【お使いの Snow Monkey のバージョン】バージョン: 20.5.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.10.1
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.5
【お使いのブラウザ】chrome
【当該サイトのURL】https://go-to-world-cup2022.com/route-factory/company/
### 実現したいこと
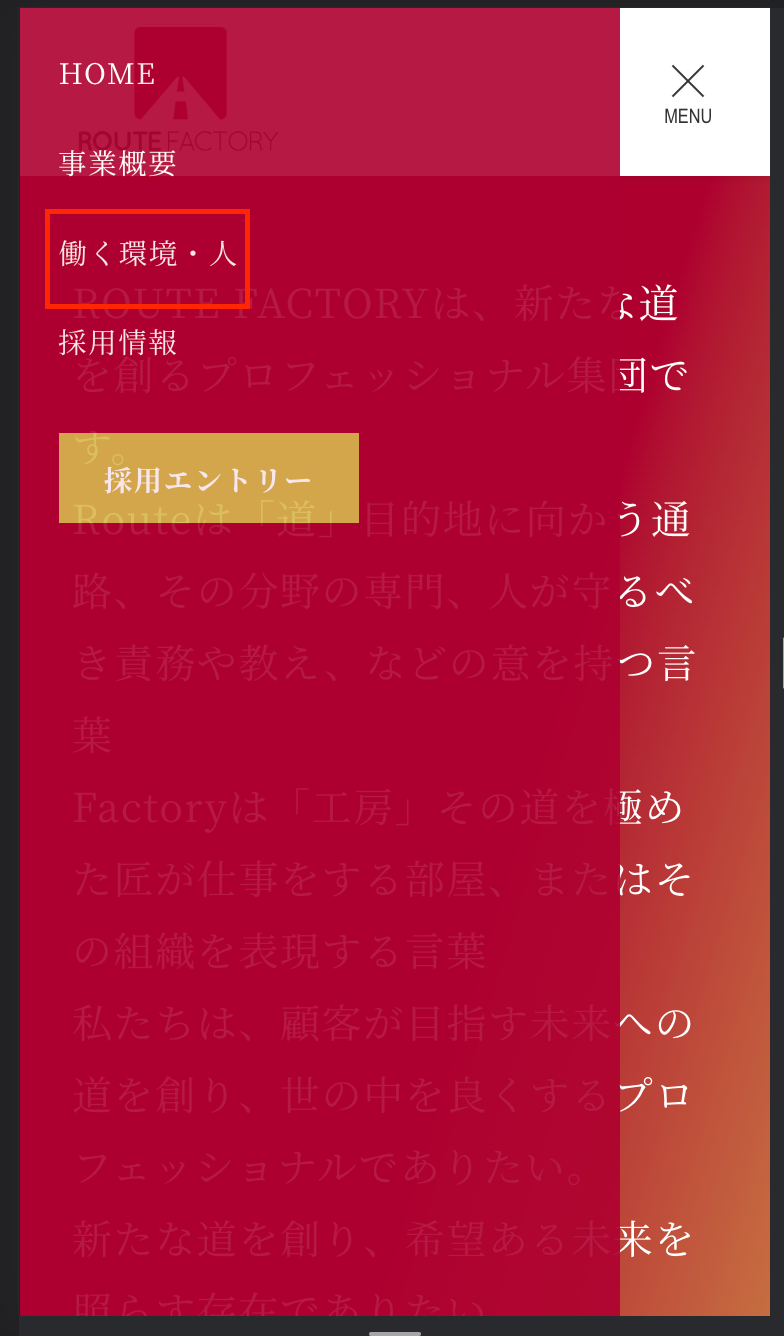
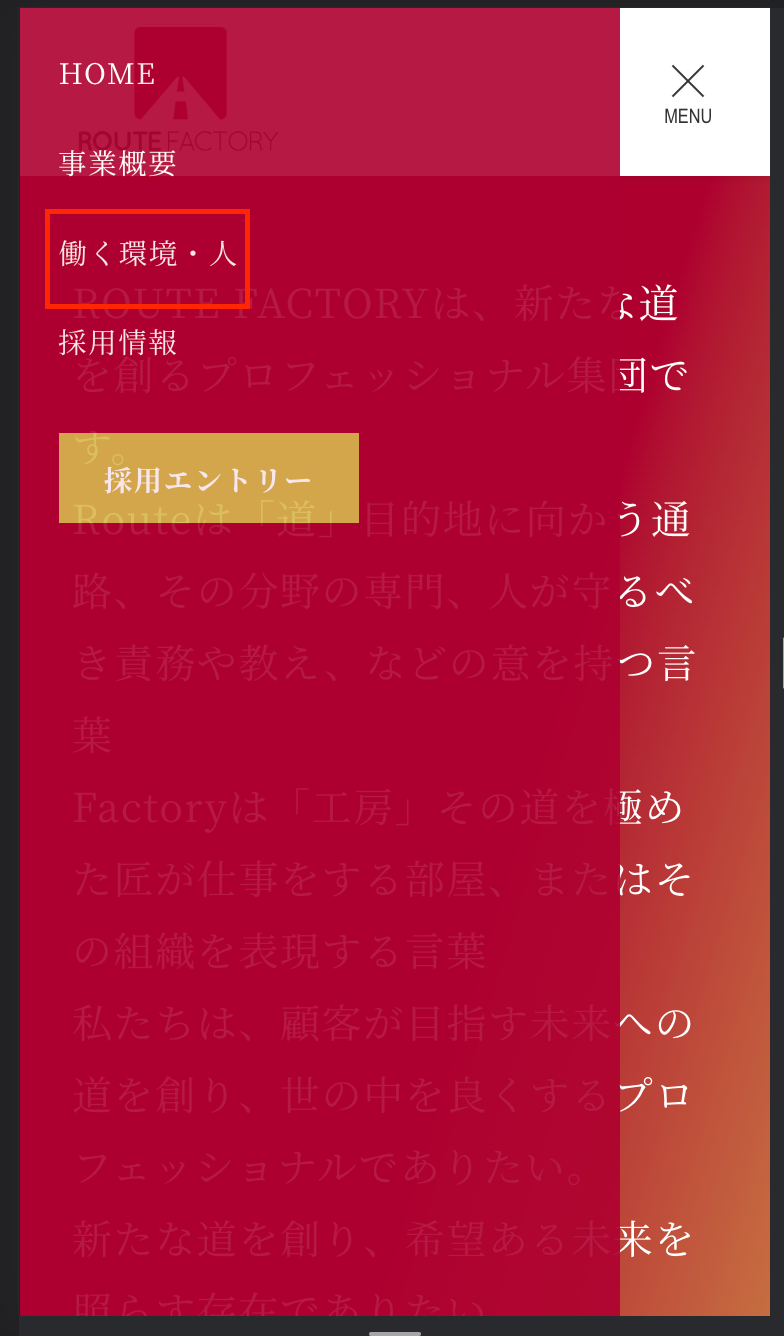
上記の当該サイトURLからスマホ時ドロワーナビのメニュー(Topページのコンテンツに遷移するメニュー)を押下した
遷移直後にドロワーヘッダーが表示されるように修正をしたいです。
遷移後に上下にスワイプすると
ドロワーヘッダーが表示されるのですが、遷移直後に表示させることが実現したいことになります。

上記からTOPページ遷移

上記ドロワーヘッダーが遷移直後に表示されている状態にしたいです。
### 発生している問題
こちらの事象についてiphoneで実施した際は遷移直後でもドロワーヘッダーが表示されているのですが、
AndroidのDIGNO BXという機種で実施した際、ドロワーメニューが表示されないという事象が発生しております。
機種に限らず遷移後にスワイプをしなくてもドロワーヘッダーが表示されるような修正方法があれば
ご教示いただきたいと思います。
### 試したこと
①My Snow Monkeyに子テーマを作成して下記の中身を削除しました。
wp-content/plugins/my-snow-monkey/override/assets/js/drop-nav.js
②先方よりheaderのaria-hidden:trueが原因ではないかという指摘をいただいたため、
下記のファイルのaria-hidden:trueを削除しました。
・wp-content/plugins/my-snow-monkey/override/template-parts/header/center.php
・wp-content/plugins/my-snow-monkey/override/template-parts/nav/drawer.php
・wp-content/plugins/my-snow-monkey/override/template-parts/nav/footer-sticky.php
・wp-content/plugins/my-snow-monkey/override/template-parts/nav/drawer.php
・wp-content/plugins/my-snow-monkey/override/templates/layout/header/1row.php
・wp-content/plugins/my-snow-monkey/override/templates/layout/header/2row.php
・wp-content/plugins/my-snow-monkey/override/templates/layout/header/center.php
③Google検索でWP Fastest Cacheが原因となり得る旨、記載があったためこちらのプラグインを無効化
上記を実施しても遷移直後にドロワーヘッダーが表示されない状況です。
お忙しいところ恐縮ですが、解決方法があればご教示いただきたく存じます。
ご回答ありがとうございます。
iPhone の仕様なんですね。
背景固定の機能は使えないということでしょうか?
背景固定の設定を無しにして、以下のコードを追加CSSに書いたのですが、画像ごと表示が消えてしまいました。
解決策が見えておりません。
お手数おかけしますがよろしくお願いいたします。
.Section-Image {
position: fixed; /* fixedに変更する。それ以外は同じ。 */
top: 0;
left: 0;
z-index: -1;
display: block;
width: 100vw;
height: 100vh;
background-size: cover;
background-position: center;
}
ひとまず下記をコピペしてください。
.p-entry-content > h4,
.is-layout-constrained > h4 {
border-bottom: 1px solid #ccc; /* 下線 */
padding-bottom: 4px; /* 文字の底面と下線の間の余白 */
font-size: 23px; /* 文字の大きさ */
}
.p-entry-content > h4 が記事直下の h4 を対象とするセレクタ、.is-layout-constrained > h4 がグループブロックなどの子ブロックを内包するブロックの直下の h4 を対象とするセレクタです。
それぞれの CSS プロパティにコメントを入れているので、お好みで色や大きさ等変えてみてください。どれも基本的なプロパティなので今後 h5 や h6 をカスタマイズしたいとなったときにも覚えておくと便利だと思うので、一度詳しく調べてみると良いかと思います!
こちらに提示されているコードで可能だと思います。
お試しください。
Olein_jp様
以下のコードでカラーパレットに色を追加することができました。
解決に至る情報を提供していただき、ありがとうございました。
なお、追加部分は 株式会社ベクトル 石川栄和様の記事を参考にさせていただきました。
'wp_theme_json_data_theme',
function( $theme_json ) {
// theme.json の内容を格納.
$get_data = $theme_json->get_data();
// 追加するカラーパレットを生成.
$add_color_palette = array(
array(
'slug' => 'accent-100',
'color' => 'var(--accent-color--100)',
'name' => 'Accent-100',
),
array(
'slug' => 'accent-200',
'color' => 'var(--accent-color--200)',
'name' => 'Accent-200',
),
array(
'slug' => 'accent-300',
'color' => 'var(--accent-color--300)',
'name' => 'Accent-300',
),
);
// カラーパレットをマージして新しいカラーパレットを生成.
$new_color_palette = array_merge(
$get_data['settings']['color']['palette']['theme'],
$add_color_palette
);
// 更新データを生成.
$new_data = array(
'version' => 2,
'settings' => array(
'color' => array(
'palette' => $new_color_palette,
),
),
);
// ラーパレットを更新.
return $theme_json->update_with( $new_data );
}
);
解決しましたので、トピックを閉じさせて頂きます。
【お使いの Snow Monkey のバージョン】
20.5.1
【お使いの Snow Monkey Blocks のバージョン】
19.10.1
【お使いの Snow Monkey Editor のバージョン】
9.2.5
【お使いのブラウザ】
Chrom
【当該サイトのURL】
### 実現したいこと
現在おすすめ物件が12件までしか表示ができません。
こちらを最大30件まで表示させるにはどのような方法でできますでしょうか。
Olein_jp様
情報提供していただきありがとうございます。
wp_theme_json_data_themeフックを試してみます。
実際にテストしたわけではありませんが、こちらの wp_theme_json_data_theme というフックを利用してみてはいかがでしょうか?
ただ、「追加」と書かれているので、Snow Monkey が持つ既存のカラーパレットを保持したまま、ということであればこの方法では実現できないかもしれません。(確か既存を全て上書きした上で追加される仕様だったはず)
なおSnow Monkeyのフィルターフックに「snow_monkey_editor_color_palette」がありますが、使い方がわかりませんでした。
こちらは v19.0.0 で廃止になっています。
php.iniでメモリーの上限を上げると、問題なくアップデートできました。
CSS で横並びにすることになります。こんな感じですかね?
.p-footer-sticky-nav a {
display: flex;
}
.p-footer-sticky-nav a svg {
flex: 0;
margin: 0 1em 0 0;
}
ありがとうございます、モバイルのみでやりたかったのですが記事を参考にやってみたところPHPを少し変更しCSSで実現できました。
add_action(
'snow_monkey_get_template_part_template-parts/header/site-branding',
function() {
?>
<div class="c-site-branding c-site-branding--has-logo">
<h1 class="c-site-branding__title"><a class="custom-logo-link logoTop" href="<?php echo esc_url( home_url() ); ?>" rel="home" aria-current="page"><img class="custom-logo-2" src="ここにロゴ画像URL" alt="LOGO" width="60" height="45" /></a><?php \Framework\Helper::the_site_branding(); ?></h1>
</div>
<?php
}
);
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】chrome
### 実現したいこと
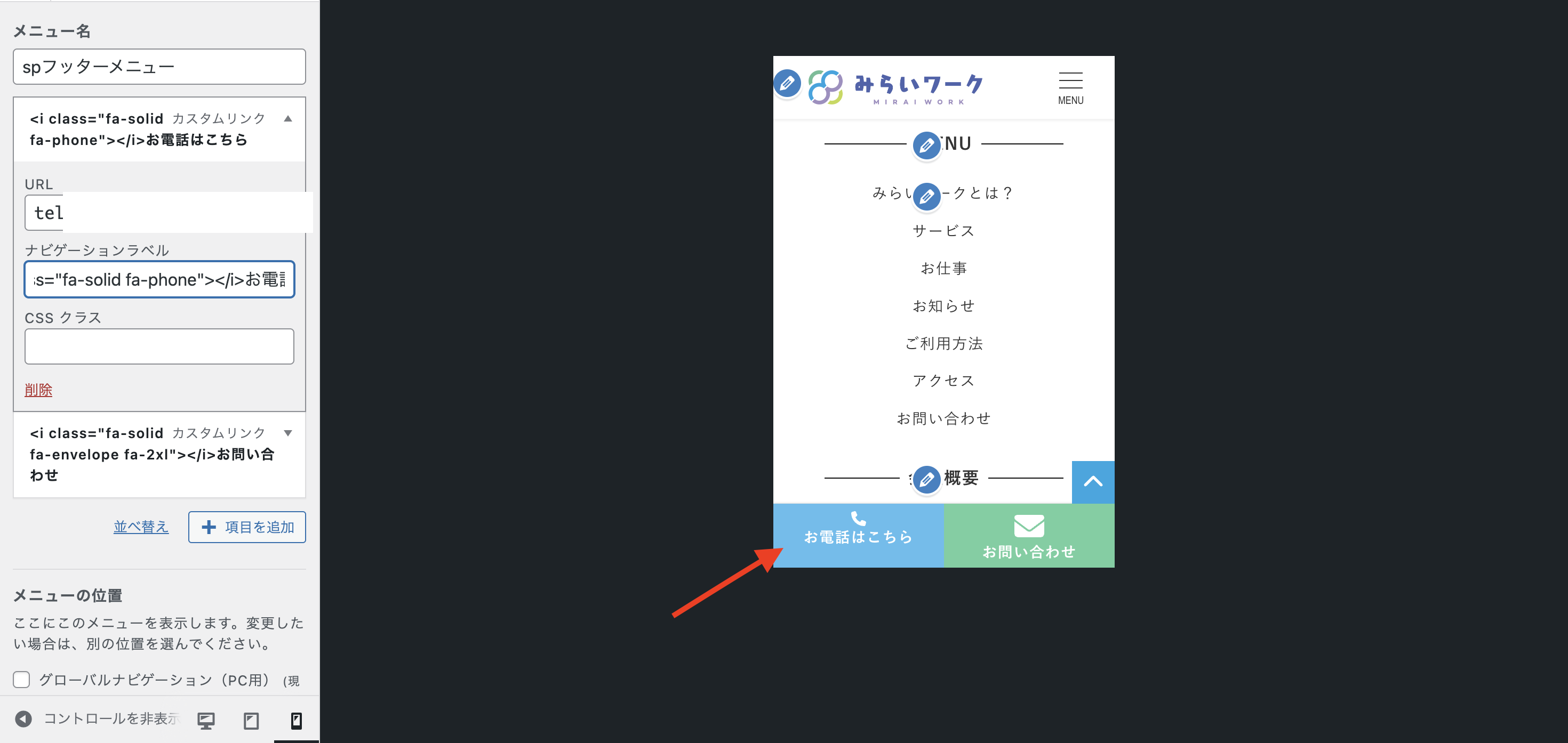
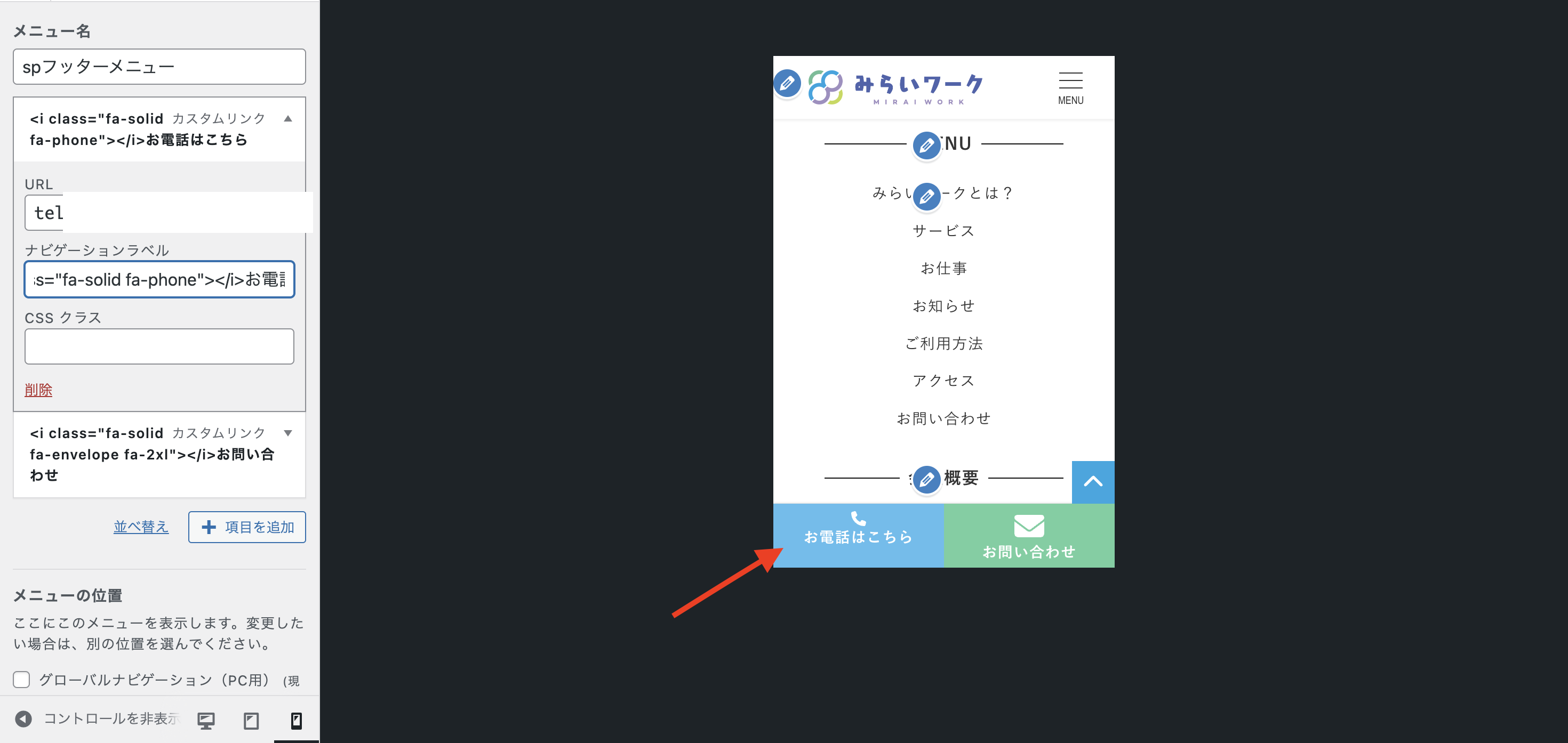
スマホ版固定フッターをアイコンと文字を横並びにしたい
### 発生している問題
fontawesomeからアイコンのコードをコピーして貼り付けると
自動で改行される。
理想はアイコンと文字が横並びで表示できてその下に改行して営業時間がある形が理想なのですが
ナビゲーションラベルには改行タグなど入れれないので改行する方法、アイコンと文字を横並びする方法が
あればご教授願いたいです。
よろしくお願いします。
下記、確認お願いします!
– WordPress Popular Posts は 6.2.1 が最新のようなのでアップデートしてみてください。
– Display post thumbnail、Use custom HTML Markup は不要なのでチェックを外してください。
– THEME は None にしてください。
– コードにループが含まれておらず、1件しか表示されないので下記のコードに置き換えてください。
add_filter(
'wpp_custom_html',
function( $popular_posts, $instance ) {
global $post;
ob_start();
?>
<ul class="c-entries c-entries--rich-media">
<?php foreach ( $popular_posts as $popular_post ) : ?>
<?php $post = get_post( $popular_post->id ); ?>
<?php setup_postdata( $post ); ?>
<li class="c-entries__item">
<?php
$taxonomies = get_post_taxonomies( get_the_ID() );
$_taxonomy = ! empty( $taxonomies[0] ) ? $taxonomies[0] : false;
$_terms = ( $_taxonomy ) ? get_the_terms( get_the_ID(), $_taxonomy ) : [];
\Framework\Helper::get_template_part(
'template-parts/loop/entry-summary',
$args['_name'],
array(
'_entries_layout' => 'rich-media',
'_display_author' => true,
'_display_published' => true,
'_display_item_excerpt' => true,
'_terms' => $_terms ? array( $_terms[0] ) : array(),
'_display_meta' => true,
)
);
?>
</li>
<?php endforeach; ?>
</ul>
<?php
wp_reset_postdata();
return ob_get_clean();
},
10,
2
);
キタジマ様
ありがとうございます。
バージョン情報、設定内容につきまして下記となります。
■各バージョン
PHP:7.4.33
Snow Monkeyテーマ: 20.5.1
Snow Monkey Blocks:19.10.1
Snow Monkey Editor:9.2.5
WordPress Popular Posts:6.1.4
■貼り付けているPHPコード
add_filter(
'wpp_custom_html',
function( $popular_posts, $instance ) {
global $post;
ob_start();
?>
<ul class="c-entries c-entries--rich-media">
<li style="list-style-type: none;">
<ul class="c-entries c-entries--rich-media"><!--?php setup_postdata( $post ); ?-->
<li class="c-entries__item"><!--?php $taxonomies = get_post_taxonomies( get_the_ID() ); $_taxonomy = ! empty( $taxonomies[0] ) ? $taxonomies[0] : false; $_terms = ( $_taxonomy ) ? get_the_terms( get_the_ID(), $_taxonomy ) : []; \Framework\Helper::get_template_part( 'template-parts/loop/entry-summary', $args['_name'], array( '_entries_layout' => 'rich-media',<br ?--> '_display_author' => true,
'_display_published' => true,
'_display_item_excerpt' => true,
'_terms' => $_terms ? array( $_terms[0] ) : array(),
'_display_meta' => true,
)
);
?>
<!--?php <br ?--> wp_reset_postdata();
return ob_get_clean();
},
10,
2
);
`
■WordPress Popular Postsの設定情報
画像で申し訳ございません。
https://72.gigafile.nu/0801-c45a8f82dd25c022c43f77c44e4c9a9c0