-
投稿者検索結果
-
2021年5月12日 8:15 PM #75509
Snow_Monkey_Taxonomy_Posts_WidgetをAction hookで挿入したら良さそうですが、方法が分かりません。
すみませんがよろしくお願いします。
♥ 0Who liked: No user2021年5月12日 3:29 PM #75485返信が含まれるトピック: ステップブロックの点線の消し方
ステップブロックの点線のつけ方が変更されているので、参照された記事の時点とは現状違っている可能性がありますので、うまくいかなかったかもしれませんね。
現在では、ステップブロックの全体を覆う要素に罫線をつけている形になっているので、これ自体は全体にかかってしまいます。ですので、最後の要素にこの点線を上書きする形で罫線を用意して視覚的には消えたと見せるという方法がスムーズかと思います。
以下、こちらのローカルでは動作確認しております。ご確認ください。(適当に書いているので不要なプロパティがあるかもしれませんので、今一度ご確認を…)
.smb-step__item:last-child:before { content: ''; border-left: 1px solid #fff; display: block; position: absolute; left: 1.25rem; height: 100%; z-index: 0; }2021年5月11日 6:26 PM #75427返信が含まれるトピック: 記事のカテゴリーラベルの場所を変えたい。
当該サイトのURLがリンク切れになっていたので、こちらの環境で試してみました。
.c-entry-summary__figure .c-entry-summary__term { left: 0; right: unset; }外観 > カスタマイズ > 追加CSSに記入して
プレビュー画面では、右に寄ったままですが、公開してカスタマイザーを×で閉じると左に寄りました。
https://demo.waiwai-do.com/
ちなみにdisplay: inline-table;も追加すると、カスタマイザーのプレビュー画面でも左に寄ります。2021年5月11日 5:22 PM #75425返信が含まれるトピック: 記事のカテゴリーラベルの場所を変えたい。
まーちゅうさん、ご回答ありがとうございます!
そちらでもダメでした。追加cssに記述しても、
.c-entry-summary__figure .c-entry-summary__term { right: 0; top:0; }のように、
right:0のままなのが気になります。♥ 0Who liked: No user2021年5月11日 5:05 PM #75424返信が含まれるトピック: 記事のカテゴリーラベルの場所を変えたい。
left: 0; right: unset;では、どうですか?
♥ 0Who liked: No user2021年5月11日 4:06 PM #75417返信が含まれるトピック: 記事のカテゴリーラベルの場所を変えたい。
アクツさん、ご回答下さり、ありがとうございます!
ご提示の通り、right: autoで試しましたがダメでした。(キャッシュクリアしました)
また、他にもright: 200px !important;などで試しても、表示が右寄りのままです。
(デベロッパーツールでは、表示が反映されるのですが。。)♥ 0Who liked: No user2021年5月11日 3:56 PM #75415返信が含まれるトピック: 記事のカテゴリーラベルの場所を変えたい。
徳田さん こんにちは。
追加CSSにやろうとした方法を追加CSSに入れても、そもそも動かないのが正しいかなと思います。(rightにはnoneは使えなかったような気がします)
参考:
多分
right: autoにしたものを追加CSSに入れたら左に寄ると思いますがどうでしょうか。
(検証ツールで試してみただけです)2021年5月11日 9:13 AM #75382返信が含まれるトピック: ボタンブロックにファイルリンクを追加したい
UI 的にファイル URL をスマートに指定する方法が思い浮かばないのと、僕の技術ではちょっと難しそうだなぁという印象なので、ボタンブロックに機能追加するというのは難しいかなと思います。
コアにファイルブロックというアップロードしたファイルにリンクをはるためのブロックがあるのでそれを使うのが一番簡単ではあると思います(ただ、デザインの設定がほとんどない…)
♥ 0Who liked: No user2021年5月10日 10:08 PM #75372返信が含まれるトピック: 「最近の投稿」のレイアウト「パネル」にも抜粋を表示させたい
2021年5月10日 4:37 PM #75354返信が含まれるトピック: Snow Monkey Blocks ボタンブロックのカスタマイズ
ありがとうございます。1については要望に投稿します。
2は教えていただいた方法で判定できました!以下のように指定してみました。.smb-btn[href=""]{ opacity: 0.6; pointer-events: none; }♥ 0Who liked: No user2021年5月10日 3:13 PM #75347返信が含まれるトピック: Snow Monkey Blocks ボタンブロックのカスタマイズ
NAUTICA さん こんにちは!
1については、ご質問というより要望かなという風に感じました。
もし要望の場合は、別途 要望のほうから投稿すると良いかもしれません。※カテ違いなのでという面と、そもそも質問の投稿も1個づつ分けてやっていただたほうが、管理も答えもしやすいという面で
2についてですが、こちら現在のSnow Monkey Blocksのままで、CSSで対応可能かもしれません。
(ざっくり検証だけなので、実現できなかったらすみません)/* Snow Monkey Blocksのボタンブロックにてリンクがないボタンがあったら */ .smb-btn[href=""]{ background: #ccc; }↑上記だと、サイト全体のSnow Monkey Blocksのボタンに適応されるので、追加CSSでclassをつけるなりして、コントロールください
2021年5月10日 9:51 AM #75329返信が含まれるトピック: 特定のパネルの文章部分を表示しないようにしたい
キタジマさん
ご回答ありがとうございます。
.panel-6-item が最初の項目にだけ適用されているようです。
6つの内ひとつだけ設定して、うまくいくことを確認してからすべてに適用しようと考えていました。
しかし、うまくいかなかったので、他の5つは設定しませんでした。親ブロックである「パネル」にpanel-6-itemをつけると、意図通りパネルの文章部分を非表示にすることができました(^^♪
(なぜ、最初のやり方がうまくいかなかったかは、謎のままです)
ありがとうございます!
♥ 0Who liked: No user2021年5月10日 9:03 AM #75324返信が含まれるトピック: 特定のパネルの文章部分を表示しないようにしたい
ページを拝見したところ、
.panel-6-itemが最初の項目にだけ適用されているようです。すべての項目に.panel-6-itemを付与するか、親ブロックに.panel-6-itemをつけると良いと思います。♥ 0Who liked: No user2021年5月10日 8:56 AM #75320返信が含まれるトピック: 「最近の投稿」のレイアウト「パネル」にも抜粋を表示させたい
displayにleftというプロパティはないので反映されないと思います。この場合だと
blockですかね。2021年5月10日 12:07 AM #75299返信が含まれるトピック: ABOUTボタンを作成後の位置配置について
本件、おそらく「不具合」ではないので、「不具合報告」ではなく「使い方」などのフォーラムが最適かと思います。
加えまして、Snow Monkey とその他プラグインなどご利用の場合には、バージョン番号をトピック作成時に入力されることをお願いいたします。本トピックを将来的に参照される方が、どのバージョンの時点での話題なのかを判断するために必要な情報となります。今後、トピックを作成される際の参考にしてください。
—
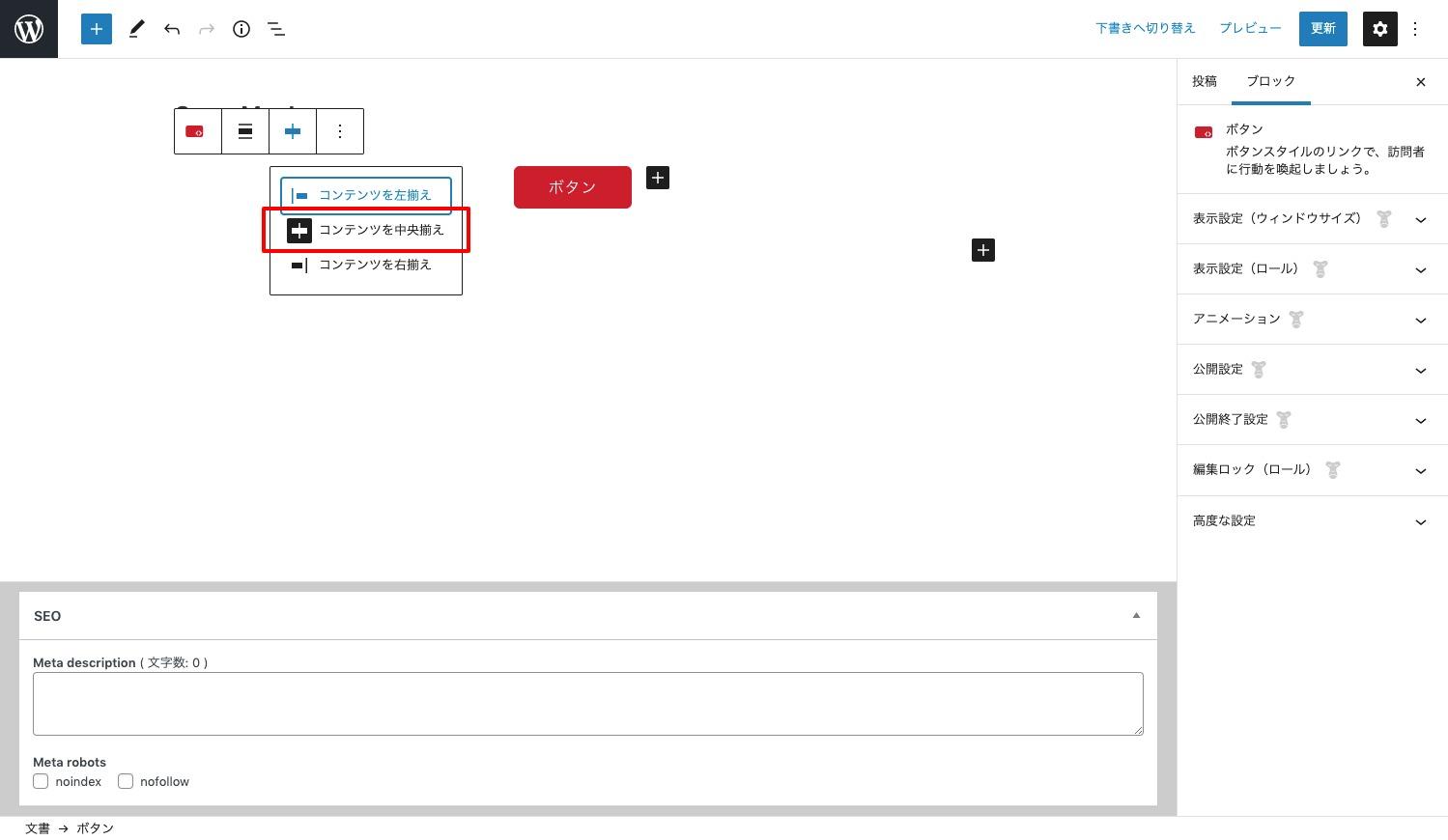
ABOUTボタンを作成して真ん中に表示させたかったのですが、真ん中に表示が出来ませんでした。。
おっしゃられている「左寄せ」「右寄せ」が表示されるボタンの、もう一つ右側のボタンにて「左揃え」「中央揃え」「右揃え」を選ぶことができます。

この際に、「ボタン本体」を選択するのではなく「ボタンエリア全体」を選択した状態でないと、この選択項目が表示されないので、探せない場合には画面左下のブロックパンくずリストなどを参照して確認してください。
-
投稿者検索結果

