-
投稿者検索結果
-
2021年5月17日 1:31 PM #75917
返信が含まれるトピック: パンくずリスト表示を現在地表示を含む5件表示にしたい
記事一覧ページのやつですかね? 記事一覧部分のものについては、
the_posts_pagination()関数を使っています。この関数用の引数を
inc2734_wp_basis_posts_pagination_argsというフィルターフックでカスタマイズできるようになっているので、フックしてmid_sizeを2とか3にしてみるとどうでしょうか?2021年5月17日 1:26 PM #75915返信が含まれるトピック: Google Adsensが表示されません
カスタマイザー>広告の
Google AdSense 認証コードscript タグの内容だけを貼り付けてください。こういう感じの認証コードが発行されていませんか?
(adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-123456789", enable_page_level_ads: true });♥ 0Who liked: No user2021年5月17日 1:23 PM #75913返信が含まれるトピック: アコーディオンブロックのタイトル部分の見た目をボタンのような表示にすることはできますか?
2021年5月17日 9:04 AM #75884返信が含まれるトピック: WooCommerceブロックもSnow Monkeyテーマを反映して欲しい
ですよねー…。一応 issue は立てているのですが、僕が全く使っていない・誰からも要望があがっていない・CSS の量がかなり増える可能性がある、ということで手を付けていませんでした。
主要なものから少しずつ対応させていきたいと思います…!
2021年5月17日 9:02 AM #75883返信が含まれるトピック: ページの読み込み速度がかなり遅いです。
プラグインを入れるよりも、まずは何が原因で点数が低くなっているのかをよく確認したほうが良いです。
僕も詳しくありませんが、ざっとみたところ
– Web フォントの読み込みがおそい
– jQuery の読み込みがおそい
– YouTube 動画の読み込みがおそい
– Instagram 写真の読み込みがおそいなどが主要原因で、ほとんど外部のサービスに依存しているように思います。この状態でページキャッシュや Autoptimize をしても特に効果はないどころか逆効果になる可能性すらあると思います。
コード量や外部サービスの使用量が増えれば読み込みは遅くなります。トレードオフになるので、どうしても早くしたいのであれば何かを削るしかないと思います。
2021年5月16日 6:54 PM #75847返信が含まれるトピック: 「続きをよむ」の設定すると、前の文章が消えてしまう
まーちゅうさん
こんにちは。ご返信ありがとうございます!
.smb-accordion__item__titleに頑張ってCSSをあてれば、見た目をボタン表示にできます。
ご返信を元にCSSを調べてあてたところ、一部装飾できました。
以下CSSです。
.smb-accordion__item__title { background-color: #fff; color: #054412; border: solid 1px #054412; text-align: center; } .smb-accordion__item__title:hover { color: red; }hoverのところがうまく反映されていませんでした。
調べて何度か試した(!importantいれたりした)のですが、うまく反映されず・・・
私の記述がおかしいでしょうか?♥ 0Who liked: No user2021年5月16日 5:48 PM #75838返信が含まれるトピック: ウィジェットからフッターに設置した「WPAW:PRボックス」の画像の大きさを調整したい。
プラグインを1つ追加しますが、「WPAW:PRボックス」を使用しない別のアイディアを提案したいのです。
まず、Snow Monkey エキスパートのオレインさんが作られた Easy Access Reusable Blocks というプラグインがあります(すごく便利です)。
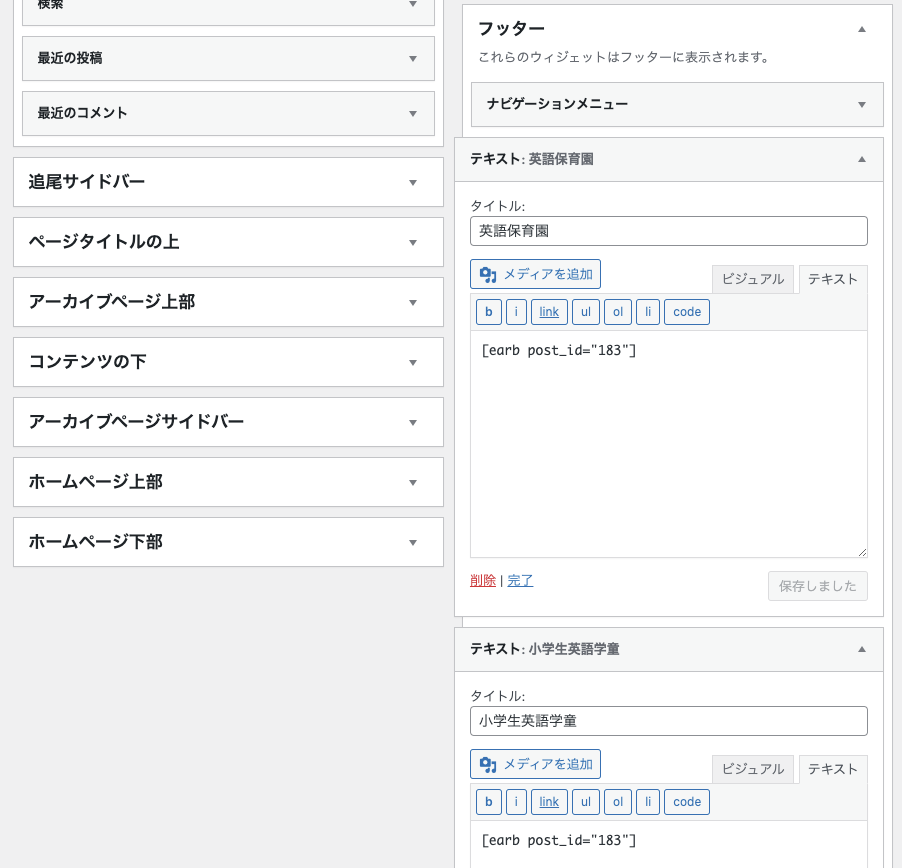
このプラグインは、再利用ブロックの管理メニューを管理画面・左メニューに追加(表示)できるのと、再利用ブロックごとにショートコードが発行できます。プラグインを有効化して、「英語保育園」「小学生英語学童」と個々に名前をつけて再利用ブロックを作成します。
それぞれにショートコードが生成されますので、ウィジェットのフッターにテキストを使って入れます。3カラムなので、画像のようになると思います。
ウィジェットの管理ページに移動せずに情報の差し替えなどができたり、少し複雑なことができると思いますので、おすすめします。
余談ですが、ブロックエディタになっていないWooCommerceの商品ページを作成する際、少し複雑なレイアウトを使いたいときにこのプラグインが超役立ちました。
2021年5月16日 4:09 PM #75832返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。
2021年5月16日 3:26 PM #75829返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。
はい、先ほどipad(10.2インチ 第7世代)のOSバージョンを最新にしてもダメでした。
他の方は見えてるようなので、やはり対応してないのでしょうか。♥ 0Who liked: No user2021年5月16日 2:52 PM #75827返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。
手元にある iOS の実機 (iPad mini 第5世代と iPhone 8、ともに iOS 14.5.1) の Safari で見てみましたが、Facebook と Twitter と Line の 3つのアイコンが表示されています。
Safari のキャッシュをクリアしてみてもダメですか?♥ 0Who liked: No user2021年5月16日 2:40 PM #75825返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。
ipad(10.2インチ第7世代)のプライベートモードでも、
やはりlineのみでした。デバイスのバージョンなどによって、対応してないのでしょうか。
♥ 0Who liked: No user2021年5月16日 2:29 PM #75824返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。
こちらの実機では、Facebook と Twitter も含めて3つのSNSボタンの表示はされていますねぇ〜。
iPad Safari でプライベートモードなどでアクセスしてみた際には表示はいかがでしょうか?
♥ 0Who liked: No user2021年5月16日 1:24 PM #75818返信が含まれるトピック: スマホ(iphone)とipadでは、検索アイコンに青い枠が表示されます。
2021年5月16日 1:15 PM #75816返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。

オレインさん、ご返信ありがとうございます。
申し訳ありません、Googleではなく、Safariの間違えでした。
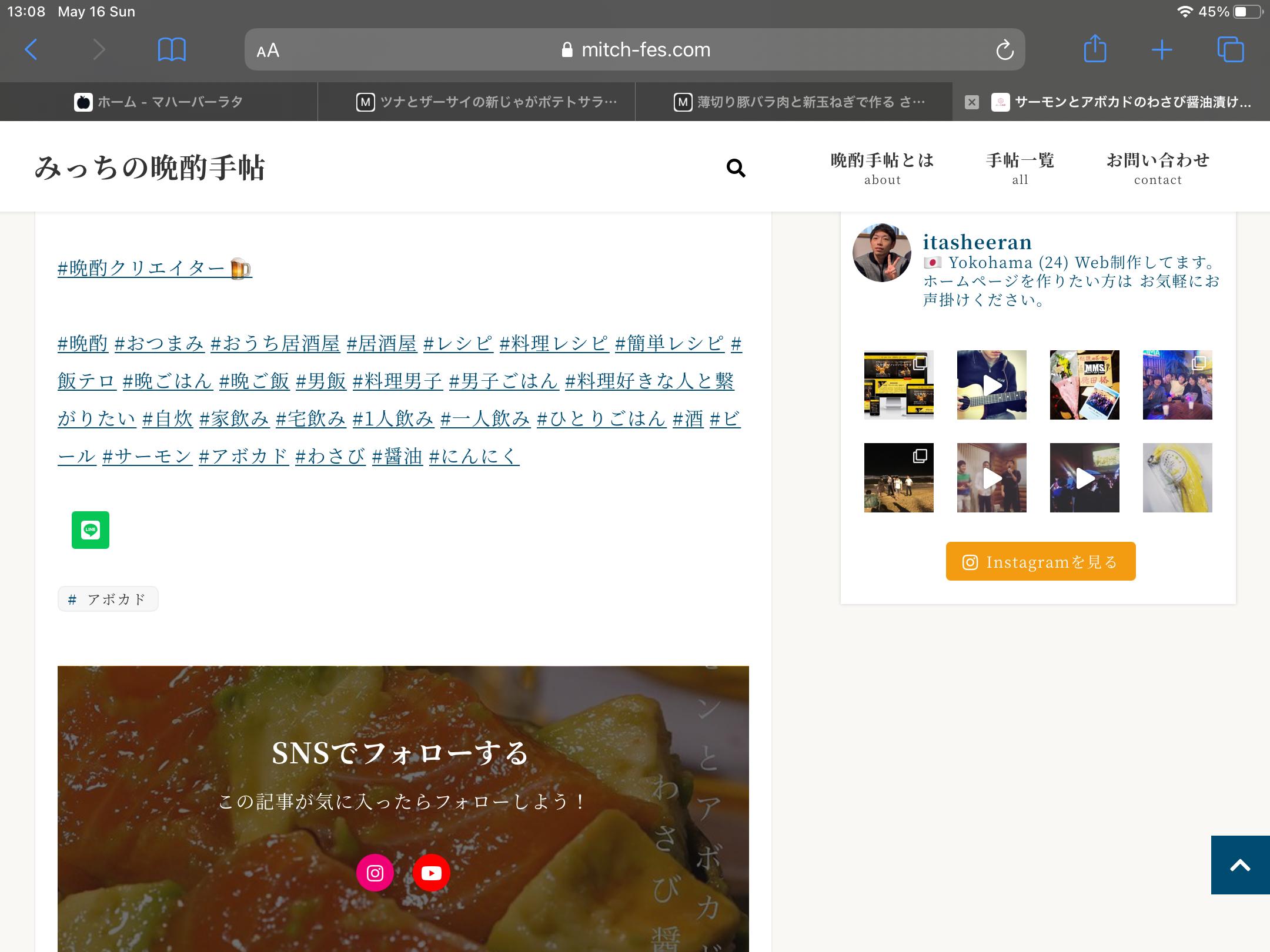
iphonese2のSafariでのみ、このようにlineのみ表示されます。
また、カスタマイズのSNSシェアボタンで、全て選択してみたところ↑のアイコンのみ表示されました。
他の方の、Safariでも同じような現象があるのでしょうか。♥ 0Who liked: No user2021年5月16日 1:04 PM #75813返信が含まれるトピック: ipadのGoogleブラウザでだけ、SNSシェアボタンが表示されない。
こちらのiPad実機で確認しましたが、記事詳細ページ下部のSNSシェアボタン(Facebook / Twitter / LINE)全て表示されていました。
Google Chrome バージョンは、90.0.4430.78 です。
表示されていない状況のスクリーンショット画像などを共有されるとわかりやすいかもしれません。
♥ 0Who liked: No user -
投稿者検索結果

