ホームページは大きく分けて2つの使い方があります。
- 1つめは、一般的なブログとして使用する方法。
- 2つめは 、Web サイト(世間的にいうホームページ)として使用する方法。
WordPress のカスタマイザーなどで表記されている「ホームページ」は、世間でいう「トップページ」と同じ意味になります。
WordPress はインストールしてそのままであれば、トップページには新着記事の一覧が並びます。
もし、トップページには記事の一覧ではなく、スライダーとかサービス内容などを入れたい、といった場合は「ホームページ設定」を使用します。「ホームページ設定」でホームページを割り当てると、ホームページウィジェットエリアが使用できるようになり、ウィジェットで簡単にキレイなトップページをつくることができるようになります。
ホームページ設定でホームページと投稿ページを割り当てた場合は、Web サイトの中にブログがある、というような構成になります。
ブログではなくウェブサイトをつくる場合には、固定ページをトップページに割り当てると便利です。ここでは「ホームページ設定」と呼ばれる、固定ページをホームページ(トップページ)や投稿ページ(ブログのトップページ)に割り当てる方法をご案内します。また、この設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


ウェブサイトとして使用する場合の設定
設定方法
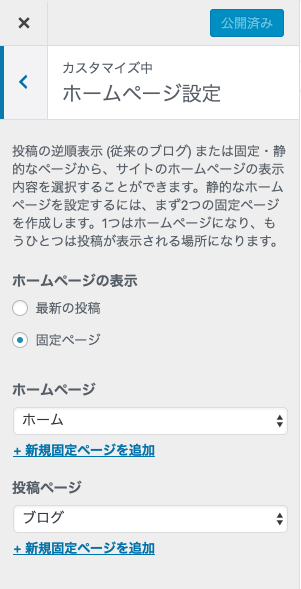
- カスタマイザーでホームページ設定を開く。
- ホームページの表示項目で
固定ページにチェック。 - ホームページ項目で、ホームページ用の固定ページを選択。もし固定ページをまだつくっていなかった場合は、
新規固定ページを追加から新規作成し、追加。 - 投稿ページ項目で、投稿ページ用の固定ページを選択。もし固定ページをまだつくっていなかった場合は、
新規固定ページを追加から新規作成し、追加。 公開をクリック

ホームページ設定の項目について
ホームページのコンテンツエリアに左右余白を追加する設定
ホームページに固定ページを割り当てている場合、その固定ページの編集画面で入力した内容がトップページに表示されます(コンテンツエリア)。デフォルトでは、そのコンテンツエリアの左右には余白が設けられていますが、ブロックエディターやページビルダー系プラグインを使ってページを組み立てていく場合、コンテンツエリアがフル幅になっていたほうが使い勝手が良い場合があります。そのような場合は、この設定をオフにすることで、左右余白をなくすことができます。
ホームページに割り当てられた固定ページのカスタムページテンプレートがデフォルト、あるいはフル幅のときだけこの設定が有効になります。
ホームページのコンテンツエリアに上下余白を追加する設定
ホームページに固定ページを割り当てている場合、その固定ページの編集画面で入力した内容がトップページに表示されます(コンテンツエリア)。デフォルトでは、そのコンテンツエリアの上下には余白が設けられていますが、ホームページウィジェットエリア上部にウィジェットを配置していない場合は、余白がないほうがバランスが良かったりします。この設定をオフにすると、上下余白をなくすことができます。
右サイドバー、左サイドバーレイアウトをご利用中の場合は、「ホームページのコンテンツエリアに上下余白を追加する」を有効にしていても上下余白は追加されません。また、ランディングページレイアウトをご利用中の場合は設定できません。
ホームページにページヘッダーを表示する
通常、ホームページにはページヘッダーは表示されません。この項目を有効にすることで、デフォルトページヘッダーまたはアイキャッチ画像がページヘッダーとして表示されるようになります。
ランディングページレイアウトをご利用中の場合は設定できません。
モバイル用ヘッダー位置を上書きするの項目について
カスタマイザー → デザイン → ヘッダー → モバイル用ヘッダー位置で設定したヘッダー位置をホームページだけ変更できます。
PC 用ヘッダー位置を上書きするの項目について
カスタマイザー → デザイン → ヘッダー → PC 用ヘッダー位置で設定したヘッダー位置をホームページだけ変更できます。
投稿ページ設定の項目について
チェックすると記事ページと同じようにタイトルを表示します。


