-
投稿者検索結果
-
2023年4月16日 10:55 PM #121707
返信が含まれるトピック: ハンバーガーメニューの色を背景の色に応じて、変化させる方法
解決できたようで何よりです。
この方法ですとメニューテキストにも反映されるため、念のため不要な部分に反映させないようにクエリで指定いただくとよりよいと思います。@media not all and (min-width:1024px) {
.l-container>.l-header {
mix-blend-mode: difference;
}
}効かせるのには詳細度が関係していると思います。私もまだまだ勉強中でございます。^^
♥ 0Who liked: No user2023年4月16日 10:52 PM #121706返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
うがーまじですか…。
CASE-B 専用ディレクトリ→そのまま表示
専用ディレクトリ : https://example.com/wp
トップページ URL : https://example.com/wp■CASE-Bのみ不具合あり
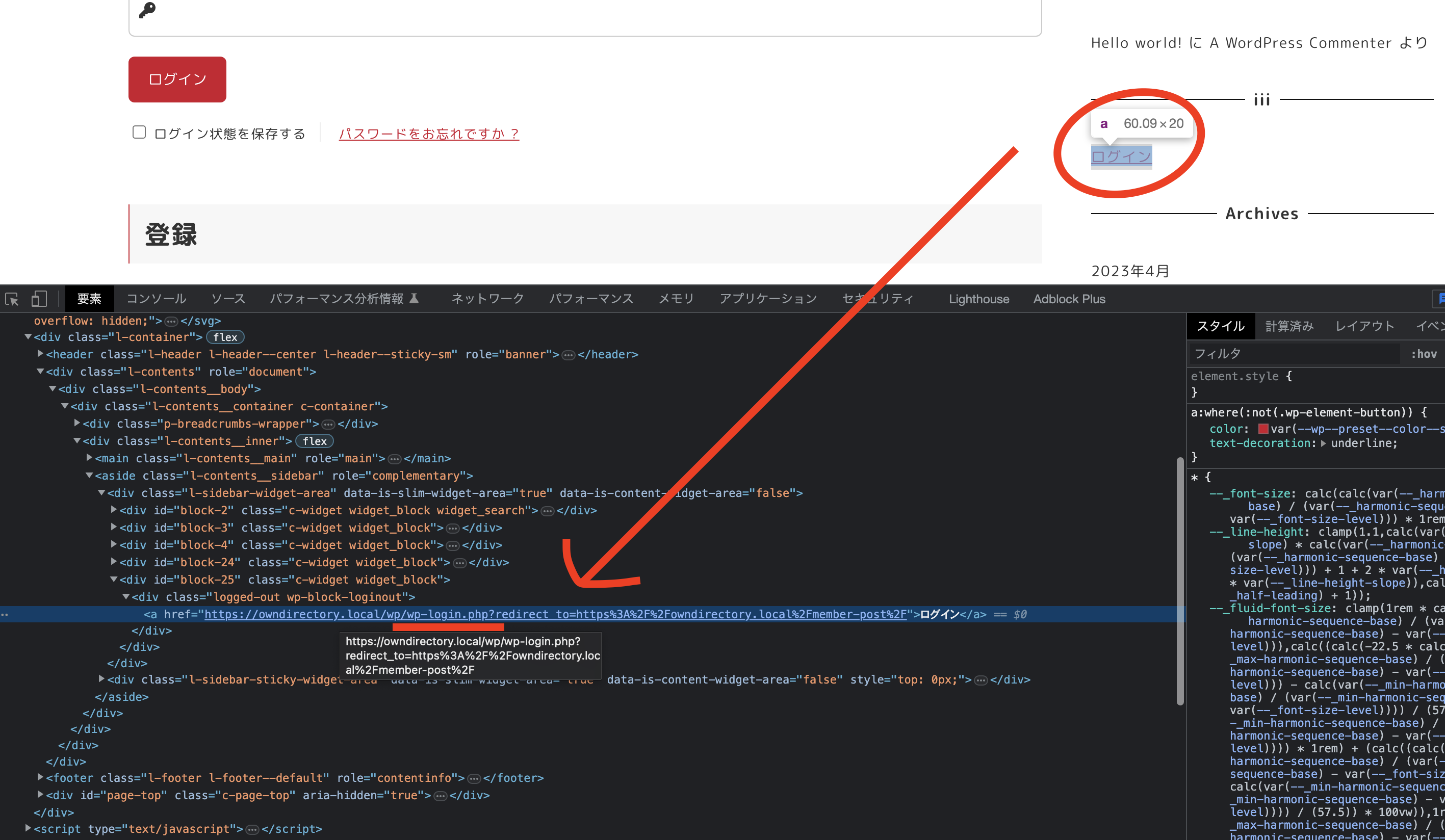
・ログインフォーム:ログインはできているが、https://example.com/wp/wp/と、専用ディレクトリの部分がもう一度付与されるURLにリダイレクトされるため、404になる。
・登録フォーム:登録はできているが、https://example.com/wp/wp/?checkemail=registeredと、上記同様に付与されたURLにリダイレクトされるため、404になってしまう。ですよね?
一応今僕は、WordPress は https://inc2734.xxx.xxx/snow-monkey/ に設置、トップページの URL も https://inc2734.xxx.xxx/snow-monkey/ という状態のサイトに適当な投稿をつくり、そこにログインフォームを設置してログイン情報を送信したところ、正しくログインできました。
ダッシュボード → 設定 → 一般設定の「WordPress アドレス (URL)」「サイトアドレス (URL)」はどちらも同じでしょうか? また、それら URL 末尾のスラッシュはありなしどちらでしょうか?
♥ 0Who liked: No user2023年4月16日 10:50 PM #121705返信が含まれるトピック: ハンバーガーメニューの色を背景の色に応じて、変化させる方法
es:エス様
有難うございます!
できました!!
後学のため、一番上のヘッダーに書かないとmix-blend-modeが効かない理由が分かれば教えて頂けないでしょうか?
♥ 0Who liked: No user2023年4月16日 10:42 PM #121702返信が含まれるトピック: ハンバーガーメニューの色を背景の色に応じて、変化させる方法
2023年4月16日 10:02 PM #121698返信が含まれるトピック: ハンバーガーメニューの色を背景の色に応じて、変化させる方法
キタジマ様
ご回答有難うございます。
すみません、コードは打ち間違いです…。
以下のように|を除いても色が変化しません。
.c-hamburger-btn__bar, .c-hamburger-btn__label {
mix-blend-mode: difference
; }
♥ 0Who liked: No user2023年4月16日 9:33 PM #121694返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
サブディレクトリの対応、
snow-monkey-member-post/App/Shortcode/LoginForm.phpとmember-post/App/Shortcode/RegisterForm.phpの中にあるprotected function _get_current_url() { ... }を
protected function _get_current_url() { $site_url = site_url(); // WordPress Core URL. $home_url = home_url(); // Home page URL. $own_directory = untrailingslashit( str_replace( $home_url, '', $site_url ) ); $path = filter_input( INPUT_SERVER, 'REQUEST_URI' ); $path = preg_replace( '|^' . $own_directory . '|ms', '', $path ); $path = remove_query_arg( 'login_error_codes', $path ); $path = remove_query_arg( 'register_error_codes', $path ); return home_url( $path ); }に書き換えてみるとどうでしょうか!?
♥ 0Who liked: No user2023年4月16日 9:22 PM #121693返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
なるほど、そういうことですね。お考えのベースがよくわかりました。
たしかに多くの利用者さんのことを考えると、XO Securityなどのプラグインの使用を想定した方が汎用性は高そうですし、そもそも大きく仕様変更されそうな部分でもないでしょうから、安全面でもよさそうですね。
ご教示いただき、ありがとうございました。
それでは引き続きまして、よろしくお願いいたします。
♥ 0Who liked: No user2023年4月16日 9:15 PM #121692返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
もし、XO Securityを使用せず、さきほど示した独自の方法の場合だと(コア側の変更は別として)、「変更があった場合の正しい動作不安」もなく使い続けられる可能性が高まる、ということでしょうか。
あるいは、XO Securityの設定値を読み込み、URL書き換えの処理を行う方法が現時点では最適解、といった背景があってのことでしょうか。
うーんそうですね、人によって考えは違うかもしれませんが、「XO Securityの設定値を読み込み、URL書き換えの処理を行う方法」は(XO Security のアップデートで互換性が崩れることがある可能性を除けば)利用者側は難しいことを特に考えなくて良いというのがメリットです。
独自の方法だと好きに書き換えができるわけですが、XO Security や Login rebuilder が同じような条件下でのみ書き換えを許可していることを考えると、なんでもかんでもフックで書き換えるのが良くない、という可能性もあるのかなと(ちょっとこの辺は僕は詳しくないです)。もし本当にそうだったとしたら、フックでかきかえるのはあまり良くない方法なのかもしれません。
今↓のように
site_url( 'wp-login.php', 'login_post' )と URL を書いているところを、$action = site_url( 'wp-login.php', 'login_post' ); if ( class_exists( '\XO Security' ) ) { // XO Security で URL 書き換え設定が有効化されている場合は $action を書き換え $action = str_replace( ... ); } ?> <form action="<?php echo esc_url( $action ); ?>" ...>のようにすれば、フックで書き換えているわけではないので、影響が及ぶ範囲を Member Post のフォームだけに限定でき、大問題には発展しないのかなという感じです。
2023年4月16日 9:05 PM #121691返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
キタジマさん
早々に調査やご対応検討などいただき、ありがとうございます。
XO Securityを使用した際の対策について、承知しました。
ひとつ教えてください。
もし、XO Securityを使用せず、さきほど示した独自の方法の場合だと(コア側の変更は別として)、「変更があった場合の正しい動作不安」もなく使い続けられる可能性が高まる、ということでしょうか。
あるいは、XO Securityの設定値を読み込み、URL書き換えの処理を行う方法が現時点では最適解、といった背景があってのことでしょうか。
そのあたり理解が追いついておらず申し訳ないのですが、ご教示いただけますと幸いです。
サブディレクトリ対応につきましても、承知しました。
お手数ですが、よろしくお願いいたします!
♥ 0Who liked: No user2023年4月16日 8:18 PM #121684返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
書き換え側で対処してもらわないと完全な対応は難しいので、とりあえず XO Security が有効化されている場合は Member Post 側で XO Security の設定値を読み込み、フォームのログイン URL を書き換えるようにします(XO Security の変更を追っているわけではないので、XO Security 側で変更があった場合は正しく動作しなくなる可能性はあります)。
サブディレクトリの対応についてはもうしばしお待ちを…。
♥ 0Who liked: No user2023年4月16日 6:24 PM #121677返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
すみません、ちょっと無理そうな気がしてきました…。コードを追っていくと下記の部分があるのですが、
/** * Get the login URL. * * @param string $url URL. * @param string $loginfile Login filename. */ private function get_login_url( $url, $loginfile ) { if ( is_user_logged_in() ) { return str_replace( 'wp-login.php', $loginfile, $url ); } if ( empty( $_SERVER['REQUEST_URI'] ) ) { return $url; } if ( false !== strpos( $_SERVER['REQUEST_URI'], $loginfile ) ) { // phpcs:ignore WordPress.Security.ValidatedSanitizedInput $url = str_replace( 'wp-login.php', $loginfile, $url );既にログイン済みの場合か、変更後のログインページを開いているときにログイン URL の書き換えがおこなわれるようです。つまり、ログイン済みか今からログインしようとログイン画面を開いているときのみ書き換えが行われるということで、Member Post のフォームは非ログイン時しか表示されないので書き換えがおこなわれないということになります…。なぜこの条件指定になっているのかがよくわからなかったのですが、何か理由があるのかもしれませんね…。
2023年4月16日 5:47 PM #121674返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
2023年4月16日 5:32 PM #121673返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
ご返信ありがとうございます。今回は以下の方法で試してみました。
●ログインURLを henkou-login.php とする場合
henkou-login.phpを作成し、下記を記述。
<?php define( 'LOGIN_CHANGE', sha1( 'keyword' ) ); require_once './wp-login.php'; ?>My Snow Monkeyに下記を記述。
define( 'LOGIN_CHANGE_PAGE', 'henkou-login.php' ); add_action( 'login_init', 'login_change_init' ); add_filter( 'site_url', 'login_change_site_url', 10, 4 ); add_filter( 'wp_redirect', 'login_change_wp_redirect', 10, 2 ); if ( ! function_exists( 'login_change_init' ) ) { function login_change_init() { if ( !defined( 'LOGIN_CHANGE' ) || sha1( 'keyword' ) != LOGIN_CHANGE ) { wp_redirect( home_url() ); exit; } } } if ( ! function_exists( 'login_change_site_url' ) ) { function login_change_site_url( $url, $path, $orig_scheme, $blog_id ) { if ( ( $path == 'wp-login.php' || preg_match( '/wp-login\.php\?action=\w+/', $path ) ) && ( is_user_logged_in() || strpos( $_SERVER['REQUEST_URI'], LOGIN_CHANGE_PAGE ) !== false ) ) $url = str_replace( 'wp-login.php', LOGIN_CHANGE_PAGE, $url ); return $url; } } if ( ! function_exists( 'login_change_wp_redirect' ) ) { function login_change_wp_redirect( $location, $status ) { if ( strpos( $_SERVER['REQUEST_URI'], LOGIN_CHANGE_PAGE ) !== false ) $location = str_replace( 'wp-login.php', LOGIN_CHANGE_PAGE, $location ); return $location; } }以上です。よろしくお願い申し上げます。
2023年4月16日 10:29 AM #121653返信が含まれるトピック: Snow Monkey Member Post ショートコードによるログインと登録時の不具合
どちらのプラグインもログイン URL を
site_urlフィルターフックで書き換えているようなのですが、Member Post のログインフォームのactionも<?php echo esc_url( site_url( 'wp-login.php', 'login_post' ) ); ?>とsite_urlを使っているんですよね…まだ詳しくデバッグできていないので、更に詳しく調べてみます。♥ 0Who liked: No user2023年4月16日 12:41 AM #121644返信が含まれるトピック: LINEのコンバージョンコードを設置する方法
ご提示いただいたコードは
style.cssを読み込ませるものでmy-snow-monkey.phpに記述します。
style.cssは、通常のCSSを記述してください。my-snow-monkey
└ my-snow-monkey.php<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.3 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); // LINE広告 add_action( 'wp_head', function() { ?> <!--LINE Tag Base Code --> <!--Do Not Modify --> <script> (function(g,d,o){ g._ltq=g._ltqll[] ;g._lt=g._ltllfu nction(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.linescdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async= 1; s.src=o||h+'/n/line_tag/public/release/vl/lt.js'; var t=d.getElementsByTagName('script')[O];t.parentNode.insertBefore( s,t); })(window, document); _lt('init', { customerType:'lap', tagld:'123abc', sharedCookieDomain:'abc.com' }); _lt('send','pv', ['123abc']); </script> <noscript> <img height="1" width="1" style="display:none" src="https://tr.line.me/tag.gif?c_t=lap&t_id= 123abc &e=pv&noscript=l" /> </noscript> <!-- End LINE Tag Base Code--> <?php } );my-snow-monkey
└ style.css(例)@media ( min-width: 769px ) { .demo { width: 100px; } } @media ( max-width: 768px ) { .demo { width: 50px; } } -
投稿者検索結果