-
投稿者検索結果
-
2023年4月22日 6:06 PM #122007
返信が含まれるトピック: 使用できるFont Awesomeの種類について
>キタジマさん
ご返信いただきありがとうございます。
「軽量な FontAwesome を使用する」のチェックを外すとすべてのアイコンが使えます。チェックを入れると Snow Monkey テーマ・プラグインのソースコード内で使われているアイコンだけが使用できます。
「軽量なFontAwesome」の項目は確認済みでして、再度チェックを入れて外しても見ましたが変わりありませんでした。
また参照情報のショートコードが一部対応していないのかと思い『カスタムHTML』ブロックに直接コードを入力してみましたが、変わらず表示されませんでした(※対応していない種類が記載されている意味なのか「?」や「!」の記号が点滅する表示になっていました)
たとえば下記コードなどは表示されませんでした。
<i class="fa-solid fa-octagon-plus"></i><i class="fa-solid fa-octagon-plus"></i>お手数ですがお手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user2023年4月22日 12:21 PM #121990返信が含まれるトピック: LINEのコンバージョンコードを設置する方法
何度もしつこくて申し訳ございません。
教えていただいたmy snow monkeyを使う方法で、特定の固定ページを対象にコードを貼る方法がありますか?
ベースコードについては、先日教えていただいた方法でうまくいきました。
今度はリダイレクトの空白ページをつくり、そのページにコンバージョンコードを貼りたいのです。
叶えたいことは
「LINE登録はこちら」ボタンをクリック→空白ページ(リダイレクト)→LINE画面へ
(このLPからのLINE登録者の割合を知る目的です。)
空白ページは「Quick Page/Post Redirect Plugin」というプラグインで設定しました。
リダイレクトはうまくできました。
それで特定のページにコードを貼る方法がわからず、一旦my snow monkeyを削除して、「Header Footer Code Manager」というプラグインでコードを挿入してみました。
すると、今度はうまくいっていたはずのリダイレクトができなくなりました。
(PCからはつながるのに、スマホからはつながらないです)
やはり、my snow monkeyを使ってコードを書いたほうがいいのかもしれないと思い、質問に至った次第です。
新しくトピックを立てるべきかわからず、こちらで質問させていただきました。
別の解決方法や、相談すべきところがあれば教えていただけましたら幸いです。
よろしくお願い致します。
♥ 0Who liked: No user2023年4月22日 6:26 AM #121978返信が含まれるトピック: 下層ページ、アイキャッチ画像(メインビジュアル)にボタンを追加したい
sususuさん
ご要望のイメージですと、パンくずリストを自由に配置させる方法も使えそうだなと思いました。
「My Snow Monkey」に下記コードを書き入れて、ショートコード [my_breadcrumbs] で記事中に配置する、という方法です。
add_shortcode( 'my_breadcrumbs', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); return ob_get_clean(); } );アイキャッチ画像は使わず、セクションブロックやカバーブロックでお好みのように作成して、その下にショートコードで設置するとイメージに近い物になると思いますので、お試しくださいませ。
2023年4月21日 7:19 PM #121962返信が含まれるトピック: 下層ページ、アイキャッチ画像(メインビジュアル)にボタンを追加したい
キタジマ様、お忙しい中ありがとうございます。
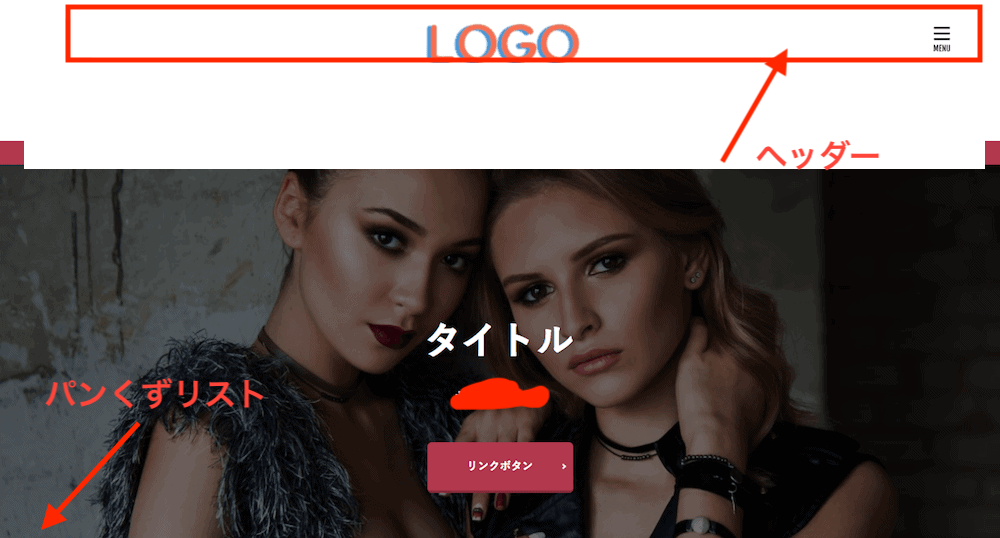
「アイキャッチ画像の位置」は「ページヘッダーの上にタイトルを表示」ですか?
はいその通りです。
固定ページには body に page-id-16497 のようなクラスがつくので、それを使って CSS で調整するのが簡単ではないですかね?
承知いたしました。このクラスに気付いてなかったためご教示ありがとうございます!
下記の画像のようなイメージに仕上げたいです。

ご教示いただけますと幸いです。
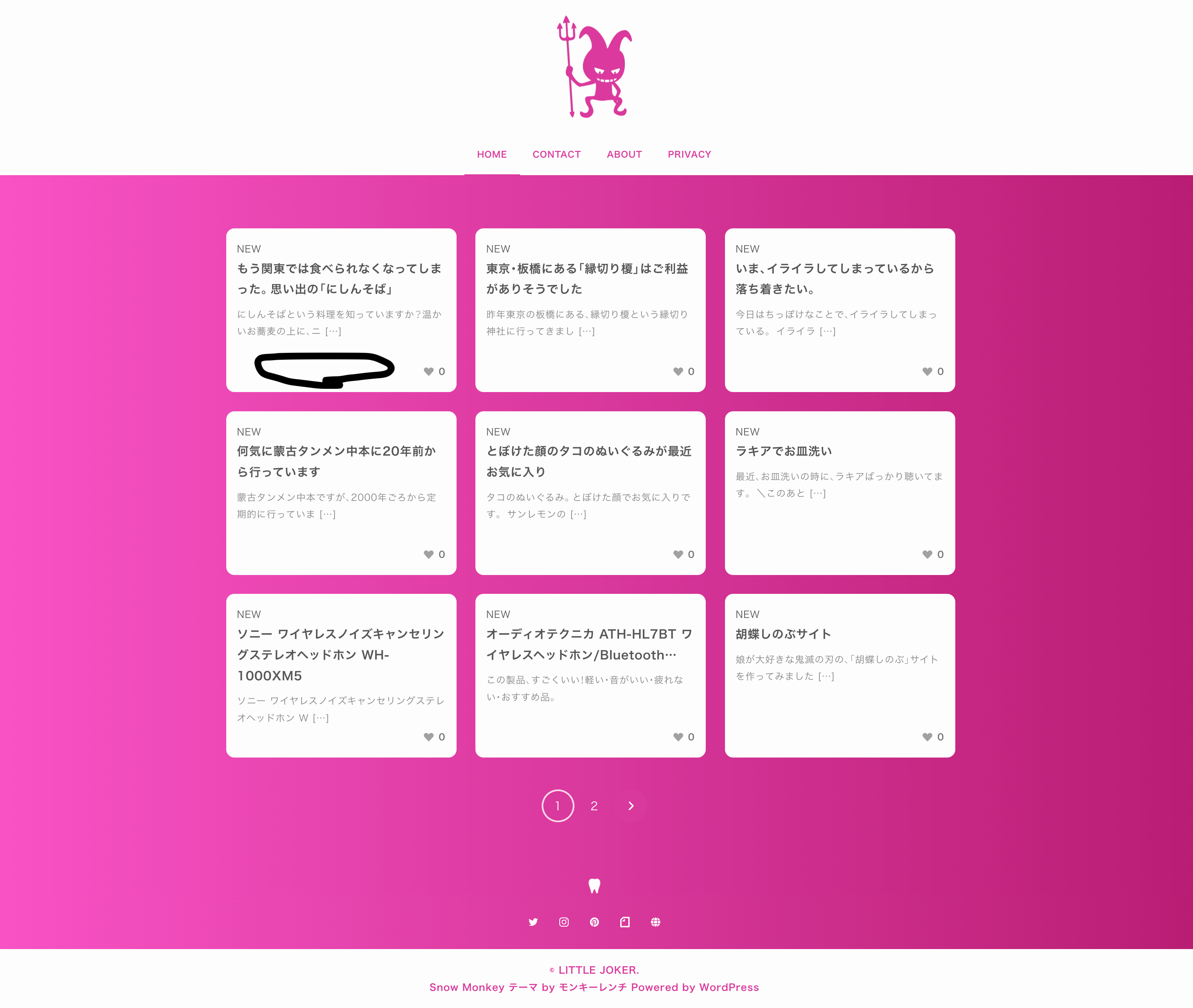
♥ 0Who liked: No user2023年4月21日 8:34 AM #121936返信が含まれるトピック: エントリーカードにWP Ulikeのハートマークを表示させたい
2023年4月21日 8:30 AM #121935返信が含まれるトピック: 下層ページ、アイキャッチ画像(メインビジュアル)にボタンを追加したい
2023年4月21日 8:12 AM #121933返信が含まれるトピック: エントリーカードにWP Ulikeのハートマークを表示させたい
snow_monkey_template_part_render_フックは文字列をreturnする必要があります。wp_ulike()がどのような関数なのかわからないのですが、文字列を「出力」する関数だと仮定すると、下記のようなコードでどうでしょうか?add_action( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { // この $html にもともとのメタ情報の HTML が格納されています ob_start(); // ここから先「出力」されるものをバッファリング(変数に格納できるように)する if ( function_exists( 'wp_ulike' ) ) { wp_ulike('get'); // 出力(バッファリングされる) } $ulike = ob_get_clean(); // $ulike に格納 return $html . $ulike; // もともとの HTML と ulike を返す(どちらも表示する) } );♥ 0Who liked: No user2023年4月21日 7:48 AM #121930返信が含まれるトピック: 表紙固定ページを編集しようとすると、ブロックが消えている
メッセージ、「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」と出ます。
このメッセージがでるときは、なんらかのプラグインが裏でエラーを出力していることが多いです。下記確認してみてください!
– 最近インストールしたりアップデートしたプラグインがああれば停止してみる
– ブラウザのデベロッパーツールのコンソールになにかエラーがでていないか確認してみる
– Snow Monkey Editor の段落のブロックスタイル「アラート」を適用していると思いますが、他のページでも使っているところがあればそこでもエラーがでるかどうか確認してみる♥ 0Who liked: No user2023年4月20日 6:11 PM #121912返信が含まれるトピック: バージョンアップによるレイアウト崩れ
.p-breadcrumbs-wrapper, .l-contents__inner { margin: 0 auto; max-width: 999px; }↑これめちゃめちゃ怪しいのですが、消したらどうなりますか?
♥ 0Who liked: No user2023年4月20日 6:06 PM #121910返信が含まれるトピック: バージョンアップによるレイアウト崩れ
追加CSSはこれが書かれていました。
.l-header { background-color: #ffffff; } :not(.l-header__drop-nav) .p-global-nav .c-navbar__submenu { background-color: #cccccc; } :not(.l-header__drop-nav) .p-global-nav .c-navbar__item > .c-navbar__submenu::before { display: none; } :not(.l-header__drop-nav) .p-global-nav .c-navbar__subitem > a { color: #111; } .smb-thumbnail-gallery__item__figure > img { max-height:600px; object-fit:cover } .smb-thumbnail-gallery__canvas .slick-dots li > img { max-height:180px; object-fit:cover; } .p-breadcrumbs-wrapper, .l-contents__inner { margin: 0 auto; max-width: 999px; } .minchoA1{ font-family: "A1 Mincho"; } .ryuminb { font-family:"Ryumin Bold KL"} .c-meta{ display: none; } .c-entry-summary__content{ display: none; } .c-prev-next-nav { display: none; } .page-nav a { text-decoration: none; } .smb-section-with-bgimage__bgimage--lg{ background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAS0lEQVQoU62PbQoAIAhDt9N2pk5rJE4o6AvyT7xNbdLMKsmCqJmlMwxx6dyBZGrOQW4CyM0ABi3HNL569fVdxsi0bX7O+PGY07XyG1SAJguuOu3+AAAAAElFTkSuQmCC ) repeat; }♥ 0Who liked: No user2023年4月20日 6:00 PM #121903返信が含まれるトピック: バージョンアップによるレイアウト崩れ
早速ありがとうございます。
カスタマイズは何もしていません。

Ver118ではこの画像が左右いっぱいになっていました。
♥ 0Who liked: No user2023年4月20日 4:54 PM #121895返信が含まれるトピック: エントリーカードにWP Ulikeのハートマークを表示させたい
キャプチャ画像です。よろしくお願い致します。
 ♥ 0Who liked: No user2023年4月19日 6:46 PM #121853
♥ 0Who liked: No user2023年4月19日 6:46 PM #121853返信が含まれるトピック: 特定のカスタム投稿タイプのみ違うウィジェットエリア(サイドバー)を設定したい
下記、「news」というカスタム投稿タイプの場合の例です。My Snow Monkey プラグインか子テーマの
functions.phpにコードを追加してみてください。// カスタム投稿タイプ用のウィジェットエリアを登録 add_action( 'widgets_init', function() { register_sidebar( array( 'id' => 'my-news-sidebar', 'name' => 'ニュース用', 'before_widget' => '<div id="%1$s" class="c-widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="c-widget__title">', 'after_title' => '</h2>', ) ); } ); add_action( 'wp_body_open', function() { // 「カスタム投稿タイプ詳細かつカスタム投稿アーカイブページではないとき」は何もしない if ( ! is_singular( 'news' ) && ! is_post_type_archive( 'news' ) ) { return; } // サイドバーからデフォルトのウィジェットエリアを外す remove_action( 'snow_monkey_sidebar', 'snow_monkey_sidebar_add_sidebar_widget_area', 20 ); // カスタム投稿タイプ用のウィジェットエリアをサイドバーに追加 add_action( 'snow_monkey_sidebar', function() { ?> <div class="l-sidebar-widget-area" data-is-slim-widget-area="true" data-is-content-widget-area="false" > <?php dynamic_sidebar( 'my-news-sidebar' ); ?> </div> <?php } ); } );2023年4月17日 9:19 AM #121742返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
2023年4月16日 11:58 PM #121726返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
お手間おかけして申し訳ないです…。さらに変えてみました!
protected function _get_current_url() { $site_url = site_url(); // WordPress Core URL. $home_url = home_url(); // Home page URL. $own_directory = untrailingslashit( str_replace( $home_url, '', $site_url ) ); preg_match( '|https?://[^/]+?(/.+?)$|', $home_url, $match ); $sub_directory = $match ? $match[1] : ''; $path = filter_input( INPUT_SERVER, 'REQUEST_URI' ); $path = preg_replace( '|^' . $sub_directory . $own_directory . '|', '', $path ); $path = remove_query_arg( 'login_error_codes', $path ); $path = remove_query_arg( 'register_error_codes', $path ); return home_url( $path ); }♥ 0Who liked: No user -
投稿者検索結果
