化 $args['vars']['_display_item_excerpt'] = true; // 抜粋の文字数を変更 $args['vars']['_excerpt_length'] = 40; // 任意の数値を設定してください // 並び順を変更 $args['vars']['_posts_query']->set( 'orderby', 'title' ); //$args['vars']['_posts_query']->set( 'meta_key', 'furigana' ); //$args['vars']['_posts_query']->set( 'orderby', 'meta_value' ); $args['vars']['_posts_query']->set( 'order', 'ASC' ); // セットしたクエリーをもとに WP_Query をリセット $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); } return $args; } ); /** 投稿の並び順 */ function my_orderby_meta_key( $query ) { if ( ! is_admin() ) { if( $query->is_main_query() ) { if( $query->is_post_type('post') ) { $query->set( 'meta_key', 'furigana' ); // ふりがなのカスタムフィールド名 $query->set( 'orderby', 'meta_value' ); $query->set( 'order', 'ASC' ); $query->set( 'post_type', array( 'post' ) ); } } } } add_action( 'pre_get_posts', 'my_orderby_meta_key' );♥ 0Who liked: No user2024年4月23日 10:15 PM #138979返信が含まれるトピック: 投稿者アーカイブ用の独自テンプレートを読み込ませたい
ひとまず。
/** * 著者ページのメインクエリを書き換える */ add_action( 'pre_get_posts', function( $query ) { if ( is_author() && $query->is_main_query() ) { $query->set( 'post_type', 'news' ); } } ); /** * 著者ページのコンテンツの先頭にプロフィールを表示 */ add_action( 'snow_monkey_prepend_archive_entry_content', function() { if ( is_author() ) { $user_id = get_query_var( 'author' ); $user = get_userdata( $user_id ); if ( !empty( $user->description ) ) { echo '<div>' . wp_kses_post( $user->description ) . '</div>'; } } } );あとはカスタムフィールドの値をどこに表示するかで、どのテンプレートを上書きするかを検討して…という感じですかね。ループ内の各項目を丸ごとなら
template-parts/loop/entry-summary、ループ内の各項目の本文部分だけで良いならtemplate-parts/loop/entry-summary/content/contentとかですね。2024年4月9日 12:50 PM #138248カスタムフィールドブロックを使って出力していますが、他のフィールドは問題なく出力されており、テーブルの料金表のみが「Array」と出力されてしまいます。
この「カスタムフィールドブロック」というのは Snow Monkey Blocks のカスタムフィールドブロックのことですかね?
だとした場合、Snow Monkey Blocks のカスタムフィールドブロックは値として文字列がくることを期待しているため、配列がくると正しく表示することができません。
Advanced Custom Fields の Table Field がどのような値を持っているかはわからないので具体的なコードは提示できませんが、カスタムフィールドブロックにはフックがあって値を操作して出力することができるので、そこで表の形に整形して出力すればいけるのかなとは思います。
// name が「あいうえお」なカスタムフィールドの値を書き換えて出力する add_filter( 'snow_monkey_blocks_custom_field_value_あいうえお' function( $value ) { // ここで $value を書き換えて return する return $value; } );ただ、結構大変そうな気はするので、ACF のほうに表の形で出力する何らかの機能があるのであれば、それを使うのが良いと思います。
2024年4月5日 8:09 PM #138142返信が含まれるトピック: ブログカードをサムネイルのみの表示にしたい(特定のカスタム投稿タイプ上で)
>GONSYさん
返信いただきありがとうございます!
またカスタムフィールドを使用したアドバイスありがとうございます!
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。
ただ、まさに今現在がカスタムフィールドで構築された投稿をフルリニューアルしているところでして、現行の投稿がカスタムフィールドを多用しすぎて動作が重くなりがちなこと(+将来に渡って今後も商品が増えることを考えると今より重くなることはあっても軽くなることは基本的に無いこと)と、カスタムフィールドを使用しすぎて一覧性がかえって悪くなり、入力フォームを制限できること以外のメリットが薄い(デメリットのほうが目立ってきた)という事情がありまして…
それならいっそブロックエディタで構築したものをテンプレート化してパターンに登録・いつでも呼び出せるようにしたほうが、見た目ほぼそのままに編集できるので項目ごとの関係や意図を理解しやすく、今まで編集をしたことがない人間でも一度覚えてしまえば編集しやすいかなと思い今回はブロックエディタを再投資ております。
ですので、更新性は担保しつつ極力入力の手間や思考を省いた形式にはおおむねできているのですが、関連商品(関連記事)の設定時をいかにシンプルにするか?が目下の課題と言うことで、URLを直接貼り付けるだけのブログカード(「埋め込み」)形式が楽なのかなと考えた次第です。
そのため、ブログカードの見た目を整えたいというのが要望でした…!
♥ 0Who liked: No user2024年4月5日 6:52 PM #138140返信が含まれるトピック: ブログカードをサムネイルのみの表示にしたい(特定のカスタム投稿タイプ上で)
1000点以上の商品情報をブロックエディターで運用するのは、なかなか大変かと思います。
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。この方法がベストではありませんが、HTMLの自由度は高くなるので、別のトピック(以下)の件も解消しやすいと思います。
カスタムフィールドは、Advanced Custom Fields を使えば、【関係(旧:関連)フィールド】で、複数の投稿を紐づけられます。
※投稿タイプでフィルタリングできるので「商品」の中から選択するたけでOKです。
※検索窓もついているので、商品名などで検索→選択することも可能です。
カスタムフィールドを多用するのはあまり好ましくありませんが、「クライアント側での更新作業のし易さ」という点では、実用的な面もあります。
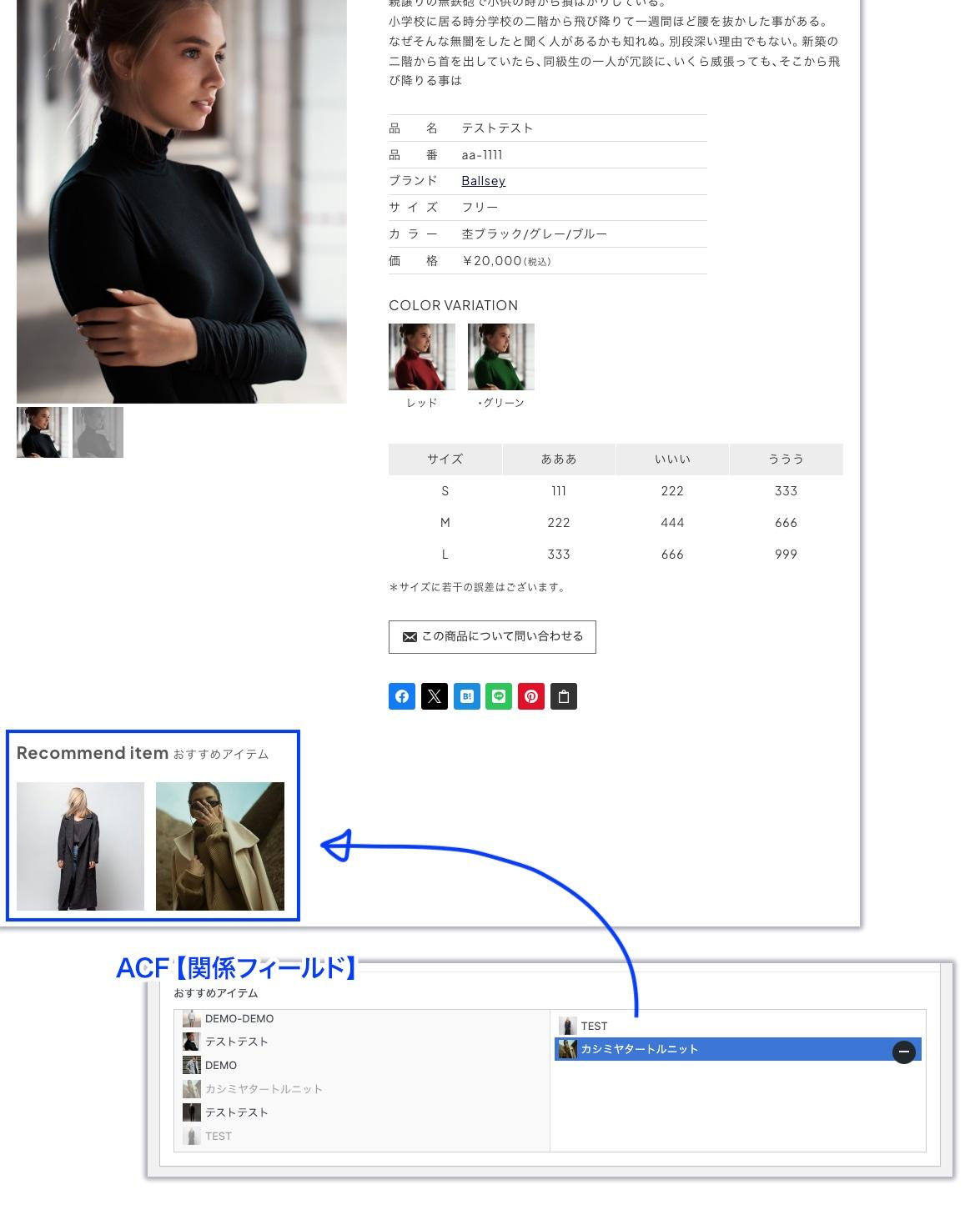
いま制作しているセレクトショップの商品情報は、ACF Proを使用しています。
「Recommend item」に【関係(旧:関連)フィールド】で、6つまで選択できるようにして、各商品のアイキャッチを表示するようにしています。
【関係(旧:関連)フィールド】は、無料版でも使えるので、案件のポリシーに反していないようなら検討してみてください。 -
投稿者検索結果
Search results of "カスタムフィールド 表示"
-
検索結果
-
【お使いの Snow Monkey のバージョン】29.1.0
【お使いの Snow Monkey Blocks のバージョン】24.0.4
【お使いの Snow Monkey Editor のバージョン】11.0.2
【お使いの PHP のバージョン】8.3.21
【お使いのブラウザ】Firefox### 発生している問題
プラグイン「Advanced Custom Fields」(6.4.2)で、フィールドタイプ「チェックボックス」を作り、「カスタムフィールド」ブロックを使用しています。
「カスタムフィールド名」欄に上記フィールドのフィールド名を入力し、更新したところ、「カスタムフィールド」ブロックのあるページが「このサイトで重大なエラーが発生しました。WordPress のトラブルシューティングについてはこちらをご覧ください。」となりました。
他のページには影響ありませんが、編集画面も表示されなくなりました。使い方を間違えているのでしょうか?