-
投稿者検索結果
-
2023年7月6日 11:15 AM #127688
返信が含まれるトピック: ピックアップスライダーで複数のスライダーを並べたい
2023年7月5日 5:05 PM #127675返信が含まれるトピック: カスタマイザーのコピーライトにショートコードが使えたら嬉しい
キタジマさん
さっそくありがとうございます。
ちなみにショートコード化はこんな感じのものを使いまわしています。
add_shortcode( 'current_year', function ($atts) { $born = $atts['born'] ?? ''; if ($born && preg_match('/^\d{8}$/', $born)) { $birthdate = DateTime::createFromFormat('Ymd', substr($born, 0, 8)); $current_date = new DateTime(); if ($birthdate < $current_date) { return $birthdate->diff($current_date)->y; } } return ($born && !preg_match('/^\d{8}$/', $born)) ? '-' : date('Y'); } );
[current_year]なら現在の年
[current_year born="19XX0000"]8桁の年月日が入ったら経過年(創業から●年、●歳など)
[current_year born="19XX"]誤った記述の場合は「-」2023年7月5日 8:46 AM #127494返信が含まれるトピック: オーバーレイが適用されない
rockyさん
クラス名の確認はできていないのですが、ひょっとしたらカスタマイザーのホームページ設定の項目、「ホームページのコンテンツエリアに上下余白を追加する」にチェックが入っているのではないでしょうか?
もしそうなら、チェックを外していただくことでオーバーレイで表示されると思うので、お試しください。
2023年7月5日 7:46 AM #127490返信が含まれるトピック: オーバーレイが適用されない
お返事ありがとうございます。
トップページです。
固定ページをホームページに設定しております。
テンプレートは『デフォルトです。
 』♥ 0Who liked: No user2023年7月4日 2:22 PM #127450
』♥ 0Who liked: No user2023年7月4日 2:22 PM #127450返信が含まれるトピック: ファーストビューについて
画像で設定するとスマホ版(414×896)にしたときにスマホ版でのHP閲覧ではなかなか見ない高さになってしまいます
画像ブロックはその画像の画角のまま表示するので、もし PC とスマホで画角の違う画像を表示したいのであれば、それぞれ用の画像を用意する必要があります。
Snow Monkey Editor プラグインで、各ブロックごとに PC では表示しない・スマホでは表示しない、のような設定ができるのでそれを使うと簡単かもしれません。
♥ 0Who liked: No user2023年7月4日 2:22 PM #127448返信が含まれるトピック: アップデート後にカスタム投稿タイプの投稿一覧で日付が表示されない
ご返答ありがとうございます。
>パネルの下の方に「記事一覧の各項目に公開日を表示する」というチェックマークがあると思うので、それにチェックを付けてみてください。
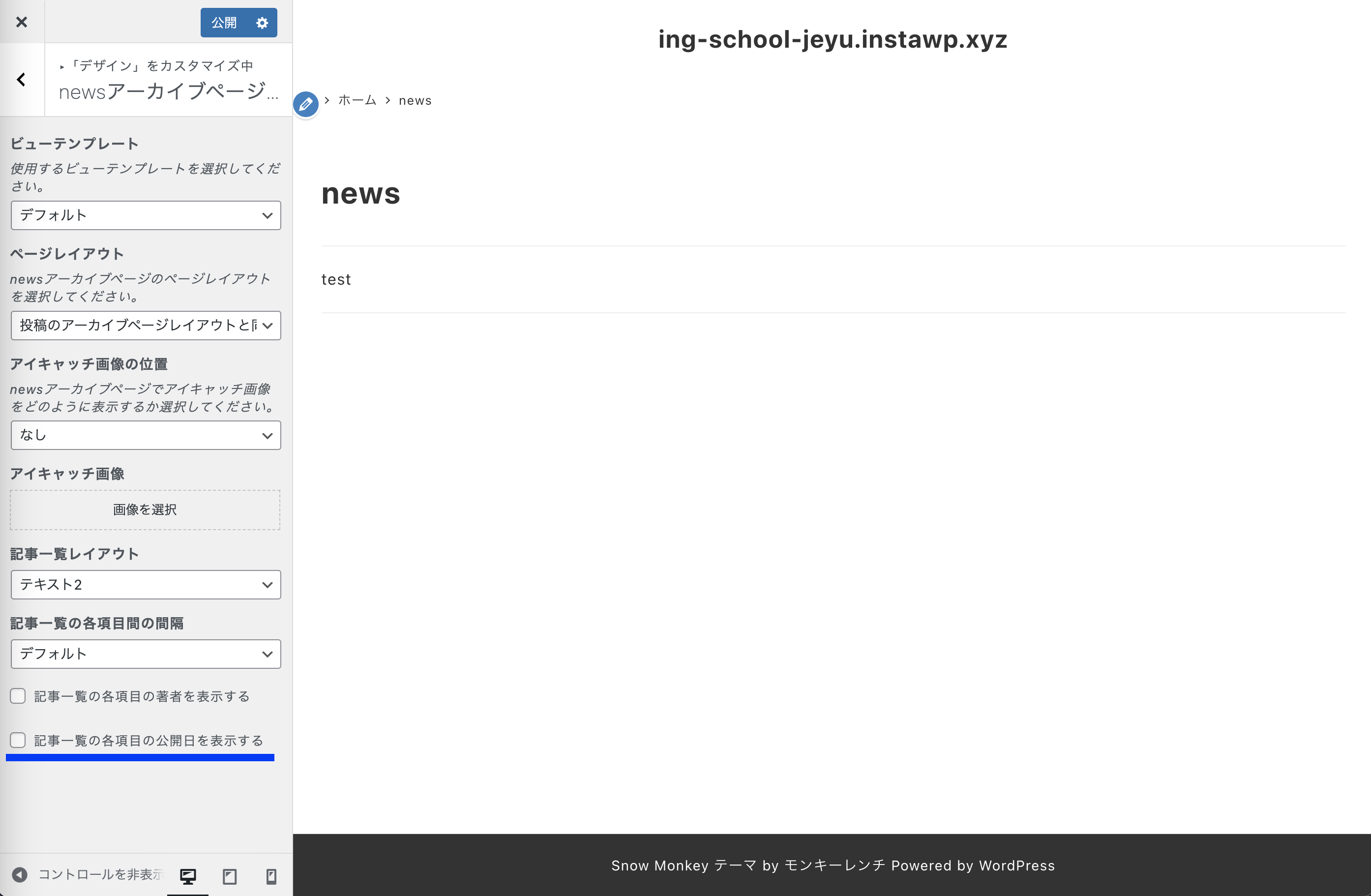
この部分がスクロールしても表示されないのですが、何か設定が必要でしたでしょうか。
テーマ、プラグインのバージョンは、一度最新のものをダウンロードしているので、間違いないと思います。

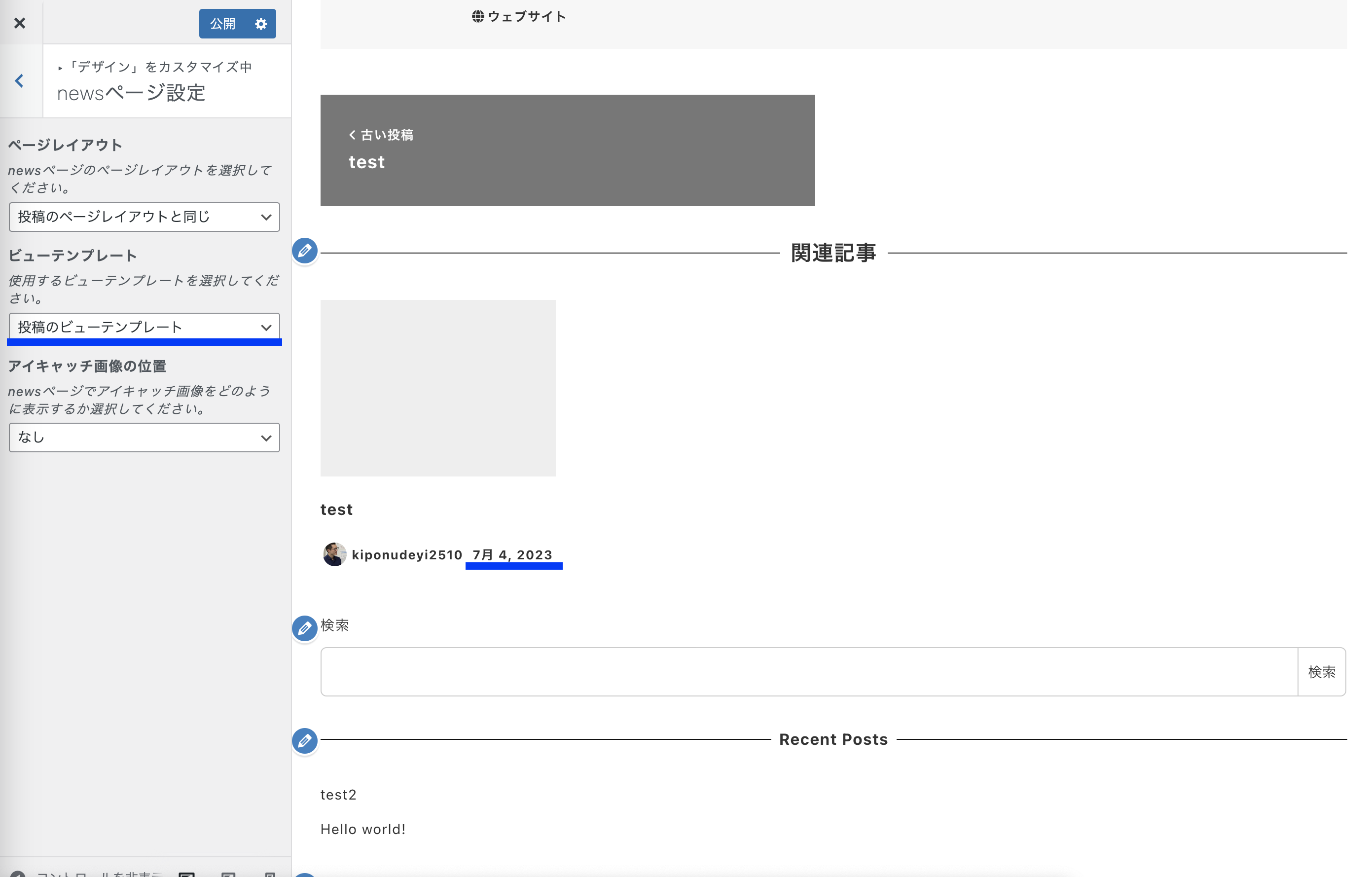
>ニュースページ設定→ビューテンプレートで「投稿のビューテンプレート」にして表示していたのであれば、こちらの環境では表示されました。
関連記事ですが、こちらも添付いただいたのと表示が異なるようなのです。日付は表示されないです。

プラグインでCPT UIを使用していますが、こちらの設定で何か問題あるのは考えられますでしょうか?
♥ 0Who liked: No user2023年7月4日 2:05 PM #127445返信が含まれるトピック: アップデート後にカスタム投稿タイプの投稿一覧で日付が表示されない
先月・先々月あたりのアップデートでその辺りに変更が入っているのでその影響だと思います。「ビューテンプレート」が「投稿のビューテンプレート」の場合は日付がでていたと思うのですが不具合のようです。
とりあえずですが、カスタマイズ→デザイン→ニュースアーカイブページ設定で、パネルの下の方に「記事一覧の各項目に公開日を表示する」というチェックマークがあると思うので、それにチェックを付けてみてください。

他に該当箇所として確認できているのは、カスタム投稿タイプの関連記事も表示されなくなっていました。
カスタム投稿タイプの関連記事はどのように表示していましたか?ニュースページ設定→ビューテンプレートで「投稿のビューテンプレート」にして表示していたのであれば、こちらの環境では表示されました。
 ♥ 0Who liked: No user2023年7月4日 10:22 AM #127432
♥ 0Who liked: No user2023年7月4日 10:22 AM #127432返信が含まれるトピック: アイコンリストが表示されません
2023年7月4日 8:52 AM #127425返信が含まれるトピック: ファーストビューについて
Hajime Megane Ogushiさん、キタジマタカシさん返信ありがとうございます。
そのまま、画像として設定する形で見切れることはなくなりました。
ありがとうございます。
その上でもう1点質問させて頂きたいのですが
画像で設定するとスマホ版(414×896)にしたときに
スマホ版でのHP閲覧ではなかなか見ない高さになってしまいます
カバーで設定していた際は縮小しても高さの問題はなかったのですが
ここを解消するにはスマホ版用画像を準備する必要があるのでしょうか?
また、準備するとすれば何×何pxくらいの画像がいいのでしょうか?
ぜひ、教えていただけると幸いです。
♥ 0Who liked: No user2023年7月3日 11:45 AM #127396返信が含まれるトピック: ファーストビューについて
画像の上に文章などのコンテンツを重ねる必要がないのであれば、Hajime Megane Ogushi さんが書かれているように画像ブロックを使うのが良いです。
### 画像だけを表示したいとき - 画像ブロック ### 画像の上にコンテンツを重ねて表示したいとき - セクション(背景画像/動画)ブロック - 最初からある程度デザインされてる - 背景はコンテンツの量に応じて拡大縮小される - ヒーローヘッダーブロック - 任意のアスペクト比で背景を表示可能 - 設定でコンテンツの量に応じて拡大縮小も可能♥ 0Who liked: No user2023年7月3日 11:30 AM #127393返信が含まれるトピック: ヒーロヘッダーブロックの下部にある白い隙間を無くしたい。
Blocks v19.10.0 で追加しました!
♥ 0Who liked: No user2023年7月3日 10:31 AM #127372返信が含まれるトピック: Snow他サイトに遷移する際に、「他のサイトに移動します」というページを用意する方法
2023年7月1日 8:33 PM #127333返信が含まれるトピック: ファーストビューについて
画像を前面に出して、どの画面サイズでも正しい比率で横幅100%で見せたい
ということであれば、画像ブロックをそのまま使うのはどうでしょうか。

参考
2023年6月29日 3:06 PM #127224返信が含まれるトピック: グローバルナビを最上部ではハンバーガーメニュー、スクロール開始でオーバーレイ(上部固定/背景白)にしたい
CSS で調整するのが一番簡単かなぁと思いますので、とりあえずトップページを「オーバーレイ(上部固定/背景白)」になるようにしてもらって、下記の CSS を追加してみてください。
/* 1024px 以上のとき */ @media (min-width: 1024px) { /* 最後から2番目がグローバルナビゲーション。非スクロール + トップページのときは強制的に消す */ [data-scrolled="false"] .home.page .l-1row-header .c-row__col:nth-last-child(2) { display: none !important; } /* 最後がハンバーガーボタン。非スクロール + トップページのときは強制的に表示する */ [data-scrolled="false"] .home.page .l-1row-header .c-row__col:last-child { display: block !important; } }2023年6月29日 10:19 AM #127167返信が含まれるトピック: グローバルナビゲーションをロゴの上に移動させたい
<div class="l-center-header" data-has-global-nav="true"> <div class="c-container"> <div class="u-invisible-md-down"> ..... </div> <div class="l-center-header__row"> ..... </div> <div class="l-center-header__row u-invisible-md-down"> ..... </div> </div> </div>サイトを拝見したところ、該当箇所はこんな感じのHTMLになっていますので、
flexbox+orderプロパティで表示順は変えられると思います。.l-center-header > .c-container { display: flex; flex-direction: column; } .u-invisible-md-down { order: 1; } .l-center-header__row.u-invisible-md-down { order: 2; } .l-center-header__row { order: 3; } -
投稿者検索結果


