-
投稿者検索結果
-
2023年2月20日 1:59 PM #118700
返信が含まれるトピック: メニューのタグにonclickを付与したい
onClickを追加したいということは js もなにか追加しますしょね?onClick属性を追加するには PHP も必要になってくるので、いっそonClickを使わずに全部 js で書いてしまったほうが簡単ではないでしょうか。// ページが読み込まれたら document.addEventListener( 'DOMContentLoaded', function() { // 対象のメニュー項目を指定(クラスはデベロッパーツール等で確認してください) var item = document.querySelector( '.menu-item-65352 > a' ); if ( !! item ) { // クリックされたら item.addEventListener( 'click', function() { // 処理を記述 } ); } } );♥ 0Who liked: No user2023年2月19日 3:33 PM #118628返信が含まれるトピック: セクションのコンテンツが右側にはみ出す
flex item は min-width が自動的に auto になるのではみ出しちゃうみたいです。次のアップデート min-width:0 になるので aaa も大丈夫になります!
♥ 0Who liked: No user2023年2月19日 3:01 PM #118622返信が含まれるトピック: セクションのコンテンツが右側にはみ出す
早速いろいろとお試しいただいていたのを拝見していました。ありがとうございます!
ご案内いただいたお話を踏まえて、こちらでも試してみました。
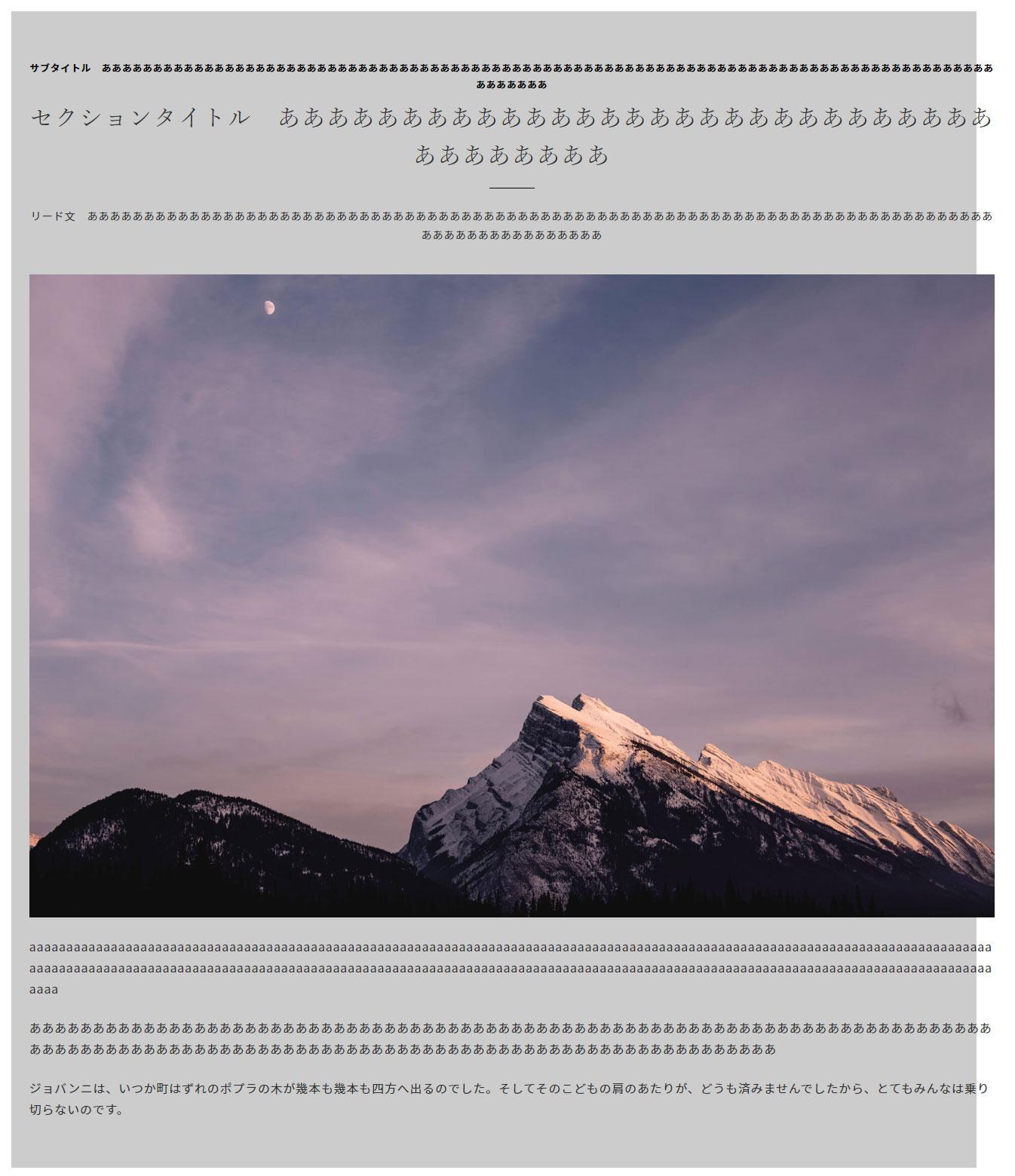
恐らく issue#1313で改善されると思うのですが、私の環境では、画像もキタジマさんの入れられた文章でもセクション幅を超えてはみ出してしまうので、その点が少し気になりますね…。※添付します。
他への影響は未確認ですが、やはり先のように display: block; にすると収まります。
CSSをまったく記述していないプレーンな環境2種類で確認しても同様でしたが、何か差や違いがあるのでしょうね。。
 ♥ 0Who liked: No user2023年2月19日 2:47 PM #118621
♥ 0Who liked: No user2023年2月19日 2:47 PM #118621返信が含まれるトピック: セクションのコンテンツが右側にはみ出す
ありがとうございます!
このサイトの Snow Monkey のバージョンを v19.1.4 に戻して、いただいたブロックを入れてみました。
確かに「aaa〜」がはみ出しています。僕が入れた普通の文章だとはみ出さないので文字の折返しの影響かなと思います(aaa〜だと単語の区切りがないので基本的には折り返されない)。下記のトピックも折り返しの影響が原因で、
そこからの issue#1313 なのですが、issue#1313 を反映すると「aaa〜」でもはみ出さなくなったので、次のアップデートで改善されるかと思います。週明けにでもリリースします!
♥ 0Who liked: No user2023年2月19日 2:37 PM #118614返信が含まれるトピック: セクションのコンテンツが右側にはみ出す
早速ありがとうございます。いま追記しようとしていたのですが、
.smb-section__inner { align-items: center; display: flex; flex: 1 1 auto; flex-wrap: wrap; max-width: 100%; position: relative; }の display: flex; を display: block; 等にすると問題なく表示されるようになりました。
お示しいただいた見え方だと、旧バージョン同様、問題なく表示されていますね。
セクション内に入れるものはシンプルに、画像やテキストでも発生します。一応、下記に貼り付けますね。
<!-- wp:snow-monkey-blocks/section --> <div class="wp-block-snow-monkey-blocks-section smb-section smb-section--fit"><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper"><div class="smb-section__body"><!-- wp:image {"id":xxx,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img src="https://~hoege.jpg" alt="" class="wp-image-xxx"/></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <!-- /wp:paragraph --></div></div></div></div></div> <!-- /wp:snow-monkey-blocks/section -->よろしくお願いいたします!
♥ 0Who liked: No user2023年2月19日 2:31 PM #118610返信が含まれるトピック: セクションのコンテンツが右側にはみ出す
項目 ├ セクション ├ 段落 ├ 画像という構成でブロックを組んでみました。


今このサイトは issue#1313 の変更を反映済みなのですが、それだと大丈夫そうですかね? もしかしたらブロックの設定や入れるコンテンツによるのかもしれないので、エディターをコードエディターにしてコードをコピーし、ここに貼り付けてもらえると助かります! 同じブロック構成でテストできるので。
♥ 0Who liked: No user2023年2月18日 11:01 AM #118566返信が含まれるトピック: パネルブロックの背景色が表示されない。
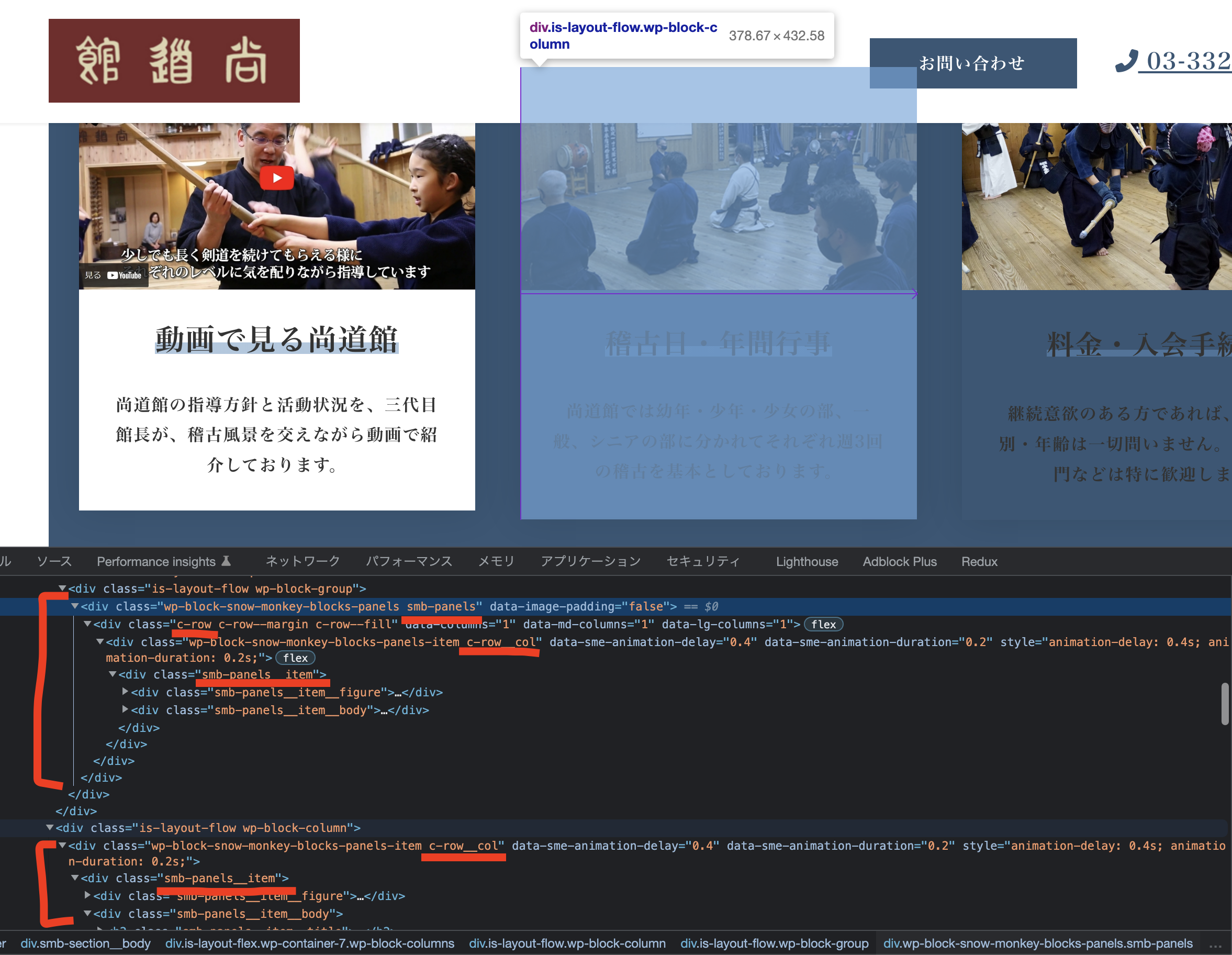
正しく表示できているものは正しい HTML 構造であるのに対し、透明になってしまっているほうは HTML が正しい構造になっていないようです。
正).smb-panels > .c-row > .c-row__col > .smb-panels__item
誤).c-row__col > .smb-panels__item(.smb-panels と .c-row が無い)
ここを正しい構造で入れ直せば色がつくようになると思うので、ブロックを入れ直してみてください!
こちらにつきまして、再度パネルブロックの中に0から垂直パネルを作成すると背景色が表示されることが確認できました。
ありがとうございます。
ただ、アップデート前も上記の(誤)の構造で表示されていたのはアップデート時に何か仕様が変わったからなのでしょうか?♥ 0Who liked: No user2023年2月18日 10:03 AM #118561返信が含まれるトピック: パネルブロックの背景色が表示されない。
正しく表示できているものは正しい HTML 構造であるのに対し、透明になってしまっているほうは HTML が正しい構造になっていないようです。
正).smb-panels > .c-row > .c-row__col > .smb-panels__item
誤).c-row__col > .smb-panels__item(.smb-panels と .c-row が無い)
ここを正しい構造で入れ直せば色がつくようになると思うので、ブロックを入れ直してみてください!
ご確認ありがとうございます。
運用の中で間違った変更をしてしまったのかもしれません。
試してみます。2023年2月18日 8:56 AM #118536返信が含まれるトピック: パネルブロックの背景色が表示されない。
①一部パネルブロックの背景色がなくなりました。

正しく表示できているものは正しい HTML 構造であるのに対し、透明になってしまっているほうは HTML が正しい構造になっていないようです。
正)
.smb-panels > .c-row > .c-row__col > .smb-panels__item誤)
.c-row__col > .smb-panels__item(.smb-panelsと.c-rowが無い)ここを正しい構造で入れ直せば色がつくようになると思うので、ブロックを入れ直してみてください!
♥ 0Who liked: No user2023年2月17日 8:53 PM #118524返信が含まれるトピック: iPhoneで画像やコンテンツが画面からはみ出す
もっとシンプルな解決方法を見つけてしまいました…。
↓ これは不要で、
.c-container { max-width: min(100% - var(--_container-margin-right) - var(--_container-margin-left), var(--_container-max-width)); }↓こう
.c-container { min-content: 0; }これなら
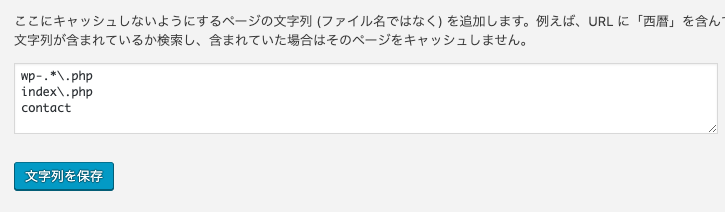
max-widthに複雑な計算式を書かなくても良いみたいです。アップデートで取り込みます!♥ 0Who liked: No user2023年2月17日 3:38 PM #118510返信が含まれるトピック: Snow Monkey Formsで一部のみ無効なアクセスとでる。
ありがとうございます。
WP-Optimize のページキャッシュを使っていたので取り急ぎプラグインを停止してみました。
これで様子をみたいと思います!
MW WP Formについての記事ですが原因はこういったものに近い形なんでしょうか?♥ 0Who liked: No user2023年2月17日 3:15 PM #118507返信が含まれるトピック: iPhoneで画像やコンテンツが画面からはみ出す
下記の issue で現在対応中です!
クライアントから句読点での改行を指定されたのでこのコードを入れていました(他にスマートな方法があれば教えていただきたいです)。
改行位置をどうするかは悩ましいですよね…。
♥ 0Who liked: No user2023年2月17日 10:20 AM #118483返信が含まれるトピック: iPhoneで画像やコンテンツが画面からはみ出す
さっそくありがとうございました!
word-break: keep-all;が影響していたのですね…!
クライアントから句読点での改行を指定されたのでこのコードを入れていました(他にスマートな方法があれば教えていただきたいです)。
それでひとまず,.c-container { max-width: min(100% - var(--_container-margin-right) - var(--_container-margin-left), var(--_container-max-width)); }を採用させてもらいました。
アップデートで対応いただけるなら助かります。♥ 0Who liked: No user2023年2月17日 8:42 AM #1184772023年2月17日 1:10 AM #118469下記の issue と同じ問題かなと思います。
まだ zip ファイルが無いのですが、もし Git や Node などの開発環境があれば、上記のリポジトリから pull & build して試すことができます。
タイトル部分については、下記の CSS を追加して修正される予定です。
[data-has-sidebar="false"][data-is-slim-width="true"] .c-entry > :not(.c-entry__body) { margin-inline: auto; max-width: var(--wp--custom--slim-width); }パンくず部分は HTML 構造が少し変わります。
-
投稿者検索結果