-
投稿者検索結果
-
2021年5月24日 9:44 AM #76466
返信が含まれるトピック: 投稿ページ設定した固定ページの編集方法について
貼っていただいたプラグインが前提ということですね。
実現したい内容としましては、投稿ページに対して、「カスタムHTML」を使用した絞り込み機能を実装したいと考えております。また固定ページの編集方法と同様にブロックを用いてレイアウトを整備したいため、ご質問させて頂きました。
「カスタムHTML」とのことですが「投稿ページ」に表示設定すると、その固定ページは編集できず、独自のレイアウトは作成できません。
まったく独自のレイアウトで表示したい場合、ブロックも使用できませんが、home.phpやarchive.phpを上書きするようにテーマを用意するのが良いと思います。
Snow Monkeyの投稿一覧の上に検索フォームを入れるなら・・・
snow_monkey_before_archive_entry_content
など、フックを利用して、投稿ページの先頭にプラグインが生成するショートコードを入れる方法が現実的かと思います。add_action( 'snow_monkey_before_archive_entry_content', function() { ?> <div class="serch-form"> <?php echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); ?> </div> <?php } );2021年5月23日 7:17 PM #76433返信が含まれるトピック: 投稿ページ設定した固定ページの編集方法について
ご回答頂きまして、ありがとうございます。
>いくつか方法があると思います。
>表示させたいのが投稿ページ(一覧)ではない場合、なぜ投稿ページに設定されたのか、また、どの>ようなレイアウトを再現されたいのか、イメージ画像があったほうが回答が得られやすいと思いま>>す。実現したい内容について、詳細に記載せずに失礼いたしました。
実現したい内容としましては、投稿ページに対して、「カスタムHTML」を使用した絞り込み機能を実装したいと考えております。また固定ページの編集方法と同様にブロックを用いてレイアウトを整備したいため、ご質問させて頂きました。
下記プラグインでの実装を考えておりました。
ご存じであればご教示頂けると幸いです。
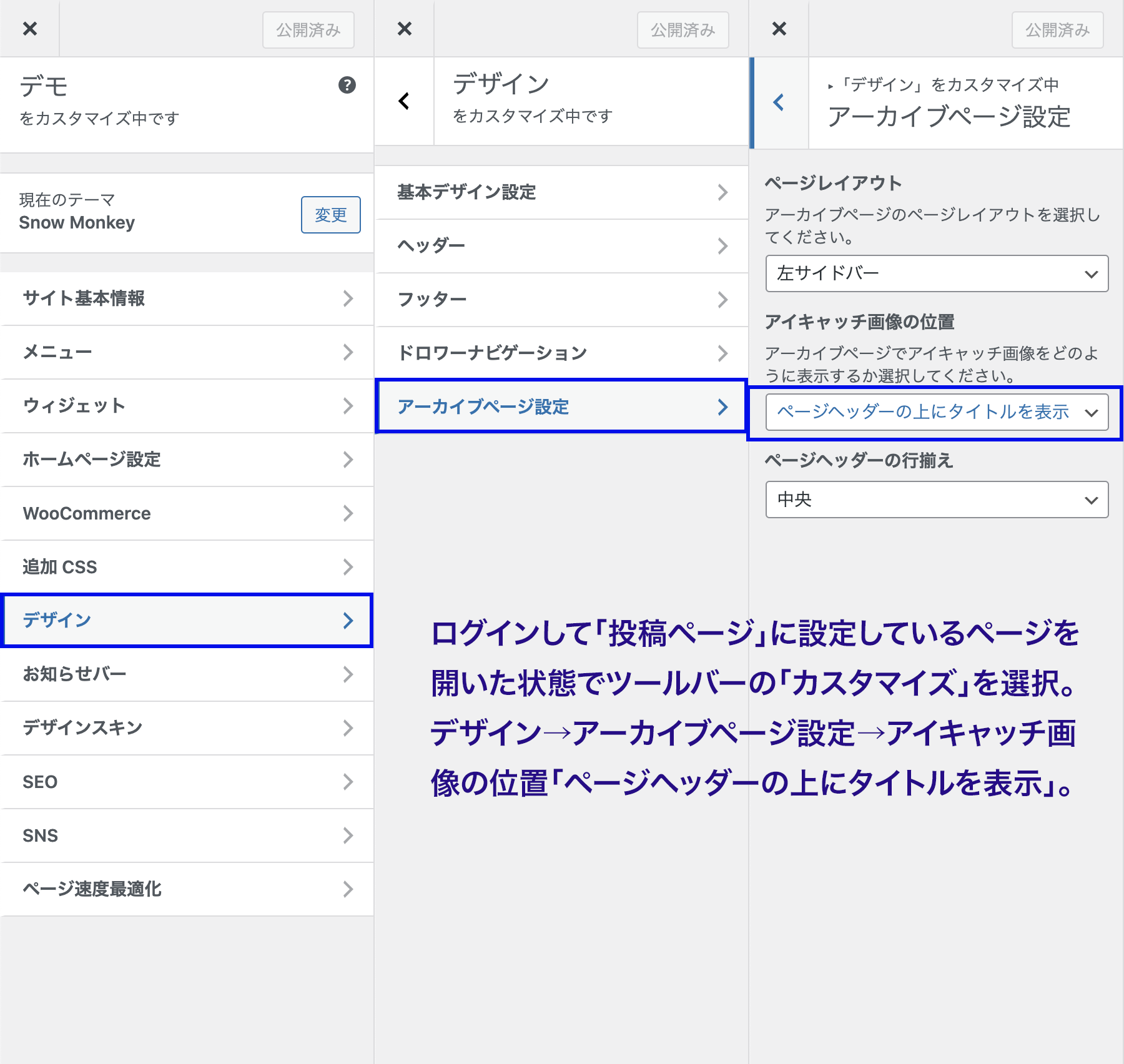
♥ 0Who liked: No user2021年5月23日 6:24 PM #76431返信が含まれるトピック: 投稿ページのアイキャッチ画像表示位置を「ページヘッダーの上にタイトルを表示」にしたい
2021年5月23日 8:59 AM #76405Roca
閲覧者【お使いの Snow Monkey のバージョン】14.3.2
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome safari(iphone ipad)
【当該サイトのURL】### 実現したいこと
シングルページ(長め)内にアンカー付きのブロックを作成しています。
ヘッダーメニューはページ内リンクを貼り付けており,見たい場所にスクロールできる形としています。
(リンクはページ外からもできるように,「https://URL/#アンカー」で指定しました。)シングルページとは別にNews(アーカイブ,シングル)ページを作成しており,Newsページのヘッダーメニューは同一のものを利用しています。Newページのヘッダーメニューをクリックした際にはシングルページのアンカー部分にリンクできる形に作成しています。
### 発生している問題
Windows(Chrome,Edge等)ではすべてうまくいっています。
iphone,Ipad(Safari)では,シングルページでのメニュー操作(ページ内リンク)は問題ありませんが,Newsページ(ページ外リンク)から操作した場合は,アンカー部分ではなくページのトップが表示されてしまいます。2度同じ動作を繰り返すと,正常な動きをすることもあり,jsの一部にバグが発生しているのではと考えています。### 試したこと
挙動としては,一度アンカー部分が表示され,その後にページトップが表示されていました。トップに戻るJSが動作しているのではないかと考え,jsの動作を停止して確認したところ,ページ外アンカーは問題なく動作していましたので,jsに問題があるかと考えています。
テーマの編集は,「My snow monkey」のプラグインで編集していたため,このプラグインを含め,すべてのプラグインを無効化して試しましたが,同様の現象が発生し,解決していません。
実のところ,他のサイトを作成していた際は,同様の現象が発生しておらず,私の編集ミスの可能性も高いですが,解決できないため相談させてください。
また,本来であれば実際のサイトのURLを添付すべきところですが,依頼されて作成しているサイトであり,こちらに添付するのが難しい状況です。状況確認のため,個人間で確認していただけると助かるのですが。。。よろしくお願いします。
2021年5月21日 10:38 PM #76331返信が含まれるトピック: 「任意のタクソノミーの投稿」と「パネル」どちらを使うべきか
こんにちは。
本件、アドオン「Snow Monkey Archive Content」で対応できるものでしょうか?
固定ページに記事一覧をのせたいのですが、「任意のタクソノミー」を使うと表示件数に限りが有るため、どうにかならないかと検索していたところこちらのアドオンが気になりました。
詳しく話すと「ワイン」固定ページに「ワインコラム」カテゴリーにした記事一覧を全て載せたいと考えています。
少し試すには金額が大きいため、こちらで聞いてみようと思いコメントしました。
♥ 0Who liked: No user2021年5月21日 6:21 PM #76314返信が含まれるトピック: 固定ページでページング
Olein_jpさん
ありがとうございます!
固定ページに複数のブロックを設置して、ブロック内でページングしたかったのですが、それができないなら、他に方法はあるのだろうか?という無知な質問になってしまいました。すみません。
ページ区切りブロックは使ったことがなかったので、1つ勉強になりました!キタジマさん
ありがとうございます!
推測して教えて下さり、ありがとうございます。
キタジマさんがおっしゃる通り、1つの固定ページに複数の任意タクソノミーブロックとボタンブロックを設置してます。その場合、ページングは難しいのですね。
任意のタクソノミー内でページングできると便利なのでは、と思ってましたが、デザイン的に見づらかったりと、あまりよろしくないのでしょうか。よく考えたらそんな気がしてきました。
他のレイアウトを考え直してみます。
ありがとうございました!初めて投稿したのですが、私が「トピックを閉じる」ボタンをクリックしたほうがよろしいですか?
♥ 0Who liked: No user2021年5月21日 4:02 PM #76301返信が含まれるトピック: My SnowMonkeyだと反映されないけど追加CSSに書くと反映される
こんにちは。
先日同じようなことがありました。
(My Snow Monkeyだと反映されず、追加CSSには反映されました)私ははキャッシュ消去することで解決しました。
参考にしたサイトです。
一度試されてみてはいかがでしょうか?
※お手数ですが、不適切なコメントでしたら削除くださいませ(._.
2021年5月21日 3:00 PM #76287返信が含まれるトピック: 固定ページでページング
広田淳さん、Olein_jp さん
ページの内容をページングするということではなく、一覧の表示をページングしたいということだと思ったのですがどうでしょうか?もしその認識であっていたとして、僕が気になったのは任意のタクソノミーブロックをいくつ設置した固定ページなのか、あるいは任意のタクソノミーブロックに設定されたタームはいくつなのかな?ということです。
例えば news_category というタクソノミーがあって、それに紐付いた weather、sports という2つのタームがあったとします。そして固定ページに設置してある任意のタクソノミーブロックには weather だけが設定してあったとします。つまり、その固定ページは weather の記事の一覧を表示するためだけに存在しているという想定ですが、そういう用途であれば固定ページをつくらなくとも weather のタクソノミーアーカイブページが WordPress により自動的に生成されているので、それを使うのが一番簡単だし問題も少ないと思います。
もし1つの固定ページに複数の任意のタクソノミーブロックを設置していたり、1つしか設置していなくてもタームが複数設定してあるような場合だと、ページングさせることは難しい(コードをゴリゴリ書けばできないことはないけどよくわからずにやってしまうと運用しているときに問題がおこるリスクが高い)と思います。
2021年5月21日 12:40 PM #76275ありがとうございます、参考に下記やってみたのですが、反映されません。。
my-snow-monkey.php に調整用のコードを追加
add_filter( 'snow_monkey_template_part_root_hierarchy_template-parts/loop/entry-summary/title/title', function( $hierarchy, $name, $vars ) { // ルートディレクトリ階層に /template_root を追加する $hierarchy[] = __DIR__ . '/override'; return $hierarchy; }, 10, 3 );プラグイン内に
/override/template-parts/loop/entry-summary/title/title-session.phpを追加。
/override/template-parts/loop/entry-summary/title/title.phpの上書きはできたので場所はあっているはずなのですが、他にやるべきことなどあるのでしょうか…?♥ 0Who liked: No user2021年5月21日 11:40 AM #76268返信が含まれるトピック: 固定ページでページング
2021年5月21日 11:32 AM #76266返信が含まれるトピック: My Snow Monkeyでオリジナルのテンプレートパーツの読み込み方法を知りたい
キタジマ タカシ さま
Olein_jp さまご案内下さいました内容で無事に読み込みできました。
私の方の勘違いのポイントとして
use Framework\Helper;を宣言しておけば、my-snow-monkey.php上で
get_template_part()はすべてsnow_monkey_template_part_root_hierarchyをフックしてくれると思い込んでおりました。
get_template_part()を\Framework\Helper::get_template_part()とすることで
意図する動作になりました。ご対応ありがとうございました。
2021年5月21日 10:02 AM #76256返信が含まれるトピック: My Snow Monkeyでオリジナルのテンプレートパーツの読み込み方法を知りたい
構築の煩雑さは増しても、運用がシンプルにできればと思っておりまして極力、子テーマなしで構築したいと考えています。
フックを使うということは Snow Monkey のアップデートにより影響を受ける可能性もあります。テンプレートの追加や上書きをする場合は運用面を考えても子テーマのほうがシンプルだと個人的には思います。
snow_monkey_template_part_root_hierarchy フィルターフックを利用して、
my-snow-monkey.php上で
plugins\my-snow-monkey\override\template-parts\original\foo.phpを
get_template_part()から呼び出す具体的なコードをお教えいただけないでしょうか。下記のページを参照してください。
また、特定のディレクトリ内のテンプレートパーツ呼び出し時のみMy Snow Monkeyのここのディレクトリを使ってね という事ができれば負荷も少なくて済みそうなのですが、そのような手法がありましたら、併せてお教えいただけると助かります。
snow_monkey_template_part_root_hierarchyは第2引数に$slug(テンプレートパーツの slug) が、第3引数で$name(テンプレートパーツの name)が受け取れます。それを使って条件判定してルートを追加すればやりたいことが実現できるかなと思います。2021年5月21日 9:55 AM #76254返信が含まれるトピック: My Snow Monkeyでオリジナルのテンプレートパーツの読み込み方法を知りたい
キタジマ タカシ さま
ご返信ありがとうございます。
snow_monkey_template_part_root_hierarchyを利用してできるかも と思いつつ試してみたのですが、うまくいかず、Snow Monkey本体にあるテンプレートパーツの置き換えに使うフックかと思い込んでおりました、、、オリジナルファイルも行けるのですね!
構築の煩雑さは増しても、運用がシンプルにできればと思っておりまして極力、子テーマなしで構築したいと考えています。
snow_monkey_template_part_root_hierarchyフィルターフックを利用して、
my-snow-monkey.php上で
plugins\my-snow-monkey\override\template-parts\original\foo.phpを
get_template_part()から呼び出す具体的なコードをお教えいただけないでしょうか。
※ファイル冒頭にuse Framework\Helper;は追加済みです。また、特定のディレクトリ内のテンプレートパーツ呼び出し時のみMy Snow Monkeyのここのディレクトリを使ってね という事ができれば負荷も少なくて済みそうなのですが、そのような手法がありましたら、併せてお教えいただけると助かります。
※これができなくても$slugでコツコツ追加していきます。♥ 0Who liked: No user2021年5月21日 9:50 AM #76252返信が含まれるトピック: Snow Monkey Formsに日付ピッカーを追加したい
・my snow monkeyプラグインでの外部JSや外部CSSの読み込ませ方がわからない。
My Snow Monkey 用の特別な読み込ませ方は無いので、WordPress で js/CSS を読み込ませるスタンダードな方法をそのまま使ってください。
・外部JSや外部cssを読み込ませるだけで日付ピッカーは作動するのか。Snow Monkey Formsの方で何か設定は必要ないのかどうかを知りたい。
pickadate.js を使ったことがないので詳しくは pickadate.js の公式サイト等を調べてもらうのが良いかと思いますが、どの入力欄を日付ピッカーにするかという指定はなんらか必要なのではないかと思うので、そこはブロックで操作が必要かもしれませんね。
♥ 0Who liked: No user2021年5月21日 9:44 AM #76249返信が含まれるトピック: セクションブロック内リードテキストへのテキスト装飾を行うとレイアウトが崩れる
Snow Monkey Blocks v11.3.1 で修正しました! https://snow-monkey.2inc.org/2021/05/21/snow-monkey-blocks-v11-3-1/♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: ページ外リンク
【お使いの Snow Monkey のバージョン】14.3.2
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome safari(iphone ipad)
【当該サイトのURL】### 実現したいこと
シングルページ(長め)内にアンカー付きのブロックを作成しています。
ヘッダーメニューはページ内リンクを貼り付けており,見たい場所にスクロールできる形としています。
(リンクはページ外からもできるように,「https://URL/#アンカー」で指定しました。)シングルページとは別にNews(アーカイブ,シングル)ページを作成しており,Newsページのヘッダーメニューは同一のものを利用しています。Newページのヘッダーメニューをクリックした際にはシングルページのアンカー部分にリンクできる形に作成しています。
### 発生している問題
Windows(Chrome,Edge等)ではすべてうまくいっています。
iphone,Ipad(Safari)では,シングルページでのメニュー操作(ページ内リンク)は問題ありませんが,Newsページ(ページ外リンク)から操作した場合は,アンカー部分ではなくページのトップが表示されてしまいます。2度同じ動作を繰り返すと,正常な動きをすることもあり,jsの一部にバグが発生しているのではと考えています。### 試したこと
挙動としては,一度アンカー部分が表示され,その後にページトップが表示されていました。トップに戻るJSが動作しているのではないかと考え,jsの動作を停止して確認したところ,ページ外アンカーは問題なく動作していましたので,jsに問題があるかと考えています。
テーマの編集は,「My snow monkey」のプラグインで編集していたため,このプラグインを含め,すべてのプラグインを無効化して試しましたが,同様の現象が発生し,解決していません。
実のところ,他のサイトを作成していた際は,同様の現象が発生しておらず,私の編集ミスの可能性も高いですが,解決できないため相談させてください。
また,本来であれば実際のサイトのURLを添付すべきところですが,依頼されて作成しているサイトであり,こちらに添付するのが難しい状況です。状況確認のため,個人間で確認していただけると助かるのですが。。。よろしくお願いします。