-
投稿者検索結果
-
本件、おそらく「不具合」ではないので、「不具合報告」ではなく「使い方」などのフォーラムが最適かと思います。
加えまして、Snow Monkey とその他プラグインなどご利用の場合には、バージョン番号をトピック作成時に入力されることをお願いいたします。本トピックを将来的に参照される方が、どのバージョンの時点での話題なのかを判断するために必要な情報となります。今後、トピックを作成される際の参考にしてください。
—
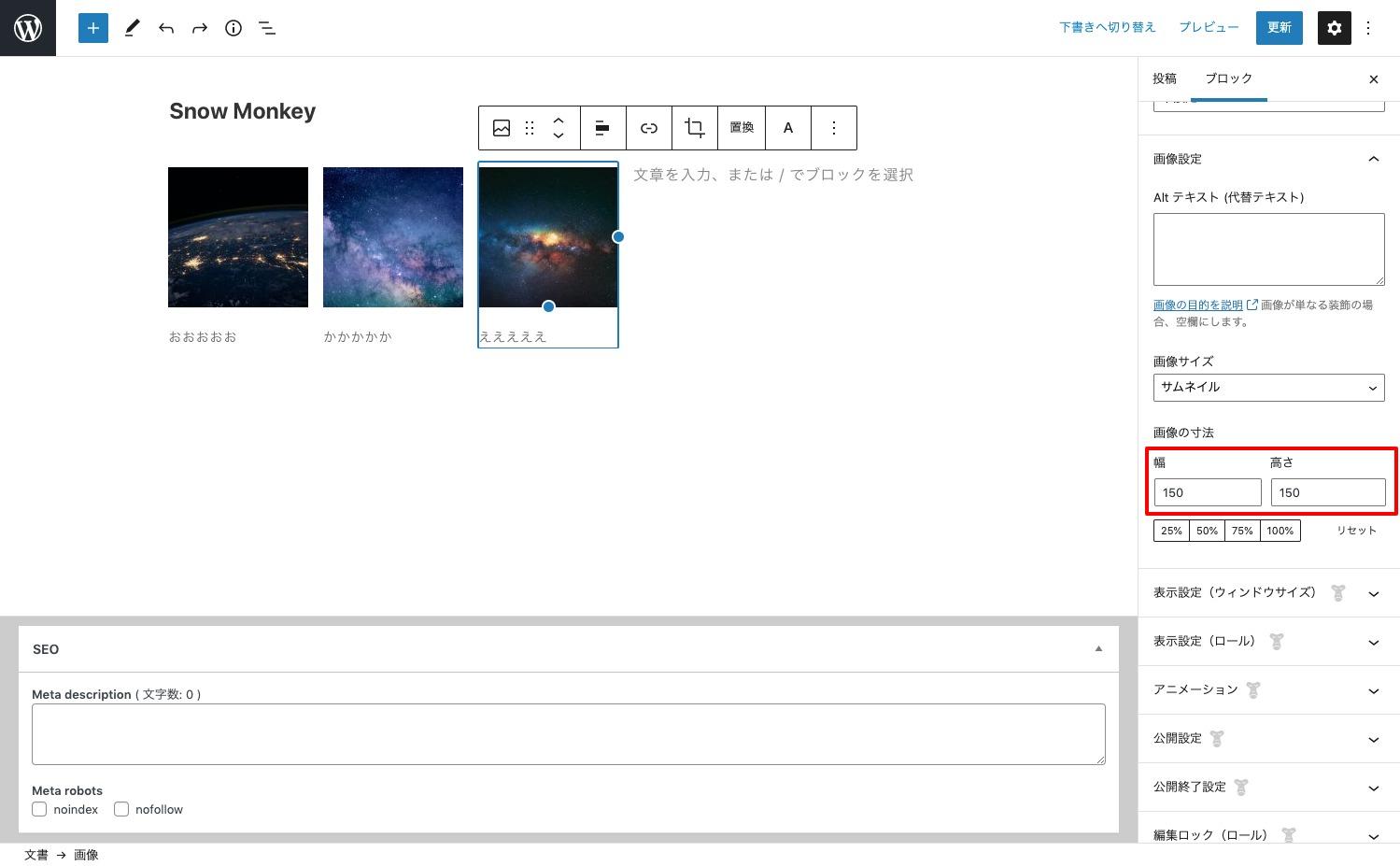
トピック内に「実現したいこと」が書かれていませんので、「画像のサイズの変更方法」のみをお伝えします。
画像ブロックを選択した際に、右サイドバーに「サムネイル」「中」「大」などといったサイズを選ぶことができるようになっていますが、その下部に数値を入力することでサイズを変更することも可能となっております。ですので、これらすでに決まっているサイズではない画像サイズにされたい場合には、直接数値入力にて指定されることをお勧めします。

また、コンテンツ幅に均等に並べたいということであれば「項目ブロック」などの活用もおすすめです。お試しください。
2021年5月9日 5:41 PM #75277返信が含まれるトピック: 固定ページで一つの画像に対して複数のテキストを配置したい
3カラムのレイアウトなので、素直にカラムブロックを使用するのがいいと思います。
3カラムの真ん中に画像を置いて、左右にタイトルとテキストを入れるだけです。
タイトルにはブロックの高度な設定の追加CSSのところにsmb-section__title smb-section-side-heading__title、リード文にはsmb-section__subtitle smb-section-side-heading__subtitleのクラスを設定すれば、セクション(サイド見出し)と同じ見た目になります。
ただ、これだとタイトルとリード文の間が開きすぎてしまうので、タイトルにはもう一つtitle-with-leadのようなクラスを追加して、margin-top: 0;になるようにスタイルを調整する必要があります。title-with-lead { margin-top: 0; }2021年5月9日 12:20 PM #75261返信が含まれるトピック: データが移行されないという件について
ひとことで言えないので長文になり申し訳ないのですが、WordPressにはカスタマイザ等の内容や実際の投稿データなどを保管しているデータベースがありますので、ローカルのWordPressのデータベースの内容が、本サーバーのデータベースに移行できていないのではないでしょうか?Filezera等FTPでは、プラグインやテーマのファイルは移行できますが、データベースの移行はできないように思います。
データベースの移行の仕方を様々調べて勉強されるのもいいですし、自分の場合は下記のプラグインを多用しています。
上記のAll-in-One WP Migrationをローカル環境と本サーバー両方にインストールして、ローカル環境でデータをエクスポートして、本サーバーのWordPressにも同プラグインをインストールして、ローカル環境でエクスポートしたデータをインポートします。(本サーバーがWordPressをインストールしただけの状態なら不要ですが、稼働中だったり、実際に構築済みの場合は、自分なら先に本サーバーからエクスポートしてバックアップを残します。この移行で予期せぬ失敗が起きた場合に戻すためです。)
上記プラグインは実際にバックアップとしての利用や、ローカル環境からテストサーバーへの移行(その後に本番サーバーへ移行など)や、本番サーバーの内容を修正や検証するために、本番サーバーからエクスポートなど、様々に多用しています。
注意として、投稿やプラグイン等が持っている状態、設定などすべてのデータがエクスポートした時のもので移行・上書きされます。WordPressで投稿が行われている最中・コメントがついている・予約や販売のデータをWordPressに持たせていて稼働中、などはデータが上書きされるので注意が必要です。
移行先(本サーバー)にあったファイルで、インポート後のファイルで上書きされなかった、本サーバーのWordPressにあったプラグインやテーマは無効の状態としてファイルは残るようです。またデータのサイズによっては追加のエクステンションや、追加の有料のエクステンションが必要です。詳細は上記プラグインについてお調べください。
エクスポートするたびに、バックアップファイルがサーバー(ローカルや本サーバーなど)に作られて残っていきますので、余分な分は、All-in-One WP Migrationのバックアップのメニューから✕で削除も必要と思います。
All-in-One WP Migrationは大変便利なのですが、もともとの状態よってはパーマリンクの設定が変わったり、日本語名の画像ファイルなどがあるとリンクが切れなどもまれにありえますので、移行後に問題がないかご確認ください。
また、All-in-One WP Migrationに限らず、ローカル環境と本サーバーのWordPressのバージョン等が違うとローカルの環境で構築したものがそのまま動かない場合などもありますので、事前にバージョンは把握された方がいいかと思います。あらかじめ、お調べください。
2021年5月9日 11:55 AM #75260返信が含まれるトピック: データが移行されないという件について
WordPress の移行はテーマだけ移行しても完了しません。プラグインやデータベース、画像などすべてを移行しないといけません。
僕は使ったことはありませんが All in One Migration プラグインが簡単ではと思います。
2021年5月9日 11:45 AM #75258seto
閲覧者【お使いの Snow Monkey のバージョン】14.2.3
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いの Snow Monkey Forms のバージョン】1.5.3
【お使いのブラウザ】Google Chrome### 実現したいこと
正常なデータの移行方法
### 発生している問題
データーが正常にうつりません。初期のままになっており困っております。
ワードプレスの方にデータをうつしたのですが完成したホームページが反映されてません
あまり詳しくないのでどなたでも教えていただけると幸いです
### 試したこと
プロ版購入ダウンロード→プラグイン導入をしローカル環境で編集→完成→Filezeraで本サーバーに移行。wpーcontentのthemaにローカル環境で構築したsnow-monkeyのファイルをうつしたところなぜか編集したファイルにはなっておらず初期のまま。
いろいろ調べたのですがよくわからず。。
どなたか教えていただけると幸いです><
2021年5月8日 5:08 PM #75237ありがとうございます!
遷移先のアドレスは「https://hori-jimusyo.com/after-contact/」です。
もしかすると、当初は「https://hori-jimusyo.com/contact/」を親ページに設定していたのですが、昨晩これを親ページなしに変えています。
これが原因になり得ますでしょうか?
♥ 0Who liked: No user2021年5月8日 4:50 PM #752342021年5月8日 12:39 PM #75221返信が含まれるトピック: グローバルナビゲーションで「英語表記」と「日本語表記」の2行で表示する方法
Olein_jpさん
早速のご回答ありがとうございます!
そんなところから、設定できたとは!!!
ありがとうございます。解決できました(^^♪
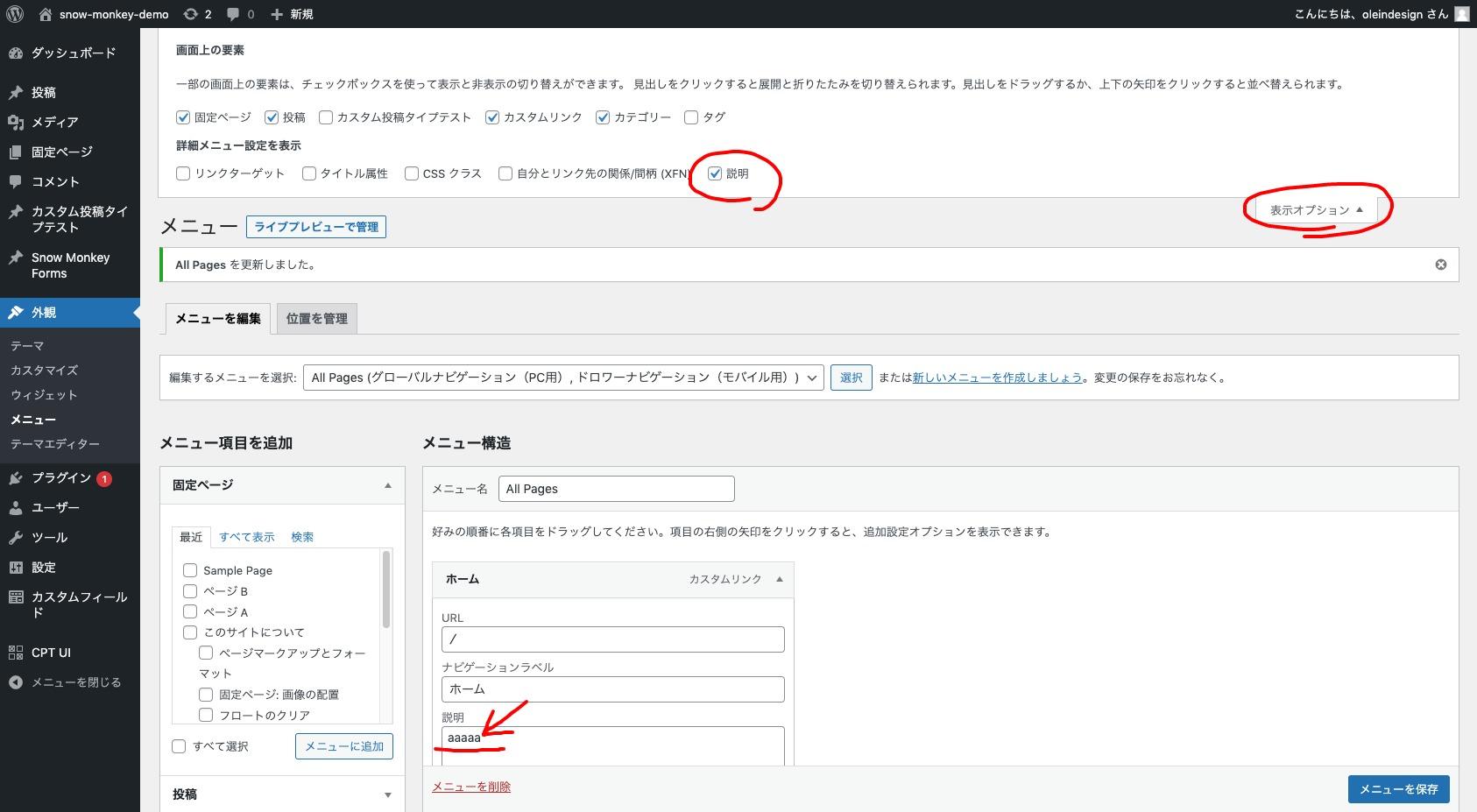
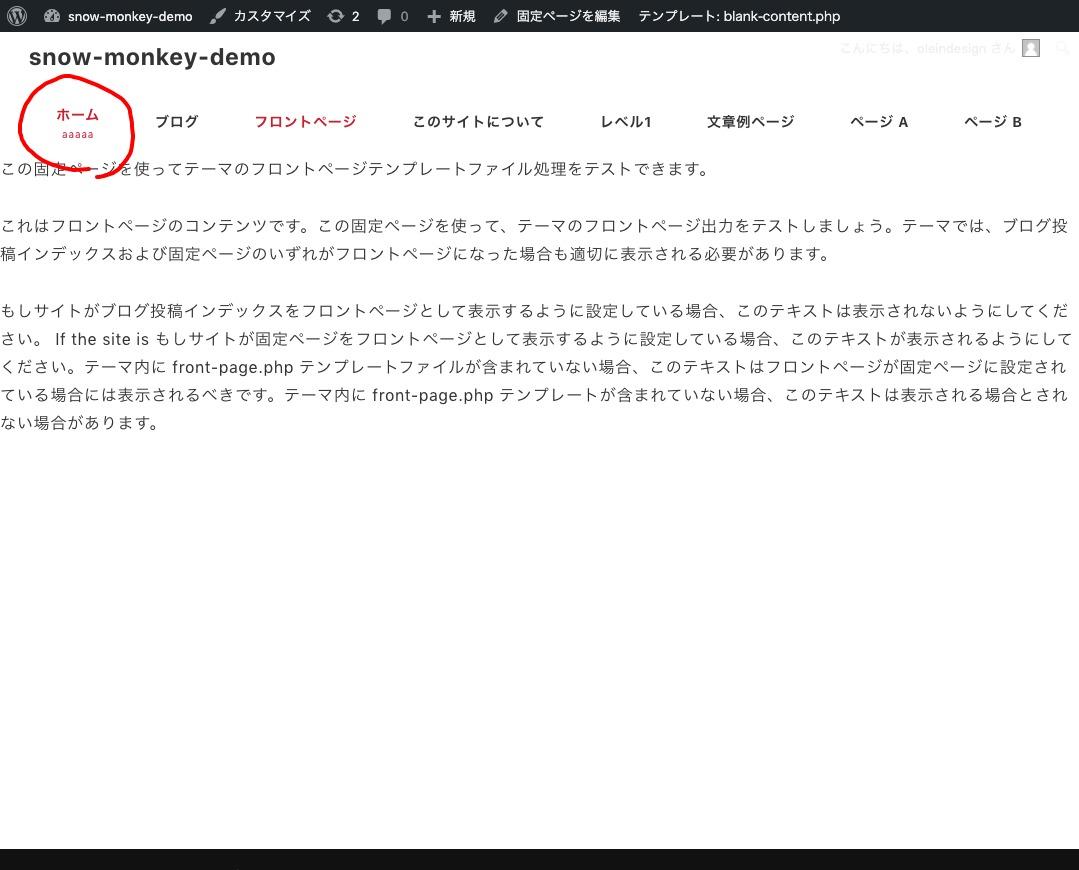
改めて検索すると、こちらに解説がありました。
この機会に、
「詳細メニュー設定」の他の項目についても、
どんなことができるのか知っておきたいのですが、
・リンクターゲット
・ タイトル属性
・ CSS クラス
・ 自分とリンク先の関係/間柄 (XFN)解説されているページがありましたら、ご教示頂けますと幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2021年5月8日 12:15 PM #75217返信が含まれるトピック: グローバルナビゲーションで「英語表記」と「日本語表記」の2行で表示する方法
2021年5月7日 11:30 PM #75191返信が含まれるトピック: 「最近の投稿」のレイアウト「パネル」にも抜粋を表示させたい
お使いのブラウザがChromeなら「デベロッパーツール」で該当部分のStyleを見てください。
非表示(display:none)になっているだけだと思います。
ここを表示するようにCSSに書き加えてみてください。調べましたがCSSでどのように書けばよいかわからないです。
試しに以下のCSSを書いてみましたが反映されません。
.c-entry-summary__content { display: left !important; }非表示を表示させる方法をご教授頂けますでしょうか。
♥ 0Who liked: No user2021年5月7日 8:58 PM #75180返信が含まれるトピック: 「任意のタクソノミーの投稿」と「パネル」どちらを使うべきか
2021年5月7日 5:06 PM #75165春
閲覧者トピック内容が不適切であればお手数ですが、削除くださいませ。
【お使いの Snow Monkey のバージョン】バージョン: 14.2.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.3.0
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】デモ環境### 実現したいこと
固定ページに記事一覧を載せる方法について悩んでいます。
「任意のタクソノミーの投稿」と「パネル」どちらを使うべきかで悩んできます。
### 発生している問題
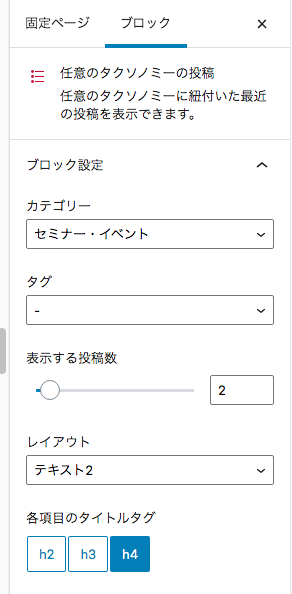
「任意のタクソノミーの投稿」
・記事を追加するたびに自動で追加していってくれる。
・追加CSSでタイトルと本文の装飾が必要。(タイトル太字、本文少し小さくしたい)「パネル」
・記事を追加するたびに手動で追加が必要、リンクも手動
・追加CSS不要。(もともとタイトルが太字、本文が小さい)普通は「任意のタクソノミーの投稿」するべきなのでしょうか?
どの場面でどの機能を使うかは人それぞれなのかもしれませんが、ご意見頂きたく投稿させていただきました。よろしくお願いいたします。
2021年5月7日 4:45 PM #75161返信が含まれるトピック: パネルのタイトルを左揃えにしたい
2021年5月7日 1:52 PM #75130Olein_jpさん、ご返答ありがとうございます!
説明が足らず、申し訳ありません。
「ブロックの任意のタクソノミーの投稿」は、Snow Monkey Blocksの「任意のタクソノミーの投稿」です。

「投稿ページに記載したイベントの年月日」は、おっしゃる通り単に投稿の中に段落ブロックに年月日のテキストを入れているだけです。
投稿日ですと、開催前のイベントの年月日を使えないので、今回のようなカスタマイズを行いたい次第です。
♥ 0Who liked: No user2021年5月7日 1:44 PM #75126キタジマ タカシ 様
いつもお世話になり、ありがとうございます。
このたびはコードを書いていただき本当にありがとうございます。いつも本当に感謝しています。
さて、ご助言いただいた通り、
「外観」→「テーマエディター」→「functions.php」→「ご提案いただいたコードを追記(※)」により、ウィジェットからフッターに設置した「WPAW:PRボックス」のリンク先を別ウィンドウ(新しいウィンドウ)で開く事ができました。
※「https://example.com」の2箇所は、リンク先にしたいサイトのURLに書き換える事
末尾になりますが、日頃より、このフォーラムやスノーモンキーの各種機能に心より感謝しております。無人島に1つ持っていけるとしたら、私は、間違いなくスノーモンキーを持っていきます。
日頃の感謝をこの場をお借りしてお礼を申し上げます。
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: データが移行されないという件について
【お使いの Snow Monkey のバージョン】14.2.3
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いの Snow Monkey Forms のバージョン】1.5.3
【お使いのブラウザ】Google Chrome### 実現したいこと
正常なデータの移行方法
### 発生している問題
データーが正常にうつりません。初期のままになっており困っております。
ワードプレスの方にデータをうつしたのですが完成したホームページが反映されてません
あまり詳しくないのでどなたでも教えていただけると幸いです
### 試したこと
プロ版購入ダウンロード→プラグイン導入をしローカル環境で編集→完成→Filezeraで本サーバーに移行。wpーcontentのthemaにローカル環境で構築したsnow-monkeyのファイルをうつしたところなぜか編集したファイルにはなっておらず初期のまま。
いろいろ調べたのですがよくわからず。。
どなたか教えていただけると幸いです><
トピック内容が不適切であればお手数ですが、削除くださいませ。
【お使いの Snow Monkey のバージョン】バージョン: 14.2.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.3.0
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】デモ環境### 実現したいこと
固定ページに記事一覧を載せる方法について悩んでいます。
「任意のタクソノミーの投稿」と「パネル」どちらを使うべきかで悩んできます。
### 発生している問題
「任意のタクソノミーの投稿」
・記事を追加するたびに自動で追加していってくれる。
・追加CSSでタイトルと本文の装飾が必要。(タイトル太字、本文少し小さくしたい)「パネル」
・記事を追加するたびに手動で追加が必要、リンクも手動
・追加CSS不要。(もともとタイトルが太字、本文が小さい)普通は「任意のタクソノミーの投稿」するべきなのでしょうか?
どの場面でどの機能を使うかは人それぞれなのかもしれませんが、ご意見頂きたく投稿させていただきました。よろしくお願いいたします。