-
投稿者検索結果
-
2022年8月8日 9:15 AM #109102
返信が含まれるトピック: ボタンサイズを合わせる方法
Snow Monkey Blocks ボタンの場合
.smb-buttons > .smb-btn-wrapper { display: flex; } .smb-buttons > .smb-btn-wrapper > .smb-btn { align-items: center; }♥ 0Who liked: No user2022年8月8日 9:12 AM #109098返信が含まれるトピック: ボタンサイズを合わせる方法
とりあえずコアのボタンブロックの場合の CSS を書いてみました。設定やカスタマイズによってはコンフリクトしてしまう可能性はあります。
.wp-block-buttons { align-items: stretch; } .wp-block-buttons > .wp-block-button { display: flex; } .wp-block-buttons > .wp-block-button > .wp-block-button__link { display: flex; align-items: center; }♥ 0Who liked: No user2022年8月8日 8:54 AM #109094返信が含まれるトピック: 「投稿ブロック」(テキスト)の上下の罫線を消したい
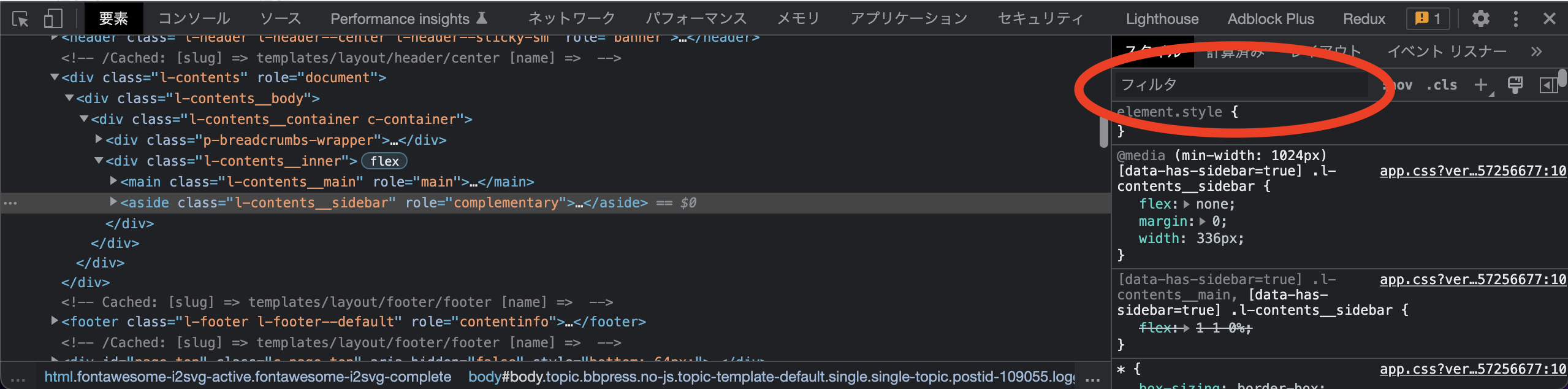
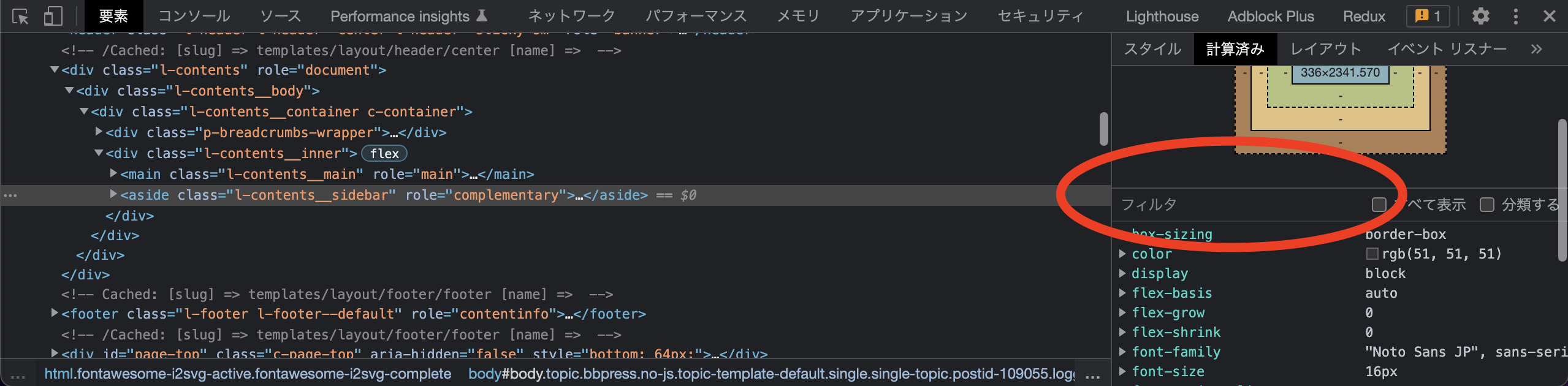
僕はそういうときデベロッパーツールの「フィルタ」をよく使っています。ここに「border-top」とか入力すると該当するセレクタが絞り込まれて表示されます。

 ♥ 0Who liked: No user2022年8月8日 8:46 AM #109089
♥ 0Who liked: No user2022年8月8日 8:46 AM #109089返信が含まれるトピック: Snow Monkeyブロックの”項目”のボタン位置を揃えたい
(「各項目のボタンの下部を揃えます」そんな機能があったとは…!)
この辺が関連トピックですね。
2022年8月7日 10:56 PM #109081返信が含まれるトピック: Snow Monkeyブロックの”項目”のボタン位置を揃えたい
2022年8月7日 2:07 PM #109064返信が含まれるトピック: 「投稿ブロック」(テキスト)の上下の罫線を消したい
2022年8月7日 12:45 AM #109054返信が含まれるトピック: Snow Monkeyブロックの”項目”のボタン位置を揃えたい
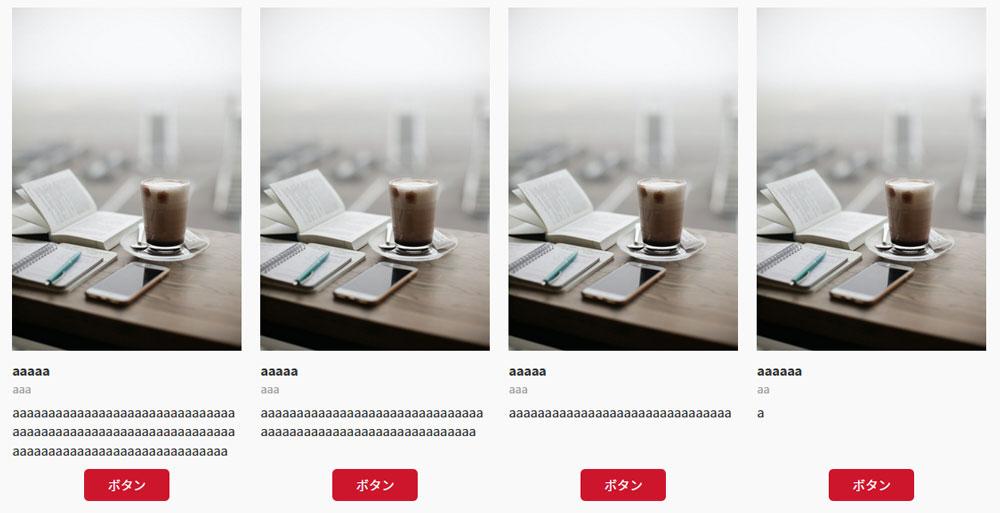
添付されている画像の通り、もともと項目ブロックの各項目は上揃えとなっています。これはどのようなコンテンツが入れられるかコントロールできない(利用者によって違う)ので設計上そうしていると個人的には推測しています。
ですので、方法としては、
- コンテンツ量のバランスを整えてボタン位置を各項目揃える
- CSSでなんとかする
のどちらかかなと思います。
♥ 0Who liked: No user2022年8月6日 11:37 AM #109024オレインさん、ありがとうございます。
[aria-hidden="false"]を追加すれば、条件を分岐させることができるのですね。
ただすみません。
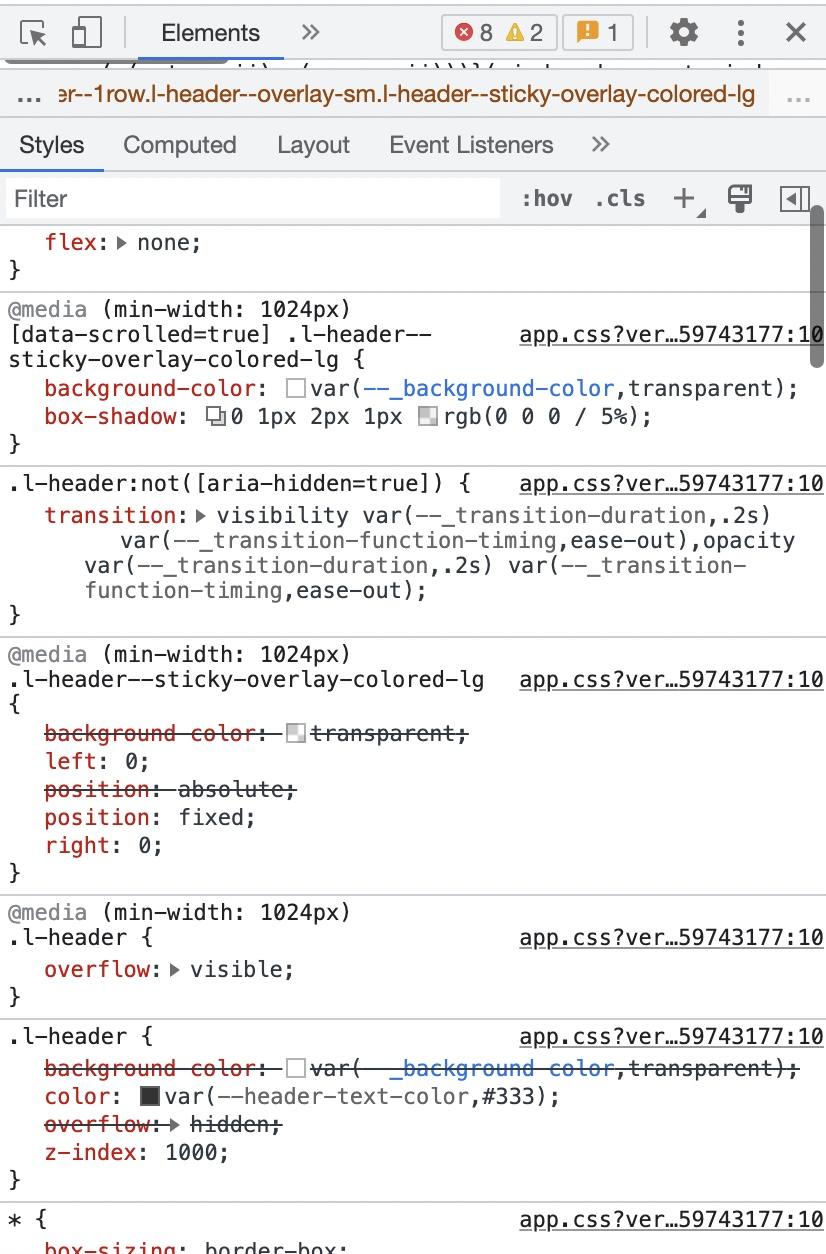
教わった方法では、意図するタイミングで文字色を変更することができませんでした。検証ツールを開いて上部固定のメニューが出てくる瞬間の .l-header__drop-nav というCSSクラスがついている要素を確認してみてください。>aria-hidden が true と false で切り替わっていることが確認できるはずです。
こちら確認してみたのですが、「オーバーレイ(上部固定/スクロール時背景白)」の設定だと、教えていただいた箇所のクラスはfalseには切り替わらないようです。
ヘッダーの設定が「オーバーレイ」または「ノーマル」に設定した場合は、反映されることは確認できました。
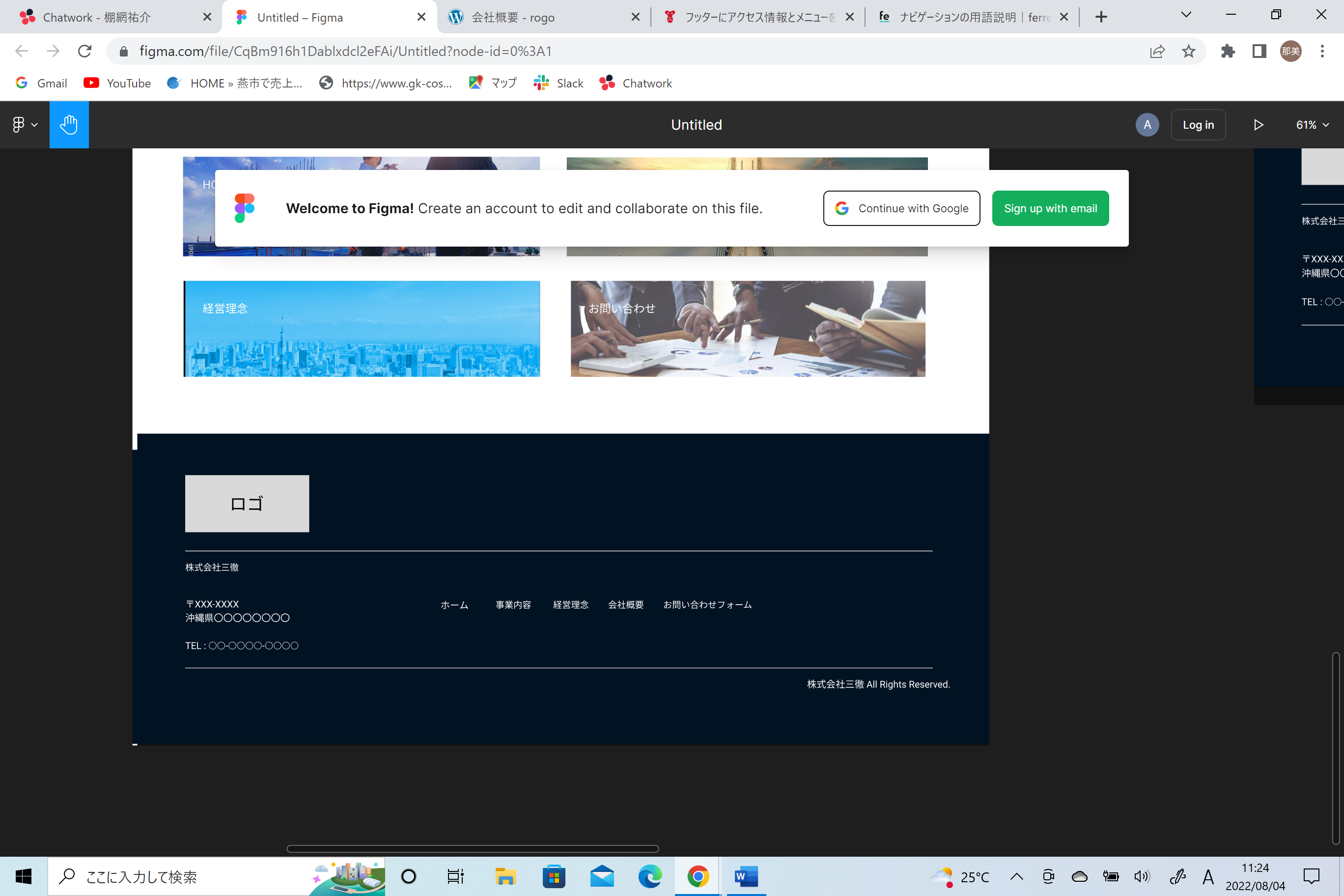
できれば「オーバーレイ(上部固定/スクロール時背景白)」の見た目(左にロゴ、右にメニュー、スクロール時背景白)で設定できると嬉しいのですが…
ちなみに下記がスクロール前で

こちらがスクロール後です。

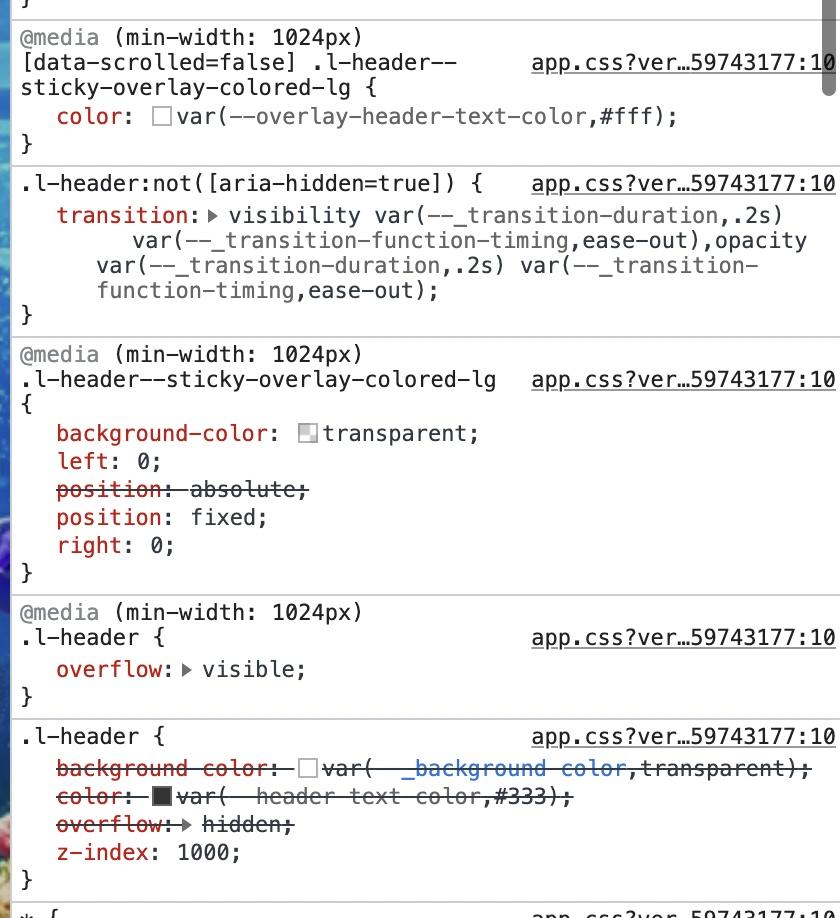
いっそ、元のCSSファイルで上記の
.l-header { background-color: var(--_background- color,transparent); color: var(--header-text-color,#333); overflow: hidden; z-index: 1000; }の
color: var(--header-text-color,#333);の部分を書き換えてしまおうかとも思ったのですが、
それでは根本的な解決にはならないですよね…。お手数ですが、もう少しお付き合いいただけると嬉しいです。
♥ 0Who liked: No user2022年8月6日 10:07 AM #109021検証ツールを開いて上部固定のメニューが出てくる瞬間の
.l-header__drop-navというCSSクラスがついている要素を確認してみてください。aria-hiddenがtrueとfalseで切り替わっていることが確認できるはずです。この部分をCSSで利用することで、上部固定メニューが出てきたときだけCSSを適応するという書き方をすることができます。例えば、
.l-header__drop-nav[aria-hidden="false"] .p-global-nav .c-navbar__item>a { color: pink; }このように書くと、上部固定メニューの文字色だけがピンクになっていると思います。こちらをもとにカスタマイズしてみてください。
♥ 0Who liked: No user2022年8月5日 11:56 AM #108978返信が含まれるトピック: Custom Field Suite の繰り返しフィールドを使用したいがうまく表示されない
Olein_jpさん、まーちゅうさん、アドバイスありがとうございます。
Olein_jpさんの参考記事をカスタマイズして無事ループ表示することができました。
いろいろ試しているうちに検証漏れがあったようです。助かりました。一点、各値を取得する際、ドキュメントに記載がある
<?php echo CFS()->get( 'フィールド名' );?>では取得できない状態です。
現状は下記で取得していますが、これはSnow Monkey固有の現象なのか判断ができません。
<?php echo get_post_meta($post->ID, ‘フィールド名’, true); ?> <?php echo wp_get_attachment_image(post_custom(‘フィールド名’), ‘large’); ?>現在、WordPressに障害が発生しているらしく、テストサイトで検証ができないのため、復旧し次第検証し、Snow Monkeyの場合に起こる事象なのか確認後、不具合報告へ上げるか判断しようと思います。
色々と教えてくださりありがとうございました。
♥ 0Who liked: No user2022年8月5日 12:48 AM #108968返信が含まれるトピック: Custom Field Suite の繰り返しフィールドを使用したいがうまく表示されない
2022年8月5日 12:13 AM #108967返信が含まれるトピック: Custom Field Suite の繰り返しフィールドを使用したいがうまく表示されない
こちらは WordPress テーマ Snow Monkey に関するフォーラムです。プラグインの使い方は、各種プラグインページにフォーラムへのリンクが設置してありますので、そちらからトピックを作成されると、プラグイン作者やユーザーからコメントが寄せられるかもしれません。
Snow Monkey と併用することで発生する不具合の場合は、不具合報告へトピックを作成されると良いかと思います。
本件を拝見すると、おそらく単純に Custom Field Suite でのカスタムフィールド出力方法のご質問と理解しました。私もこちらのプラグインを利用したことがありますし、繰り返しで入力させたものを出力させたこともあるので、方法としては、以下のサイトで紹介されているコードで実現できます。
こちらに掲載されているコードをカスタマイズする形で、一度試してみてください。
また、大丈夫かと思いますが、カスタマイズされる際には、Snow Monkey 本体のコードに手を入れるとアップデートで消えてしまいますので、子テーマもしくはプラグインなどを用意した上でカスタマイズされると良いでしょう。
ご確認ください。
2022年8月4日 10:54 PM #108964返信が含まれるトピック: Custom Field Suite の繰り返しフィールドを使用したいがうまく表示されない
### 試したこと
の画像の表示コードが欠けていました。画像は
<?php echo wp_get_attachment_image(post_custom('フィールド名'), 'large'); ?>で一旦表示されました。
♥ 0Who liked: No user2022年8月4日 2:10 PM #108948返信が含まれるトピック: フッターにアクセス情報とメニューを挿入する方法
書いてみました。
.l-footer--footer-2 .l-footer__footer { background-color: transparent; } .l-footer--footer-2 .l-footer__footer .c-row__col--lg-fit { flex-grow: 1; } .l-footer--footer-2 .l-footer__footer .l-footer__copyright { display: flex; justify-content: flex-end; } .l-footer--footer-2 .l-footer-widget-area__item:last-child { max-width: none; flex: 1 1 auto; } .l-footer--footer-2 .l-footer-widget-area__item:last-child .menu { display: flex; flex-wrap: wrap; } .l-footer--footer-2 .l-footer-widget-area__item:last-child .menu > * { margin-top: 0; margin-right: 1em; }
CSS での上書きが増えると、テーマのアップデート時に HTML 構造や CSS が変わってしまったときは崩れたりする可能性が大きくなります。それを避けたい場合はフッターテンプレートパーツ自体を上書きしてオリジナルのフッターテンプレートパーツをつくるとか、デザイン案よりも Snow Monkey のレイアウトを優先する、などの配慮が必要になると思います。
♥ 0Who liked: No user2022年8月4日 11:30 AM #108937返信が含まれるトピック: フッターにアクセス情報とメニューを挿入する方法
こちらが完成版です。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者検索結果