-
投稿者検索結果
-
2021年11月4日 5:12 PM #90936
返信が含まれるトピック: カスタム投稿タイプのアーカイブページの記事一覧に、カスタムフィールドの値を表示させたい。
こんにちは。
content-medicine.phpの中身は、どのようなコードを書かれてますか?
Advance Custom Fields を使用されているのであれば、the_field( 'use' );で出力できます。カスタムフィールドの表示については、このフォーラム内にもたくさん情報があるので参考にしてみてください。
2021年10月28日 9:48 PM #90308返信が含まれるトピック: トップページに固定ページの一部を抜粋して表示したい
こんばんは。
### 実現したいこと
トップページに固定ページ、もしくはCustom Post Type UIで作成したカスタム投稿ページの一部を表示させたい。
別ページで更新した内容(大会の結果、スケジュールなど)の日付、結果などの文字をトップページに反映し、表示できるようにしたいです。固定ページを更新するなら、トップページを直接更新するのがベターだと思います。
また、カスタム投稿の一部or別ページで更新した内容(大会の結果、スケジュールなど)の日付、結果などの文字は、カスタムフィールドで作成する想定でしょうか?### 発生している問題
投稿ページはブロックで呼び出せますが、それ以外のページを呼び出す方法がわからない。既存のブロックでは、投稿や別ページの(自分が表示したい任意の)一部を呼び出す方法はないと思います。
できれば、何をどう表現したいか具体的な図などで示されたほうが回答が得られやすいと思います。最も簡単な実現方法をご教授お願いします。
カスタムフィールドを用いるなら、このフォーラム内にも解決方法は書かれています。
また、インターネットで検索すれば、参考になるWordPressの情報はたくさんあると思います。
「いやいや、誰にでも解決できる方法を教えてよ。」という場合は、熟知した人や会社に依頼する。が、最も簡単な実現方法だと思います。(^^2021年10月26日 10:21 AM #90173返信が含まれるトピック: 検索機能実装について
こんにちは。
①キーワード検索
②タグ検索
を実装したいと考えているのですが、こちらはPHPを操作する必要があるのでしょうか。それともSnow Monkeyのテーマで構築できるのでしょうか(質問1)「アリス薬局」のサイトを見てみました。
キーワード検索については、「検索ブロック」が使えそうです。
タグ検索については、Snow Monkey Blocks の「タブ」を使用して、各タブの中に「任意のタクソノミー」を配置することで表示できます。
表示内容に、カスタムフィールドを含める場合は、My Snow Monkey に PHPのコードを追加する必要がありますが、各投稿に抜粋を入力することで、PHPコードの追加をしなくても対応できます。2021年10月13日 2:49 PM #89230返信が含まれるトピック: カスタム投稿一覧の表示方法と抜粋を非表示にしたい
ありがとうございます。
いただいたコードですが下記のようにするということでしょうか。これではカスタムフィールドも表示されませんでした。使い方が間違っていますでしょうか。
add_action( 'snow_monkey_get_template_part_template-parts/loop/entry-summary/content/content-{contract}', function( $html ) { if (get_post_type() === 'contract'): //カスタム投稿contractに限定する // 以降の出力を変数に格納する ob_start(); ?> <div class="contract-data"> <p>表示1:<?php echo esc_html (get_field('type')); ?></p> <p>表示2:<?php echo esc_html (get_field('station')); ?></p> <p>表示3:<?php echo esc_html (get_field('time')); ?></p> </div> <?php // 変数に格納する $type = ob_get_clean(); // </header>を書き換える return str_replace( '</header>', '</header>'.$type, $html ); endif; return $html; } );♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2021年9月14日 4:25 PM #87127返信が含まれるトピック: 任意のタクソノミー(レイアウト:パネル)に、カスタム投稿で入力している項目を表示したい
shiさん
くわしくありがとうございます。
概ね以下のコードをmy-snow-monkey.phpに追加していただければ、ご希望の表示はできると思います。(もっと良いコードの書き方はあると思いますので参考までに(^^;)使用している
get_field()の部分は、設定しているフィールド名に変更してください。
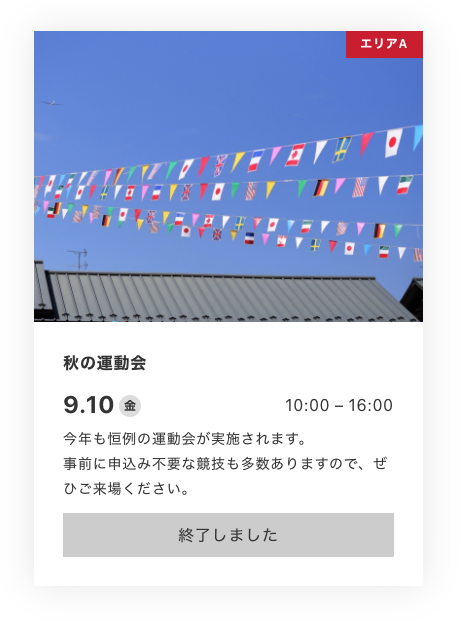
また不要なものは消してください。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( 'event' === get_post_type() ): ob_start(); ?> <?php // カスタムフィールド:開催日 → event_day // ACF デイトピッカー(返り値:Ymd) $eDate = get_post_meta( get_the_ID(), 'event_day', true ); $date = date_create( $eDate ); // 曜日用 $week = array("日", "月", "火", "水", "木", "金", "土"); // 開催日の表示は 「月.日」に変更 $eventDay = date_format($date,'n.j'); $today = wp_date('Ymd'); // カスタムフィールド:開始時刻 → event_starttime // ACF Time Picker(返り値:G:i) $startTime = get_field( 'event_starttime' ); // カスタムフィールド:開始時刻 → event_endtime // ACF Time Picker(返り値:G:i) $endTime = get_field( 'event_endtime' ); // 開催日以降の判定 // 開催日よりも今日の日付が大きい場合 $preriod = strtotime($eDate) < strtotime($today); // カスタムフィールド:概要欄 → event_txt // ACF テキストエリア(改行:なにもしない) $eventSummary = get_field( 'event_txt' ) ?> <div class="event_day_post"> <p class="event_date"><?php echo esc_attr( $eventDay) ; ?><span class="week"><?php echo esc_attr( $week[(int)date_format($date,'w')] ) ?></span></p> <p class="event_time"><?php echo esc_attr( $startTime ) ; ?> - <?php echo esc_attr( $endTime ) ; ?></p> </div> <div class="event_txt"> <p><?php echo nl2br( esc_attr( $eventSummary ) ); ?></p> </div> <?php if( $preriod ): ?> // 開催日以降の条件分岐 <div class="event_finish">終了しました</div> <?php else: ?> <div class="event_open">これから開催です</div> <?php endif; ?> <?php $event = ob_get_clean(); return str_replace( '</header>', '</header>'.$event , // 投稿タイトルの下に追加 $html ); endif; return $html; } );結果 ↓
 2021年9月14日 3:07 PM #87113
2021年9月14日 3:07 PM #87113返信が含まれるトピック: 任意のタクソノミー(レイアウト:パネル)に、カスタム投稿で入力している項目を表示したい
GONSY様、はじめまして。ありがとうございます。
分かりづらく申し訳ございません。
>①カスタム投稿タイプとのことですが、任意のタクソノミーの投稿ブロックのみで良いでしょうか?
任意のタクソノミーの投稿ブロックで良いです。
>②最近の投稿ブロックブロックやアーカイブなどで表示することはありますか?
最近の投稿ブロックはカスタムではない、標準の「投稿」を表示する時に使用しています。
>③投稿ページ(イベントごとの個ページ)での表示は不要でしょうか?
カスタム投稿(events)で作成した投稿は、個別の投稿ページ=single-events.php(plugins/my-snow-monkey/override/single-events.php)で表示されるようしています。
任意のタクソノミー
>④カスタムフィールドはどんな方法で入力させていますか?
Custom Post Type UIでカスタム投稿タイプ、Advanced Custom Fieldsでカスタムフィールドを作っています。
答えになっていますでしょうか。
よろしくお願いいたします。
2021年9月12日 10:56 PM #86954返信が含まれるトピック: 任意のタクソノミー(レイアウト:パネル)に、カスタム投稿で入力している項目を表示したい
2021年8月24日 12:23 PM #85240返信が含まれるトピック: 最新の投稿ブロックのテキストをカスタムフィールドで表示したい
市岡歩夢さん、こんにちは。
ほかにも方法はあるかと思いますが、こちらでご希望のことができると思います。
カスタム投稿タイプ名は
member。
Advanced Custom Fieldsのカスタムフィールド(設定)は- カスタムフィールド名:spec
- フィールドタイプ:テキストエリア
- 改行:なにもしない
投稿画面でのカスタムフィールドの入力は
選手経歴______________ 出身地_________________ ポジション___________ 一言____________と、改行しています。
これらを前提として、my-snow-monkey.phpに以下を追記/** * 【最近の投稿】(シンプル)投稿タイプ「メンバー」のみカスタムフィールド"spec"を表示 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { if ( 'post' == $post_type ) { return $html; } if ( 'member' == get_post_type() ) { return sprintf( '<div class="c-entry-summary__content">%1$s</div>', nl2br( esc_html( get_field( 'spec' ) ) ) ); } return $html; }, 10, 4 ); /** * CPT"member"のシングルページにカスタムフィールド"spec"を表示 */ add_action( 'snow_monkey_prepend_entry_content', function() { if ( is_single() && 'member' === get_post_type() ) { ?> <div class="member_spec"> <p><?php echo nl2br( esc_html( get_field( 'spec' ) ) ); ?></p> </div> <?php } } );これでどうでしょうか?
お試しください。2021年8月23日 9:48 AM #85135【お使いの Snow Monkey のバージョン】15.3.5
【お使いの Snow Monkey Blocks のバージョン】12.0.1
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】以下の記事を参考にし、一覧ページにカスタムフィールドを反映させる設定を進めております。
ですが、単一のカスタムフィールしか表示されず、複数のカスタムフィールを表示させる方法をご教示頂けないでしょうか。宜しくお願い致します。♥ 0Who liked: No user2021年8月22日 4:28 PM #85080返信が含まれるトピック: カスタムフィールド値を記事ページで表示したい
こんにちは。
カスタムフィールドをどこに表示させるかで、方法は変わってくると思います。
記事の本文中に差し込みたい場合は、Oleinさんのおっしゃられているようにショートコードを使う方法が良いと思いますが、もし記事本文の下とかに表示するのならば、アクションフックを使用するのが簡単だと思います。
記事本文の下に表示する場合は、snow_monkey_append_entry_contentで表示できます。add_action( 'snow_monkey_append_entry_content', function() { the_field( 'result' ); } );2021年6月22日 10:21 AM #78992返信が含まれるトピック: 「krc-cast-manager」というプラグインを使用たい
まず、多くの場合
single-cast.phpのような大本になるテンプレートの追加は必要ありません(例えばページレイアウトを独自に操作したい場合は必要になると思います。)。追加しなくても Snow Monkey の
singular.phpが標準的なレイアウトを適用して、カスタム投稿タイプ用のビューファイル(/templates/view/content-cast.php)を呼び出します(ない場合は Snow Monkey の/templates/view/content.phpが呼び出されます)。カスタム投稿タイプ、カスタムフィールドを制作したのですが、カスタムフィールドをWEB画面に表示できません。
WordPress のカスタムフィールドは、カスタムフィールドに値を保存しただけでは何も表示されません。表示用の処理を追加する必要があります。添付いただいたトピックではカスタムフィールドの値を表示するショートコードをつくって対処しているようですね。参考にされたということですが、ショートコードは作成済みでしょうか?
この場合、
/templates/view/content-cast.phpを設置して中身を変更していけばよろしいのでしょうか?ショートコードを使わずに直接テンプレートに記述する場合は設置したほうがラクだと思います。
♥ 0Who liked: No user2021年6月21日 4:51 PM #78935返信が含まれるトピック: 「krc-cast-manager」というプラグインを使用たい
お時間を作って調べていただきありがとうございます。
知人とも相談した結果、投稿タイプでプラグインを使わず一から作ることになりました。
カスタム投稿タイプ、カスタムフィールドを制作したのですが、カスタムフィールドをWEB画面に表示できません。下記のフォーラムを参考にさせていただきましたが
テンプレートは、
single-cast.phpで表示されており、内容はsingular.phpからコピーして以下の通りです。======================================
/** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ * @version 13.2.0 */ use Framework\Controller\Controller; $_post_type = get_post_type(); $layout = get_theme_mod( $_post_type . '-layout' ); $layout = $layout ? $layout : get_theme_mod( 'post-layout' ); $content_view = get_theme_mod( $_post_type . '-view' ); $content_view = $content_view ? $content_view : $_post_type; Controller::layout( $layout ); Controller::render( 'content', $content_view );======================================
この場合、
/templates/view/content-cast.phpを設置して中身を変更していけばよろしいのでしょうか?このページのコードを何個か入力してみたのですが何も表示されませんでした。
問題点や勘違いしていることがありましたらご指摘いただけるとありがたいです。
よろしくお願いいたします。
♥ 0Who liked: No user2021年6月21日 1:22 PM #78902返信が含まれるトピック: 「krc-cast-manager」というプラグインを使用たい
をみてとりあえずインストールと詳細ページ用のテンプレートパーツを追加するところまでやってみたのですが、正直なところエラー処理が甘く、未設定の項目があると Fatal Error になったりして正しく表示させるところまで持っていけませんでした。このプラグインに詳しくないので、調査するにはこのプラグインのコードを読んで確認していかないといけませんが、僕のプロダクトではない&WordPress 公式ディレクトリのプラグインでもないのでちょっとそこまでやるのは難しいです。
単純にページを表示するだけなら何もテンプレートパーツを追加しなくても表示だけはされます。個人的にはそこから必要なカスタムフィールド名を調べて自分でテンプレートパーツをつくったほうがラクなんじゃないかと感じました。
Snow Monkey はページを表示するためのテンプレートが「レイアウトファイル」と「ビューファイル」にわかれており、例えば cast というカスタム投稿の場合は、一覧は /templates/view/archive-cast.php、詳細ページは /templates/view/content-cast.php をつくればレイアウトはそのままに中身の部分だけ独自につくることができます。
♥ 0Who liked: No user2021年5月7日 2:09 PM #75132「投稿ページに記載したイベントの年月日」は、おっしゃる通り単に投稿の中に段落ブロックに年月日のテキストを入れているだけです。
投稿のコンテンツの中に、段落ブロックなどで入力しただけのテキスト(本件であればイベントの年月日)を、アーカイブなど他の場所に引っ張ってきて表示させるということはできません。
おそらく実現されたいことを拝見する限りでは、投稿に対してカスタムフィールドを用意し、そちらに年月日情報を入力して投稿と紐づけます。
そちらをPHPなどで処理をして、アーカイブ一覧ページの各投稿部分に表示させるという方法が一般的かと思います。
そのためには、My Snow Monkey などでプラグイン形式でカスタマイズできる環境を用意し、PHPへの多少の理解が必要になります。
-
投稿者検索結果