-
投稿者検索結果
-
■言語ごとにメニューの差し替え※ ドロップナビゲーション(PC用) も変更したい場合
// メニューの差し替え add_filter( 'wp_nav_menu_args', function( $args ) { $current_language = get_locale(); if ( 'en' == $current_language || 'en_US' == $current_language ) { // global-navまたはdrop-navの場合のメニュー変更 if ('global-nav' === $args['theme_location'] || 'drop-nav' === $args['theme_location']) { $args['menu'] = 'en'; // メニュー管理画面で入力した名前 } } return $args; } );♥ 0Who liked: No user2023年9月7日 12:36 PM #130837返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
ルーティングを定義し、そのルーティングに基づき表示すべきページが決定され、それでページが表示されるわけなので、ルーティングの段階で
is_archive()等で分岐させることはできないのではないでしょうかね? 既存のルーティングを書き換えるなら、必要なルーティングを全部再定義するくらいの覚悟が必要な気がします…(とはいえ前にも書いたように僕はルーティングに詳しくないので、実際のところはわかりませんが♥ 0Who liked: No user2023年9月7日 11:44 AM #130832返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
キタジマ様
通常の投稿アーカイブにだけ適応させることはできないでしょうか。
以下のようにしましたが、上手くいきませんでした。
削除した場合と同じ結果(コラムの2ページ目は表示されましたが、他の投稿アーカイブは2ページ目が404)でした。function remcat_rewrite($wp_rewrite) { if (is_archive()) { $new_rules = array('(.+)/page/(.+)/?' => index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2)); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } } add_filter('generate_rewrite_rules', 'remcat_rewrite');`
♥ 0Who liked: No user2023年9月6日 10:34 PM #130820返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
となるとやはり追加しているコードに問題がありそうですね…。こちらの環境でも、いずれのテーマでも404になることを確認できました。
My Snow Monkey に追加されているコードを見ていて、下記が気になりました。
function remcat_rewrite($wp_rewrite) { $new_rules = array('(.+)/page/(.+)/?' => 'index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2)); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } add_filter('generate_rewrite_rules', 'remcat_rewrite');リライトには詳しくないので具体的にどうしたら良いかはわからないのですが、リライトルールの先頭に
array('(.+)/page/(.+)/?' => 'index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2));を追加していますよね。これ多分 URL に/page/が含まれていたらクエリにcategory_nameを追加する的な意味なのかなと。そうすると各アーカイブページの2ページ目以降を開こうとするとカテゴリーページを探すことになっちゃうのかな?と思うので、おそらくこれが邪魔している気がします。が、このコードも何か必要があって追加していると思うので、消せば良いという話なのかはちょっとわからないですね…。♥ 0Who liked: No user2023年9月6日 7:42 PM #130815返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
キタジマ様
以下URLよりカスタム投稿タイプのコードをダウンロードしていただけます。
TwentyTwentyOne の functions.phpに category を削除するコードを追加すると、コラムのアーカイブ2ページ目は404でした…
TwentyTwentyOne だから表示された訳ではありませんでした、すみません。
♥ 0Who liked: No user2023年9月6日 7:05 PM #130813返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
あ、今気づいたのですが、テーマが Snow Monkey じゃない場合は My Snow Monkey プラグインは有効化していたとしても処理が実行されないので、もし TwentyTwentyOne にしたときに category を削除するコードを My Snow Monkey から別の場所に書き換えたりしていないのなら、そのコードは実行されていないことになります。とりあえず TwentyTwentyOne の functions.php に貼り付けたりすれば実行されます。そのあたりは動作確認されましたかね?
♥ 0Who liked: No user2023年9月6日 7:02 PM #130811返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
ダッシュボード → CPT UI → 登録済み → コードを取得
で表示されるコードも共有をお願いします。
♥ 0Who liked: No user2023年9月6日 6:35 PM #130810返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
キタジマ様
Custom Post Type UI と My Snow Monkey 以外のプラグインを無効化しましたが、2ページ目は404でした。
パーマリンク構造は、カスタム構造「/%category%/%postname%/」です。
以下URLより my-snow-monkey.php をダウンロードしていただけます。
以下が使用しているプラグインです。
- Akismet Anti-Spam (アンチスパム)
- All in One SEO
- All-in-One WP Migration
- Conditional Fields for Contact Form 7
- Contact Form 7
- Custom Post Type UI
- Drag and Drop Multiple File Upload – Contact Form 7
- Flamingo
- Flexible Table Block
- Podamibe Simple Footer Widget Area
- Shortcodes Ultimate
- Simple Lightbox
- SiteGuard WP Plugin
- WP Mail SMTP
- WP Multibyte Patch
- WP Revisions Control
- WP SVG Images
- WP-Members
- WPForms Lite
- XML Sitemap Generator for Google
- Yoast Duplicate Post
- My Snow Monkey
- Snow Monkey Blocks
- Snow Monkey Diet
- Snow Monkey Editor
♥ 0Who liked: No user2023年9月6日 5:20 PM #130808返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
キタジマ様
テーマを Snow Monkey に変更すると 404 になりました…
♥ 0Who liked: No user2023年9月6日 3:57 PM #130803返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
 ♥ 0Who liked: No user2023年9月6日 3:54 PM #130802
♥ 0Who liked: No user2023年9月6日 3:54 PM #130802返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
キタジマ様
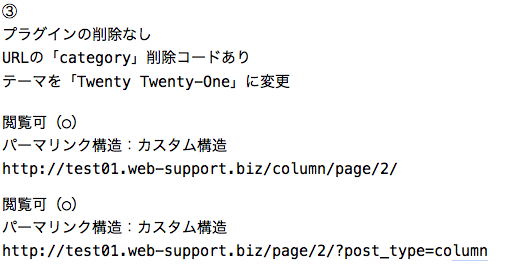
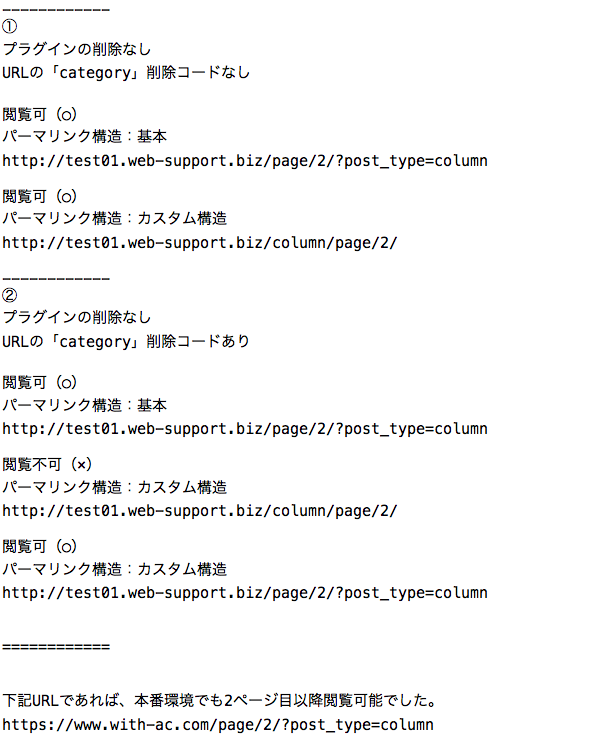
以下の③も試しました。
③
プラグインの削除なし
URLの「category」削除コードあり
テーマを「Twenty Twenty-One」に変更閲覧可(○)
パーマリンク構造:カスタム構造閲覧可(○)
パーマリンク構造:カスタム構造♥ 0Who liked: No user2023年9月6日 3:37 PM #130792返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
なるほどです。やはり URL から category を除外するとおかしくなるみたいですね。前述したように、僕が個人的に対応するなら
WordPress は URL をもとになんのページを表示するか判定してルーティングをおこなうので、基本的にはパーマリンクをいじくるコードやプラグインは入れないほうが良いです。
です。消さないときが全てがちゃんと動く状態なので、消して調整したとしても何かしらのパターンではおかしくなる部分がでてくると思います。僕はパーマリンクをカスタマイズする方法はわかりませんが、Custom Post Type Permalinks プラグインや Simple Post Type Permalinks プラグインのソースコードを読むと何か参考になる部分があるかもしれません。
♥ 0Who liked: No user2023年9月6日 10:33 AM #130781返信が含まれるトピック: ページネーションのリンク先のアーカイブ2ページ目以降が表示されません。
キタジマ様
画像にしましたので、ご確認お願いいたします。
 ♥ 0Who liked: No user2023年9月5日 3:40 PM #130737
♥ 0Who liked: No user2023年9月5日 3:40 PM #130737返信が含まれるトピック: タクソノミーブロックの並べ替えの基準をカスタムタクソノミーの説明にしたい
Snow Monkey Blocks v20.3.0 でフィルターフックを追加しました。詳しくはお知らせ記事を確認してみてください。
何を指定できるかは公式ドキュメントが詳しいです。並び替えは
orderbyですね。♥ 0Who liked: No user2023年9月5日 9:44 AM #130710返信が含まれるトピック: ボタン要素にaria-labelの追加を希望
v25.1.4 で変更を入れてみました。アップデートしていただければ自動的に
aria-labelが追加されます。aria-labelに使用する文字列を変更したい場合は下記の記事のサンプルコードを確認してみてください。 -
投稿者検索結果





