-
投稿者検索結果
-
2023年3月22日 7:32 PM #120394
返信が含まれるトピック: Snow Monkey FormsのreCAPTCHAのロゴを複数ページ以外で非表示にしたい
以下のページを参考にお問い合わせページは非表示にできたのですが、
別のページにもフォームを設置しているので、そのページも加えたいです。お問い合わせページは 表示 で、それ以外は 非表示 でですか?
トピックで提示されている参考のコード
ページスラッグがcontactのとき以外、「reCAPTCHA」を読み込ませない
とありますので…
if ( ! is_page( 'contact' ) ) {の部分を
if ( ! is_page( array('contact', '該当するページのスラッグA', '該当するページのスラッグB') ) ) {で良いと思います。
!はcontact(ページ)を除く、を意味しています。is_page以外の条件はこちらが参考になると思います。2023年3月22日 7:16 PM #1203912023年3月22日 2:17 PM #120363返信が含まれるトピック: Snow Monkey Blocks 「セクション区切り」の種類追加希望
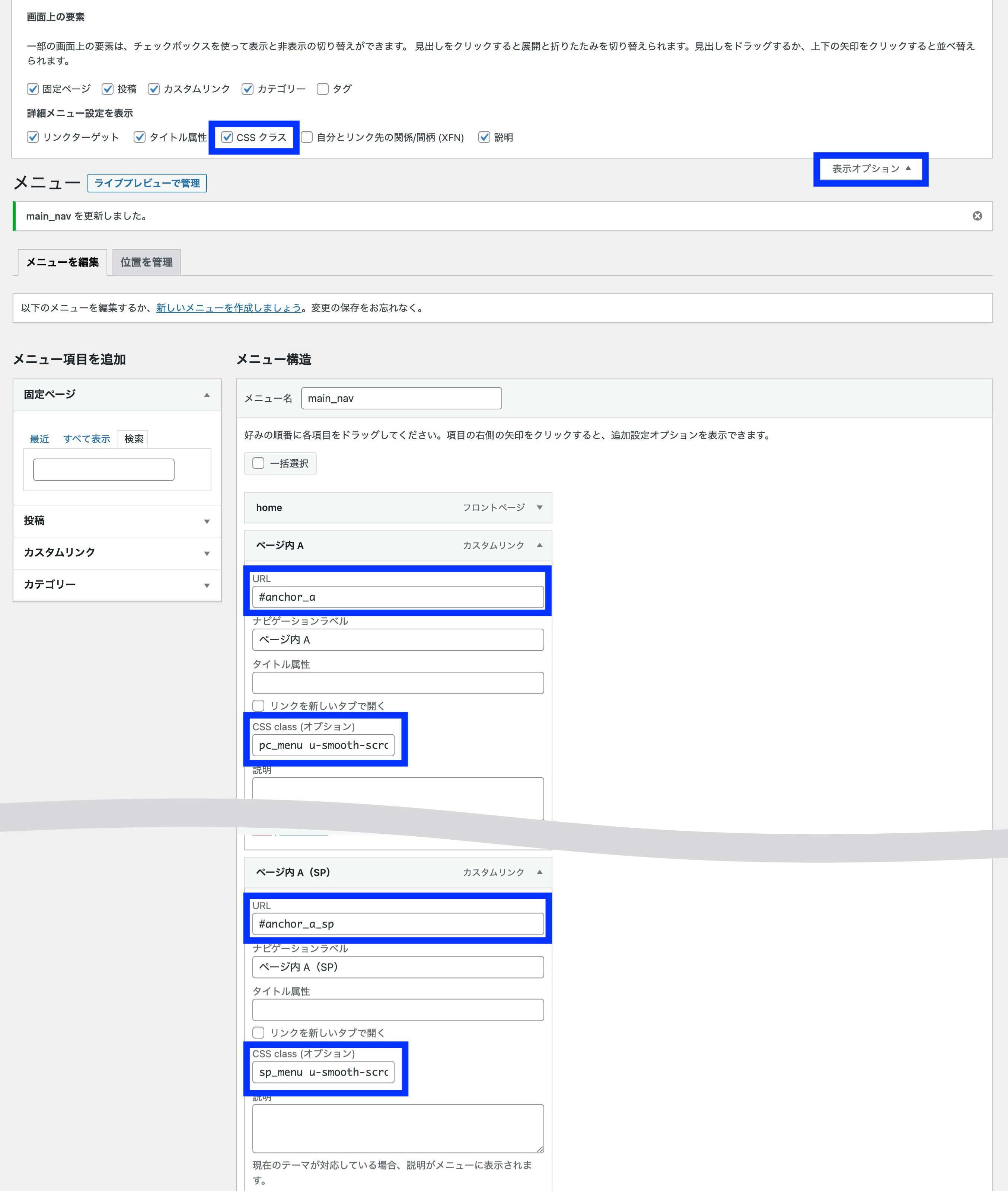
2023年3月22日 11:07 AM #120342返信が含まれるトピック: TOPページのみハンバーガーメニュー、その他のページは通常のナビゲーションを表示させたい
2023年3月21日 5:05 PM #120307返信が含まれるトピック: 項目のバナーの境界に開きが生じて線のように見える
お返事いただきありがとうございます!
トピックを閉じるとメール通知が来なくなるのを忘れていて、お返事をいただいていたことに今しがた気付きました。お返事が遅くなり失礼しました。
さすがに我々のPC環境だけで起こる問題ではないと思うのですが、同じWindowsで特に変わったことをしていない状況でも再現しないことって、検証や対応が難しくて悩ましいですね。。こういった報告ひとつ、気軽に行うべきなのかも考えてしまいます。
CSSを追加いただくことで解消すると思うのですが、本来は必要ないものなので最適解なのか、入れていただくべきか、も判断に悩むところですが、他への影響がなく差し支えないようであれば、入れていただくことでレアケースの症状も防げると思うのでお願いいたします。
お忙しい時期に失礼しました。ありがとうございました。
2023年3月20日 10:38 PM #120251返信が含まれるトピック: 投稿記事一覧にカテゴリーラベルと”NEW”アイコンを表示させたい
記事タイトルの前に出力するコードを書いてみました。
add_filter( // template-parts/loop/entry-summary/title/title.php が出力する HTML を書き換える 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function( $html ) { $days = 7; // NEWマークを表示する日数 $now = date_i18n( 'U' ); // 今の時間 $entry = get_the_time( 'U' ); // 投稿日の時間 $term = date( 'U', $now - $entry ) / 86400; if ( $days > $term ) { // 前に New を追加 $html = '<span class="new">New</span>' . $html; } return $html; } );上記を参考に、出力するテンプレートや出力位置を変更したりしてみてもらえればと思います。
2023年3月20日 10:06 PM #120248返信が含まれるトピック: Snow Monkey Blocks 「セクション区切り」の種類追加希望
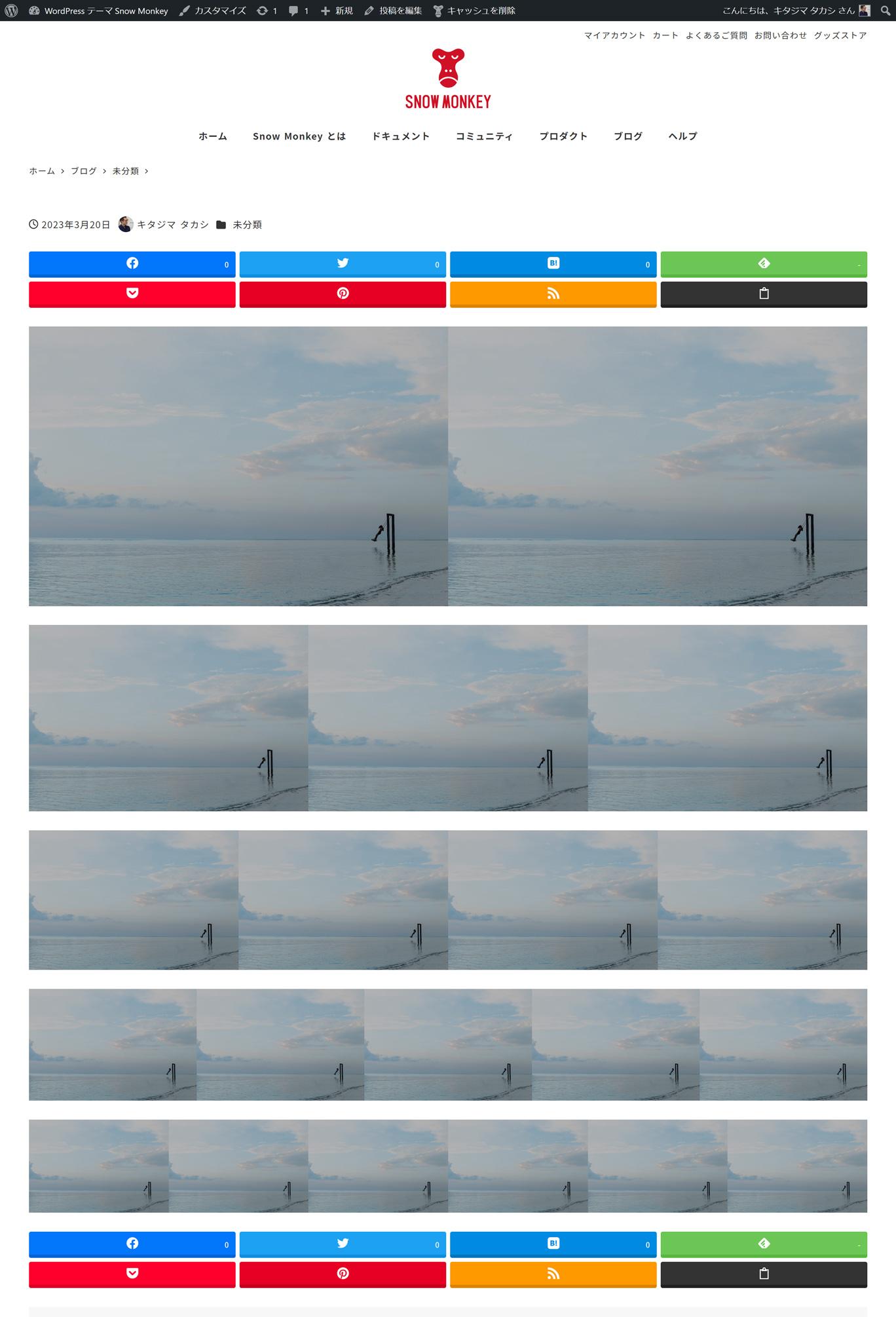
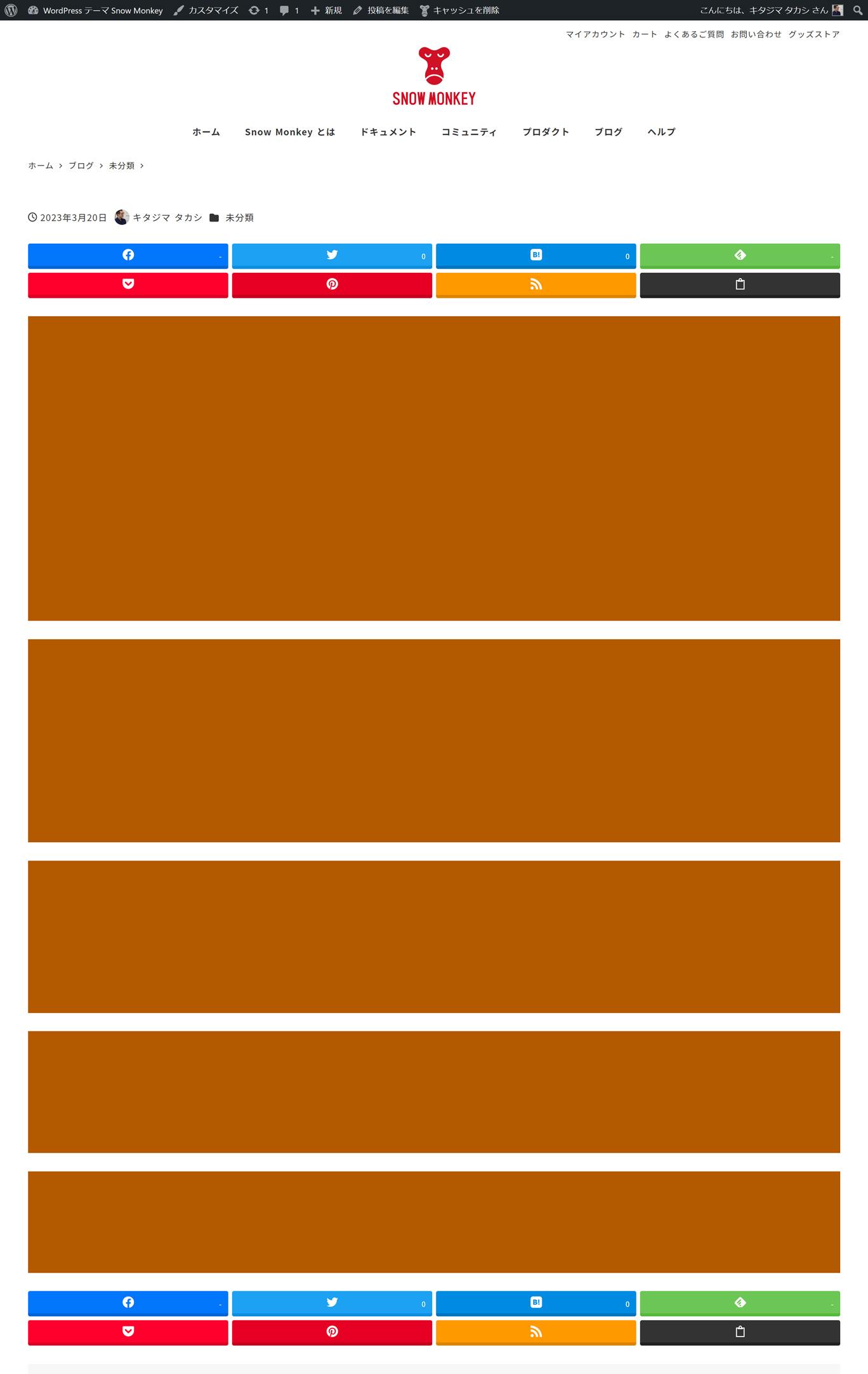
下記は既存の「三角」ですが、

この白い三角の上辺をセクション幅いっぱいに広げた状態のもの、ということでしょうか?
区切るセクションが「背景色」の場合と「画像」の場合とがあり、いろいろ問題はあるのかなとも思うのですが、
区切りは、実際は「区切りを設定したセクション」の上に区切り用の SVG が重なっているだけなので、背景が色でも画像でも問題はないのですが、区切りの図形自体に画像を入れる、例えば↑の画像なら最初の白背景のセクションが背景画像のセクションで、白三角が画像三角になる、みたいなことはできないです。念の為説明でした。
♥ 0Who liked: No user2023年3月20日 9:59 PM #120244返信が含まれるトピック: 項目のバナーの境界に開きが生じて線のように見える
情報ありがとうございます! 画像を同じものに差し替えてみたのですが再現できませんでした…(通常幅、スリム幅、フル幅)

ブラウザのバージョンはいずれも同じでした。
多分画像を縮小したときの丸め誤差の影響かなと思うのですが、再現できないので調査することができず…。なのでちょっと思いつきなのですが、下記の CSS を追加してみるとどうでしょうか?.smb-items__banner__figure > img { width: calc(100% + 1px); max-width: none; }普通は 100% なのですが、あえて +1px することで丸め誤差が発生しても画像同士が重なってるから大丈夫とならないかなと…(ダメだったら2px、3pxと大きくしてみてください)
♥ 0Who liked: No user2023年3月20日 6:27 PM #120223返信が含まれるトピック: 項目のバナーの境界に開きが生じて線のように見える
ご返信ありがとうございます!
あら、なるほど、画像だったのですね。
画像は「1920×1280」のjpegで、それが、例として2つ並びの際は「952×634」で表示されています。
※画像はSnow Monkeyから拝借した「swing-ocean-sea2875.jpg」です。また項目バナーの「画像のアスペクト比」は、「画像に合わせる」にしています。
…と書いたところで、それも関係するのかもと試しにアスペクト比を4:3や16:9にしてみたところ、線は見えなくなりましたので、そのあたりも発生条件になっていそうですね。
♥ 0Who liked: No user2023年3月20日 5:41 PM #120215返信が含まれるトピック: 項目のバナーの境界に開きが生じて線のように見える
お忙しい中、ご確認ご返信をありがとうございます。
キタジマさんは恐らく項目バナーに画像を入れず、マスクで背景色を変えておられると思いますが、項目バナーに画像を入れない場合は、私の環境でも境界のような線は出ません。
画像を入れることで症状が現れ、マスクをかけずとも、ぼかしをオンにせずとも、生じています。
お手すきの折にも、画像を入れてみてご確認いただけましたら幸いです。
なおWindows11ではなくWindows10にはなりますが、私のPCとは画面解像度の異なるスタッフPCで確認しても線が表示されています。(1920×1080 1600×1200 1280×1024)
※Macでも確認しましたが、MacではSafari、Edge、Chrome、Firefoxのいずれも問題ありませんでした。またEdgeとChromeのバージョンは、どちらも最新でした。
Edge
バージョン 111.0.1661.44 (公式ビルド) (64 ビット)
Chrome
バージョン: 111.0.5563.65(Official Build) (64 ビット)お手数で恐縮ですが、よろしくお願い申し上げます。
♥ 0Who liked: No user2023年3月20日 3:40 PM #120209返信が含まれるトピック: Snow Monkey Blocksの「メディアとテキスト」への機能追加
2023年3月20日 1:58 PM #120203返信が含まれるトピック: 項目のバナーの境界に開きが生じて線のように見える
Windows 11 の Edge と Chrome で確認してみましたが、どちらも線は確認できませんでした。


ぼかしの設定をされてたりしますかね?
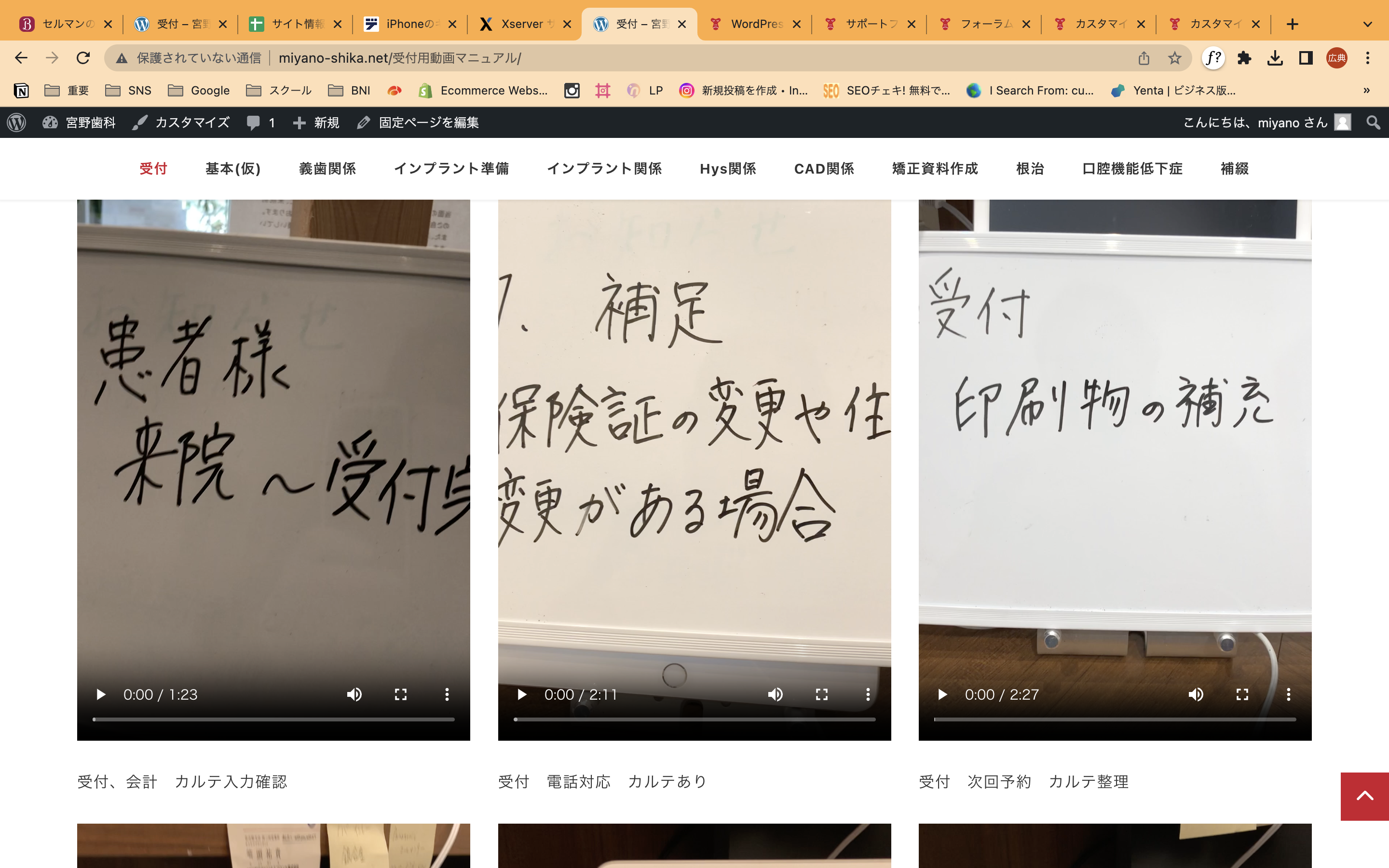
それとも Windows や Edge のバージョンによるんですかね…。♥ 0Who liked: No user2023年3月18日 7:57 PM #120156返信が含まれるトピック: 一部の動画がPCでは再生されるのにスマートフォンでは再生されない。
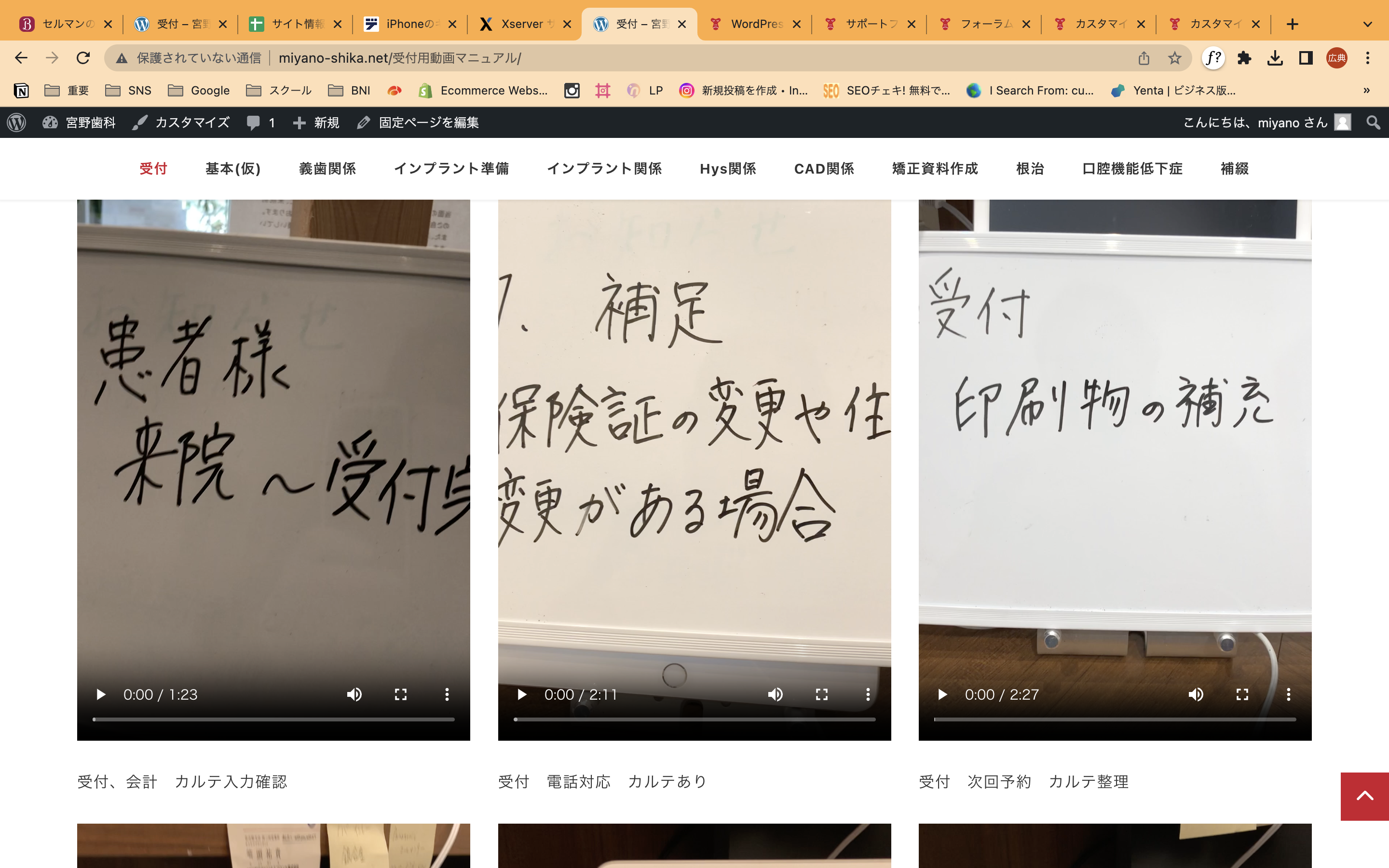
iPhone ですかね? iPhone はいろいろクセがあるみたいです。詳しくありませんが、例えばこういう記事はちらほらありました。
YouTube にアップして貼り付けたほうが安定するかもしれません。
♥ 0Who liked: No user2023年3月18日 7:35 PM #120153倉橋広典
閲覧者【お使いの Snow Monkey のバージョン】19.2.0
【お使いの Snow Monkey Blocks のバージョン】18.2.0
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】Google Chorme、Safari
【当該サイトのURL】https://miyano-shika.net/%e5%8f%97%e4%bb%98%e7%94%a8%e5%8b%95%e7%94%bb%e3%83%9e%e3%83%8b%e3%83%a5%e3%82%a2%e3%83%ab/発生している問題 一部の動画がPCでは再生されるのにスマートフォンでは再生されない。
 2023年3月17日 9:49 PM #120113
2023年3月17日 9:49 PM #120113返信が含まれるトピック: カテゴリーページをカスタマイズしてリッチなコンテンツにしたい
有料になりますが、Archive Content アドオンを使うのが一番簡単だと思います。
自力で頑張る場合は、
の応用編で、
snow_monkey_before_contents_innerではなくてsnow_monkey_before_archive_entry_contentやsnow_monkey_prepend_archive_entry_contentにフックする形でもできます。ただ、条件分岐しないと全てのアーカイブページに表示されてしまうので、is_category( 'hoge' )で条件分岐が必要です。カテゴリーごとに違うコンテンツを割り当てたい場合は条件分岐とページを呼び出すコードがその分増えるのでその分複雑にはなります…。♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】19.2.0
【お使いの Snow Monkey Blocks のバージョン】18.2.0
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】Google Chorme、Safari
【当該サイトのURL】https://miyano-shika.net/%e5%8f%97%e4%bb%98%e7%94%a8%e5%8b%95%e7%94%bb%e3%83%9e%e3%83%8b%e3%83%a5%e3%82%a2%e3%83%ab/発生している問題 一部の動画がPCでは再生されるのにスマートフォンでは再生されない。