-
投稿者検索結果
-
2021年4月29日 7:15 AM #74546
返信が含まれるトピック: H1の行間を調整するCSSが効いてない
>キタジマさん
いつも大変お世話になっております。
ありがとうございます!
ただやっぱり直してもなぜかこのCSSが全然効かないんですよね。。。
何が原因なんですかね。。?とりあえず次のアップデートで戻るのであれば
それを待ちたいと思います。>Olein_jpさん
そうなんですね!失礼しました!
次回からちゃんとバージョンを記載します。♥ 0Who liked: No user2021年4月28日 11:03 PM #74529返信が含まれるトピック: H1の行間を調整するCSSが効いてない
今日のアップデートで .c-entry__title の行間が広くなってしまったので、また後日調整をいれようと思っています。
とりあえず CSS で調整していただくとして、
h1.c-entry_titleの部分にあやまりがあるので、h1.c-entry__titleに変えてみてください!♥ 0Who liked: No user2021年4月28日 3:48 PM #74383返信が含まれるトピック: my-snow-monkey.php のエラーについて
反映されたとのこと、良かったです!
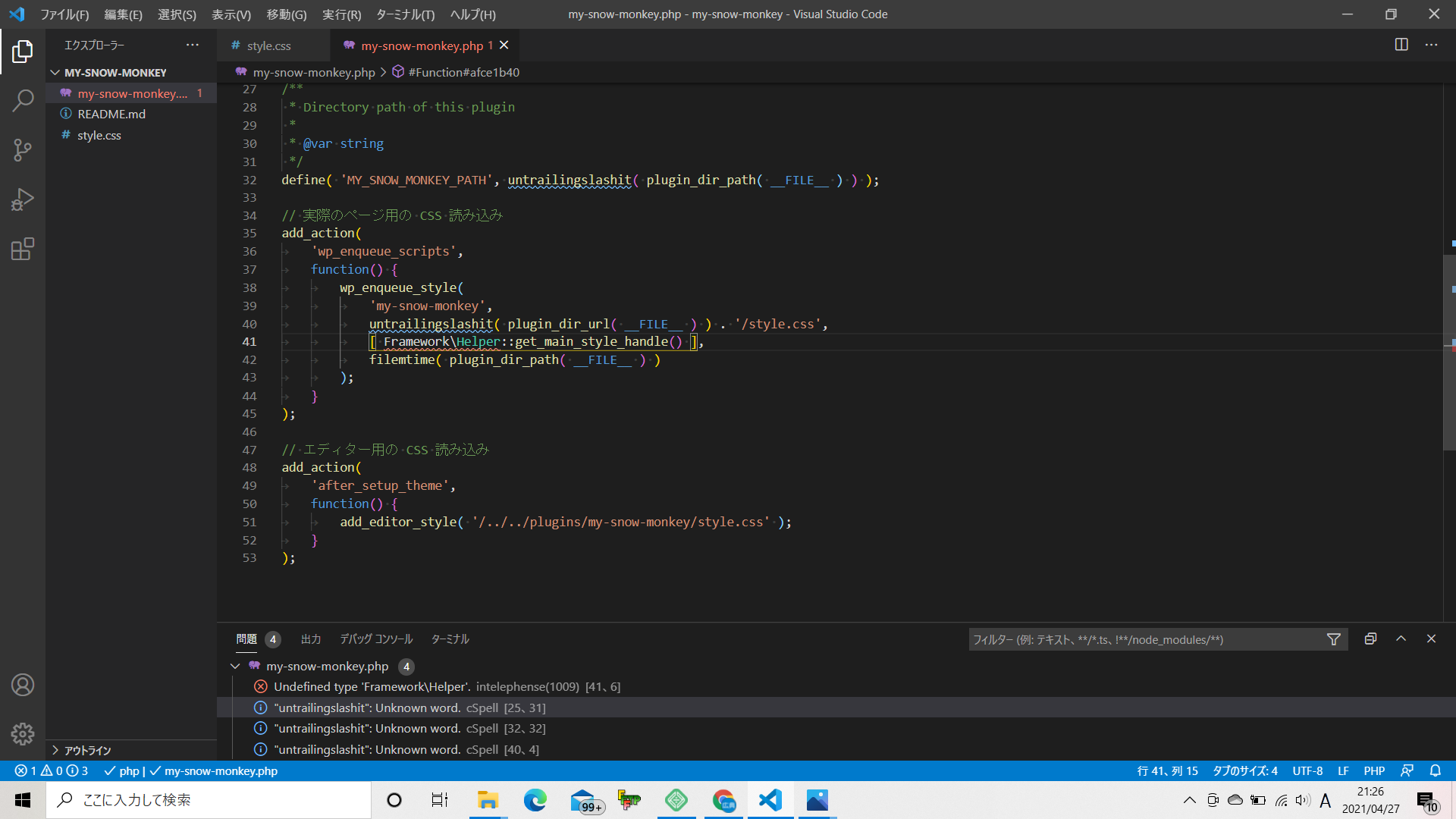
VS Code のエラーはこれですかねー(こちらでは再現されないため未検証です)
最終的にはサーバーとブラウザで正しく動けば問題ないと思うので、気にしないなら気にしないでも良いと個人的には思います。
2021年4月28日 1:07 PM #74372返信が含まれるトピック: カスタム投稿タイプ一覧に日付をだしたい
すみません! またわからなくなりました。
http://x10.kglb.net/ ではカスタム投稿タイプ一覧に日付がでてるんですが、
https://www.kigoulab.co.jp/ ではカスタム投稿タイプ一覧に日付がでないんです。どちらも個別アーカイブではでています。
my-snow-monkey.php に記述しているコードも同じ物です(ここで教えてもらった記憶…)
設定ですかね….
わかれば教えて下さい!
♥ 0Who liked: No user2021年4月28日 10:32 AM #74333返信が含まれるトピック: ヘッダーコンテンツ に PHPのコードを入れたい
なるほど…’$items’に宣言がないのが問題の可能性ありなのですね
のちほど試してみます。結局、この後カスタマイズしてみたのですが。プラグイン側でログイン/ログアウトが用意されているようで、それを、ヘッダメニューとして配置したら、良い感じになったので、ここでは使わない方向になりそうです。
この位置には、会員登録フォームへのリンクを置きます。
これすら、単純なフォームメールにして、事務局が手入力で登録するのか
自動登録をさせて、後から承認なのかを考えなければならないですが
今回のケースでは、資本金によって会費が違うなどがるんで、手入力になるだろうなと予測してますでもショートコードの作り方が勉強できてよかったです。
ありがとうございます!
♥ 0Who liked: No user2021年4月28日 10:24 AM #74327返信が含まれるトピック: ヘッダーコンテンツ に PHPのコードを入れたい
小山さん、キタジマさん 横レス失礼します。
$items .= xxxxがエラーかもしれません。ひょっとしたらどこにも変数の宣言や値の設定がないのに、
$itemsに値を加える処理をしているので、おいおい!こんな変数みつからないぜ!っていうエラー吐いてるかもしれません(ソースみただけの感想なので違ってたらすみません)
※もし、
function login_switch($atts) {の次の行に$items = '';を入れて、エラーが吐かないようであれば、この予想があたってて、それでもエラーはくようだったら、この回答的外れです(そうだったら申し訳ないです)2021年4月28日 10:17 AM #74325返信が含まれるトピック: コンタクトフォームのバリエーションを変更したい
@shimatate さん
こんにちは。
フォームで入力内容の確認画面が必須でないようであれば、Contact Form 7 + Contact Form 7 – Conditional Fields でお望みの形に近いフォームになるのではないでしょうか。
Contact Form 7用の基本的なCSSはSnow Monkeyに実装されているので、比較的導入しやすいと思います。Contact Form 7 – Conditional Fields では、表示されていない“必須項目”はエラーになりません。
プラグインの使用方法を解説しているブログ記事などもありますので、時間があればぜひお試しください。2021年4月28日 3:30 AM #74314返信が含まれるトピック: ヘッダーコンテンツ に PHPのコードを入れたい
あ、ごめんなさい デバッグモード消したら消えたので、重症では無いような気がするんですが、
いま、wp-config.phpを、define( ‘WP_DEBUG’, true );にかえたところ、エラーでないですねーうーん ちょっと調べてみます。すみません!
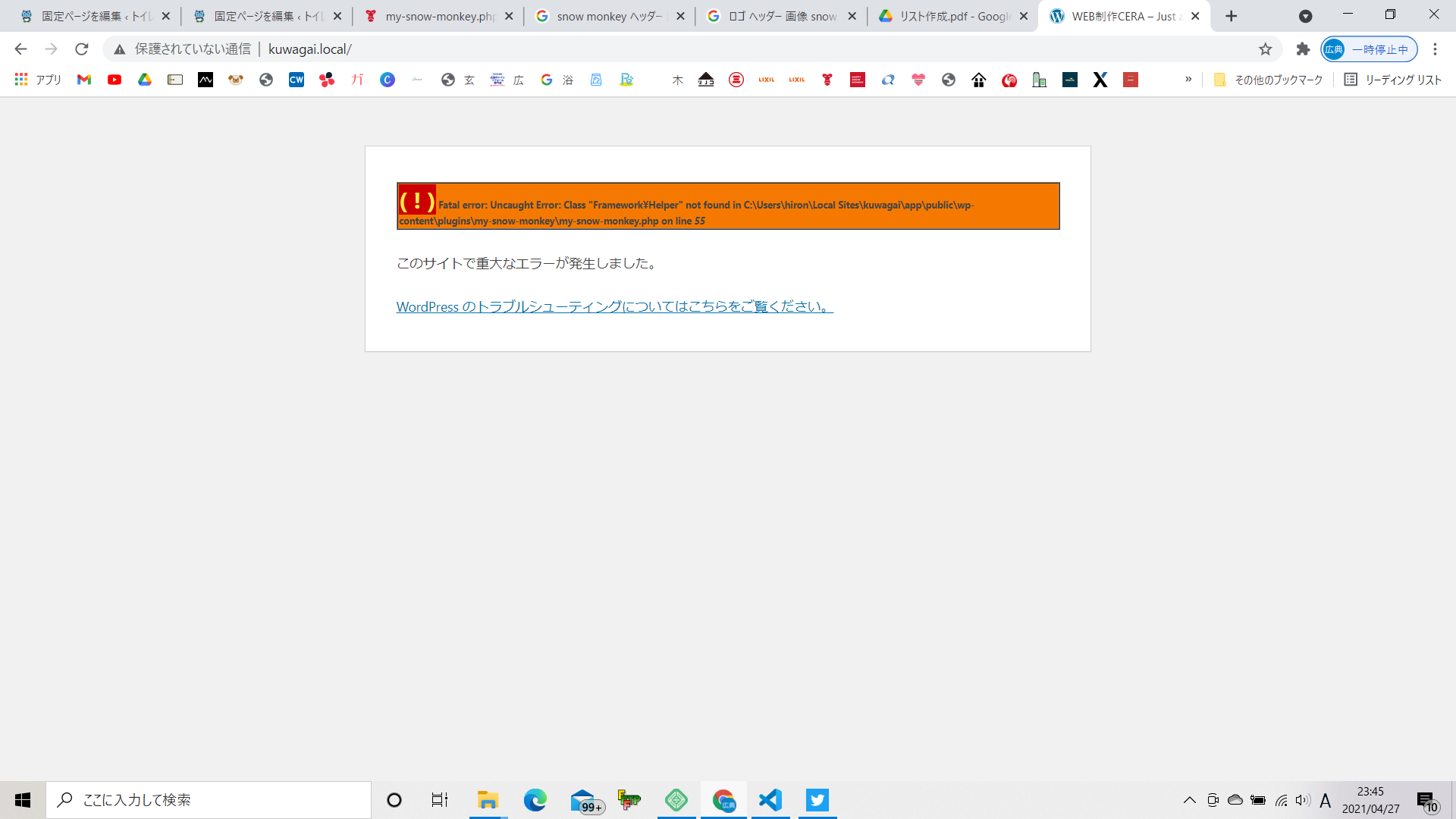
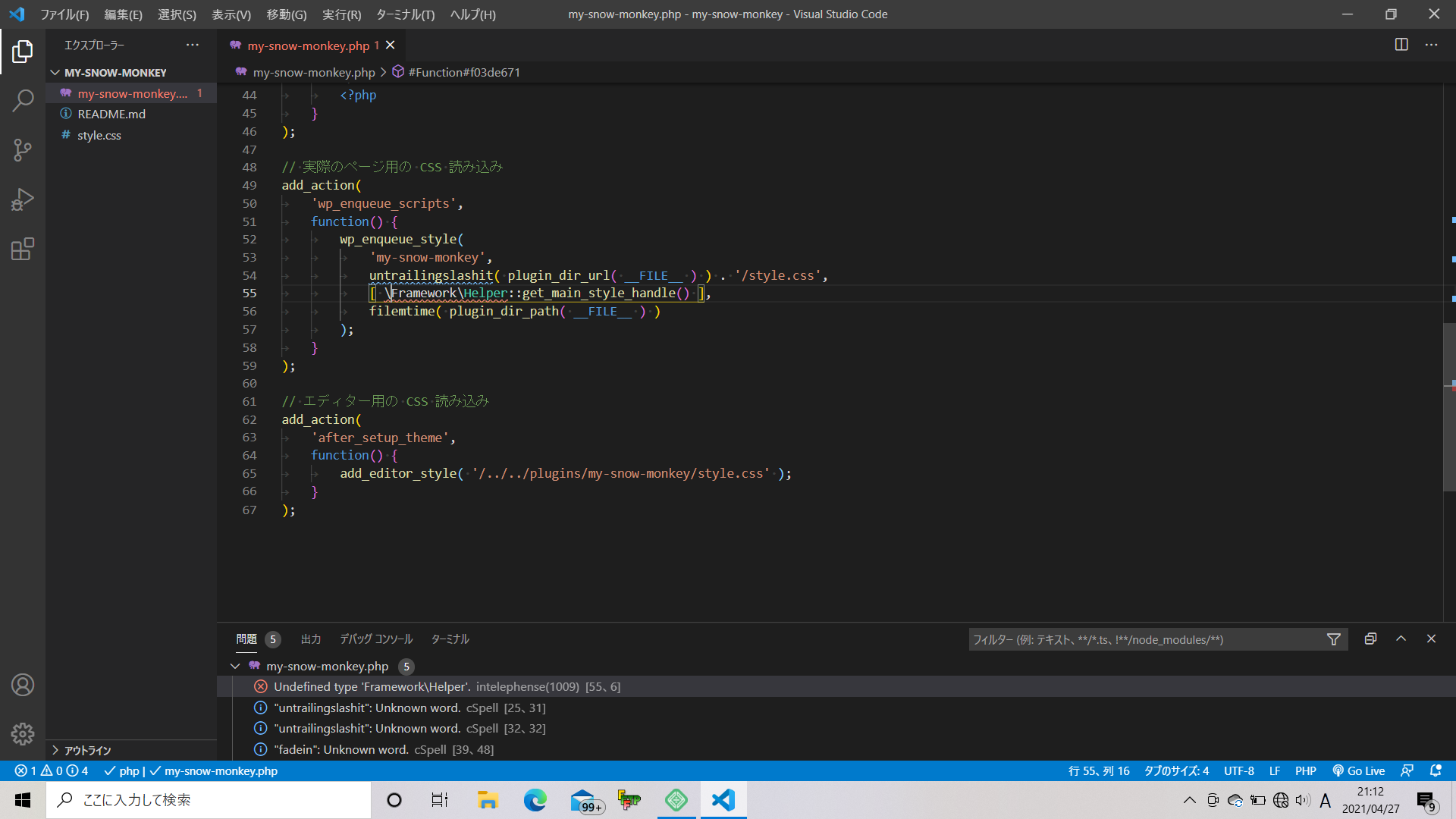
♥ 0Who liked: No user2021年4月27日 11:49 PM #74304返信が含まれるトピック: my-snow-monkey.php のエラーについて
円マークを入れると下の様なエラーがでます。
バックスラッシュを入れるとエラーはでませんが、my-snow-monkey/style.cssにコードを入力しても反映されないです。
 ♥ 0Who liked: No user2021年4月27日 9:33 PM #74296
♥ 0Who liked: No user2021年4月27日 9:33 PM #74296返信が含まれるトピック: my-snow-monkey.php のエラーについて
お忙しい中、ご対応ありがとうございます。
円マークをバックスラッシュに変更しましたが、
変わらずエラーが出たままです。
よろしくお願いいたします。

 ♥ 0Who liked: No user2021年4月27日 4:34 PM #74289
♥ 0Who liked: No user2021年4月27日 4:34 PM #74289返信が含まれるトピック: my-snow-monkey.php のエラーについて
windows と mac ではその辺ごちゃごちゃするんですかね…。円マークではなくてバックスラッシュになるようにコードを書き直すとどうなりますか?
♥ 0Who liked: No user2021年4月27日 2:53 PM #74271返信が含まれるトピック: ヘッダーコンテンツ に PHPのコードを入れたい
My Snow monkey に、拾いもののコードをかいて、
ショートコード書いたら、動きました…ただ、どうも拾いもののコードにバグあり。
バグメッセージが大量に
いま懸命にソースリーディング中どこがおかしいのでしょう….
//ログインログアウトショートコード add_filter('widget_text', 'do_shortcode'); function login_switch($atts) { if (is_user_logged_in()) { $items .= '<li><a href="'. wp_logout_url() .'">ログアウト</a></li>'; } elseif (!is_user_logged_in()) { $items .= '<li><a href="'. site_url('wp-login.php') .'">ログイン</a></li>'; } return $items; } add_shortcode('switchlogin', 'login_switch');うまくいけば、ログイン名までだしたいですね
♥ 0Who liked: No user2021年4月27日 2:31 PM #74267返信が含まれるトピック: ヘッダーコンテンツ に PHPのコードを入れたい
ショートコードですね。発チャレンジなのでがんばってみます。
それって、普通はfanction.php にごにょごにょ書いて呼び出すのかなとおもってますが。
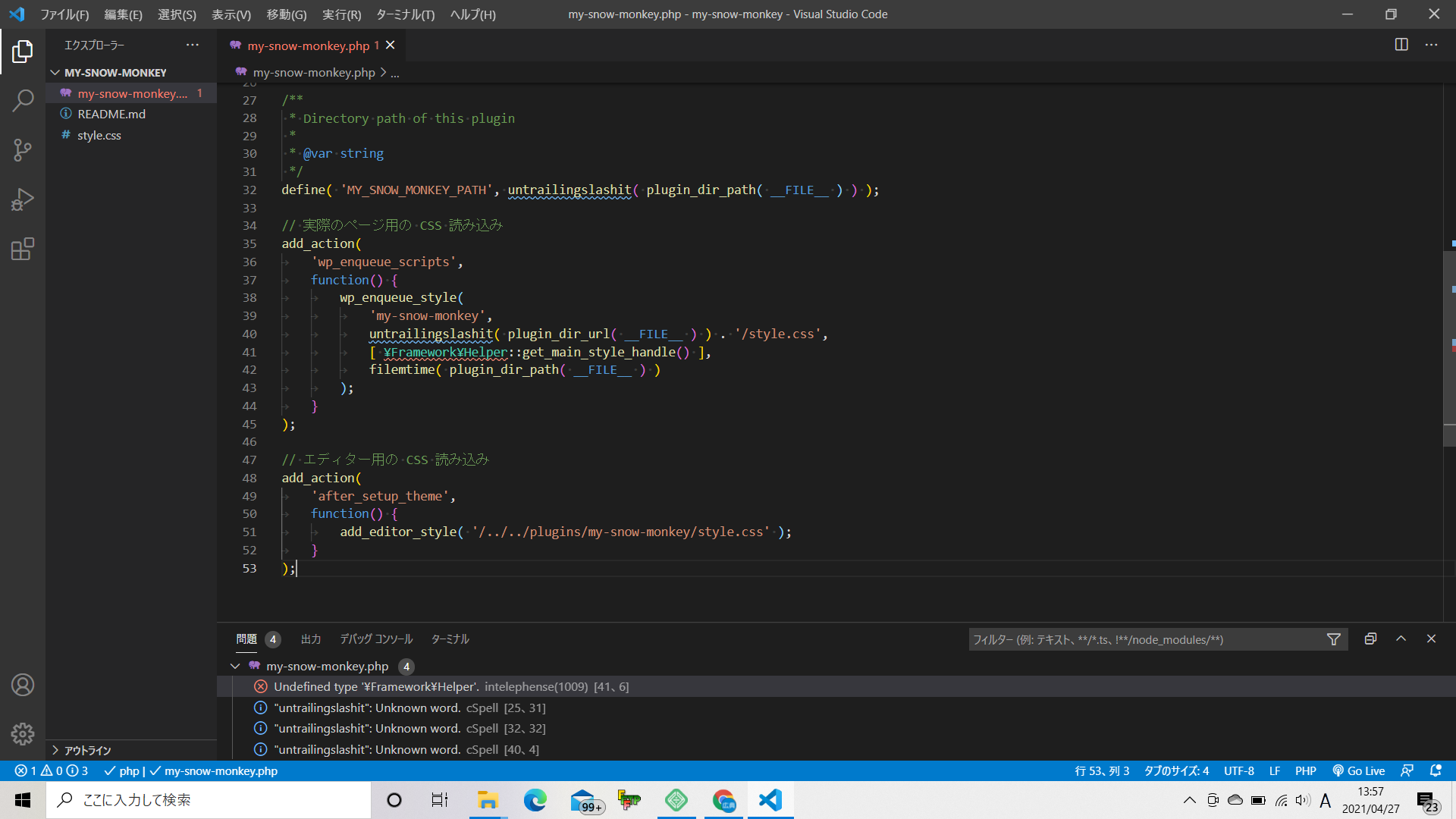
ここではMy Snow monkey に書けば良いですかね?♥ 0Who liked: No user2021年4月27日 2:01 PM #74262返信が含まれるトピック: my-snow-monkey.php のエラーについて
ご連絡ありがとうございました。
¥Framework¥Helperに変更致しましたが
変わらずエラーのままです。
Framework¥Helperをコピーペーストすると
Framework\Helperになりますがエラーと関係があるのでしょうか?
お忙しいところ恐縮ですが、よろしくお願いします。
 ♥ 0Who liked: No user2021年4月27日 1:09 PM #74253
♥ 0Who liked: No user2021年4月27日 1:09 PM #74253返信が含まれるトピック: カスタム投稿タイプ一覧に日付をだしたい
-
投稿者検索結果
