-
投稿者検索結果
-
2023年7月27日 3:28 PM #129010
返信が含まれるトピック: オーバーレイ(上部固定・スクロール時背景白)でモバイル用ロゴを変更したい。
「スクロール時は背景が白になるので〜」は PC のことですよね?
「モバイル端末時のロゴ」はあくまでモバイル端末時用なので、PC でもそれを使うのは結構難しいというか、メンテが複雑になる気がします。
下記ページにあるフックでロゴを2つにして、スクロール時とそうでないときで CSS で出し分けるのが簡単だと思います。
2023年7月26日 11:06 PM #128963返信が含まれるトピック: ID指定だと追加CSSがエディターに反映されない問題を解決したい
お返事ありがとうございます。
とりあえず仕様ではないということですね…。
どうやらエディターではidが入力されていないみたいです。
新しい環境でSnow Monkey BlocksとSnow Monkey Editorのみ有効化、追加CSSは該当箇所のみにしてみましたが同じ状況でした。

 ♥ 0Who liked: No user2023年7月26日 10:25 PM #128962
♥ 0Who liked: No user2023年7月26日 10:25 PM #128962返信が含まれるトピック: ID指定だと追加CSSがエディターに反映されない問題を解決したい
んー id だと出力されないとかは普通は無いと思うので、なぜ反映されないのかをまず調べる必要があるのかなと思います。
– フロントには反映されるのか
– エディター上で CSS 自体はどのように出力されているのか
– エディター上で HTML に id は出力されているのか♥ 0Who liked: No user2023年7月26日 4:27 PM #128947hisanobu
閲覧者【お使いの Snow Monkey のバージョン】20.5.1
【お使いの Snow Monkey Blocks のバージョン】19.10.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】safari, chrome
【当該サイトのURL】### 実現したいこと
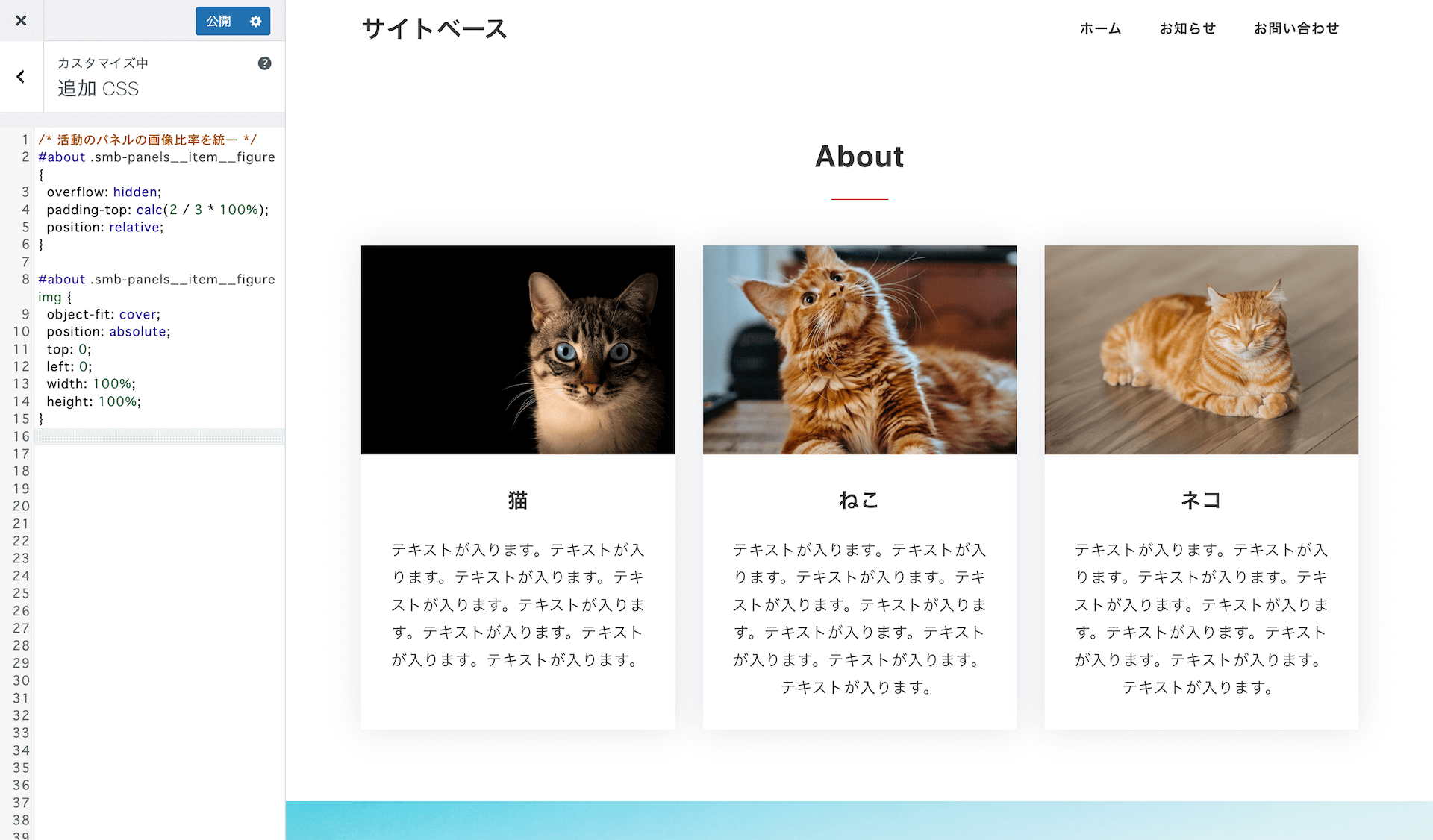
追加CSSからIDで指定すると、エディター(編集画面)に反映されません。
これを解決したいです。
### 発生している問題
仮にセクションをaboutとします。
クラス名指定:.about .smb-panels__item__figure {}だとエディターに反映されますが、
ID指定:#about .smb-panels__item__figure {}だとエディターに反映されません。
### 試したこと
セクションにはIDとクラス名両方記述して対応していますが、出来ればID指定のみでCSSを反映させたいです。
解決方法はありますでしょうか?
2023年7月26日 6:09 AM #128936返信が含まれるトピック: 最新の投稿&任意のタクソノミーの投稿で作成したブロックからリンクに飛べない
2023年7月25日 6:47 PM #128929返信が含まれるトピック: wordpress-popular-postsを追加CSSでカスタマイズする方法
キタジマ様
ご返信ありがとうございます。
失礼いたしました。当方にて開始させて頂いたトピックは下記になります。
下記のトピックでご教示頂いたコードをそのまま張り付けたところ、上記に添付した画像のエラーが発生しておりました。>また、追加したコードを消すと何もエラーはでなくなりますか?
⇒はい、追加したコードを消しますとエラーは表示されなくなりました。>具体的にどのような CSS を追加しましたか? こちらでも試してみたいので共有いただけると助かります。
以下のコードを追加CSSにて適応してみたのですが、反映がされませんでした。
(wordpress-popular-postsの表示状態はcardviewを指定しております。)/*投稿タイトルの文字色を変更*/ a.wpp-post-title{ color:red!important; } /*cardviewの表示を縦並びから横並びに変更*/ ul.wpp-list.wpp-cardview { display: flex!important; }以上となります。よろしくお願いいたします。
♥ 0Who liked: No user2023年7月25日 5:45 PM #128927返信が含まれるトピック: カスタム投稿タイプのアーカイブページ(一覧ページ)で特定の記事を除外したい
北島様
有難うございます。
階層を深くしても結果は変わらずでした…。
試しにvar_dump()で確認してみたら、コード自体は認識されているようでした。
object(WP_Query)[2979]
~省略~
public ‘query_vars’ =>
array (size=54)
~省略~
‘meta_query’ =>
array (size=1)
0 =>
array (size=3)
‘key’ => string ‘list_display’ (length=12)
‘value’ => boolean true
‘compare’ => string ‘=’ (length=1♥ 0Who liked: No user2023年7月25日 5:10 PM #128926やったことはないのですが、
$_SERVER['HTTP_REFERER']で前のページ判別して条件分岐させられないですかね?♥ 0Who liked: No user2023年7月25日 5:08 PM #128925返信が含まれるトピック: カスタム投稿タイプのアーカイブページ(一覧ページ)で特定の記事を除外したい
arrayがもう一つ深くないとダメだったりしませんかね?$query->set( 'meta_query', array( array( 'key' => 'list_display', 'value' => true, 'compare' => '=', ), ), );♥ 0Who liked: No user2023年7月25日 5:04 PM #128923返信が含まれるトピック: wordpress-popular-postsを追加CSSでカスタマイズする方法
「上記のコード」というのは、具体的には下記ページに掲載してあるコードをそのまま追加しているということでしょうか?
また、追加したコードを消すと何もエラーはでなくなりますか?
追加CSSなどで対応してみようかと思いましたが、追加CSSや子テーマにstyle.cssを追加しての対応をしてもwordpress-popular-postsのブロックにCSSが反映されなかったため、
具体的にどのような CSS を追加しましたか? こちらでも試してみたいので共有いただけると助かります。
2023年7月25日 11:28 AM #128906返信が含まれるトピック: ヘッダーをスライダー下部に表示させる方法
過去のトピックが参考になると思います。
実際に再現したサイトを制作しています。よかったらイメージの参考にしてください。2023年7月24日 11:48 PM #128893返信が含まれるトピック: カスタム投稿タイプのアーカイブページ(一覧ページ)で特定の記事を除外したい
北島様
ご回答ありがとうございます。
仰る通り、メインクエリですね…。すみません勘違いしていました。
以下のコードをpre_get_postsフックで記載したら実装できました!
function exclusionFromList($query) { if (is_admin() || ! $query->is_main_query()) { return; } if(is_post_type_archive('custom-post')){ $query->set( 'meta_key', 'list_display'); $query->set( 'meta_value', true); $query->set( 'meta_compare', '='); } } add_filter('pre_get_posts', 'exclusionFromList');やりたいことはできたのですが、上記のコードを作成する過程で分からないことがあったので、教えて頂けると幸いです。
最初は、以下のようなコードを作成しましたが、これではうまくいきませんでした。(絞り込みはできず、全件表示されてしまいました)
function exclusionFromList($query) { if (is_admin() || ! $query->is_main_query()) { return; } if(is_post_type_archive('custom-post')){ $query->set( 'meta_query', array( 'key' => 'list_display', 'value' => true, 'compare' => '=' ) ); } } add_filter('pre_get_posts', 'exclusionFromList');後者のコードで絞り込みができない理由が分かりません…。
何か思い当たるところはありますでしょうか?
♥ 0Who liked: No user2023年7月24日 3:52 PM #128881返信が含まれるトピック: ピックアップスライダーのカスタマイズ
こんにちは!
manaさんはcssを変更して、カスタマイズしたことはございますでしょうか。
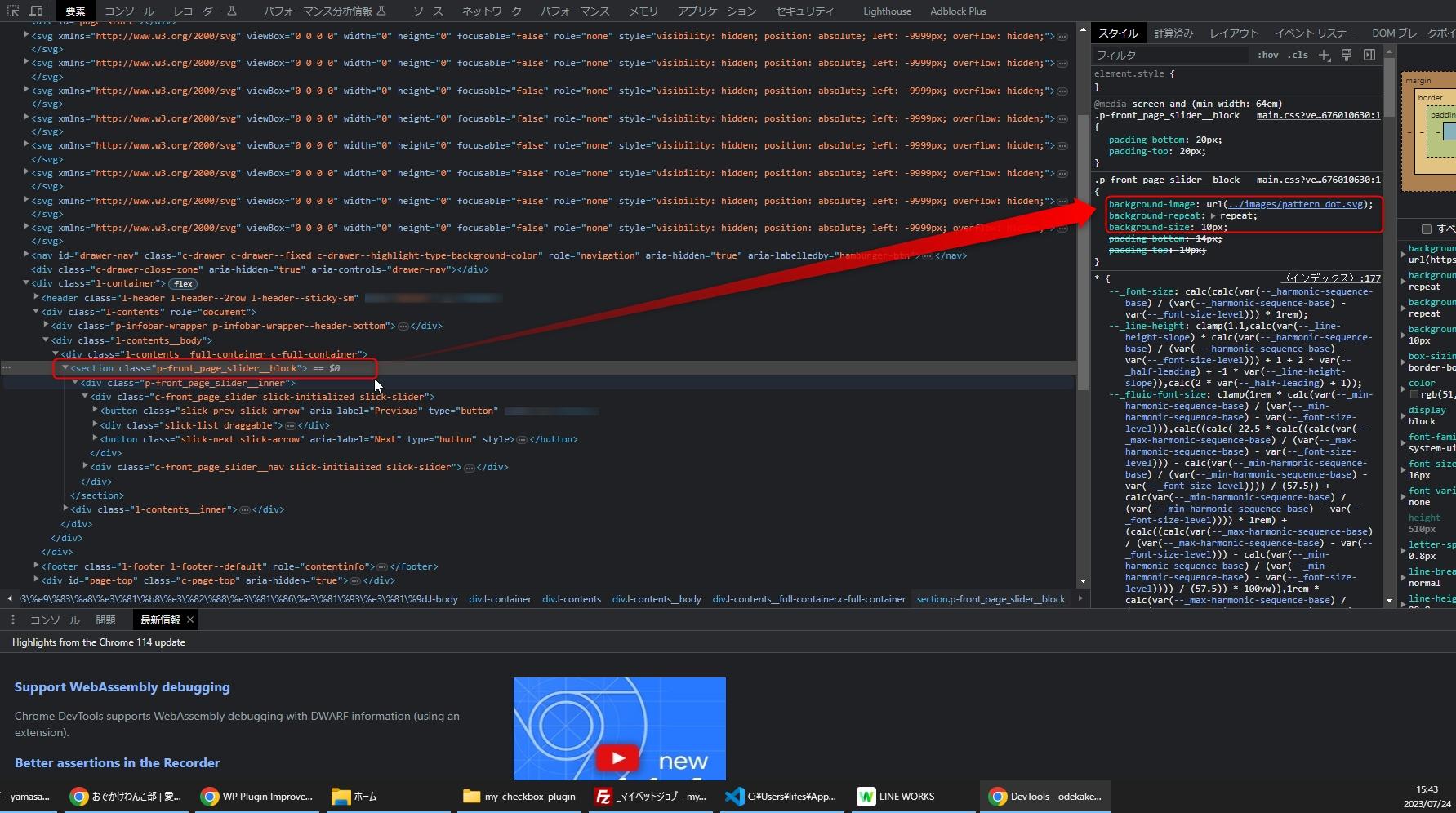
参考サイトChromeのデベロッパーツールでみるとコードを検証することができます。
(画像を参考にしてください。)

デベロッパーツールの詳しい説明は検索すると沢山みつかると思います。
参考にこちらをご案内します。そして、自分のサイトで参考のCSSを元に、再現ができるか試します。
ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 追加CSSにコードを貼り付ける。♥ 0Who liked: No user2023年7月21日 4:40 PM #128819返信が含まれるトピック: 投稿のサムネイルと題名の表示順を逆にしボタンを表示したい
あ、これ内部的なmので HTML 上では確認できなかったかもです。要は「このブロックだけ」フックでカスタマイズしたい、という場合に、そのブロックを何らかの値で識別する必要があります。アンカーが指定してある場合はそれで識別できますが、ない場合は普通には識別できないので、内部的に id を発行してそれをひっそり持ってる、みたいな感じです。
if ( $vars['_entries_id'] !== '#home_pickup' ) { // clientId かアンカー名が入る return $html; }↓
var_dump( $vars['_entries_id'] ); if ( $vars['_entries_id'] !== '#home_pickup' ) { // clientId かアンカー名が入る return $html; }としたら値が画面上に出力されて確認できると思うので試してみてください。
2023年7月21日 1:50 PM #128800返信が含まれるトピック: 投稿のサムネイルと題名の表示順を逆にしボタンを表示したい
キタジマさん
ありがとうございます。新しい機能なんて便利なのでしょうか…!記事を参考にしながらデバックモードでslugの部分を確認して作ってみました。
// 記事一覧部分全体(template-parts/loop/entry-summary)をカスタマイズ add_filter( 'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary', function( $html, $name, $vars ) { // 最近の投稿以外の場合は処理しない if ( $vars['_context'] !== 'snow-monkey-blocks/recent-posts' || $vars['_context'] !== 'snow-monkey-blocks/recent-posts' ) { return $html; } // _entries_id が # 以外のときは処理しない アンカー名がhome_picku以外は処理しない if ( $vars['_entries_id'] !== '#home_pickup' ) { // clientId かアンカー名が入る return $html; } ob_start(); ?> <div> <div><?php the_title(); ?></div> <div><?php echo esc_html( get_post_meta( get_the_ID(), 'test', true ) ); ?></div> <a class="<?php the_permalink(); ?>">詳しく見る</a> <div><?php the_post_thumbnail('thumbnail'); ?></div> </div> <?php return ob_get_clean(); }, 10, 3 );真ん中のこの部分のみうまくいきませんでした。
// _entries_id が # 以外のときは処理しない アンカー名がhome_pickup以外は処理しない if ( $vars['_entries_id'] !== '#home_pickup' ) { // clientId かアンカー名が入る return $html; }というのもコメントに// clientId かアンカー名が入る とあるのですがこれが何を指すのかわからないままとりあえずやったためです。
clientId→検索するもわからず
アンカー名→htmlアンカー?とりあえず試してみたものの失敗この2つについてはどこを見ればわかるでしょうか?既出でしたら申し訳ありません。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】20.5.1
【お使いの Snow Monkey Blocks のバージョン】19.10.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】safari, chrome
【当該サイトのURL】### 実現したいこと
追加CSSからIDで指定すると、エディター(編集画面)に反映されません。
これを解決したいです。
### 発生している問題
仮にセクションをaboutとします。
クラス名指定:.about .smb-panels__item__figure {}だとエディターに反映されますが、
ID指定:#about .smb-panels__item__figure {}だとエディターに反映されません。
### 試したこと
セクションにはIDとクラス名両方記述して対応していますが、出来ればID指定のみでCSSを反映させたいです。
解決方法はありますでしょうか?

